
Illustrator Photoshopで描く!イラストの描き方・手順
みなさんは何かのデザインをする際に、ここにこういうイラストがあればもっとかわいくなるのに...なんて思ったことありませんか?
私はよくあります!そんな時にフリー素材を検索してもしっくりくるイラストがなかったりしますよね...
そんな時は自分で描いてしまいましょう!
そんなわけで今回はデザインする際に使えるイラストの私なりの描き方の手順をご紹介させていただきます!
今回はペーンツールを使いこなせる前提の話になってしまいますので、ご了承ください!
①まず参考になる画像などを探してテイストを決める
今回はデザインする際にイラストが使われがちなクリスマスをテーマにイラストを描いていきます!
まずイラストといってもさまざまなテイストがあります。
自分が欲しいと思っているイラストのテイストを探索して特徴を勉強しましょう!
おすすめサイト▼
https://www.pinterest.jp/
googleなどで画像を検索するのもあり
②アナログで下書きを作成する

テイストが決まったら紙で下書きのイラストを描きます。
多少汚くてもペンツールで書けばなんとかなるのであまり時間かけなくて大丈夫です。
③Illustrator Photoshopのペンツールで描き始める
IllustratorかPhotoshopを開いて描き始めます!
今回は個人的に好きなのでIllustratorで描いていきます!

描いた下書きを上のレイヤーに敷き透明度を50%くらいに設定し鍵をかけてその下のレイヤーにペンツール・図形ツールで書いていきます。
最初は見えやすいように適当に全部赤で描いてみてます↑
下書きは参考程度に適宜調節してください!

そして好きな色を設定します。
配色が苦手な方は参考画像から配色をとってきても良いかと思います。
イラストレーターの場合グラデーションがかなり自由自在なので使ってみると凝った印象になるかもしれません!
④テクスチャをつける
ここで完成でも良いのですがテクスチャをつけることでより素敵なイラストになります!
Illustratorでテクスチャをつけても良いのですが素材がない方はフォトショップでつけた方が早いです。

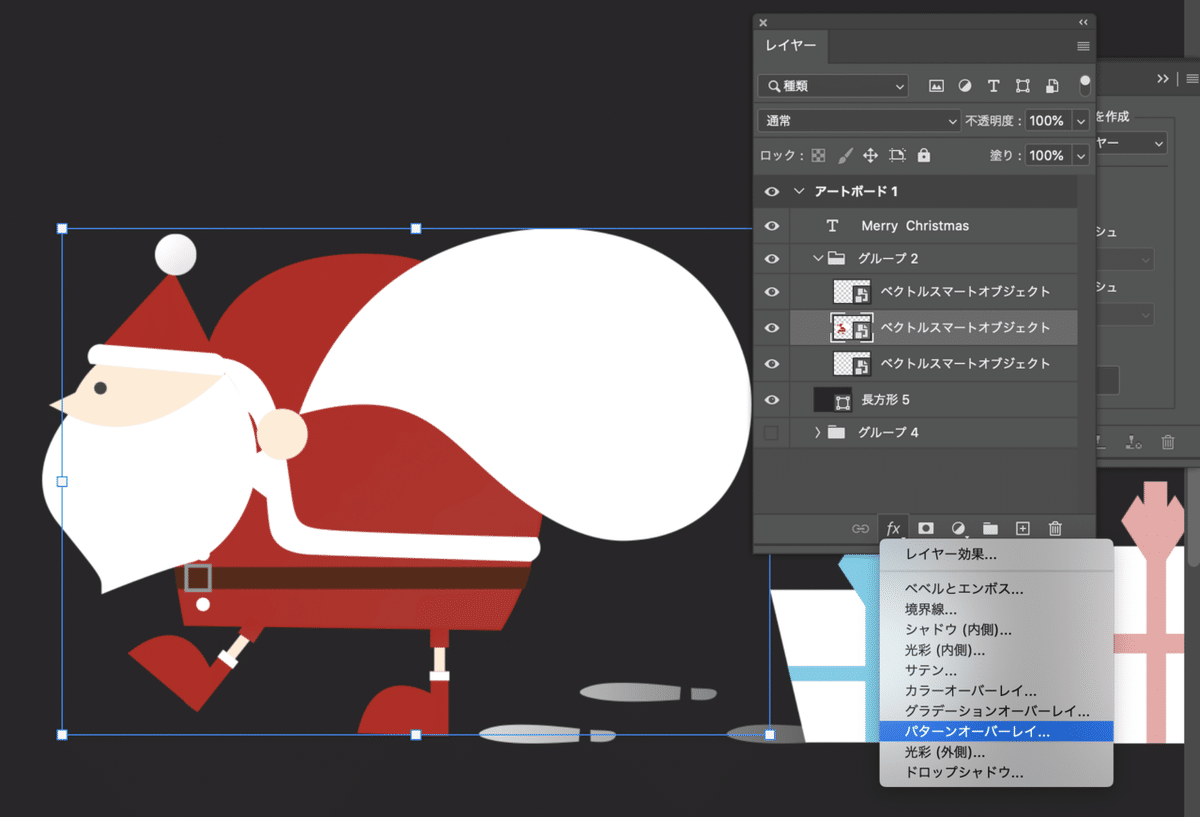
まずIllustratorで作ったイラストをグループ化しPhotoshopのデータ内にスマートオブジェクトとして貼り付けます。
そして貼り付けたイラストを選択し、レイヤー効果>パターンオーバレイを選択。

設定はお好みですが今回は以下に設定↓
描画モード:オーバーレイ
パターン:従来のパターン>テクスチャ2の細かいプラスチック
不透明度:お好み
従来のパターンが表示されてない方は、
ウィンドウ>パターンのタブを表示>右上の三みたいなアイコンから従来のパターンとその他を選択して表示できます!
完成
そして諸々追加したり色味彩度調節して出来上がったのがこちらです!
テクスチャを加えることでよりイラストに深みが出たような気がします!

最後に
今回はイラストの書き方の手順について描いてみましたがいかがでしたか?
そもそも知っているようなことが大半かもしれませんがお役に立てることがあれば幸いです!
仕事でデザイン作る際のあしらいや年賀状など活用できる場面多いかと思うのでぜひやってみてください!
この記事が気に入ったらサポートをしてみませんか?
