
さくっとおたより/02.素早く作るには○○を持つことが大事_後編
さくっとおたよりnote版では、文と絵を使い、おたよりを作る全ての人を応援します。ひとつのコンテンツは隙間時間に読めるよう短めです。3分くらいで読めると思います。
小中学校に勤務したから知っている学校現場のおたより事情。
美大卒、デザイナーの経歴を活かして現場によりそう情報をお届けできたらと思っています!
では、本題です。
前回の続きなので、読まれていない方はこちらからどうぞ。
https://note.com/megkmit/n/nffa44d260641
おさえておくと時短になる基準4選
1)配布するもの(=手元で見てもらうもの)で使う文字のサイズは○pt
2)使用する書体は〇〇体
3)迷ったらこの位置に揃える
4)使う色は伝えたい内容に沿ったイメージの色を
☆)上級編:読みやすい行間
今回は3と4を深掘りしていきます。
基準③迷ったら見えない枠に揃える
タイトルの位置、テキストの位置、イラストを載せる位置…
紙面の構成ではたくさんのものの位置を決める必要があります。
白紙の状態から位置を決めていくのはかなり難しいと思います。
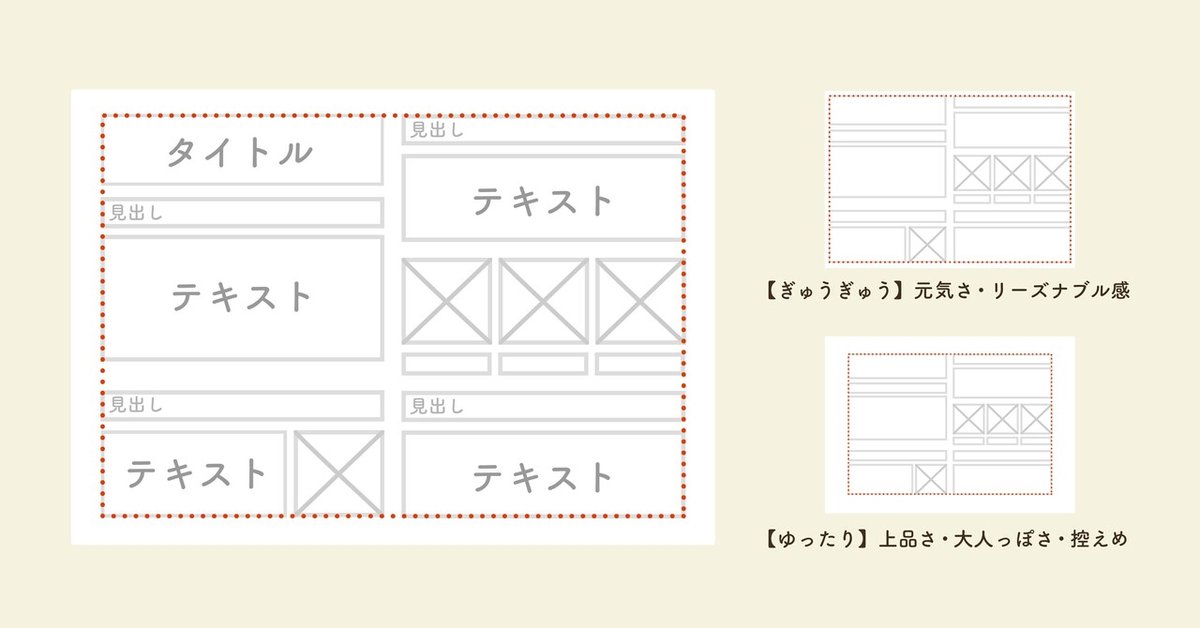
そこでお勧めなのが、見えない枠(ガイドライン・下図赤点線)を設定することです。
ガイドラインは目指す紙面の印象によって多少変える必要がありますが、
基本的には「その線からははみ出さないぞ」という大きな長方形を設定します。
余白を設けるほど、お上品な印象になります。
(高級チョコレートのパッケージやハイブランドのロゴを思い出してみてください。周りに広い余白がとってありますよね。あれと同じです。)

ガイドラインを設定したら、(慣れるまでは目に見える線を引いた状態で紙面を作り、最後に消すといいです。)そこに内接するように情報を配置していきます。
こうすることで、位置によって生み出される意図しない情報を排除することができ、結果的に分かりやすい紙面を作り上げることができるようになります。
基準④使う色は内容に沿ったイメージの色を
色は選択肢も多く自由度が高いため、一度迷走しだすと何が正解かわからなくなる傾向が強いように思います。また、多くの人にとって良くも悪くも色自体が意味合いを持っているので、不必要に色数を増やすことも避けたほうが無難です。
基本は、扱う内容に合わせてアクセントになるような色を1色決めておくのがいいと思います。
色の持つ印象はざっくり以下のような感じです。

決めた一色+白〜黒までの濃淡で十分読みたくなる紙面に仕上げることができます。物足りないなあというときは、アクセントカラーがある程度の暗さを持つ色なら、地と図の逆転を使った見せ方でバリエーションを増やすと視覚的な楽しさを狙えます。(上の図でいう、白い文字のような見せ方です)
今回のおさらい
・基準③迷ったら見えない枠に揃える
・基準④使う色は内容に沿ったイメージの色を
次回、上級編に続きます。
-------
Instagram⇨https://www.instagram.com/megkmit_gakko.illust/
Twitter⇨ https://twitter.com/megkmit
YouTube⇨megkmit@こどもとデザイン
サポートを頂けたら、学校などで子どものために使えるイラストを制作したり、ノウハウをシェアしたりしてお返しします!
