
朝の10分プログラミング(3日目、2024年6月5日)解説
本日の課題、おつかれさまでした。
円を描くプログラム、きちんと動いたでしょうか。
解答例
Processing の開発環境ウィンドウを立ち上げて、そのテキストエディタ部分に円を描くプログラム(ソースコード)を書き写した状態が以下のようになります。

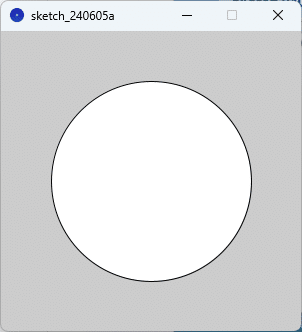
そして、実行ボタン(左上の ▶ ボタン)を押すと、実行ウィンドウに、輪郭が黒色、中身が白色の円が描かれます。

簡単な解説
今回は、実際に Processing でプログラムを書いて動かしてみました。
円を描くプログラムに出てきた、setup 関数は今後、Processing でプログラムを作成する上で常に出てきます。また、size 関数も Processing で図形を描く際に常に出てきます。
これらのことは、記事『高校数学をプログラミングで解く(準備編)「1-2 プログラムを書く」』にまとめていますので、一通り目を通しておいてください。特に、この記事で解説している、キャンバス、画素(ピクセル)、座標系について知っておくと、今後図形を描いていく際に助けになるので、できれば押さえておいてください。
明日は今回作成した円を描くプログラムをもう少しわかりやすく書き換えていきたいと思います。
明日もよろしくお願いします。
MK’s papa
この記事が気に入ったらサポートをしてみませんか?
