
Notionでバレットジャーナル(2)
Notionでバレットジャーナル(1) 概要
Notionでバレットジャーナル(2) 構成
Notionでバレットジャーナル(3) Inbox - すべてのスタートライン -
Notionでバレットジャーナル(4) ビュー・ドリブン
Notionでバレットジャーナル(5) 運用
2. 構成
前提
この記事は冗長さを避けるために以下の読者を想定して記す。
Notionの基本的な操作方法を知っている
GTDの詳細を理解している
バレットジャーナルの基本原理を知っている
私のNotion


何はともあれ、まずは私のNotion画像を紹介する。私(Noriyuki)のツールなので"NPad"と名付けている。
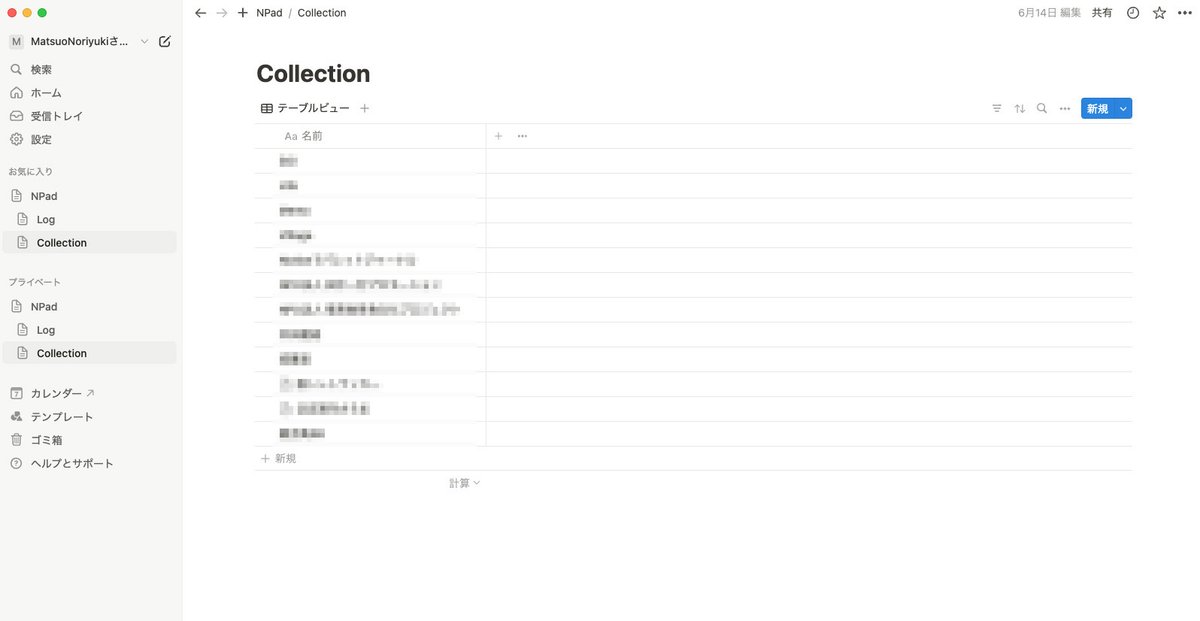
使用するのは2つのテーブルのみ。「Logテーブル」はマンスリーログやデイリーログの元となるタスクを網羅したテーブル、「Collectionテーブル」はバレットジャーナルのコレクションページにあたる役割を果たす。
Collectionは紙ベースのバレットジャーナルと同様この中にコンテンツを入れたりもするが、Notion的利用法として、Logテーブルに記したタスクへのタグとして使用する事も出来る。

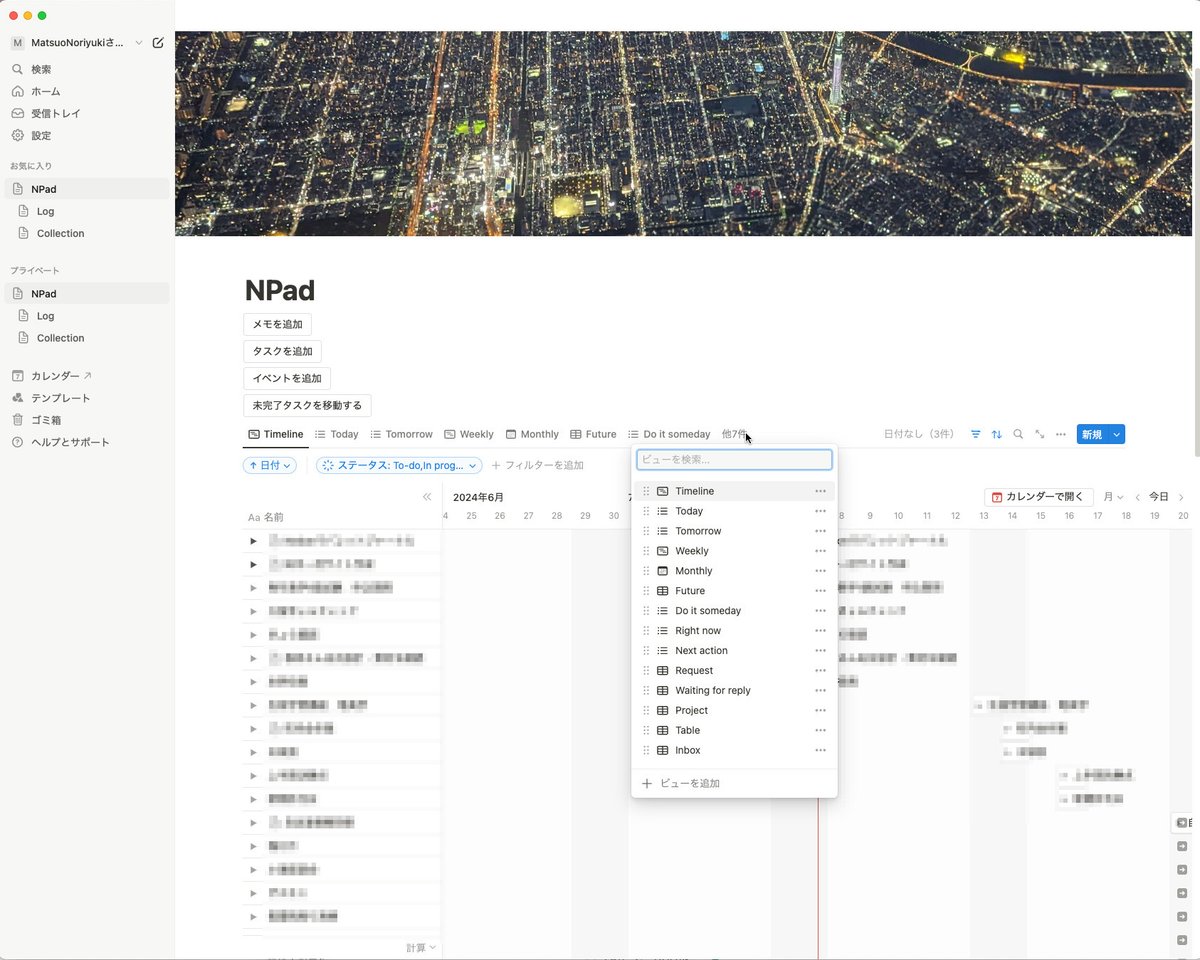
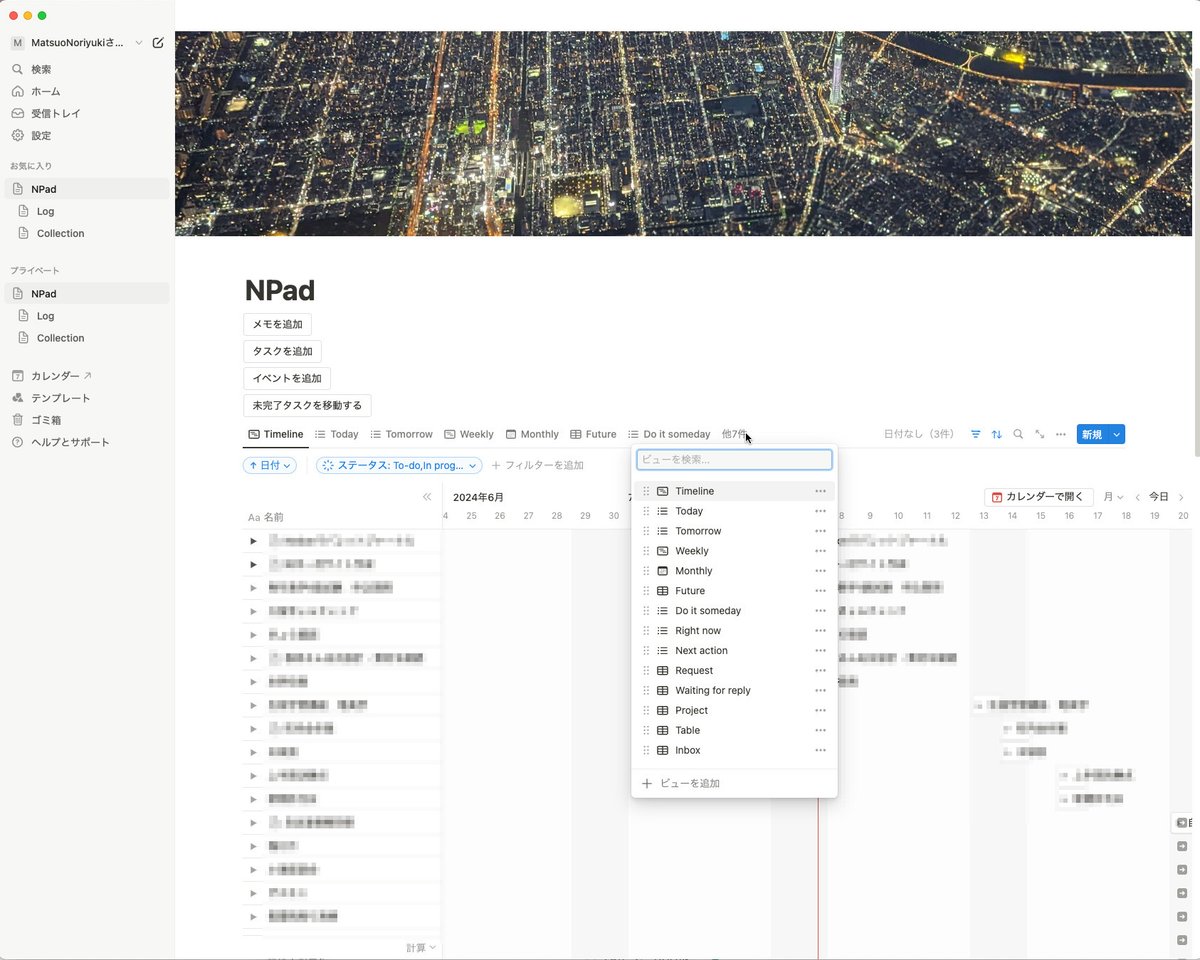
ご覧いただいているのはLogテーブルのタイムラインビューだ。紙ベースのバレットジャーナルではフューチャーログやマンスリーログ、デイリーログをそれぞれ別のページに記すが、Notion的利用法としてビュー機能でそれらを実装している。ビューはご覧のようにタグで表示されるので、ノートでは栞を使ってページを開くところを、タグ移動でそれを行う感覚だ。設定しているビューの種類は以下の通り。
・Timeline
・Today
・Tommorow
・Weekly
・Monthly
ここまではバレットジャーナルのログページに当たるビューだ。
次はGTDの仕分けに当たるビューだ。
・Do it someday(いつかやる事リスト)
・Right now(すぐやるリスト)
・Next action(次にとるべきアクション)
・Request(誰かにやって貰うリスト)
・Waiting for reply(返信待ちリスト)
・Project
残り2つは管理のためのビュー。
・Table(未完了のタスク一覧)
・Inbox(完了したものを含めたすべてのタスク)
各ビューの役割
Timelineビューでは大体1ヶ月を概観できる様にしている。ステータスが完了になったものは非表示にし、日付を昇順で表示する事で見やすくなる。バレットジャーナルで行うmigration、つまり移行作業もTimelineビューでビジュアルに行うことが出来る。
Todayビューはバレットジャーナルでいう所のデイリーログ、つまり今日のタスクを表示する。明日のタスクを確認したい時はTommorowビューを開く。
週間タスクを見渡したい場合もあるのでWeeklyビューも作っている。Monthlyビューはバレットジャーナルでいう所のマンスリーログ。カレンダー表示で、ここには完了したタスクも表示して本来のログとしての機能を持たせている。
以下はGTDの仕分けに当たるビューの説明だ。
・Do it someday(いつかやる事リスト)
・Right now(すぐやるリスト)
・Next action(次にとるべきアクション)
・Request(誰かにやって貰うリスト)
・Waiting for reply(返信待ちリスト)
・Project
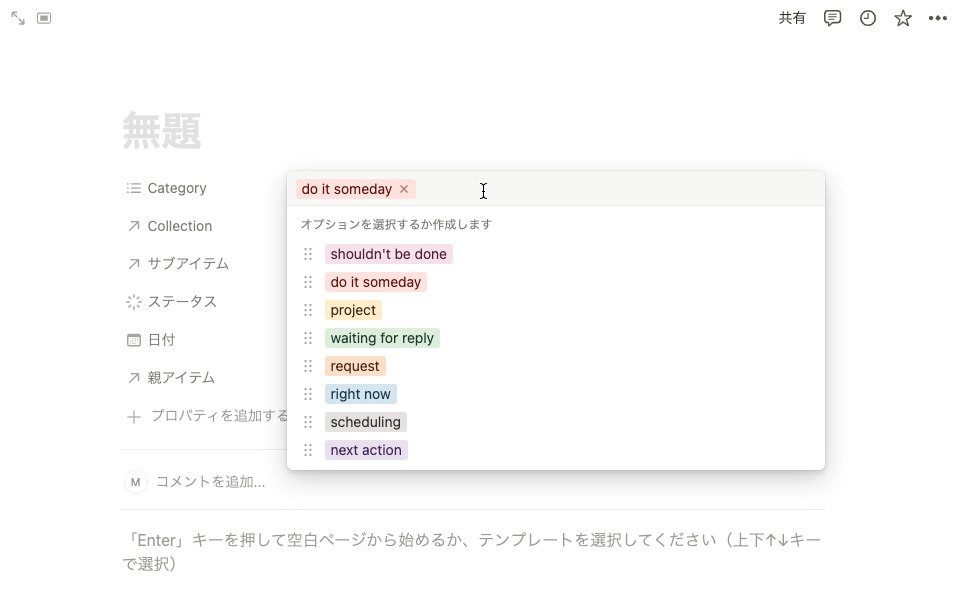
これらはプロパティにマルチセレクトでオプションを設定してあって、タスクを作成する際に選択する。GTDの仕分け作業をタスク生成の際に同時に行なっている事になる。

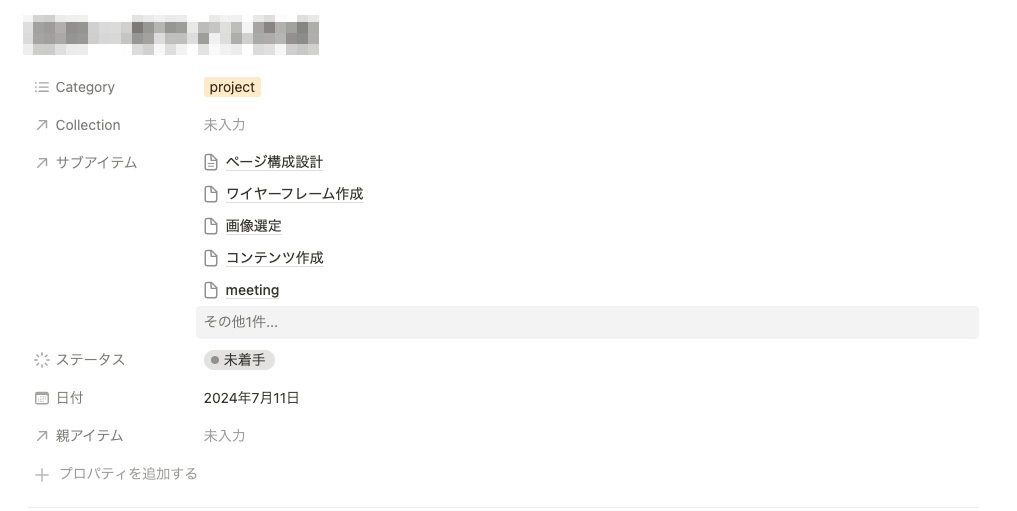
Projectに仕分けられたものはWBSしてタスク化し、各タスクをサブアイテムとして入れておく。

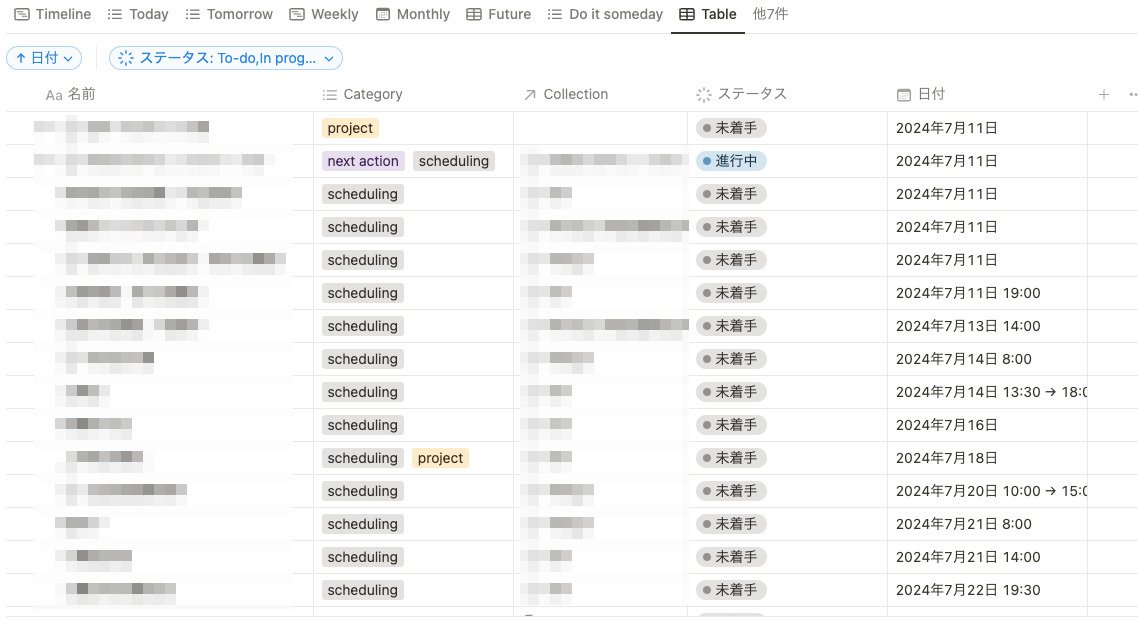
管理のためのビューとしてTableビューとInboxビューがある。
Tableビューは未完了のタスクを一覧したい場合に使用する。

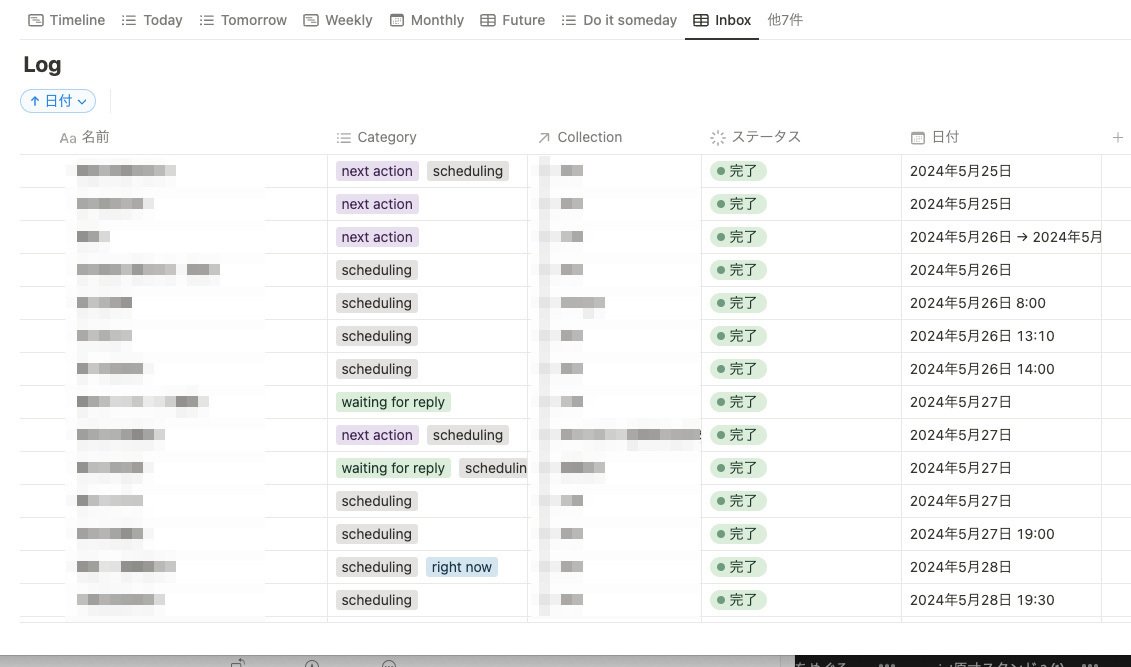
Inboxビューは、その名の通りGTDの入り口でありこのNotion的バレットジャーナルの根幹となる基本データの集まりだ。すべてのビューはこのInboxをベースに作成されている。

以上が、私のNotion的バレットジャーナルの大まかな構成となる。ここまでで大体の詳細までわかる人にはほぼわかってしまうと思うのだが、次回以降で一応、詳細を解説して行く。
Notionでバレットジャーナル(1) 概要
Notionでバレットジャーナル(2) 構成
Notionでバレットジャーナル(3) Inbox - すべてのスタートライン -
Notionでバレットジャーナル(4) ビュー・ドリブン
Notionでバレットジャーナル(5) 運用
