
ラクス_FE_TechCafe ~Reactでのプロダクト開発を語る~ アフタートーク
はじめに
こちらは、2024年7月31日に開催された「フロントエンドTechCafe〜Reactでのプロダクト開発を語る〜」において、参加者の皆様から投稿いただいた質問のうち、時間の都合で当日お答えできなかったものに対し、イベント出演者の方々にインタビュー形式で回答いただき、それをまとめたものです。
出演者の紹介

松浦 昂生 (インタビュワー)
フロントエンド開発2課
「楽楽明細」「楽楽電子保存」担当
2022年新卒入社後、フロントエンドエンジニアとして、入金管理v1の開発に参画。その後、楽楽電子保存の開発にも参画。
フロントエンドチームの活動を紹介するブログやFE_TechCafeなどのイベントを主体的に開催している。
趣味は筋トレ。💪

伊藤 彪我(楽楽電子保存代表)
フロントエンド開発2課
「楽楽明細」「楽楽電子保存」担当
2020年新卒入社後、フロントエンドエンジニアとして楽楽電子保存v1の開発に従事。現在も楽楽電子保存のフロントエンド開発を続けており、チームを引っ張っている。
趣味はポケモンとバレーボール観戦。🏐

斉藤 俊樹(入金管理代表)
フロントエンド開発2課
「楽楽明細」担当
2022年中途入社。フロントエンドエンジニアとして、入金管理の立ち上げに従事。現在も入金管理のフロントエンド開発のリーダーとしてチームをまとめている。
趣味は読書。📚

水野 友輔(楽楽請求代表)
フロントエンド開発1課
「楽楽請求」担当
2023年中途入社。フロントエンドエンジニアとして、楽楽請求の立ち上げに従事。広い技術知識をもとに楽楽請求に留まらず、他のプロダクト開発にも影響を与えている。
趣味は散歩と脳内でデュエルすること。🚶
インタビュー

< 松浦
本日はお集まりいただきありがとうございます。
先日、開催したTechCafeでお答えできなかった質問をインタビューさせていただきます。
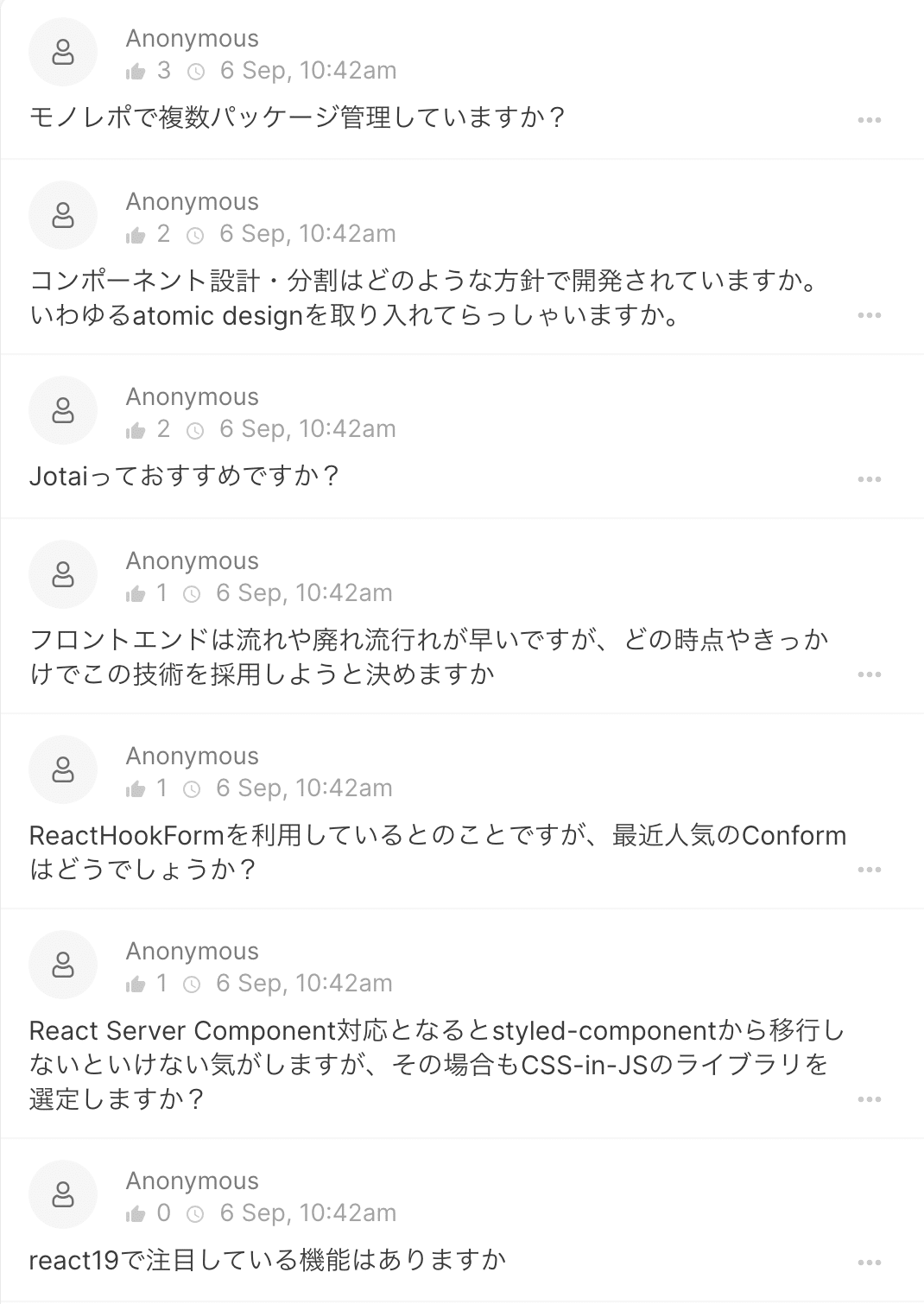
ちなみに、残っている質問はこちらです。
上から順に聞いていきます!

Q1. モノレポで複数パッケージ管理していますか?

< 松浦
ということで、まず「モノレポで複数パッケージ管理していますか?」ということですが、入金管理の斉藤さんはいかがですか?

斉藤さん >
ポリレポでやっています。
うちの組織は基本、分業体制でそれに伴い開発もフロントエンドとバックエンドで分けています。

伊藤さん >
電子保存も同様にポリレポです。

< 松浦
楽楽請求の水野さんもポリレポですか?

水野さん >
ポリレポですね。
ポリレポにしている理由への回答は2パターンあると思っていて、1つ目はバックエンドとフロントエンドのモノレポ管理で提案されたのですが、効率を考えるとポリレポの方が良いと思ったためです。
2つ目はフロントエンドとOpenAPIが生成したコードのパッケージをモノレポにしないのかという話もありましたが、OpenAPIの更新に合わせてタグを打つようにしているので、そこの更新フローとフロント側の実装フローを密結合にするとやりづらいと思ったために別リポジトリにしました。

< 松浦
しっかりとした理由があってのポリレポってことですね。
逆にモノレポはどういったところが良いとかありますか?

斉藤さん >
例えば、型とかをバックエンドとフロントエンドで共通化しやすいというものはあると思います。
また、大きなアプリを作成する時には分割した方が良いのですが、小さなアプリの場合は全部を同じリポジトリにあった方が開発は早くなるのかなとなんとなく思います。

< 松浦
ありがとうございます。
僕たち、ラクスのフロントエンドでは基本的にモノレポ構成でやっていないということでした。

水野さん >
組織構造でも変わりそうですね。
1個のパッケージを同じ課で全部作ってますだったら、モノレポが刺さると思うんですが、フロントエンドとバックエンドで組織が分かれているとか、業務フローが別々だったりするとモノレポは向かないかなと思います。
楽楽請求は組織が分かれているだけでなく、拠点まで分かれているので余計にしんどいです。
技術が全く別物で、フロントエンド単独で動かしたいとかいうのもあり、わざわざDockerを立ち上げてごちゃごちゃやるというよりかは素直にNodeだけで動かす方が私は好みです。
Q2. コンポーネント設計・分割はどのような方針で開発されていますか。いわゆるatomic designを取り入れていますか?

< 松浦
イベント中もコンポーネントの設計・分割に関する質問は多かったのですが、やはりこういった疑問を持たれる方が多いみたいですね。
楽楽請求の水野さんはいかがでしょうか。

水野さん >
「Material UIのコンポーネント = コンポーネント分割量」という単位で捉えていてます。
設計部分で言うと、ドメイン的な意味を持たせないといけないものは`features`のそれぞれの機能の中にコンポーネントとして出しています。
ドメイン的な文脈を持たないコンポーネントは`shared/components`に出して共通で使うようにしています。
なので、`atoms`,`molecules`、`organisms`のようなものは作ってないんですよね。

< 松浦
楽楽請求ではコンポーネントの大きさとかは関係なく、共通で使うものは`shared`、そこで使うものは`features`の中に詰め込んでいるんですね。
では、楽楽電子保存はいかがでしょうか。

伊藤さん >
電子保存はatomic designとContainter/Presentational パターンで設計しているんですが、若干、atomic designがカオスになりつつあると思います。
例えば、atoms, moleculesのどっちに分別したら良いのか問題など、その辺りがモロにくらっているなと…。

< 松浦
atomic designでは陥りがちな問題ですよね。
その辺の分別って人によって違うと思うので分別の定義があれば嬉しいのですが。
入金管理の斉藤さんはどうですか?

斉藤さん >
入金管理は楽楽請求と一緒でatomic designは採用していなくて、Containter/Presentational パターンでドメインを含むもの、含まないもので分けて、含むものは`features`ディレクトリで提供します。
含まないものは`ui`というディレクトリを使って提供します。

< 松浦
atomic designを採用しなかった理由はありますか?

斉藤さん >
採用しなかった理由は伊藤さんが言っていたように人によってatomsやmoleculesの分け方、organismsとtemplateの分け方の基準を持つのが難しかったからですね。
どんどんカオスになるのがわかっていたので避けていました。

< 松浦
ありがとうございます。
楽楽請求と入金管理はatomic designを使っていないということでした。
ここからは興味本位なのですが、水野さんは、例えばatomsやmoleculesの分け方の共通認識があったとしてもatomic designは採用しませんか?

水野さん >
そうですね。使わないと思います。
他社が作ったUIフレームワークを使っている時点で、そこの決定権は使う側にはなくて、フレームワーク提供側にあると考えているので、atomic designにはあまり拘らずにそのまま使います。

< 松浦
atomic designに限らずUIフレームワーク提供側のルールに則って正しく使うということですね!
次の質問に移らせていただきます。
Q3. Jotaiってオススメですか?

< 松浦
入金管理でのみ状態管理ライブラリで「Jotai」を使っていると思うのですが、正直なところ、オススメですか?

斉藤さん >
「Jotai」はオススメです!
いいポイントはいくつかあるのですが従来のRedux、いわゆるFluxパターンを使っているものよりも手軽に簡単に使える点が大きいですね。
React useStateのようなHooksで使えます。
ですが、Reduxのように一つのオブジェクトとして状態を管理するものではなくAtom単位で管理するのでその辺りの運用方針はしっかりと決めておかないと大変になってしまいます。
運用法を決めているのであれば非常にオススメだと思います。

< 松浦
ありがとうございます。
そうですね。Atomという概念がすごくとっつきやすいと個人的には思っています。
先ほど、斉藤さんから「Fluxパターン」という言葉が出てきていましたが、まさにFluxパターンである「Zustand」を採用している楽楽請求の水野さんはAtom単位の状態管理はどう思われますか?

水野さん >
どちらでも良いかなと個人的に思います。
選んだものを正しく使えればいいんじゃないかと思います。
楽楽請求はログインしてからユーザー設定やアプリケーション設定をとってきて、その後にレンダリングするという形で、先にグローバルステートが来ます。それをスライサーを使ってページに流していることが多いので、Zustandで特に不満はないかという感じです。
楽楽請求も元々はRecoilを使ってたんで、どっちがいいとかは本当にないですね。
そもそもそれ以前の話で、無理して状態管理をねじ込むのはどうかなとは思います。
開発の初期段階ってログインとかも何もなくて、スナックバーの表示くらいでRecoilを入れるか否かの話が出てきて、それはまだ入れなくていいんじゃないかという議論は結構していました。
状態管理はどれを使うかというよりもそもそも使うべきかで悩んだほうがいいかもしれないですね。

< 松浦
状態管理ライブラリって便利すぎるから頼りがちになっちゃうんですが、逆に使いすぎるとカオスになっちゃいますよね。
入れるタイミングや本当に必要かの部分も考えて議論するべきですね。
Q4. フロントエンドは流れや廃れ流行れが早いですが、どの時点やきっかけで技術を採用しようと決めますか?

< 松浦
少し難しい質問がきましたが、楽楽電子保存の伊藤さんはどうですか?

伊藤さん >
シンプルに答えるのなら仕様的に必要なら採用します。
それとは別にDevDependencies系は開発していて不満が出てきたらそこから乗り換えを考え始めます。例えば、テストの実行が遅かったりとか、EOLが少し先に待ち構えてるとかですね。

< 松浦
ありがとうございます。
水野さんはどうですか?

水野さん >
使いたいものを使えばいいんじゃないかなというのが個人的な考えです。
もちろんプロダクトに適した技術選定を行うというのが大前提にあるとは思うのですが、おそらくその観点だけで選定している人は100%ではないと思っていて、少なからず技術者の使ってみたいとか、こういう設計をしてみたいという考えがあって、その中から自分の予算内に合う技術を選んできていると思います。
やっぱり最終的には自分の肌感に合うとかで選ぶことが多いのではないかとも思います。
また、流行り廃りに関しては伊藤さんと少し似ているのですが、Dependenciesは基本的にあまり変えないように心がけています。逆にDevDependenciesは割と早く変えてしまいます。

< 松浦
それはお客さんに関係するか否かで決めている感じですか?

水野さん >
そうですね。自分たちの意思決定だけでいいっていうのもあります。
例えば、eslintからBiomeに乗り換えたいならすぐに差し替えますし、huskyとlint-stagedを一緒に入れるのが面倒ならlefthookに差し替えると思います。

< 松浦
確かに開発者のみに影響が出る部分なら自分たちが使いやすいようにどんどん変えていってもいいかもですね!
Q5. React19で注目している機能はありますか

< 松浦
これは結構気になっている人も多かったと思います。
「React19で注目している機能はありますか?」ということなのですが、斉藤さんはいかがですか?

斉藤さん >
色々とありますが「use」フックですね。
Promiseを取り出せるのがいいですね。
React Hook Formを使っているときに今までは非同期でとってきた値を`reset`や`values`などを使って反映させていたのですが`use`を使うことでより簡潔に値の同期が取れるのではと思っています。
早く検証してみたいです。

< 松浦
確かにその辺りにも応用できて、すごくシンプルになりそうですね。
伊藤さんは何か注目している機能はありますか?

伊藤さん >
そうですね。正直なところ、React19について語る土台にすら立てていないと思っています。
SuspenseベースのReact19みたいなところもあって、そのSuspenseの対応すらできていないのであまり語るべきではないかもしれないですが、僕はReact Hook Formとあまり仲良くできていないのでReact19のFormのアクションに少し注目しています。

< 松浦
SuspenseベースのReact19とおっしゃっていましたが、いつ頃からSuspenseの対応を始めようと考えていますか?
水野さんもSuspense移行がまだ終わっていないということでしたが。

水野さん >
楽楽請求も結局作り始めた時にTanstackQueryのuseSuspenseQueryがExperimentalだったのでSuspenseを使わないで実装したんですが、今はStableなので移行したいなと思っています。
なかなか腰が重いですが。

伊藤さん >
もうSuspenseが標準みたいな感じになりつつあるので対応したいのですが、やっぱり腰が重いですよね。

< 松浦
水野さんは注目している機能はありますか?

水野さん >
Actionsですかね。
React19でActionsが使えるようになるのですが、結構期待しています。
やっぱりformのactionで関数を渡したいっていうことが結構多くて、今までだとServer Actionsだけが結構注目されていたので、サーバサイドでもクライアントサイドでもActionsが使えると嬉しいなという感じです。

< 松浦
React19では公式側で様々な機能を吸収しちゃいそうですね。
TanstackQueryが必要じゃなくなったり、ReactHookFormがFormで吸収できたりなど、色々なライブラリの依存を解消できそうな感じなのですが、どう思われますか?

水野さん >
一長一短という感じですね。
確かに、「use」みたいなものだと脱ライブラリを考えてもいるんですが、Router依存のものが多くて…。
React Routerの中にloaderとactionが入っていたりとか。
サーバサイドレンダリングのようなものに関してもRouterを使う前提なので、しばらくライブラリ依存は続くんじゃないかと思います。
むしろ、今後はそのあたりのライブラリの選定が重要になるのではないかと。
Q6. ReactServerComponent対応となるとstyled-componentから移行しないといけない気がしますが、その場合もCSS-in-JSのライブラリを選定しますか?

< 松浦
これもReact19につながる質問ですね。
「React Server Component対応となるとstyled-componentから移行しないといけない気がしますが、その場合もCSS-in-JSのライブラリを選定しますか?」という質問が来ていました。
斉藤さんはどういう選定をするなど考えておられますか?

斉藤さん >
少し難しいですね。
一応、現状候補として上がっているのは、やっぱりMUIを使っているのでCSS-in-JSの「Pigment CSS」ですね。
ただコミュニティやCSS系の記事を見ていると、CSS周りのライブラリって色々乱立していて、流行り廃りも早いので、柔軟性というのも重要なポイントだと思っています。
そうなると、「CSS Modules」も良い選択なんじゃないかなと個人的に思っています。プレーンなCSSをそのまま使える。要するに培ってきたものをそのまま適用できるっていう意味です。

< 松浦
ありがとうございます。
伊藤さんは何かライブラリの選定はありますか?

伊藤さん >
「Pigment CSS」なんじゃないんですかね。
MUIにしばらくは追従していくので、少なくともPigmentにしておけば、Pigmentが廃れたとしてもMUI側が次のデファクトスタンダードなCSSライブラリを指定してくれると思うのでそっちに乗り換えれば良いんじゃないかなと思っています。

< 松浦
ありがとうございます。
ちなみに楽楽請求のスタイルエンジンはStyled-componentでしたか?

水野さん >
いえ、「Emotion」です。
Material UIのデフォルトのスタイルエンジンがEmotionなのでカスタマイズせずにそのまま使っていれば良いかなということでEmotionを使っています。
ですが、「Pigment CSS」の選択ができるようになってきたので移行できる土台は作っておこうかなというくらいですね。
今後、Material UIのデフォルトのスタイルエンジンがPigmentになるのなら乗り換えるんですが、今はEmotionなのでまだ乗り換える必要はないかなと思っています。
ただ、そこまでするんだったら先ほどの斉藤さんの話につながるのですが、そもそもUIフレームワークを使わないというのが良いかなと思っていて、Headless UIにCSSを入力して、ごちゃごちゃするみたいな形の選定が今は気になっています。
Q7. ReactHookFormを利用しているとのことですが、最近人気のConformはどうでしょうか?

< 松浦
Next.jsを掘っていると出てくるformライブラリの「Conform」についての質問ですが、水野さんはいかがですか?

水野さん >
正直、React Hook Formから無理して移行するほどベタ惚れしているわけではなくて、Nextを使うのだったら確かに第一の選択肢になるとは思いますが、クライアントサイドレンダリングで無理してこれを使わなくても良いかなと思います。
それよりかはReact19に期待を膨らませておいた方がいいかなとも思います。

< 松浦
ありがとうございます。
これで質問は以上とさせていただきます。
イベントに引き続き、インタビューもご参加いただきありがとうございました。
終わりに
本記事では「フロントエンドTechCafe〜Reactでのプロダクト開発を語る〜」でお答えできなかった視聴者様からの質問をインタビュー形式でお答えしました。
イベント中の質問も大変興味深いものでしたが、今回もそれに劣らず多くの鋭いご質問をいただき、私たちにとっても学びの多い機会となりました。有志でご協力いただいた斉藤さん、伊藤さん、水野さん、そしてご参加いただいた皆様、質問をお寄せいただいた皆様に心より感謝申し上げます。
おかげさまで素晴らしいイベントとなりました!😁
最後まで読んでいただきありがとうございました!!
よろしければ、「スキ」お願いします!
採用情報
https://career-recruit.rakus.co.jp/engineer_jobs/frontend_tokyo/
https://career-recruit.rakus.co.jp/career_engineer/
