
[#6]GB Studio ゲーム制作ログ|Asepriteでロゴシーンを作る
はじめに
前回は背景を作って入れてみるところまでできたので、今回はロゴシーンを作ってGB Studioに入れるところまでやってみました。
▼前回の記事はこちら。
ロゴシーンで使いたい画像を作る
私はサメが好きなので、ロゴシーンにもサメの要素は外せない、ということで、昔私がアナログで描いたサメの絵を使うことにしました。
▼今回使うのはこちらの絵です🦈

色々情報収集をしていたら、画像をそのままドット絵にしてくれるサイトがあるとのこと。
画像をアップロードするだけでドット絵に変換してくれる優れツール。
まだまだ細かいドット絵は作れないし、どうしてもこのサメ顎を使ってみたいのでアップロードしてみました。

色々画像加工のオプションがありました。

画像のリサイズ
ロゴシーンに使えるように、画像を小さくします。元々iPhoneのカメラで撮影した写真なので、このままではとても使えないサイズになっています。
160px x 144px にリサイズしたら、Asepriteに入れて、GB Studio用のカラーに整えます。

このままだと寂しいので、この背景画像にアカウント名を入れていきます。
Asepriteでテキストを入れる
今回はテキスト機能で文字を入れていきます。ゆくゆくはちゃんとロゴも作りたいな〜
[Edit]タブ>[Insert Text]

入れたいテキスト、フォントサイズ、フォント、カラー、アンチエイリアス(文字のぼやけ具合)を決めて「OK」


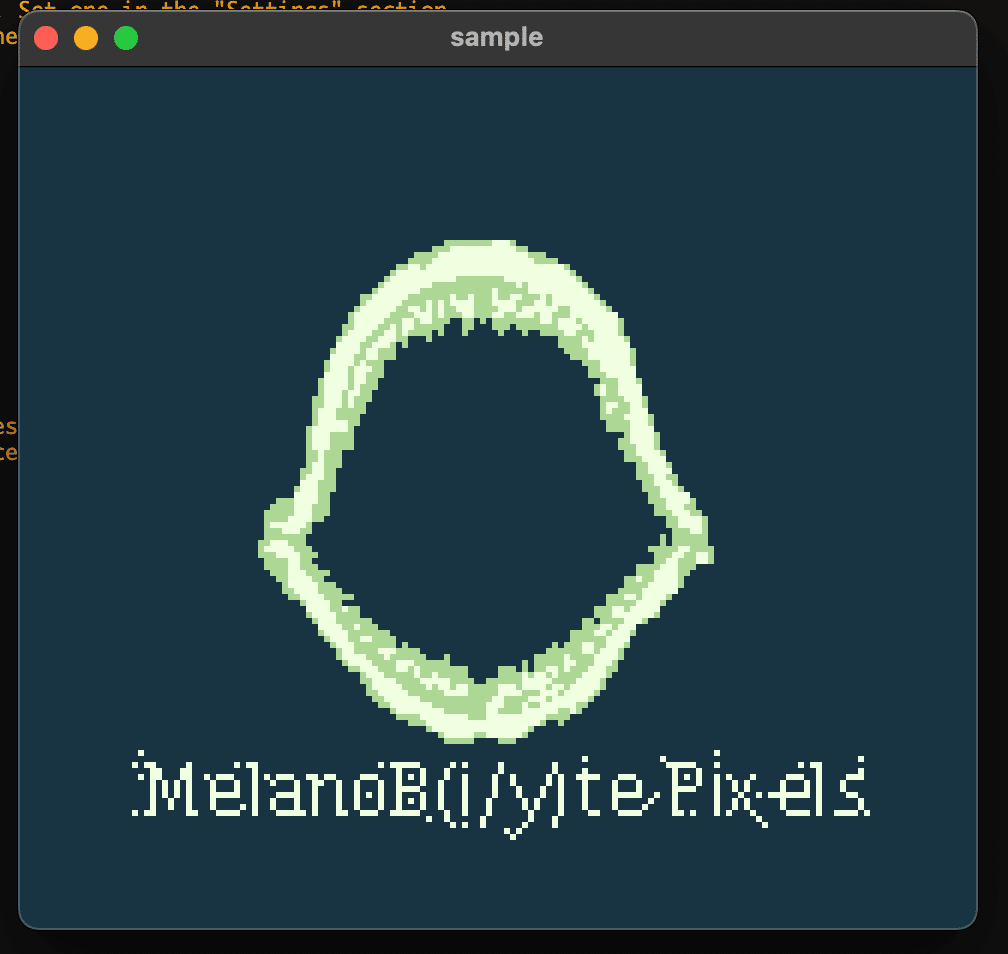
できたのがこちら🦈

こちらの画像のユニークタイル数も忘れずに確認しました。

GB Studioに入れる
・背景画像を保管しているassets/backgroundsフォルダに格納
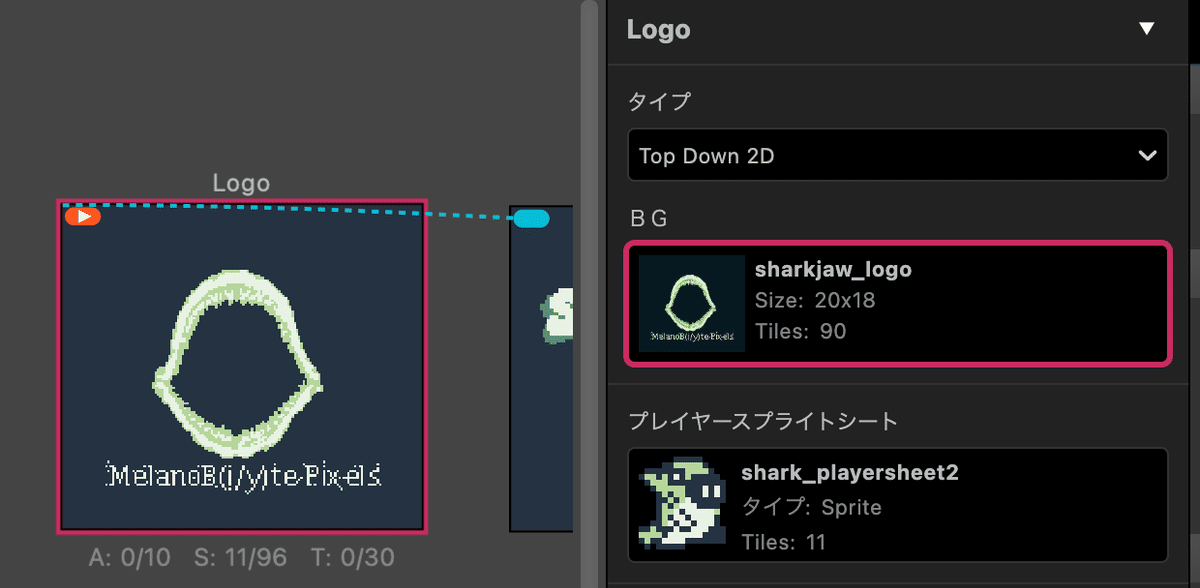
・ロゴシーンのBGをさっき作った背景画像に設定
>ビルド


問題なくちゃんと表示されました〜〜!やった〜〜🦈!
少々バランスが悪いのを直していくのと、ロゴシーンにモーションもつけられるみたいなので、また色々調べていい感じに作れたらいいな〜
ゲームフリークみたいなキラキラするロゴ表示はできないんかなと調べてるけどなかなか出てこないので諦めかけてる。
おわりに
Asepriteの使い方にもちょっとずつ慣れてきました。GB Studioの資料がやっぱりあんまりないので、外国のYoutuberの方の動画を未漁っています。
表現の引き出しを増やしながら明日もチャレンジしていきたい!
ここまで読んでくれた方ありがとう〜
メリクリ🦈
▼次の記事はこちら。
この記事が気に入ったらサポートをしてみませんか?
