2021 南青山先端表現LABワークショップ記録
こんにちは、SONICJAM技術顧問の久世です。私はアートユニット「MATHRAX(マスラックス)」として、電子回路やコンピュータを使ったインタラクティブな作品を制作しながら、SONICJAM技術顧問として週1回ワークショップを担当しています。ここでは2021年のワークショップをご紹介したいと思います。
ワークショップについて
2021年1月〜12月まで、毎週火曜日の19時から1時間のオンラインワークショップを担当しました。参加する人たちは、普段は企画を考えたりデザインを担当したりしていて、バリバリの技術系ではありません。なので毎月テーマを決めて、1ヶ月ごとに何かアウトプットしていこうという、ゆるやかなルールで、希望する人(だいたい数人)が自由参加するという形式です。
2020年にもオンラインワークショップを行なっていたのですが、1時間でアイデアからアウトプットまでを駆け足で進めていて、だんだん一方的な進行になってしまっていました。2021年1月からは、その反省を踏まえつつ、皆さんの意見をいただいて、進め方を変えて以下のような形式になりました。
1週目:紙とペンの日
(自由な発想のスケッチを、その場で共有する)
2週目:アイデアと素材を持ちよる日
(写真や本や音楽や映画など持ち寄る)
3週目:制作の日
(OpenProcessing等、技術的なサンプルを一緒に進める)
4週目:制作と発表の日
(制作に集中&最後に発表)
5週目:スペシャル
(5週目がある月は、作品の話など)
月ごとのテーマ
月ごとのテーマは、できるだけイメージが固定されないようにという意図で抽象的なテーマにしました。
前半のテーマは、風景的な要素を意識してみました。
1月「光」、2月「花」、3月「水」、4月「風」、5月「石」、6月「空」
後半のテーマは、徐々に海から陸へ進化する生き物をイメージしてみました。
7月「海の生き物」、8月「水辺の生き物」、9月「森の生き物」、10月「空の生き物」、11月「サバンナの生き物」、12月「まだ知らない生き物」
ピックアップ
基本的にOpenProcessingのサイトでワークショップを進めていて、「南青山先端表現LAB(MAIM Lab)クラス」という名前でまとめています。ここに全てのアウトプットがあり、11回目以降が2021年分になります。それでは、作品たちの中からピックアップしてご紹介します。
1月 「光」

https://openprocessing.org/sketch/1067049
画像を重ねて「光のような効果」にトライしてみました。フォトショップのレイヤースタイルのようなものですが、左右に動きを入れることでリアルタイムに変化するような工夫があります。でもこの効果は動作が重くなってしまうんですよね。もっとサクサク動くシンプルな方法はないかなと悩んだ記憶があります。
もうひとつ光をテーマにしたものを紹介します。この頃、ちょうどGoogleの「TensorFlow」を調べていました。きっと皆さんも私と同じく「ニュースなどで話題になるAIやディープラーニングが気になっているけど、自分では触れたことがない・触れる機会がない」という感じで、知りたいんじゃないかと思って、一緒に体験できるように考えました。

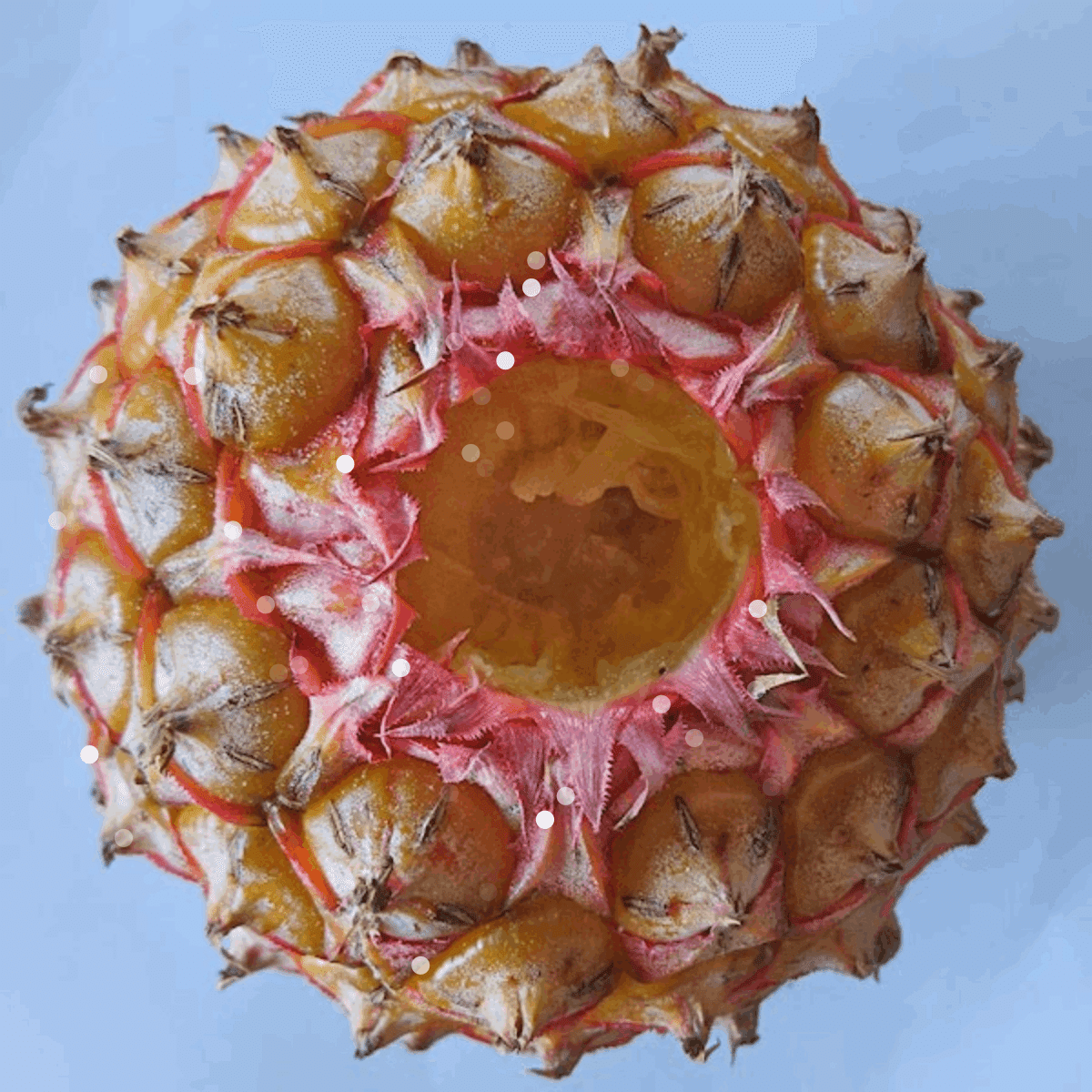
上の作品は「パイナップルの内側の赤い色のあたりから光がキラキラする」作品です。赤い色の抽出に、TensorFlowを使って求めた数値を使っています。参考にしたのは「夏休みの自由工作:TensorFlowでじゃんけんマシンを作る」というサイトで、指につけた曲げセンサ3つの値から、グーチョキパー判定をするという例でした。ちょうど「RGBの3つの値から何かを判定したい」という条件と重なるので、取り入れてみました。実際のTensorFlowは、GoogleCoraboratoryで一緒に進めました。

https://openprocessing.org/sketch/1076209
画像によっては抽出しにくいものもありましたが、このパイナップルの写真はうまく抽出できて、気になっていたTensorFlowに、わからないなりに、一緒に触れてみるいい機会になりました。
3月 「水」

https://openprocessing.org/sketch/1136476
最初に私は「クリックすると波紋が広がる」ようなサンプルを用意したのですが、ありきたりかなぁと思って参加者のお話を聞いてみました。するとある参加者のお気に入りサイト「Blue Puddle」で、画面左上にある「マウスで水溜りに触れるとポチャンと水しぶきがあがるものがなぜか好き」という話がでてきました。そこでその表現を真似て一緒に作ってみることになりました。
何かを真似て作ることはそのまま自分のものとして発表するとダメですけど、習作の題材としてはすごく勉強になります。絵でいう模写と同じです。絵の模写は、その絵をよく観察しながら、最初は自分の思いつく方法で試行錯誤してみます。すると、テクニックももちろんですが、描いた人の気持ちや目線も自分の中に生まれてくるように感じて、次に新しくオリジナルの絵を描こうとするときに、不思議とその感覚が体に染み込んで残っていたりします。
プログラムの模写のポイントは、まず要素を分けて考えるという点かなと思います。複雑に見える結果から、シンプルな目標を定めて一緒に作ってみました。「マウスで水溜りに触れるとポチャンと水しぶきがあがる」は、「マウスで水たまりに触れる」と「ポチャンと水しぶきがあがる」に分けられます。このうち「水しぶき」の表現が難しそうです。図形の計算でも描けそうですが、ワークショップではその場で自分で描いた絵が動く方が面白いだろうと思って、パラパラアニメの原理で数枚の絵を切り替えることにしました。
私がサンプルで用意したパラパラ素材は、私の中の暗黙の了解で、100 x 100 pixelで小さく作ってしまっていました。実際のワークショップでは、参加者の方は大きなサイズで絵を描いてくれました(1000 x 1000 pixelで)。でもそれが画面の中にギュッと小さく凝縮されて、短時間で描いてもらった絵でも細密に見えてとてもうまくいったように思いました。子供の頃に作った手作りキーホルダー(プラ板に絵を描いてオーブンで温めて縮ませる工作)の凝縮された感じはなぜかすごく嬉しくて、そういう気持ちはデジタルな世界でも同じなのかもしれません。
最後は音つきで、マウスの位置とクリックで、水しぶきの左右の位置が変わり、音も左右に移動する作品になりました(先ほど紹介した作品:https://openprocessing.org/sketch/1136476)。

マウスでパイナップルを水面に持っていくとポチャン。音がきれいです。
https://openprocessing.org/sketch/1136465
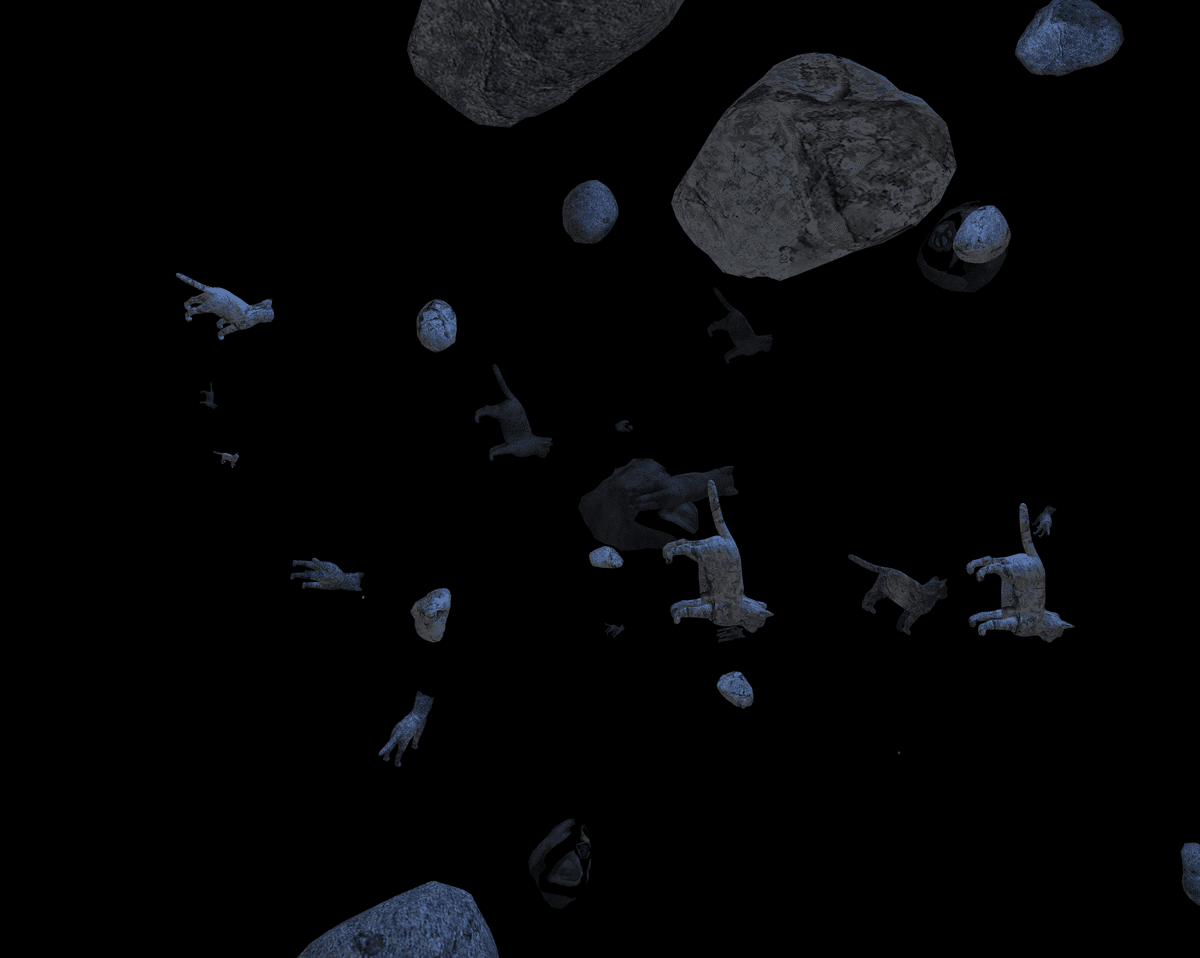
5月 「石」

https://openprocessing.org/sketch/1203913
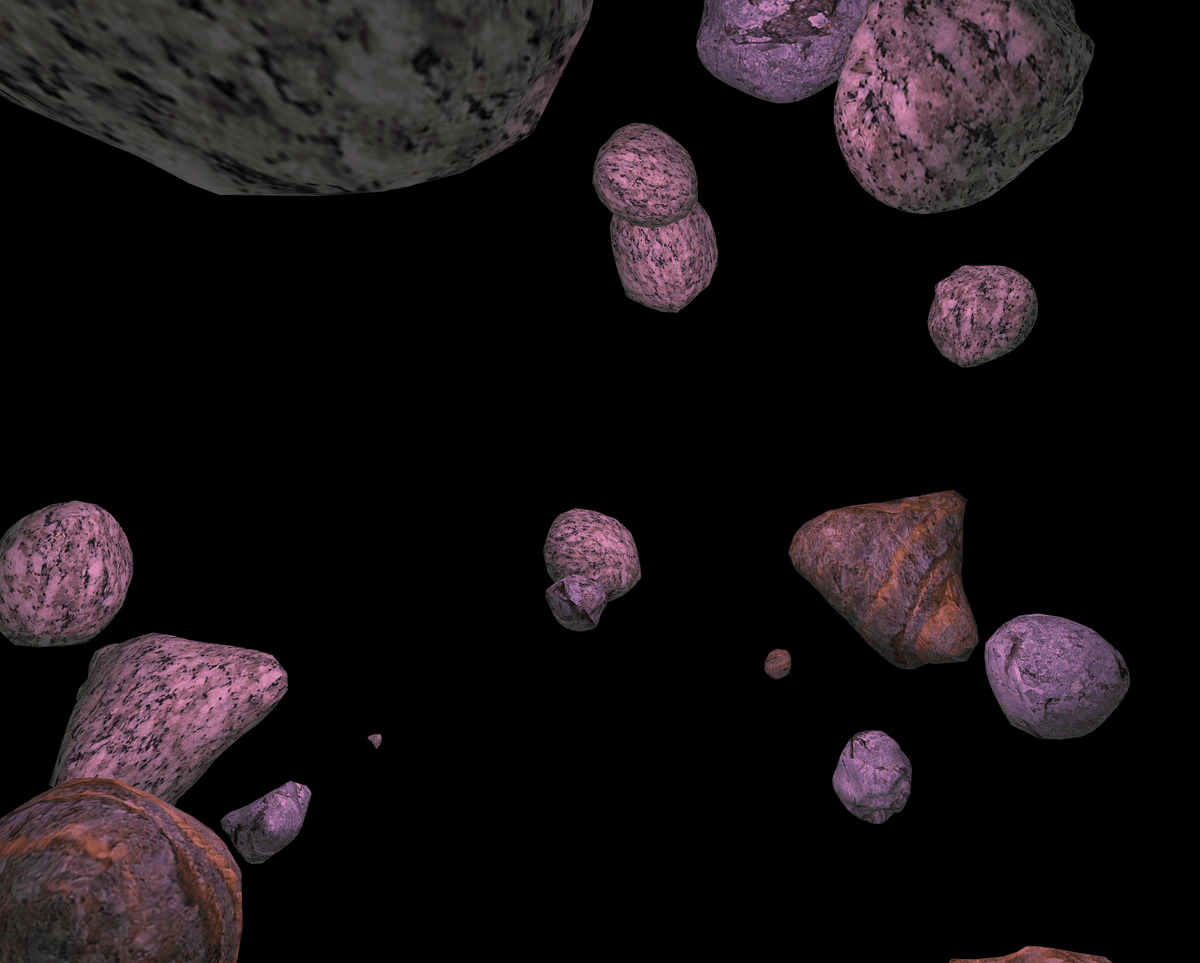
5月のテーマ「石」は、自分でモデリングした3Dデータに、石のテクスチャを貼って、OpenProcessingに取り入れてみることにしました。参加者がアレンジできる要素と、特別なソフトを使わないことを意識しています。3Dのモデリングは、オンラインのSculptGL(https://stephaneginier.com/sculptgl/)で行いました。ただ、SculptGLではテクスチャがうまく貼れなかったので、フォトショップの3DモードでUVマップを自動生成してOBJデータを書き出し直しました。ちょっと苦戦しましたが、なんとか石っぽくすることができました。
参加者の中には、3Dモデリングしたことがない人や、オンラインでモデリングできるのを初めて知った!という人もいて、それぞれ少しでも刺激になってくれたようで嬉しかったです。
また、モデリングを「石」にしたことも狙いがあって、正解がなく自由に作ることができることと、自分で撮った写真をテクスチャにしたりとアレンジの幅があるので、気軽な参加でも大丈夫なように意識しました。

https://openprocessing.org/sketch/1203912
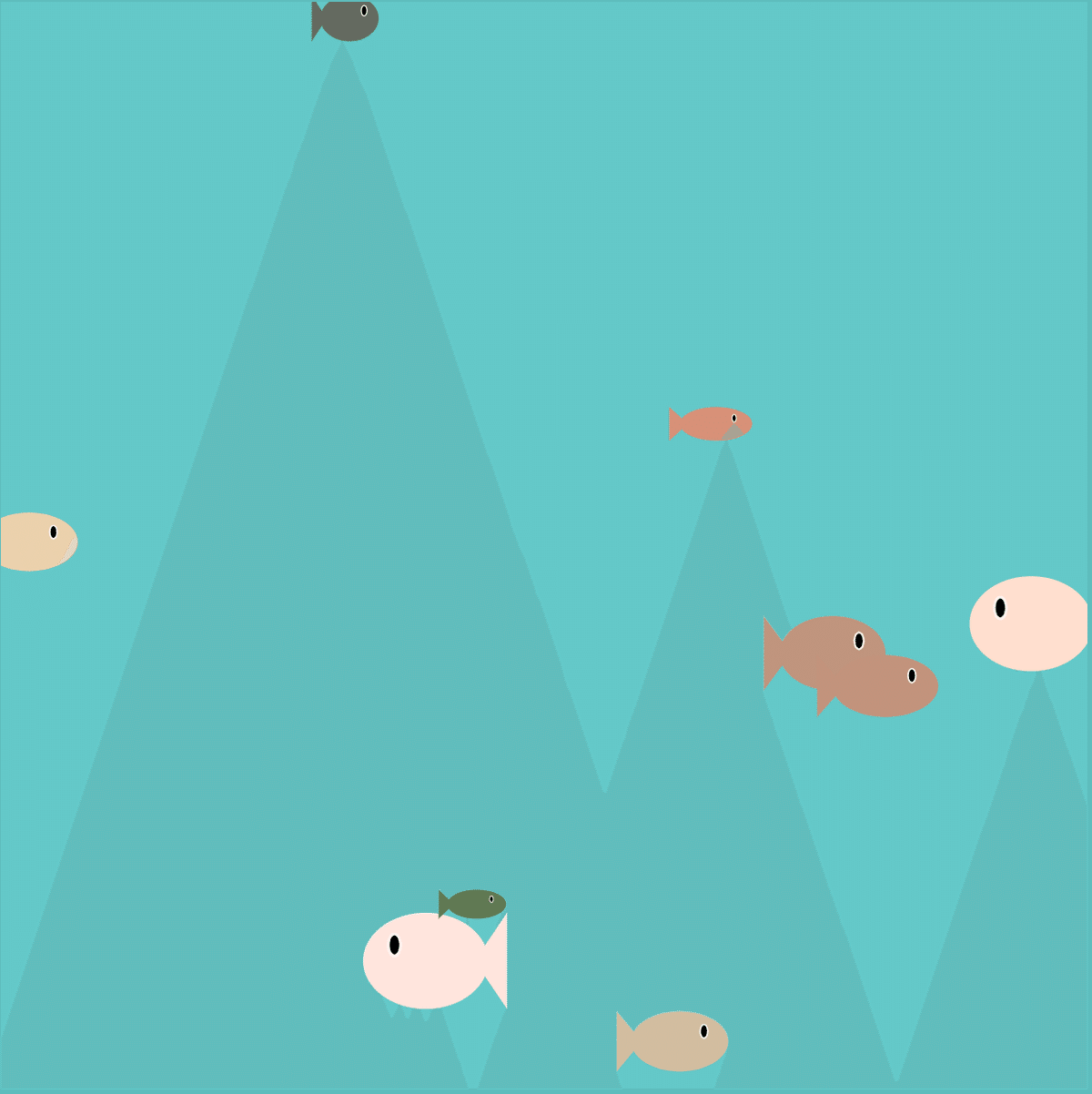
7月 「海の生き物」

https://openprocessing.org/sketch/1232703
ここから後半です。後半は「生き物」をテーマにしてみました。前半参加した人と、後半のみ参加の人、いろいろ混在することを考えて、前半のテーマに近い要素+生き物としました。基本的には後半から初めて参加する人に向けて内容を考えますが、前半からの人は習得できた表現を応用できるといいなと思いを込めつつ。
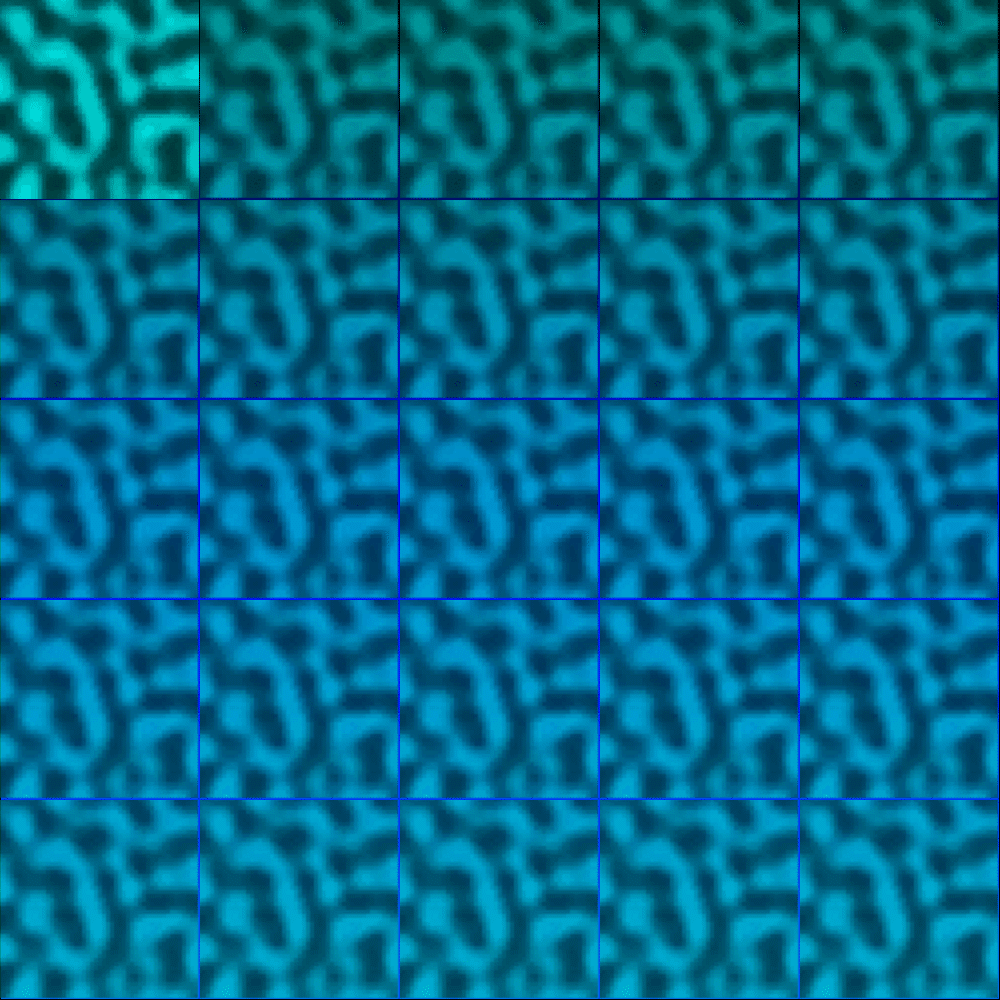
海の生き物・・と考えて、何かしら「魚」の表現がくるかなぁと思っていたら、魚の模様に注目して「サバ柄とかヤマメ柄っておもしろいよね」と面白い意見がでてきました。迷彩柄でもなくヒョウ柄でもなく、サバやヤマメの模様です。いろいろ調べると「チューリング・パターン」という計算式で表現できることがわかりました。
「サバ柄とかヤマな柄のバンダナとかTシャツとかあると欲しいよね」と話も展開。そこで、Processingで左右上下につながるタイル模様を生成してなんと布を注文できてしまうサイト「WOVNS」を参考に、GithubのProcessingのwovns-processing-examplesをp5jsに置き換え)、タイル状に繰り返すプログラムを習作し、チューリング・パターンで生成したプログラムと組み合わせてみました。チューリング・パターンのプログラムは先人がp5jsにしたものがこちらにあったので参考にさせていただきました。

https://openprocessing.org/sketch/1236301

左右上下につながるところまでは、うまくできなかったので、タイルを並べました。
https://openprocessing.org/sketch/1238794
8月 「水辺の生き物」
皆さんのアイデアやスケッチで「アメンボのイメージ」と、視点を変えて言葉から「”たゆたう”という意味の”Weaver"」が出てきました。そこで、アメンボが文字を書くような表現を考えてみました。
まずはアメンボがおこす水の波紋のような表現をつくって、その波紋の位置を自分で描いた軌跡となるようにしてみました。

https://openprocessing.org/sketch/1248074

https://openprocessing.org/sketch/1248096
そしてこの時期は、takawoさんのGenerativeMasksとか、ホットな話題になっていたNFTアートについて、私自身もわからず、わからなすぎて調べまくっていた頃でした(まだわからないことだらけですが・・)。そしてちょうど、データビジュアライズデザイナーの山辺真幸さんのデータを可視化したNFT作品を知ったところでした。この作品たちは10年分の東京の気候データを可視化したもので、そのデータでしか描けないイメージになっています。単純なランダムで生成されるイメージではなく、素材に意味があることが、その価値につながっています。作品制作においても最初はランダムを使うと面白い効果が生まれたりしますが、果たしてそのランダムに意味があるのかという葛藤は、誰しも一度は迷う点ではないでしょうか。
今回、アメンボの描く軌跡の作品は、p5jsの「p5.pathRecorder」ライブラリを使っています。シンプルなプログラムでも好きなデータをログ化したり、そのログから呼び出すことができたりします。このアメンボの作品は一見、波紋の広がるだけの作品に見えますが、その素材が実は10年分の気候だったり、自分の部屋の窓辺の光だったり、誰か有名人に描いてもらったサインだったり、いろいろ応用できるのではないかと思います。デジタルな作品に「世界でただ一つ」という価値づけの試行錯誤を、参加者の皆さんと意見交換できたのは面白かったなぁと思います。

さらに移動が大きい時に波紋が出るようにしたので、よりアメンボ感が出た気がします。
https://openprocessing.org/sketch/1248106
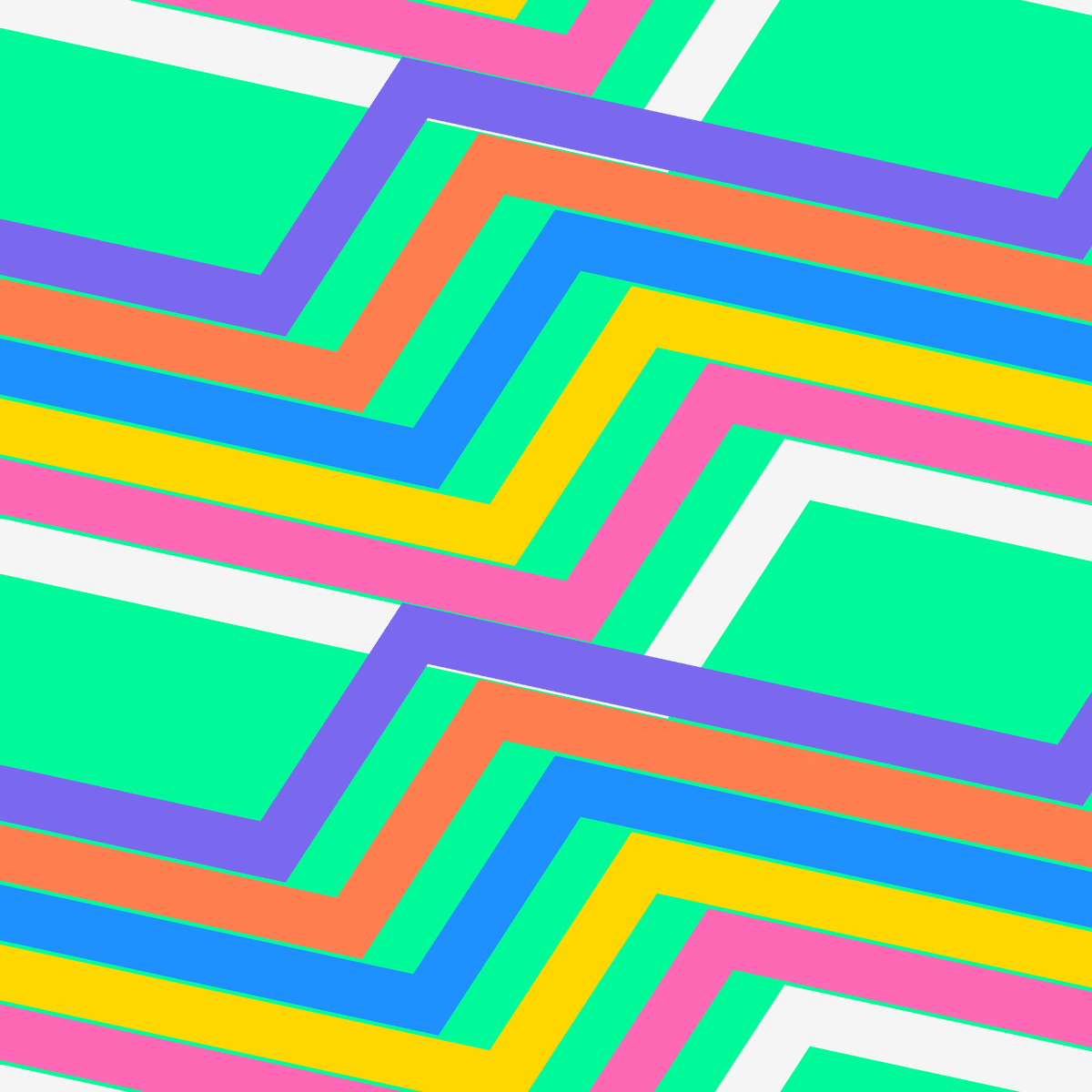
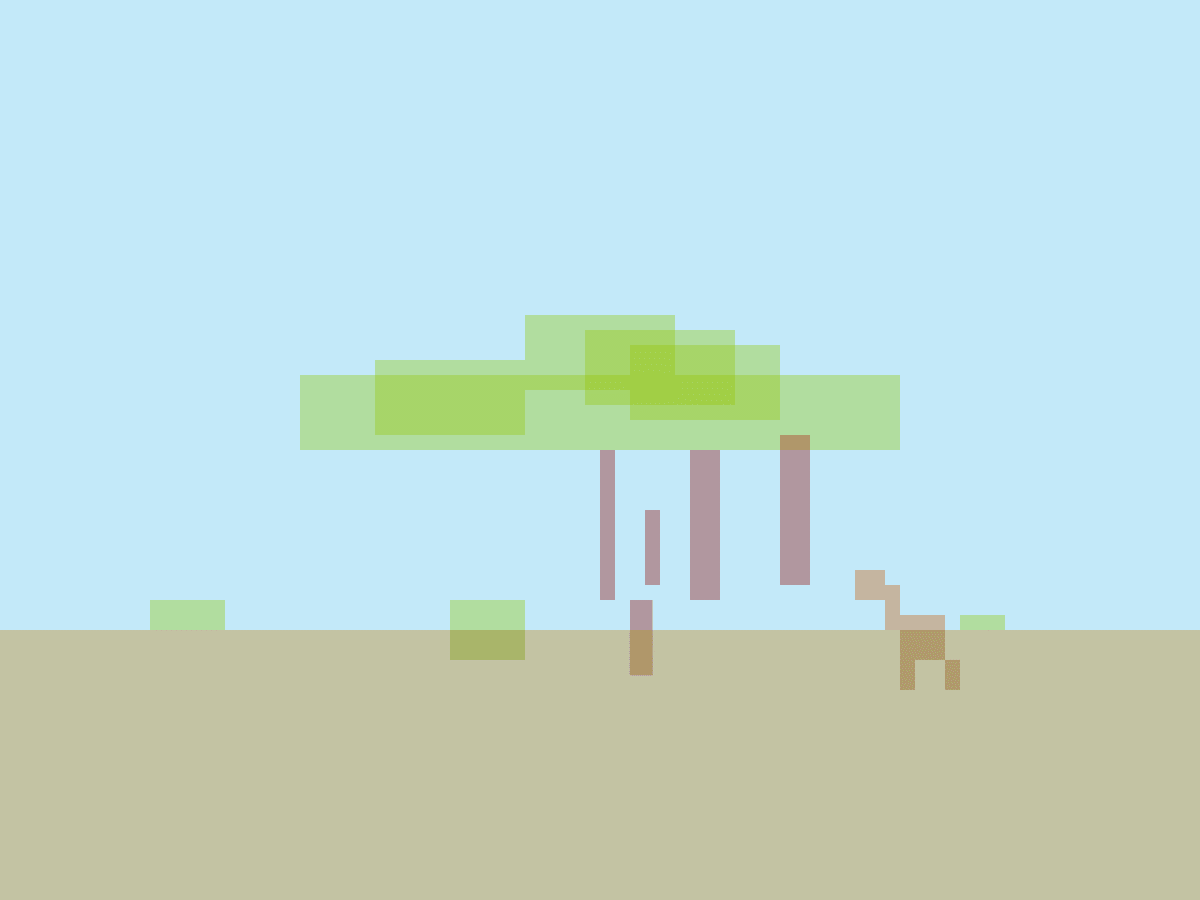
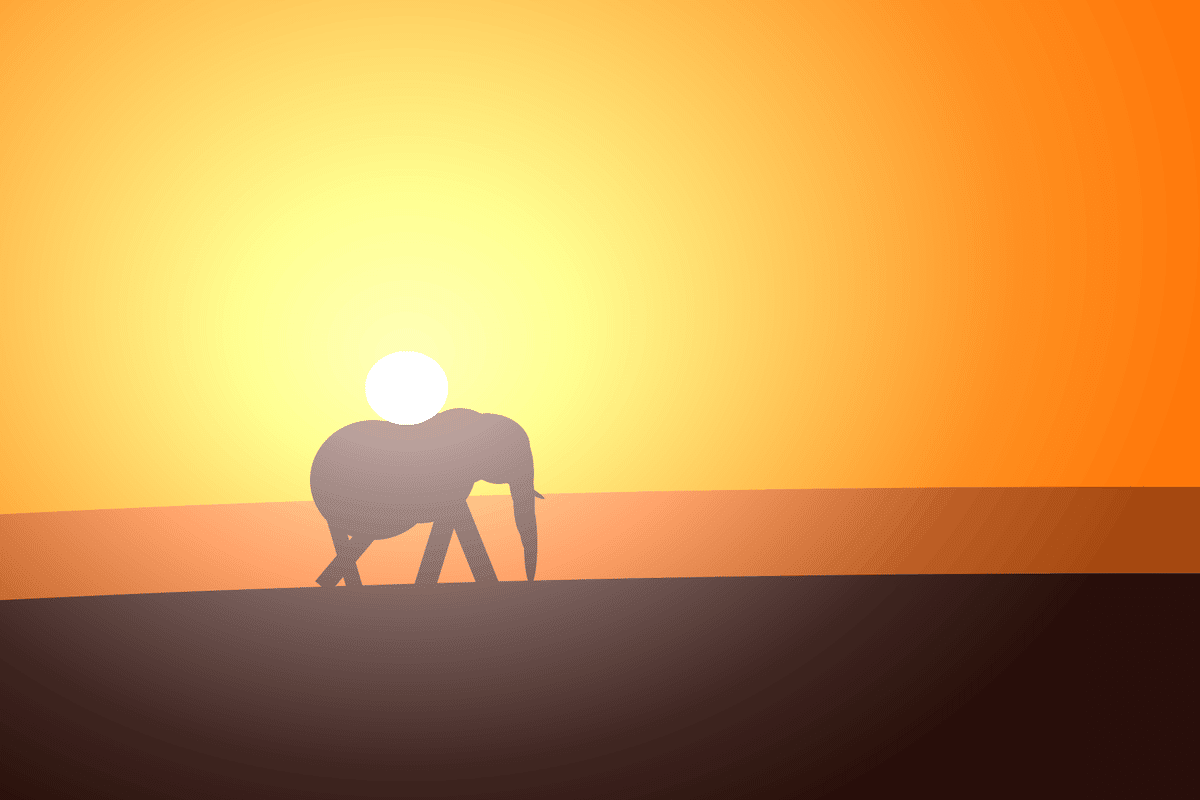
11月 「サバンナの生き物」
ここでは私が油絵時代(学生時代は油画の抽象画クラスでした)にしつこく教えられた、構図の考え方や、図形が平面に配置された時に感じる動きや重さなど、当時の先生は「平面力学」と呼んでいましたが(そんな言葉は広まってない?)、それらを皆さんにも共有しながら進めてみました。ほんの少しの技術と、それ以外ほとんどは「美しさへの気遣い」がポイントかなと思います。たとえば、座標や色の数値は、1ずつ調整して「これだ!」というところまで追求するのが「美しさへの気遣い」につながりますが、どうしても、ざっくり10刻みとか、5刻みとか荒削りになって完成としてしまうのも現実です。いろんな意味で、皆さんの感覚の解像度が広がるといいなと思いつつのワークショップでした。
課題はバウハウス的な「点・線・面」のうち、最初は「点」を、次に「線」「面」を意識するようにしました。

https://openprocessing.org/sketch/1355304
点で何を表現するのかというと、「人工的な意図を感じさせないで、自然界のように存在する」イメージ(当時の油画の先生は「空間的な広がりを感じる」と表現したりしていました)。これは私が学生時代の課題を解釈したテキストですが、もっと具体的な解釈を入れると「3つ以上の点を直線上に重ならないように描く」とか「見えかたのリズム」だと個人的に考えています。特に「理論的には直線上に並んでないけど、並んでいるように見える」という感覚は難しくて、油画の授業ではそれは「並んでいる」とされました。錯覚とかコントラストとか複合的な要因があると思いますが、「こうするとこうなのだ」って明確な答えがなく感覚に頼った判断力が、当時は「感性」とか言われたものでした。今だとディープラーニングで複合的な要因を計算式にできそうですね。
まずは具体的なモチーフを設定して、抽象画の最初の作品として、「だ円」のellipseと「四角」のrectだけを用いて抽象化してみました。いきなり「抽象画描いてください」っていうのは難しいだろうなと思って、具象を解体することから始めようと思ったからです。

https://openprocessing.org/sketch/1345275

具象に近い抽象化ですが、プロセスは体験してもらえたように思います。
https://openprocessing.org/sketch/1345287
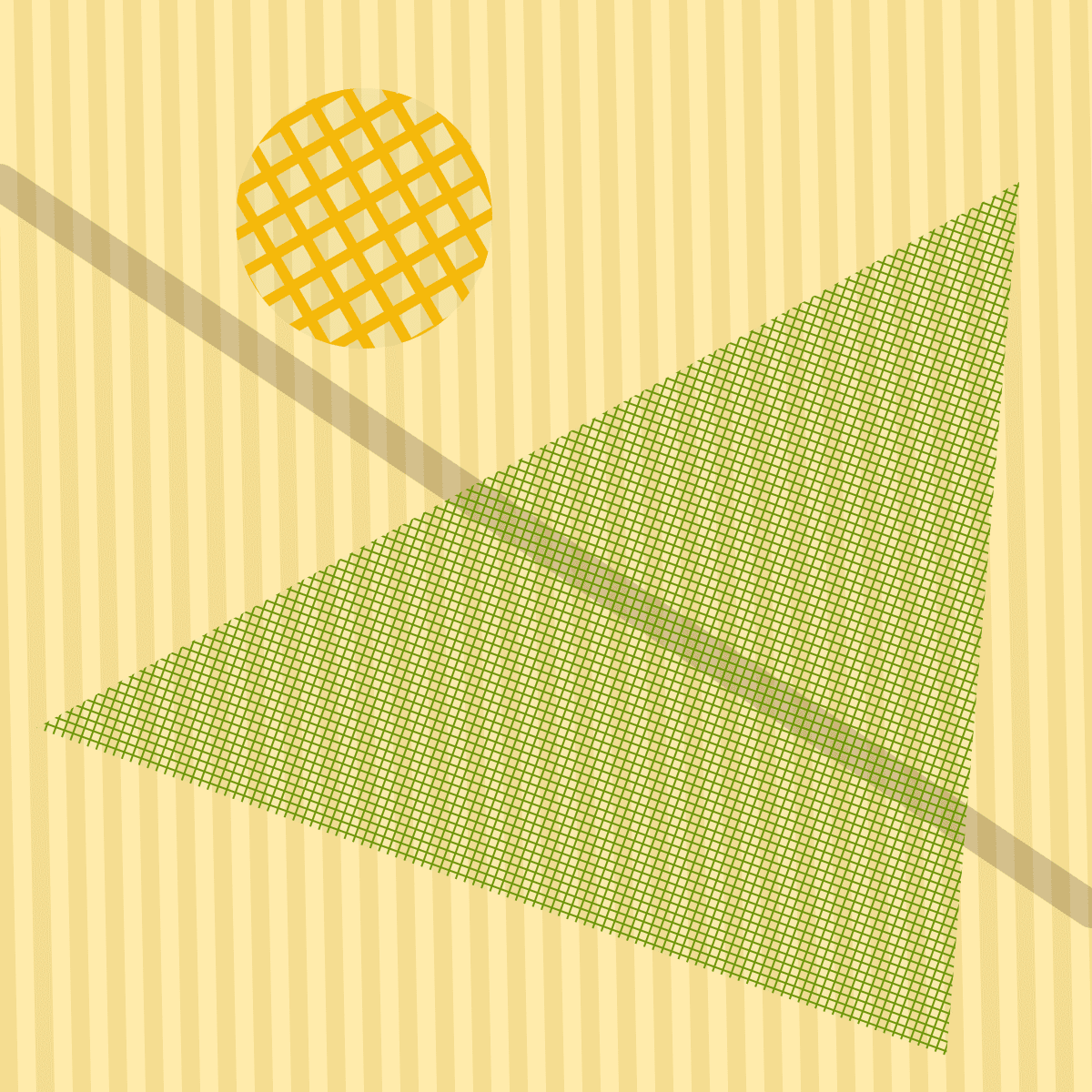
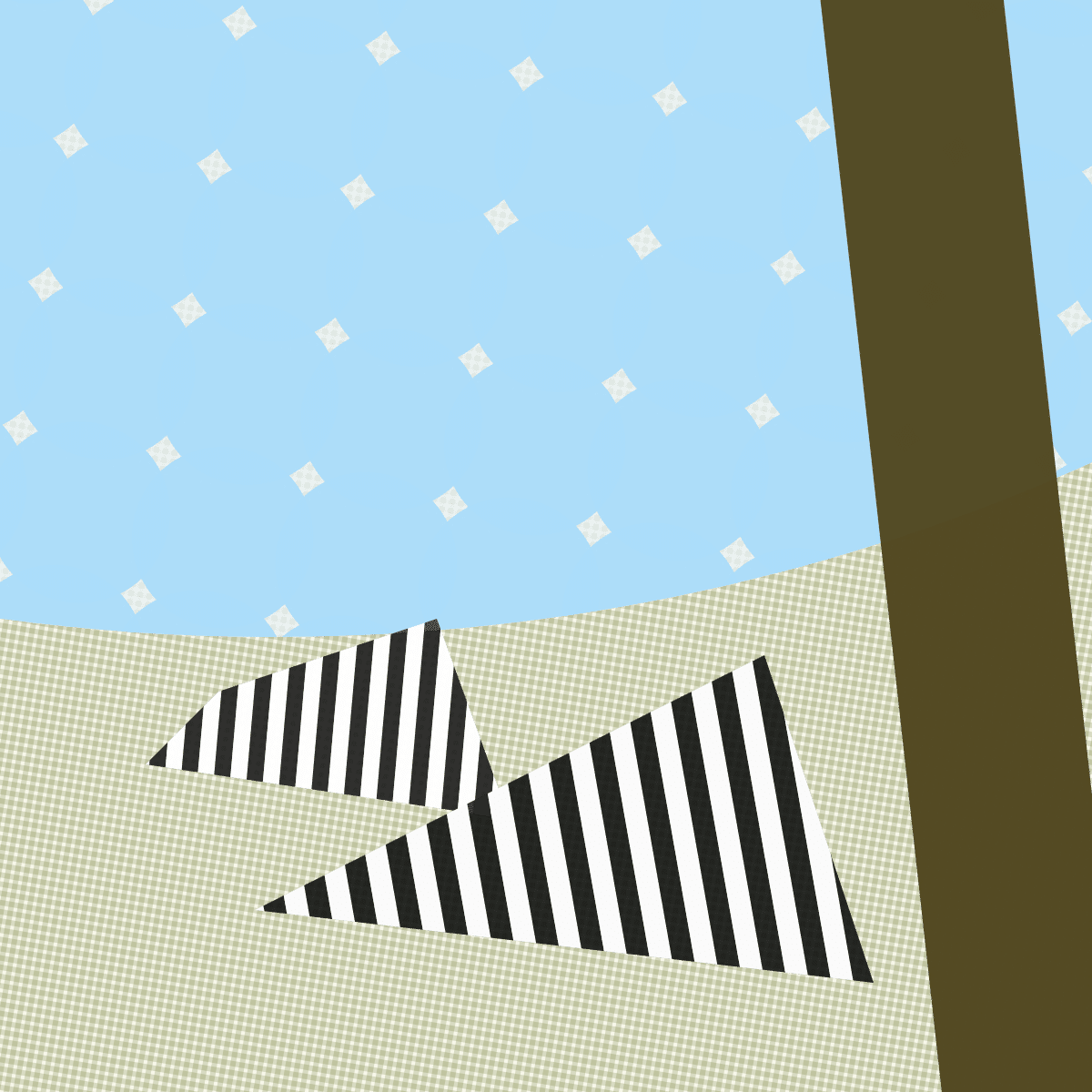
第2段目の抽象画作品としては、ちょうどSayamaさんが「p5.pattern」ライブラリを公開してくれた頃で、簡単なプログラムでいろいろな模様を描くことができました。抽象画のワークショップアイデアをぼんやり考えていたので、ちょうど、英字新聞とかポスターとか色紙などをちぎって描くコラージュ技法みたいな感じにできそうだなと、やってみることにしました。

https://openprocessing.org/sketch/1372213

https://openprocessing.org/sketch/1372261
まとめ
ここまで2021年の1年間のワークショップの中から6つのテーマをご紹介させていただきました。
参加者として、SONICJAMの方、関連する会社の方、個人的に声をかけてみた方、などいろんな方がいらっしゃいました。お仕事終わりの夕方からの自由参加で、締切りとか課題とかなく、ゆるやかな集まりだったので、だいたい3〜4名ほどが固定メンバーになりました。参加した皆さんの中には、明らかにプログラミング技術が身についた方もいて、それぞれの小さな何かにつながっていたら嬉しいなと思っています。
私は大学で教えていたことがあるので、学生相手の授業は何度も考えたことがありますが、改めて内容だけで興味を引くのは本当に難しいなぁと思いました。それでも、自分でよかったなと実感するのは、ホットな話題を少しずつワークショップにも取り入れたことで、近い未来の予想をしながら、NFTのこととかWEB3.0のこととか意見交換できたことでした。そしてそれは、私にも本当に刺激になりました。
おかげさまで2022年には忙しくなってきたので、このあとのワークショップは未定です。思えばSONICJAMさんとのつながりは、2019年に大学教員を辞めて次の仕事を探していた時、メディア・アート系のスキルが活かせる求人を見つけて、面接していただいたのがきっかけでした。私のスキルは(ProcessingとかPureDataとかSonicPiとか電子回路とか)、言うなれば独学なので、当時はそれを認めてくれる場所は少なく感じていました。そしてアートユニットMATHRAXとして半年後の展覧会が予定されていたので、作品制作を辞めるわけにもいかず、そんな条件でもつながっていただいたことには本当に感謝しかありません。他の企業の面接では作品制作を理解されない風潮を感じていたので、真摯に受け止めてくれたこともすごく嬉しく、本当にありがたかったです。
最後に、参加してくれた皆さん、本当にありがとうございました!
私自身また新たな技術にも挑戦しながら、経験を積んで恩返しできればと思っています。それではまた。
