
[BONO]音声SNSをデザイン
"BONO"というUIを勉強するコミニュティで音声SNSというX(旧Twitter)の音声版のようなアプリを1からデザインするというお題に挑戦しました。
1からデザインといってもほぼXやInstagramを参考にしました。
自分の空っぽな引き出しから おかしなデザイン案を練るより、既存のサービスを見てどういう構造なのか確認しながら真似て学びました。
反省点や、作成時のポイントなどをここに記録します。
以下、拙いですが実際につくったものです。

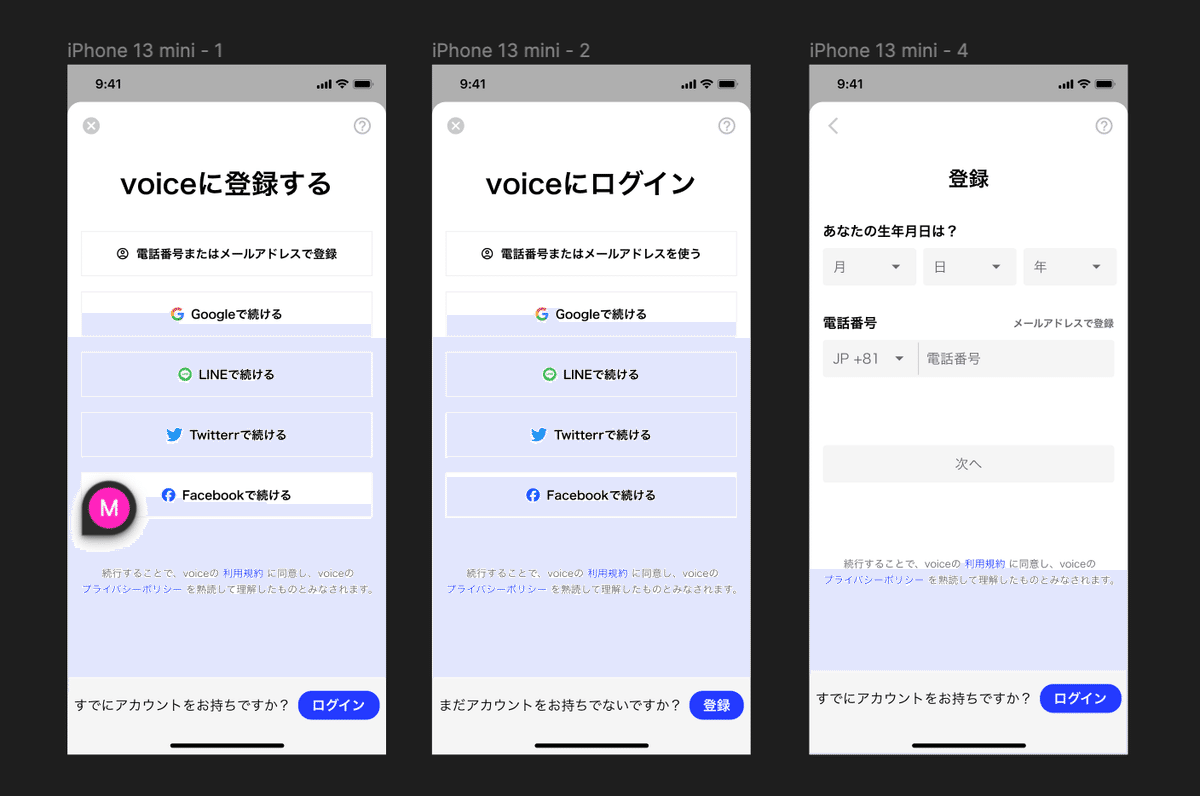
登録 / ログイン画TicTokを参考にしたのだが、Web上で開いた為"Appleで続ける"
を確認できなかった。きちんとアプリをインストールすべきだったと反省。
Point
登録導線はメアド / パス 各SNSを用意する。
iOSは"Appleでログイン"が義務化。
基本的にログインと新規登録を行き来できるようにする。

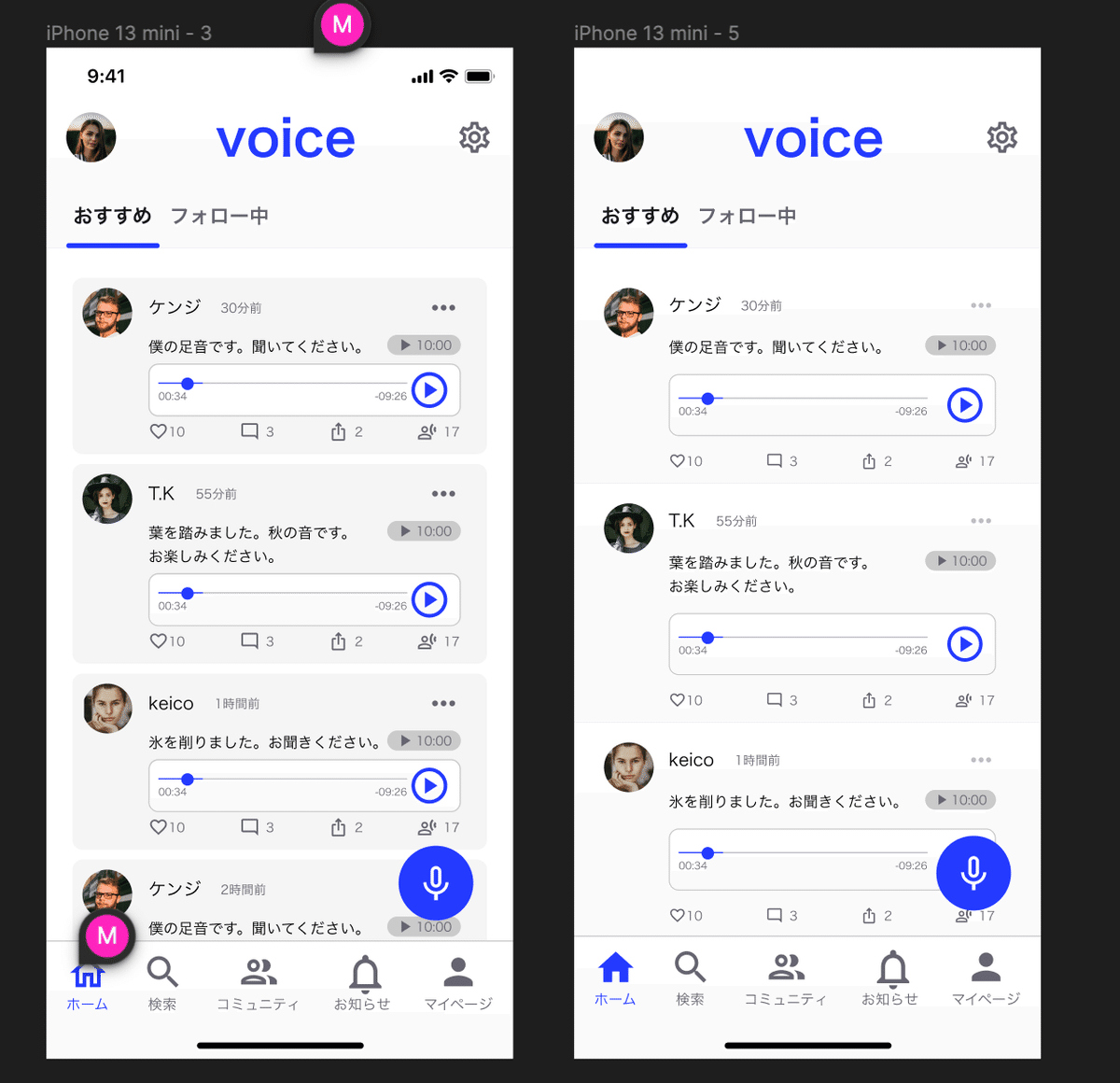
カードにしたら範囲が分かりやすいが、コンテンツのスペース確保が難しかった。
Listの方がスペース確保しやすい。
Bottom navigationのアイコンをFilledに変更した。
Point
アクションエリアは余白でタップできる感を表現する。(詰まっていると文字っぽい)
フォーカスしているアイコン(Bottom navigation)はOutlinedよりFilledが良い。
アカウントの写真を揃えると誰の発信か分かりやすい。

特に1番右の画面は納得いっていない為、もう少し考えたい。
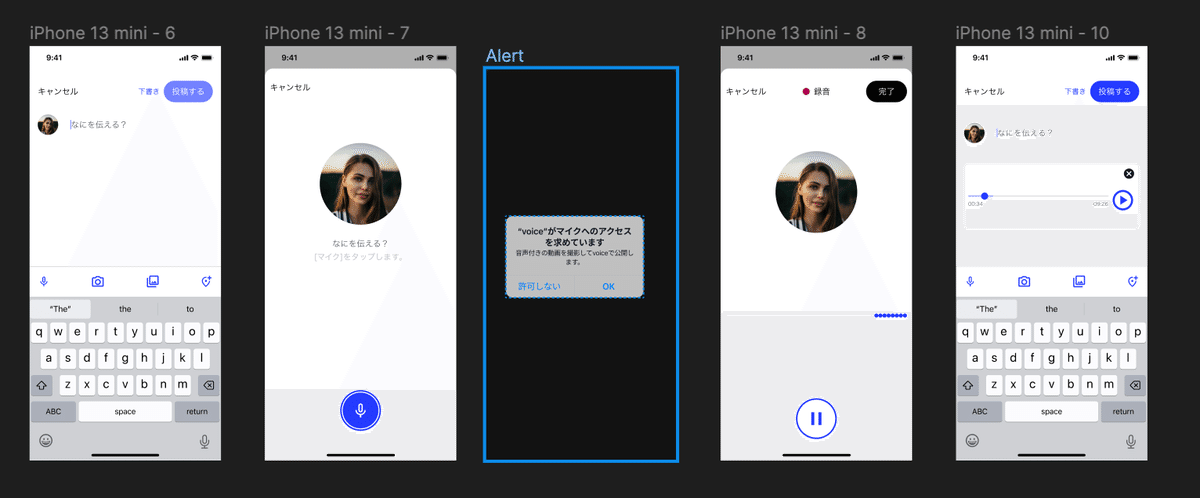
Point
"戻る"なのか"キャンセル"なのか構造を考えて表示する。
入力モード、録音モードの画面の挙動も構造を考えてPrototypeを設定する。
録音中は赤い丸で表現する。

画面上のタイトル(何の画面なのか)を忘れがちである。
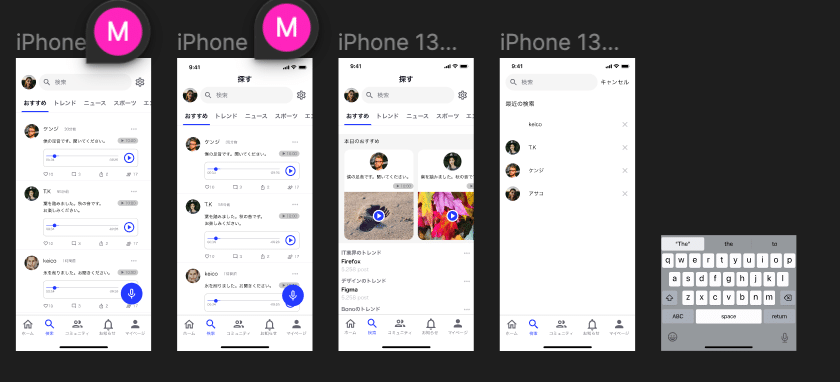
要件をきちんと考えていなかったせいで、
サービスの特色を検索画面で表せなかったと反省。
Point
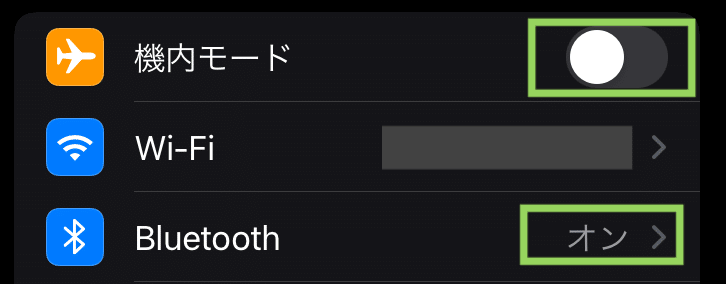
検索バーの基本的な挙動はOSごとに異なる。
iOSは検索バーをタップするとキーボードと"キャンセル"が表示され、
文字を入力すると"クリア"という意味の○の中に×印が表示される。
検索画面はサービス全体で何を提供しているのか考えて、その関係性から
"探すもの"を表示する。=サービスごとに特色がある。

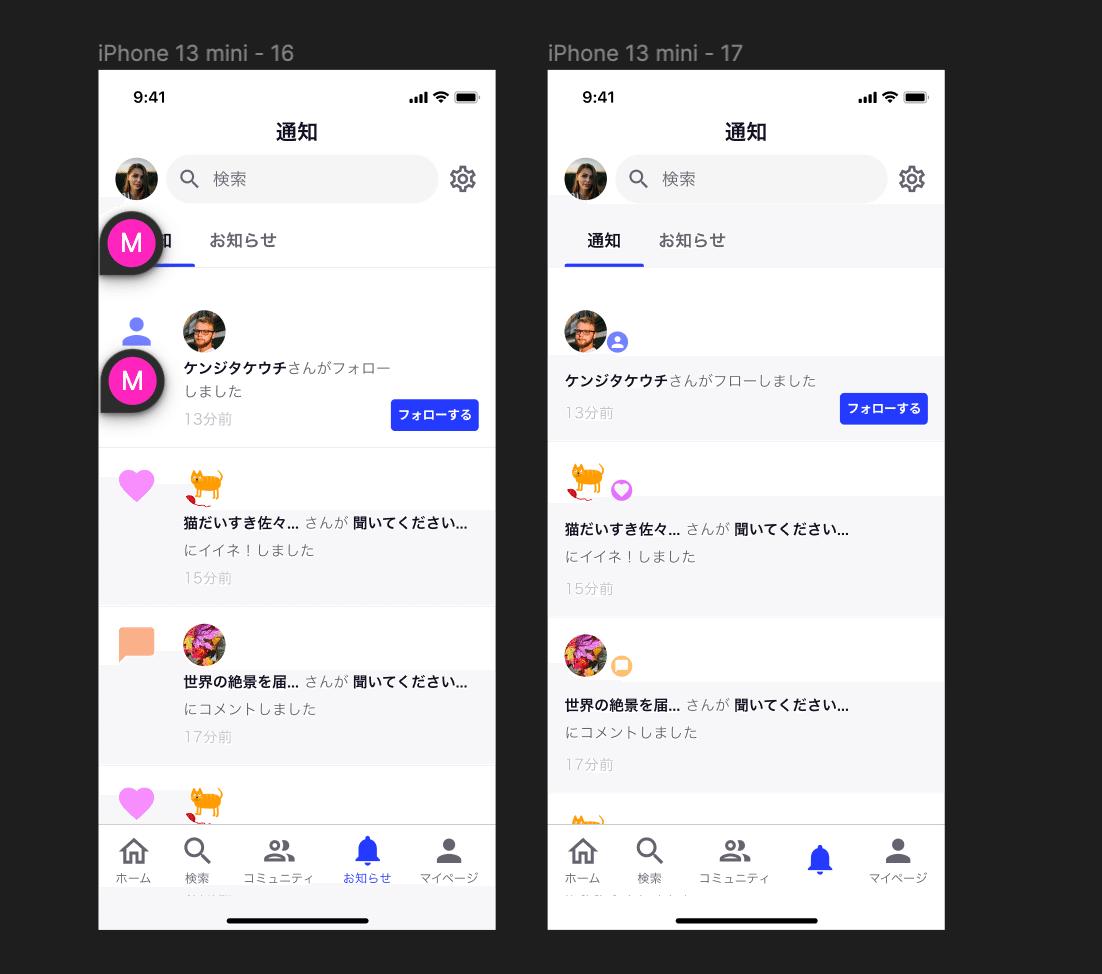
通知の種類を表すアイコンの位置に迷った。
Xやnoteは左の画面のレイアウトだが、右の画面の方がまとまって見えるかも…
アイコンの色は同じ系統にはしたけど、明度/彩度は確認できていなかったと反省。
Point
通知タイプが一目で分かるようにする。(イイネ!なのかコメントなのかフォローなのか)
"誰"が"何"したのか分かるように設計する。
会話を促進したいなら通知でコンテンツが見えるようにするのも有効。
通知は閲覧性が高いListにする。
リストに対するアクションエリアを設ける。(フォローバックのボタンなど)

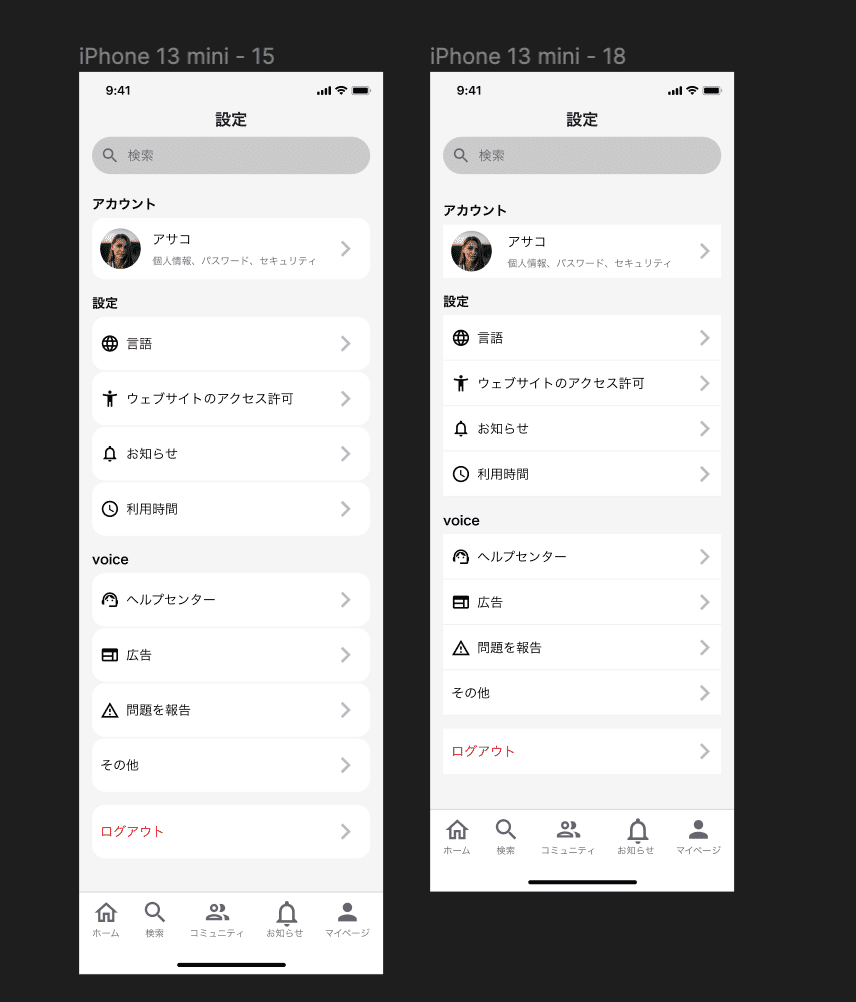
左の画面はListの形に、求められていないのに独自性を出してしまった。
右の画面のようにベーシックな形の方が見やすい。
Point
Listかつグルーピングが基本。
Listの文字は簡潔にして、アイコンがあると分かりやすい。(難しい内容はHelpテキストを使う。)
背景グレーで項目を目立たせる。
Listにアクションエリアを設けて、設定することもできる。
データエリアとして今の設定を表示することもできる。

この記事が気に入ったらサポートをしてみませんか?
