
お絵かき部分の仕様
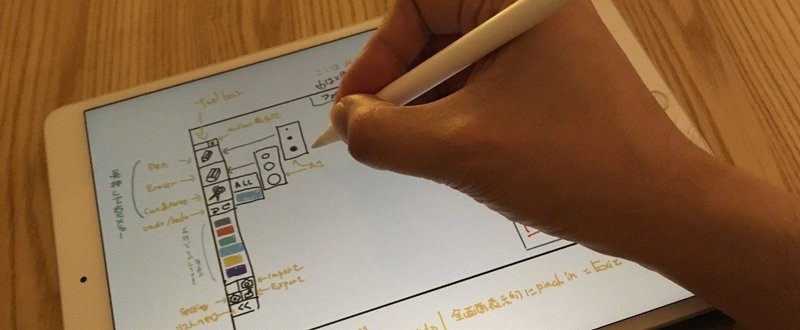
前回の図にちょっとだけ追記した上で解像度を上げて機能一覧を書き出してみます。一番最初のバージョンで欲しいものには☆を付けました

# ツールバー
- 左端固定 ☆
- 背景色は黒でopacity 0.75ぐらい ☆
- アイコンは白 ☆
## 右上の[X]で最小化
- 最小化時は黒いベロだけが残り、それをタップか左エッジからのスワイプで再表示
## Pen
- タップすると前回使った太さのペンが選択される ☆
- ペンはopacity 0.4ぐらいで固定 ☆
- 長押しだと、右にメニューが出て太さを3段階から選択
- 太さを選択出来ない代わりに画面の拡大率と関係なく画面に対して一定の太さが書けるって方法どうだろう?画面拡大すると細い線を書ける感じになる
## Eraser
- タップすると現在の色の消しゴムが選択される ☆
- 長押しだと、右にメニューが出て太さを3段階から選択
- 消しゴム部分はタップ部分にopacity 0.2ぐらいのガイドを出しておいた方がいいかも
## Cut & Move
- Paper by FiftyThreeのハサミのように、自由に領域を切り取って動かせる
- 画面外に投げると削除
- 長押しで全色同時か指定色でCut & Moveするかを選択
- デフォルトで指定色のみCut & Move
## Undo / Redo
- 普通にUndo / Redo
- ジェスチャーでも動作可能
## 色選択
- 固定6色から選択 ☆
- 長押しするとパレット部がopacity 0.5ぐらいになり、その色のレイヤーを非表示
- 非表示の色のパレットをクリックすると再表示
## Import
- 背景に写真を取り込み可能
## Export
- まだ考えてないけど、iOS標準のだけでよさげ
## Settings
- このキャンバスの設定
- 詳細はあとで
# キャンバス
- 背景色は#ffffffではなくクリーム色(後で指定) ☆
- ファイルサイズは3000x3000ぐらいの正方形で固定 ☆
- pinch in / outはもちろん動作。最大4倍ぐらいまで? ☆
- 全画面表示出来ている時に大きくpinch inするとファイルを閉じる
# マップ
- 必要か迷い中
- 縮小表示時に自分の表示位置を分かるようにする
- 枠線のみの表示
- 表示の仕方や必要不必要はテストして考えたい
# ファイル名
- 必要か迷い中
- 画面上部に白のopacity 0.5に黒文字で表示
- タグも追加可能、UIも考え中
- 表示の仕方や必要不必要はテストして考えたい
