
「モーグラでわかる:見やすいテロップの作り方」を作ります【随時更新中】
【更新情報】
6月05日:第1話更新
6月11日:第2話更新
6月13日:第3話更新
6月15日:第4話更新
6月24日:第5話更新
7月7日:第6話更新
8月5日:第7話更新
※最新話を冒頭に、それ以降は1話から順番にという更新方式をとっています。
第7話:どんな表現がしたいんだっけ?ということを今一度考えている
前回の更新から随分と時間がかかってしまいました。
実は自分から「こんな表現がしたい!」と決めた上で作ったことがないもので、いざ自分の中からアイデアを探しても何もないことに気付きます。
それでなんとなく出まかせながらも、いろんなアイデアを絞り出してみると…。(いろいろと言いつつ、あまり出なかったけど。)

ここで改めて気付いたことは2つ。ちゃんと最終的にどんな絵面になるか、何を見せたいか。これらを決めた上で、表現を拡張していかないといけないと言うこと。
今のふわふわした状態は、結局のところ何をしたいのかが全く見えていないことによるものなのでしょう。
そこでもう1度、何をしたらこの作品はゴールなのかを考えておきたいところです。
1:最終的にAeで仕上げる
2:ニューモーフィズム的な表現をする
3:見やすいテロップの作り方を視覚的に伝えたい
この3つ。
1と2に関しては僕のさじ加減で、どうにかなるものですが、3に関しては、見てもらうための必然性がないとダメな気がしています。
これを書いている今でも、しっくりくるものを見つけられないままなので、どうにもこうにも完成までの道のりが遠いのです。気持ち的には、さっさと完成させて次のことをしたいという感じですが、もう少し悩む時間は続きそうです。
第6話:アニメーションへの葛藤がすごいです
今日のところは、これを最終形として勘弁してくれ! https://t.co/Bu1j3rN2ll pic.twitter.com/fkBYH2tYt0
— 【動画編集インフラ】 ナカドウガ (@douga_nakagawa) June 23, 2020
この動きのサンプル。
Aeのレイヤースタイルのシャドウを6つくらい重ねて、量や距離を増やすことで、液体から浮き出てくるような動きをアニメーションしています。
なんとなくそれっぽい動きにはなったのですが、しかし気になるのが。
どこまでいっても疑似的な3Dなので、本家の3Dには逆立ちしても勝てない。
ということ。
個人的には3Dの模倣であることを、気にしてなかったのですが、動きを作り込んでいくうちに「あ。これ偽物だな。」と目が覚めてしまいました。
一度気になってしまうと、どうにも先に進めません。自分的にもちゃんと納得した上で進めたいので、一回現実逃避することにしました。
遭難か、おだやかな昼支度か pic.twitter.com/w3Mf6EuGJe
— 【動画編集インフラ】 ナカドウガ (@douga_nakagawa) July 3, 2020
【浮世絵で学ぶ3Dレイヤーとカメラレイヤー】
— 【動画編集インフラ】 ナカドウガ (@douga_nakagawa) June 28, 2020
最近アフターエフェクツでできることが、なんとなく分かってきた感がある#Aeおもしろいね pic.twitter.com/4cEJ84Lr22
(逃避中に作ったアニメーションたち)
ともあれ、この問題を解決しないと、先に進むことができません。ここで方向転換をするべきかどうか。
けっこう大掛かりな決断をしないといけません。
と、ここでヒントになるのがこちらのツイート。
フォトショップのレイヤースタイルだけで作るいろんな立体的な表現 pic.twitter.com/ww6Pd5JTWY
— 【動画編集インフラ】 ナカドウガ (@douga_nakagawa) June 11, 2020
このツイート。「ただの円にシャドウをたくさん重ねるだけで、こんな表現もできるよ〜。」ということを言いたかっただけなのですが、これが意外にもたくさんRTされました。
RTをたくさんもらった原因はなんだろうと考えてみると、動きのおもしろさにあるのではないかと。
確かに気持ちの良いアニメーションになっているんですよね。ただこの動きは浮き出てくるのではなくて、平面を削っているように見えます。
液体はこんな動き方はしませんよね。動き方としては悪くないので僕的には納得できるのですが、いかんせんこれまでに作ってきたコンセプトが。。
もともとコンセプト案として挙げていた「豚の背脂」だという設定にしてしまえばこの表現は可能そうです。豚の背脂の塊をスプーンでえぐるとこんな感じになりそうじゃないですか?
今のアプローチだと限界が見えてきているので、そろそろ方向性を決めてしまわないといけませんね。
■■■■■■■ここから過去の話■■■■■■■
ナカドウガです。
さっそくですが「モーショングラフィックスでわかる:見やすいテロップの作り方」という動画作品を作ります。
どんなものかと言うと、動画で学ぶ「見やすいテロップの作り方」というイメージ。
たとえば…。
🔵ストロークの太さが1ptずつ変わると見やすさにどう影響するか
🔴テロップの表示時間を1秒ずつ増やすと印象はどう変わるのか
🔵どの色の組み合わせが1番見やすいと感じるのか
と言うようなもの。いつものトピックスたちを動画で検証しようというアニメーション作品です。最終的にはYOUTUBEなどでの公開を目指します。
この動画にはAeのモーショングラフィックスを使って、直感的に見て分かるようなものを目指しています。
理由は3つです。
🔵もっと直感的に理解できる解説をしたい
🔴自分の作品を作りたい
🔵自分のAeの勉強として
まだまだ企画段階で、全体像はほとんど見えていませんが、新しい取り組みとしてやっていこうかなと。
第1話:企画構成編
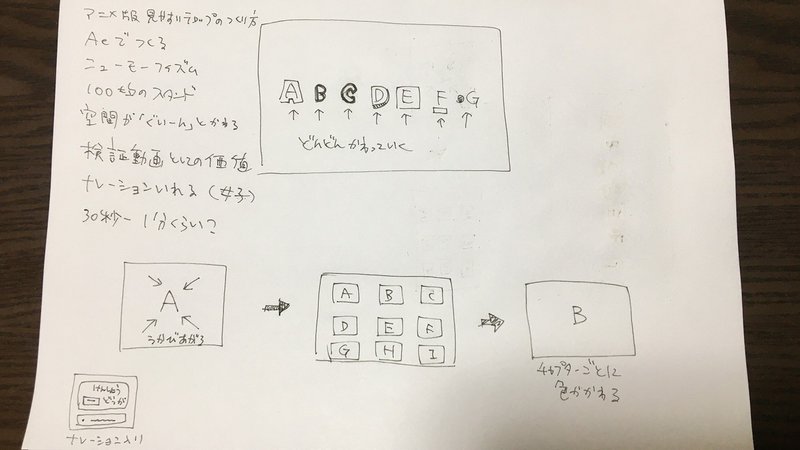
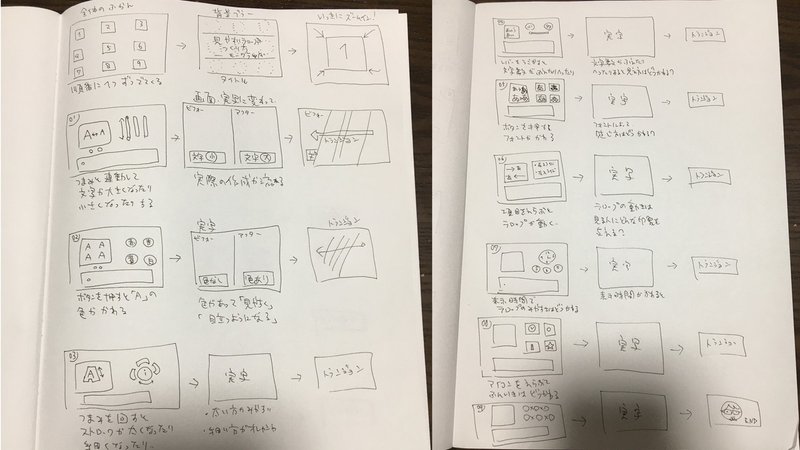
まずはアイデアを落書きしたものを見ておきます。

ざっくりとしてますね。あと字がそこそこ汚いです。
ここに書いてあるのは、「作品の根っこになるだろうキーワード」と「絵コンテに発展するアイデア」。
いくつか書き出してみましょう。
🔵モーショングラフィックス
🔴ニューモーフィズム(最近流行っているらしいスタイル)
🔵検証動画としての価値
🔴いい感じのナレーションを入れる
🔵トピックスごとに背景の色が変わる
🔴空間が「ぐいーん」と変わる
まだまだ漠然としているアイデアですが、今後これからどのように作品になるのでしょうか。
第2話:見た目のコンセプトはニューモーフィズム
「スキューモーフィズム」って知ってますか?
スマホアプリなどに使われる手法で、実際に押したり、スライドできそうな見た目になっているもの。
立体感があって、タップしたらいかにも「ペコッ」とへこみそうな見た目だったり、いかにもメモができそうなノートような紙の質感が再現されていたりと、現実にあるものの操作感や質感を再現しようとする手法です。
昔のiPhoneの画面デザインがその代表的なものでした。
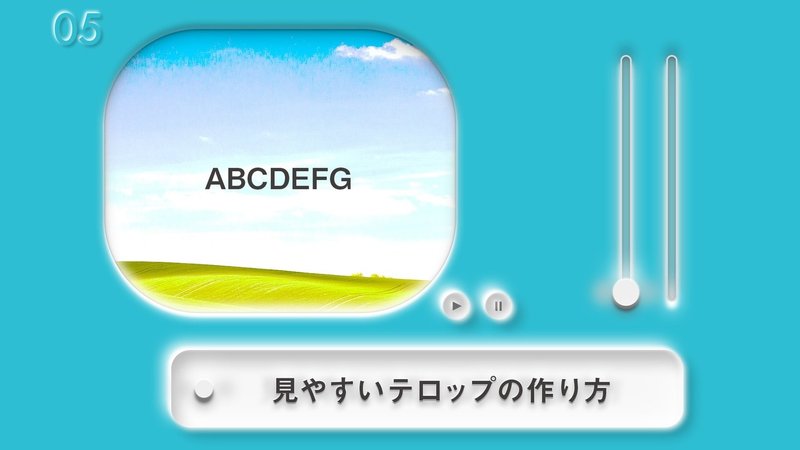
めっちゃカンタンに言うと、そのスキューモーフィズムの最新版がこの下の画像のようなイメージとなります。

このスタイルは「ニューモーフィズム」と言って、本来はWEBデザインに使うもので、タップできたりクリックできたりしてこそなんですが、今回の作品の見た目には、このニューモーフィズムを流用します。
で、具体的にデザインに落とし込んだものがこちら。

なんとなく操作できそうな見た目になったのではないでしょうか。
もちろん映像作品なので、実際にボタンを押せたり、つまみをスライドできるわけではありませんが、この辺りもモーションとして機能できるように考えています。
第3話:アニメーションのコンセプトは「牛乳」と「カルシウム」
この作品はアフターエフェクツ(Ae)というアプリで動きをつけようと思っています。ということでアニメーションのコンセプトを考えてみました。
牛乳のような白い液体から、「ニュルン」と固形の物体が出てくるこのアニメーションは、牛乳の中のカルシウムが分離した様子なのかもしれません。
それでいて、液体と固体の間を自在に変えられるようで、おもしろい動きになりました。
この動きはAeの標準機能だけで作ろうと思っており、試行錯誤を続けています。しかしこれ以上の発想が出ず、難航しているのが現状。特に液体から浮かび上がる表現が難しい・・・。
本来は3Dを使った方が早いのかもしれませんが、今回は標準機能だけでの作成にこだわっています。
(誰かもっとこうした方がいいよ、というアドバイスください。)
さて、ここでもニューモーフィズムがアニメーションのコンセプトに深く関わってきています。
すると、ツイッターでこのような興味深い書き込みを目にしました。
結構フラットデザインからニューモフィズムに切り替わって来てる。
— 虎太郎🐈bird and insect (@kotaronya) June 13, 2020
こうやって時代は終わるのか。 pic.twitter.com/TxfSrLNYl4
長らくデザインの主流は「フラットデザイン」とされていました。アプリやWEBデザインではおなじみですね。
この「フラットデザイン」が徐々に「ニューモーフィズム」に切り替わってきているとのこと。デザインの主流が変わっていく瞬間を見ることができるのは、なかなかワクワクする瞬間です。
そんなデザインの節目になるかもしれないタイミングに便乗して、「ニューモーフィズム」をうまく取り入れた作品ができれば良いなと思います。
ちなみにこの見た目。みなさんにはどんな風に見えるでしょうか。僕はラムネのように見えました。かんだら「カリッ」としそうじゃないですか?
第4話:キービジュアルとざっくりすぎる絵コンテを作りました
今日は作品の全体を表すキービジュアルを作りました。背景は「ナカドウガブルー」を使っていますが、意外と悪くないかもしれません。

イメージは液体の上に浮かび上がってくるほどの質量しかないつるんとした物体。
青色の背景は、とろみのある液体(片栗粉を混ぜたかのよう)という感じでほぼ固まっているのですが、一方で浮かび上がってくる白い物体については、はっきりとイメージを固めることができていません。
固そうでもあり、豆腐のようでもあり、豚の背脂のようでもあり…。この辺りはアニメーションの方針によって変わってきそうな気がしています。
問題はこれをどうやって動かそうというのか。
いっそblenderなどの3Dで表現する方がカンタンかも、と思いつつも、あくまでもAeの標準機能だけでやりたいという縛りのために、かなり苦心しているところです。
そして絵コンテも作りました。

しっかりと作品を作りたいときは、絵コンテを作る方がイメージがつかみやすい気がします。まだボンヤリとしているんですが、早くも展開のワンパターンさに絶望しているところです。
冷静に尺の計算をすると、1つの項目につき最低でも40秒くらい。項目は全部で9つありますので、ざっくり6分ということになります。
6分を持たせようとすると、信じられないくらい大変なので、この先展開のさせ方で地獄を見るような気がしています。
第5話:全体のデザインとアニメーションを精査しています
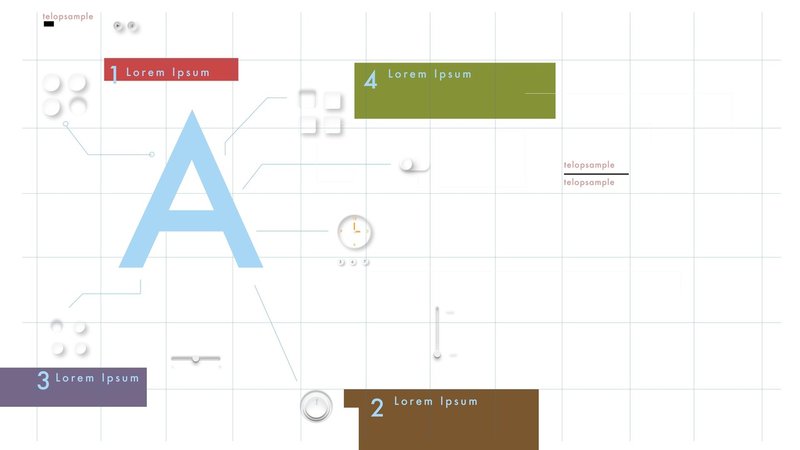
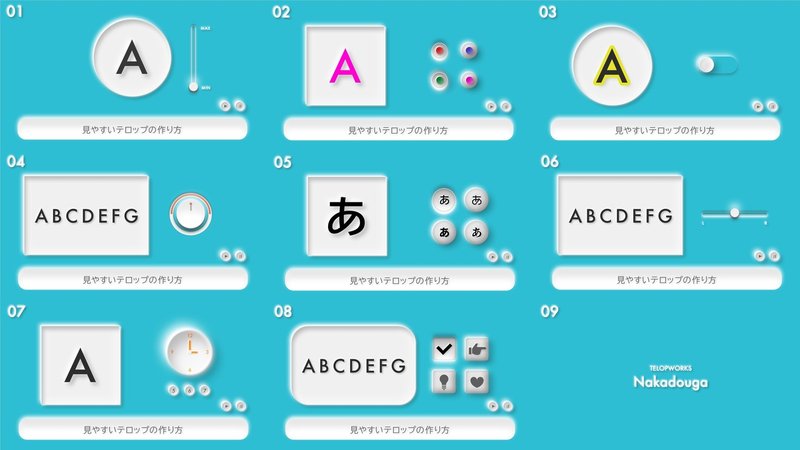
ちょっとずつ全体のイメージができあがってきました。

こちらはフォトショップでざっくりと作ったもの。こうして一覧できるようになると、着実に進んでいる感が出てきますね。
なんとなく一安心しました。ただし、まだ調整は必要そうです。
それぞのパーツをもっと小さくして全体をスッキリと。
もっとメリハリのあるように。
はっきり言って見にくいですね。もっと余白を活かしたレイアウトに変えていかないといけません。
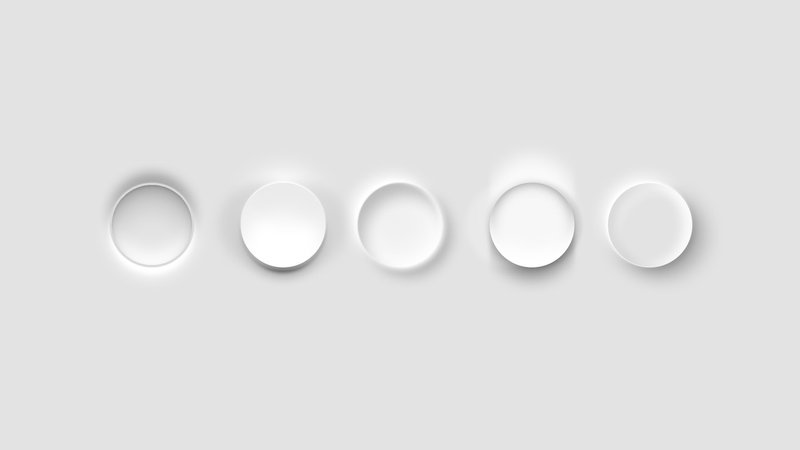
そして最終的にはいろんなボタンやレバー達が、にゅるにゅる動くようになります。そのにゅるにゅるの動きの候補がこちら。
ツイッターでも皆さんに聞きましたが、やはりシンプルなアニメーションの方が良い反応をいただけました。
これらの意見をもとに、さらなる調整をしていきたいと思います。
左と右のアニメーションどっちが好きですか? pic.twitter.com/3eXPXbYhan
— 【動画編集インフラ】 ナカドウガ (@douga_nakagawa) June 23, 2020
アニメーションはAeのレイヤースタイルを重ねがけしてやっているのですが、なかなか思ったようになりませんね。かなり苦労することになりそうな予感。
今後は実写部分を作っていかないとダメで、まだまだ時間はかかりそうです。なるべく天気と日差しの強い夏の間に撮影を済ませておきたいですね。
今回はここまで。物事が進んだらこの記事を随時更新していく予定です。(がんばります・・・)
ナカドウガでした。
■ついでに…■
この作品には女子のさわやかなナレーションを入れようかと思っています。そのための資金調達として100円素材の配布をやっていたりします。
もしよかったらこちらもちょっとのぞいていただけるとうれしいです。
noteやtwitterでの発信をもっと良くするために、活用させていただきます!
