
混同しやすいUIコンポーネント[選択肢]
チャックボックスやラジオボタンなど、見た目は似ているけど
使えるシーンは異なります。
正しく使えているのか、不安になった時にぱっと確認できるメモを残します。
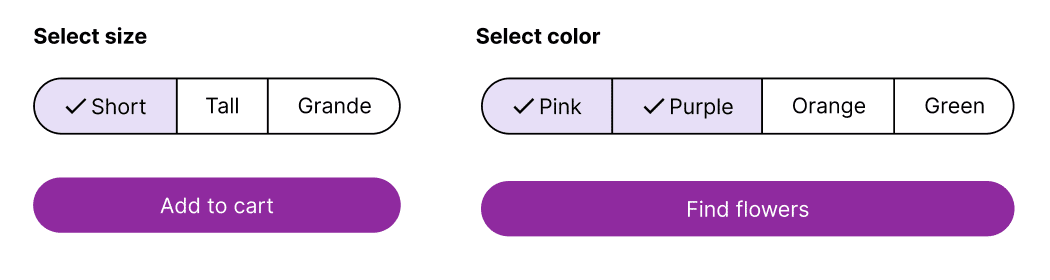
Segmented buttons
使用場面:オプションの選択、ビューの切り替え、要素の並べ替え
ユーザーが選択できる数:1 つ or 複数のどちらか
備考:2 ~ 5 つの項目に使用(5つ以上ある場合はチップなどを使用する)

複数選択できるタイプで欲しい花の色をフィルタリングして探す。(選択は必須でない)
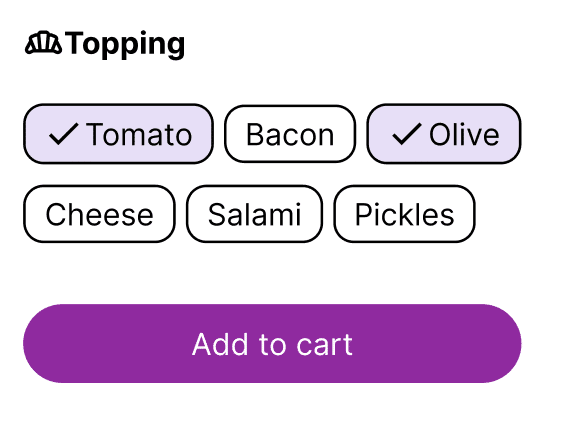
Chips
使用場面:情報の入力、選択、コンテンツのフィルタリング、アクションのトリガー
ユーザーが選択できる数:1 つ or 複数のどちらか
備考:セグメンテッドボタンやラジオボタン、チェックボックスの代替手段となる。
※アシスト、フィルター、入力、提案の4つのタイプがありますが、ここではフィルタータイプのことを書きました。

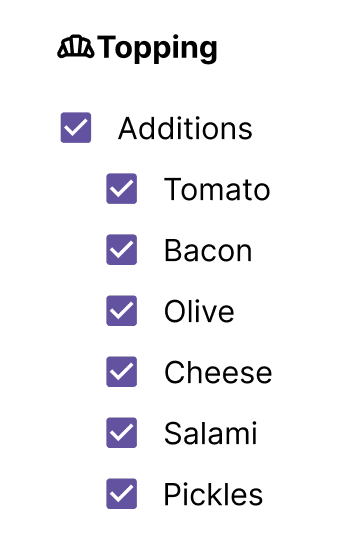
Checkbox
使用場面:リストからの選択、サブ選択を含むリストの提示
ユーザーが選択できる数:1 つ以上
備考:チェックボックスは、スイッチよりも占有スペースが少なく済む。ラジオボタンの代替にはならない。

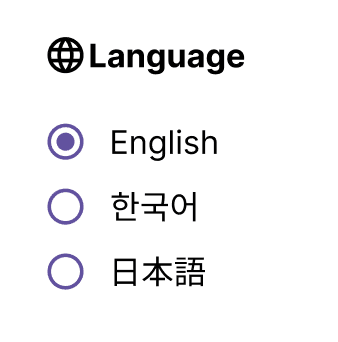
Radio button
使用場面:リストからの選択
ユーザーが選択できる数:1 つだけ
備考:1 つだけ選択できる場合は、スイッチではなくラジオ ボタン を使用する。チェックボックスのようにネストできない。

※言語名は「その言語」で表記する
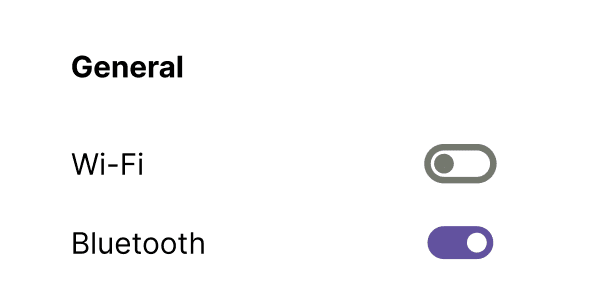
Switch
使用場面:項目の選択のON/OFF切り替え
ユーザーが選択できる数:ONかOFFのどちらか1つ
備考:設定を調整する最良の方法。スイッチは保存する必要がないので選択するとすぐに効果を開始する。選択するのはON/OFFのみでリストorマップなどセット内のオプションをどちらか選択する場合には使用しない。

この記事が気に入ったらサポートをしてみませんか?
