[BONO]UIデザインの基本
デザインコミュニティBONOでのお題に挑戦した内容です。
今回はゼロから作るのではなく、既存サービスのUI改善をする時の考え方で取り組みました。
既存アプリの体験を整理→今回の要件を整理してアイデア出し→UI表現
お題と完成品
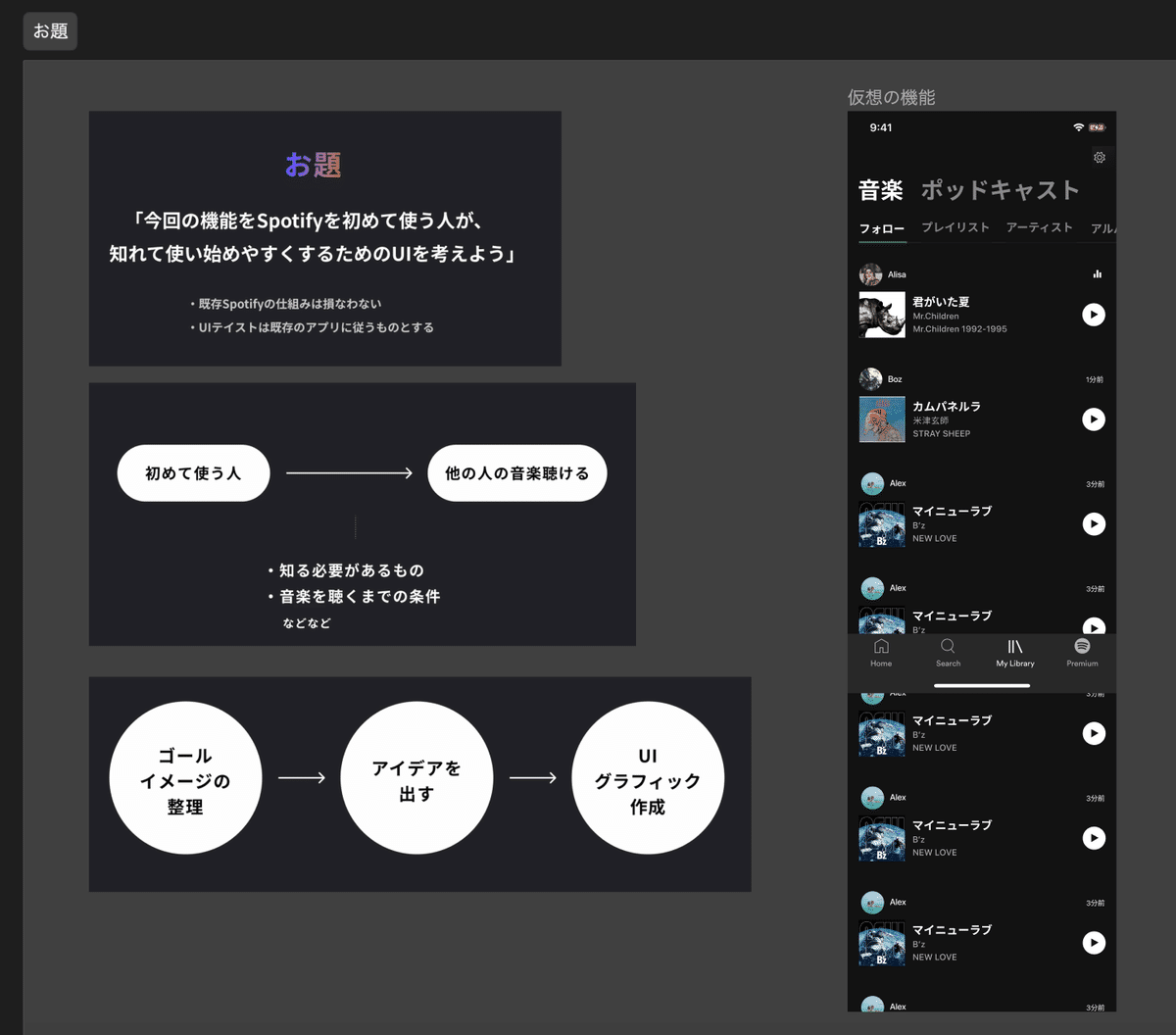
お題:
Spotifyに作った仮想の機能(他の人が聴いている音楽が分かる機能)を、
Spotifyを初めて利用する人が、知れて使い始めやすくするためのUIを考える。

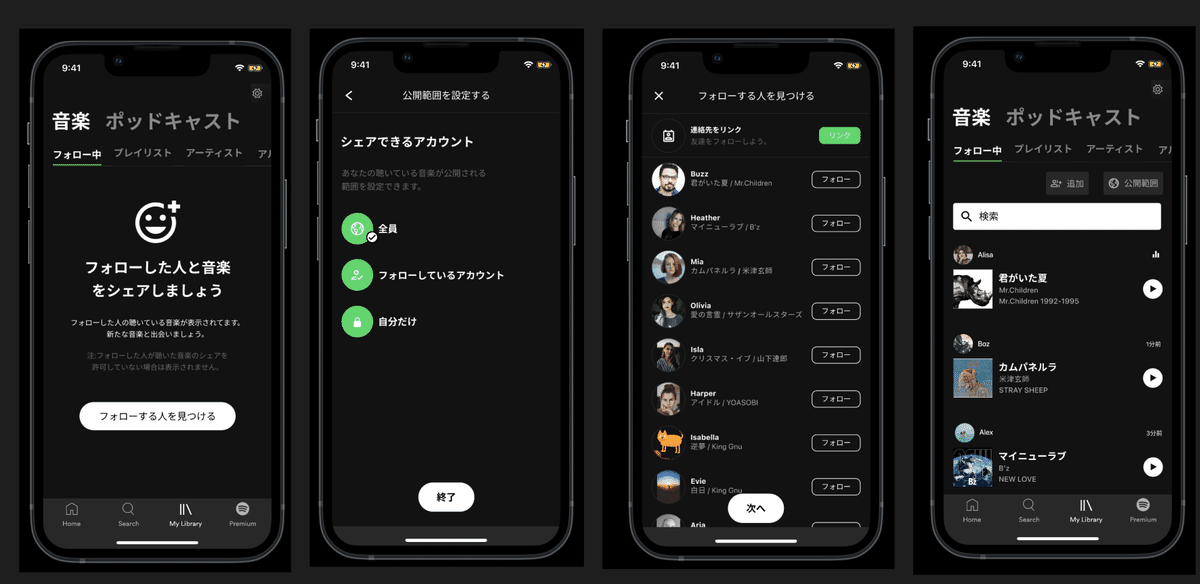
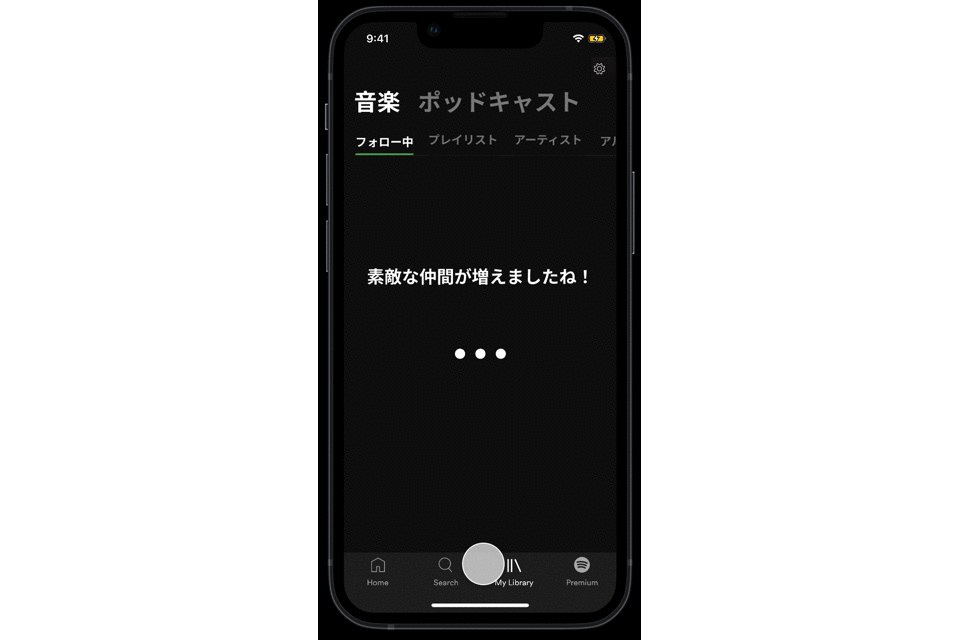
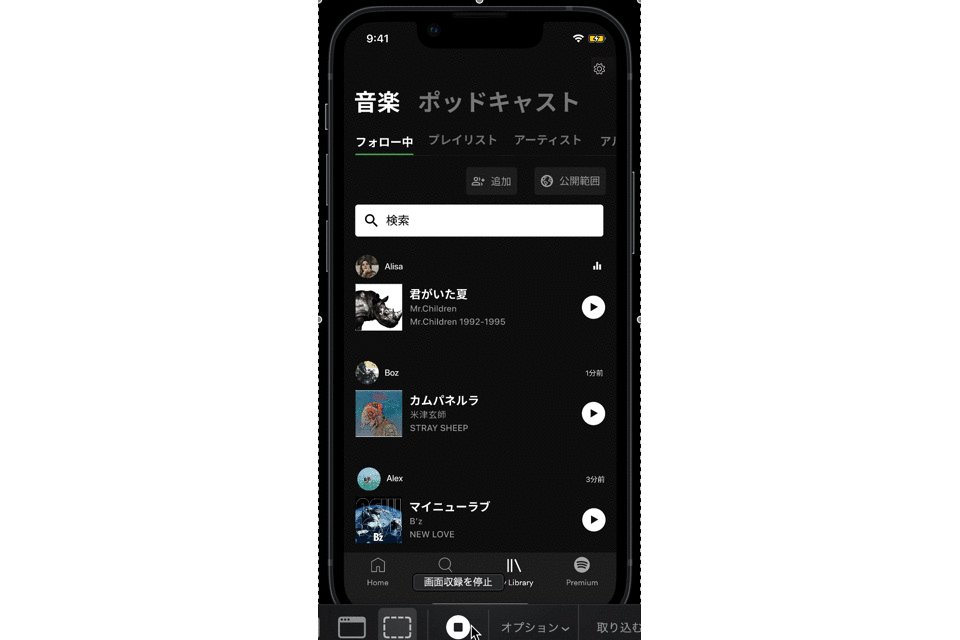
完成品:
これから模範解答と解説をみて改善が必要ですが、一旦自分で作ったものを載せます。

取り組んだ流れ
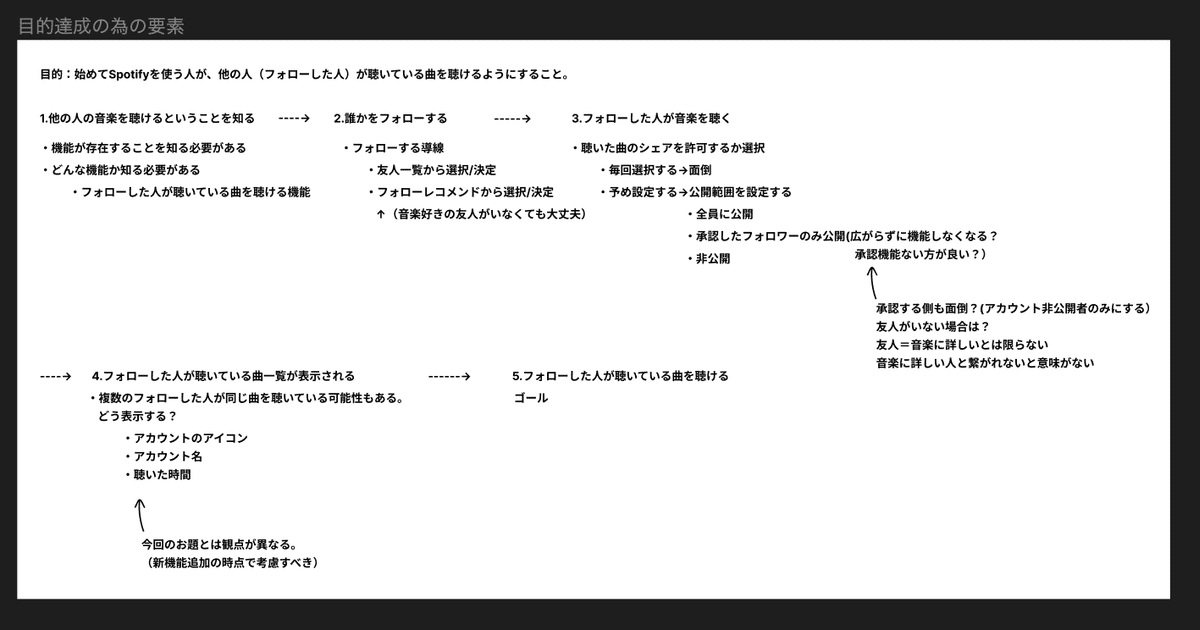
1.目的達成の為の要素を整理
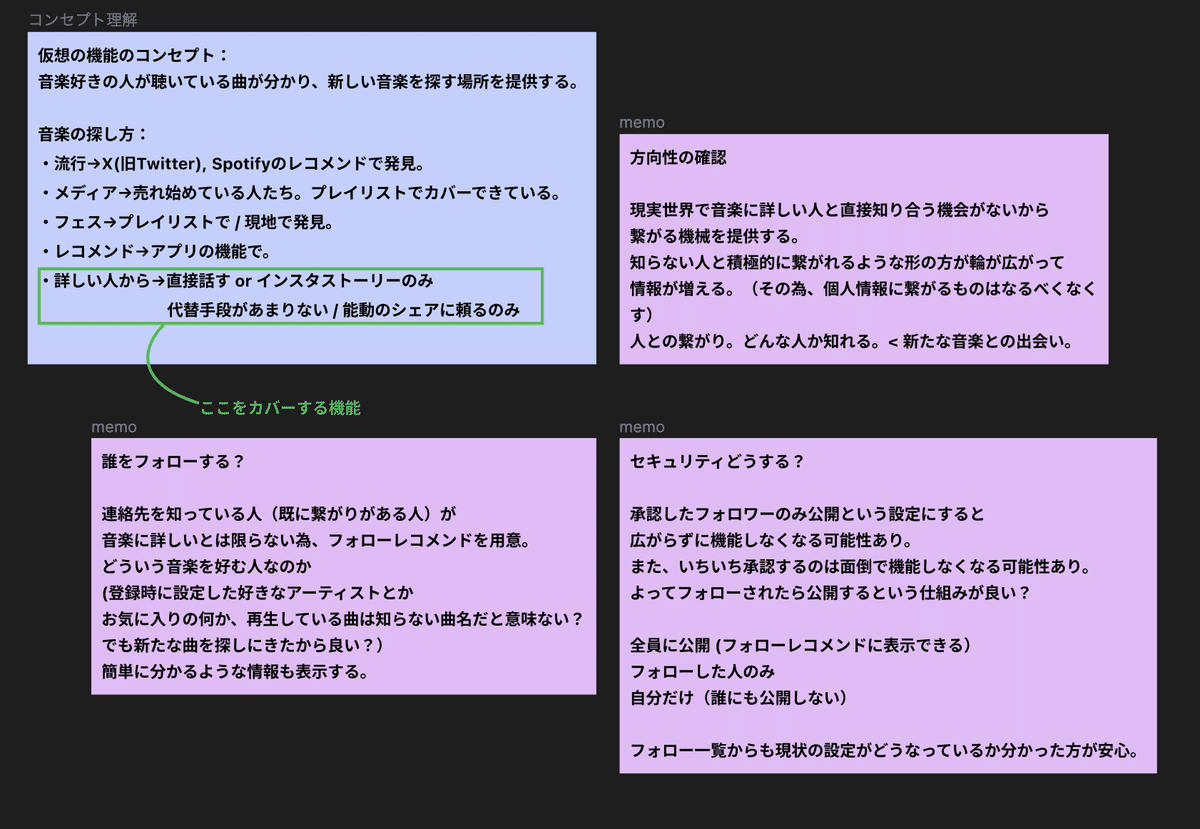
初めてSpotifyを利用する人が、他の人の音楽を聴く(仮想の機能)に至るまでのステップと考慮しなければならない点を整理する。

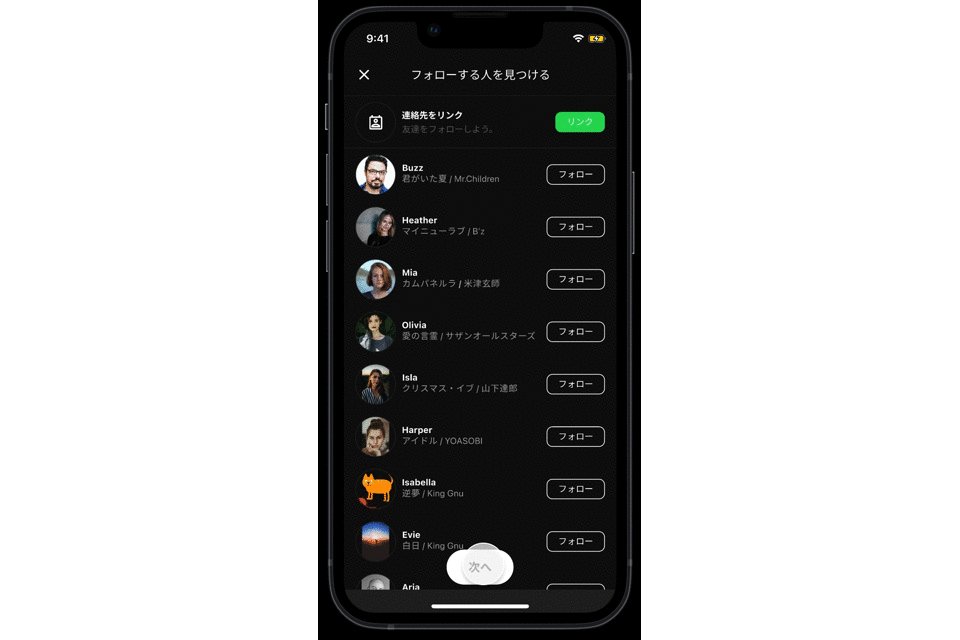
他の人の音楽を聴くには誰かをフォローする必要がある。
セキュリティを設定する必要がある。条件などなど…
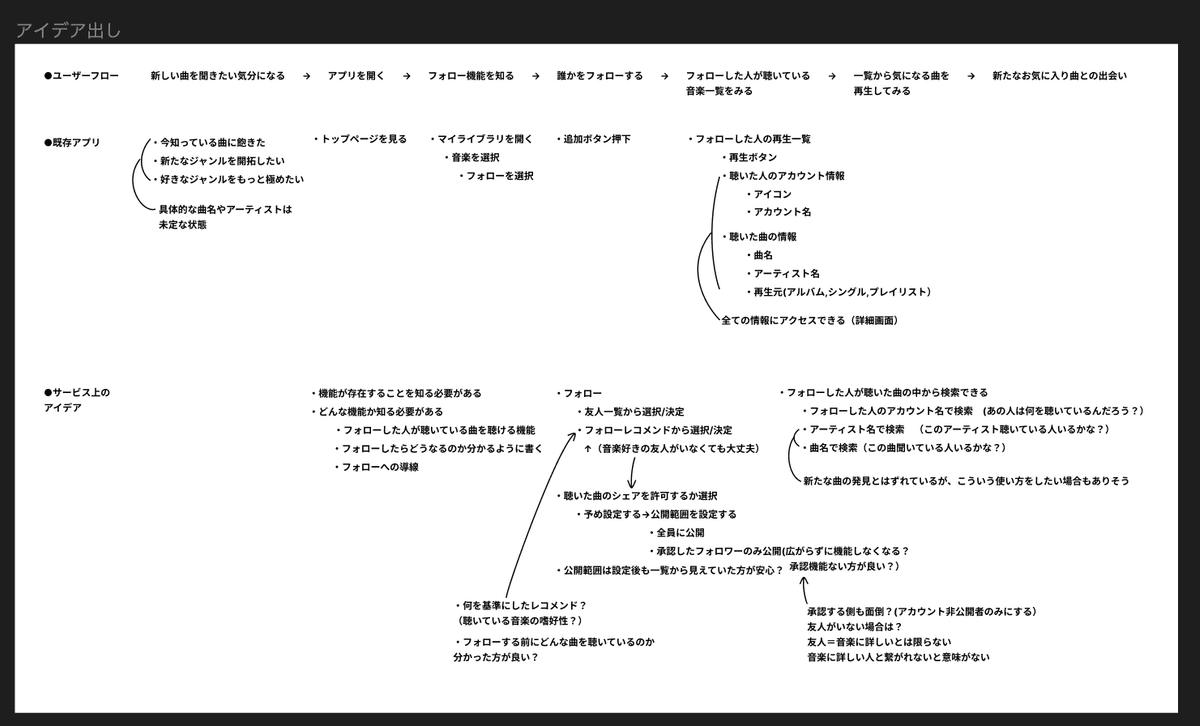
2.既存の体験を整理→アイデアを出す
既存のユーザーフローを整理して、既存アプリのどこの画面と対応しているか確認する。その上でサービス上のアイデアを考える。

3.アイデア選択, 必要な要素を考える
コンセプトとアイデアを照らし合わせて選択する。

4.UIパターンを考える
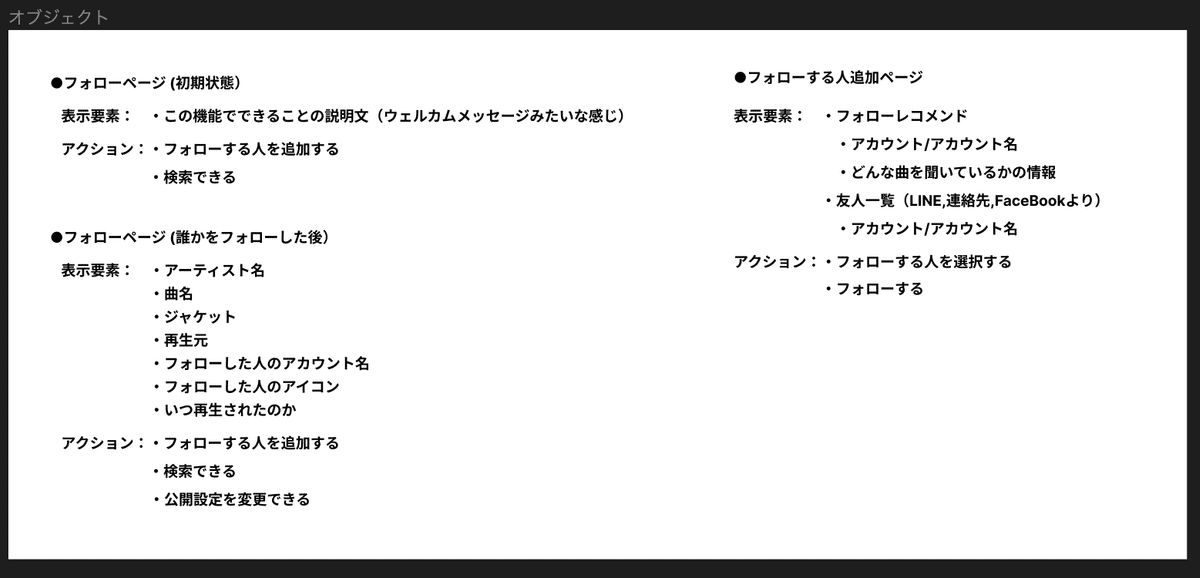
考えるものはオブジェクト(表示する情報)とナビ(オブジェクトをどう配置するか)。
今回は同じ画面でも状態によって表示したいものが変わってくる為、
画面と状態で考えた。
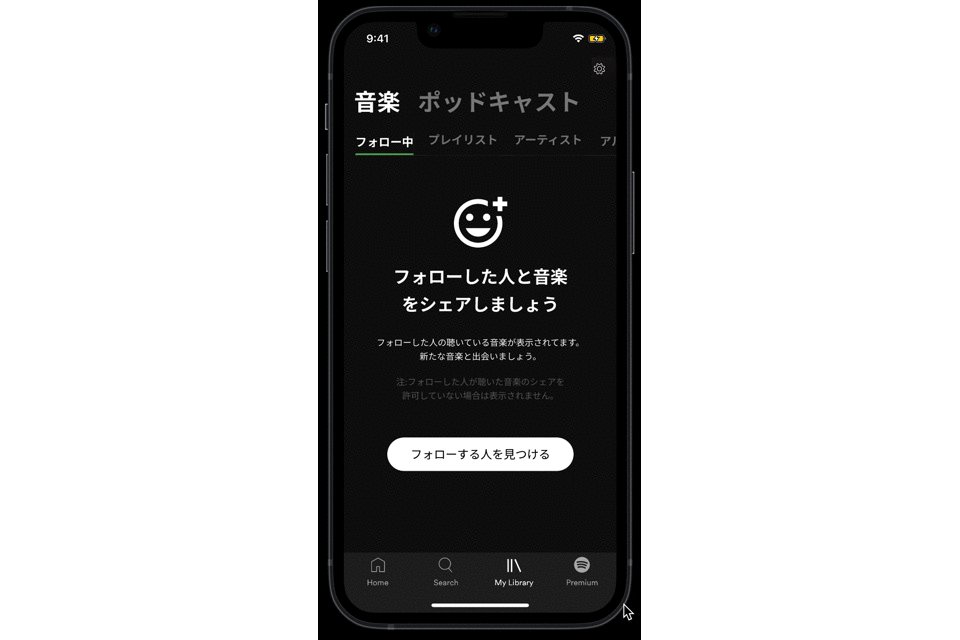
フォローした人が聴いている曲が一覧表示される画面に
検索機能も設置した。(コンセプトである新たな音楽との出会いという観点からはズレるが、曲名を検索して実際にその曲を聴いている人がフォローした中にいるのか調べたり、一覧から特定のアカウント名を検索して何を聴いているのか表示するという使い方がしたい場合もあるかと考えた為)

5.表示するページの情報構造を考える
今回はMy Libraryの中のフォロータブに作成することが決まっていた。
フォローという文言だと、これからフォローできるものが表示されているのか、既にフォローしたから表示されているのか分かりにくいと考えた為
"フォロー中"という文言に変更した。
6.UIリサーチ
既存のデザインからレイアウト, サイズ感, 色など参考にできるものを探す。
今回はインスタとXと参考にした。
7.ワイヤーフレーム(ラフ)を書く
8.ラフをFigmaで作って、画面での印象を確かめる
9.実機で確認する
Prototype機能で遷移をつけてスマホでチェックし、方向性を確認する。
Figma MirrorでPCとスマホを繋げて実際に手に持った感じを見てみる。
10.問題点を見つけて改善する
一旦UIを完成させる。(←現在この段階でnoteに投稿)