
【DailyUI 010】Social Share
DailyUIチャレンジでの個人ルール
ツールはFigmaを使う。
ミニマルデザインを意識して作成する。
制限時間を設ける。お題によるが、大体1~2時間を目安にする。
未完成でも70%の出来でもnoteに記事を書いて、やったことを残す。
ただ作っただけにはしない。作成過程で1つは学んだことを残せるようにする。
残業・体調不良などで時間がなければ休んでも良い。
デザインする際に考えたこと、気をつけた点など
表示する項目
共有(シェア)ボタン
共有メニュー
各SNSボタン
その他ボタン
リンクコピー
表示項目を洗い出す際に考えたこと
架空の動画共有アプリを想定する。
共有ボタンを設置、そこから共有メニューを表示する。
主要SNSなどいくつかボタンを設置、それ以外はその他ボタンから選択可能にする。
デザインを作成する際に調べたこと
参考
dribbble.com > 「「dailyui 010」検索
youtubeアプリ
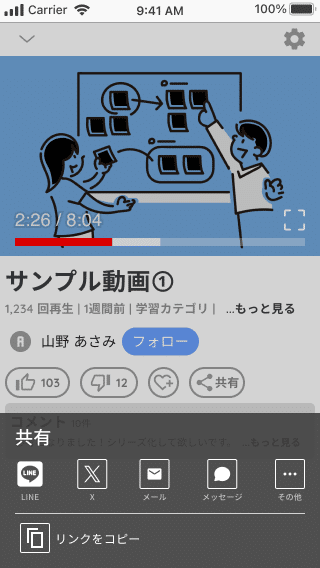
作成したデザイン

学んだこと・反省点など
作成後に気づいたが、表示するSNSボタンはもう少し検討するべきだった。
Qiitaなどは下部にメニュー > シェアボタンが固定されていた。
作成したデザインだと、スクロールすると共有ボタンは画面外になってしまうので、画面上部の設定アイコンと並べるなど検討必要だったかもしれない。
ただし、何を共有するボタンなのか分からなくなる可能性があるので、画面構成と合わせて検討が必要。
今回の場合、Youtubeアプリベースで動画再生画面を作成したので、コメント・別動画サムネが表示されている状態になる。→何を共有するボタンか、明確に伝わる形でしなければならない。
おわりに
DailyUIチャレンジは基本的に架空のスケジュールアプリで作成していくつもりだったので、今回のお題はデザインが思いつかなくて困りました。。
最終的に毎日開いているYoutubeベースの動画共有アプリでと考えたのですが、改めてYoutubeアプリを確認してみると情報量が多く、普段全く触ったことがないボタンなどがいっぱいありました。ギュッと色々と詰め込まれている分、ボタンも割りかし小さ目の印象です。
DailyUIチャレンジが終わった後など、どんなUIになっているか自分なりに分析とかしてみたら楽しそうですね。
ここまでお付き合いありがとうございました。
スキやコメントでフィードバックいただけるととても嬉しいです!お時間あれば、よろしくお願いします!
この記事が気に入ったらサポートをしてみませんか?
