
ChatGPTのテンプレート作成できるChatbot UIを使ってみた
最近は、ChatGPTに対して以下に良質な質問をするのかに流行が流れているように見えます。インターネットやYoutube動画などを見ると多くのChatGPTに対するテンプレートが紹介されています。
今回は、ChatGPTに使用するテンプレートを自作することが出来るユーザインタフェースの紹介です。
今回のコードは以下から利用しております。
そして、コードは以下です。
git clone https://github.com/mckaywrigley/chatbot-ui.git
python -m venv venv
venv\Scripts\activate
cd chatbot-ui
chatbot-ui配下に.env.local.exampleがあるので、OPENAI_API_KEYにOpenAIのAPIキーを書きます。次に、env.local.exampleをenv.localに変更します。
npm i
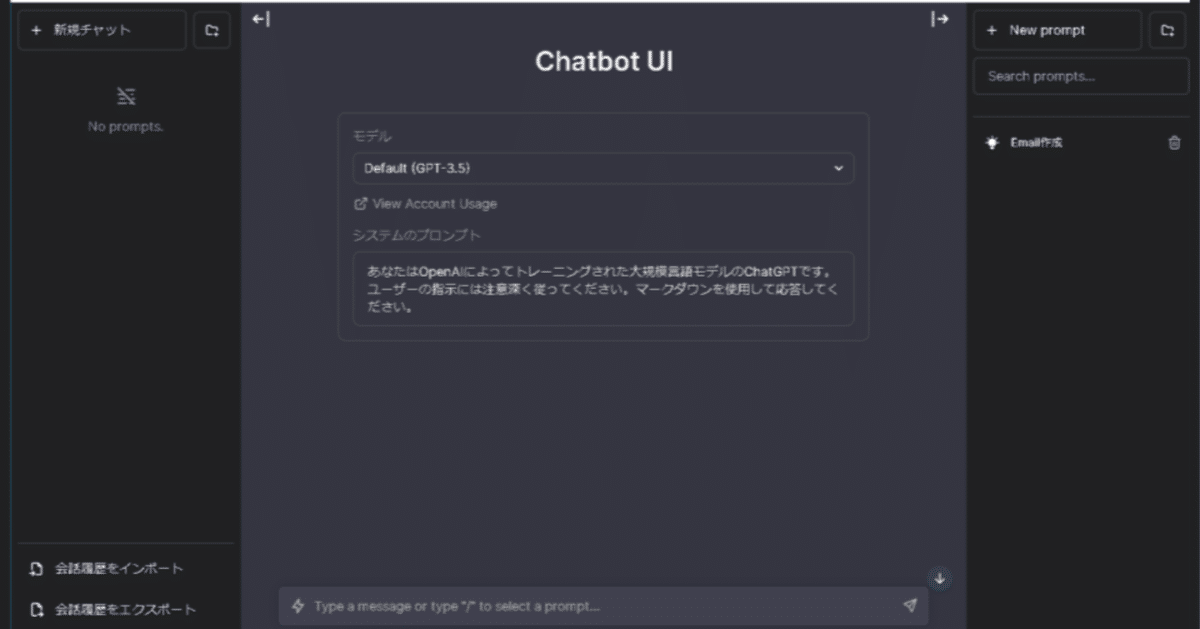
npm run dev実行すると、urlが出てきますので、urlのhttp://localhost:3000をクリックします。

まずは、右側のところでPromptを生成しましょう。今回は、E-mail用のpromptのテンプレートを作成します。
右の+New promptをクリックすると以下の画面が出てきます。

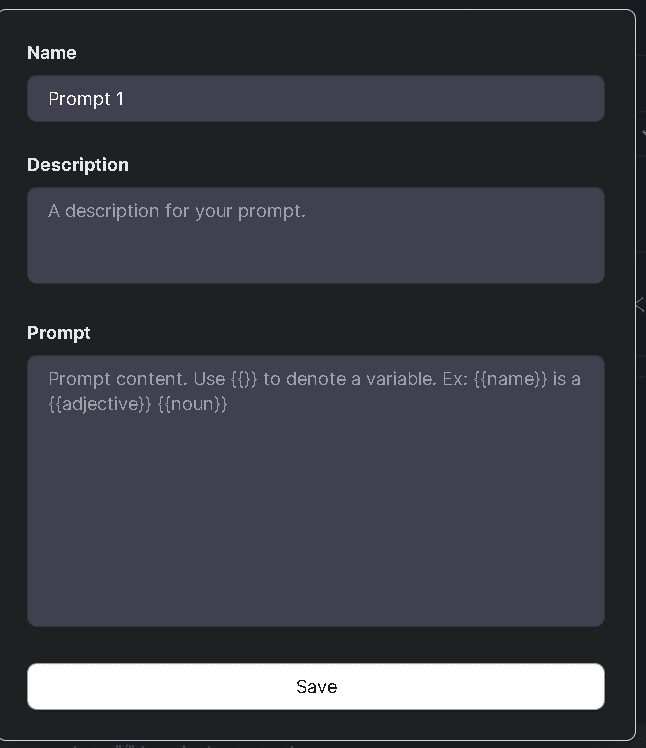
Prompt1をクリックします。

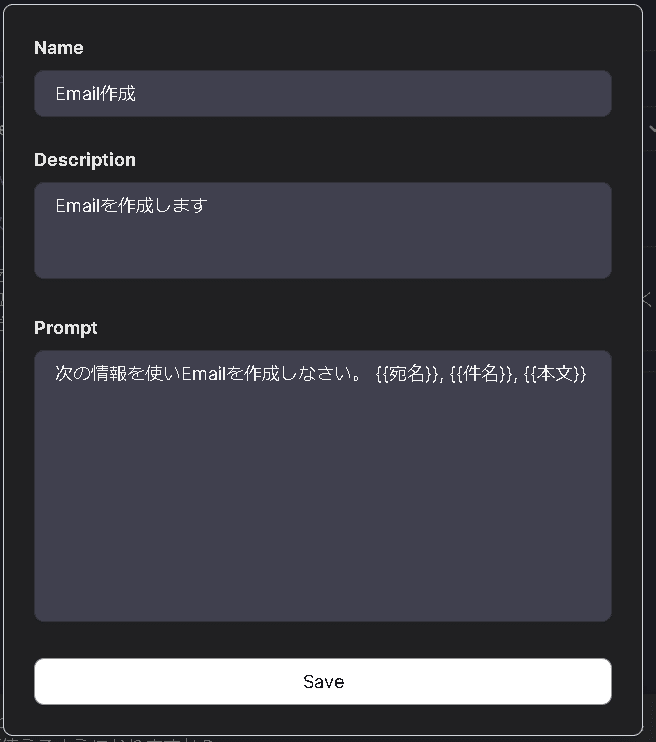
まずは、Nameには、Email作成、DescriptionにはEmailを作成します、Promptには、次の情報を使いEmailを作成しなさい。 {{宛名}}, {{件名}}, {{本文}}と入力し、Saveをクリックします。
ここのPromptのところにテンプレート化したい固定文言を記載します。また、可変の文言については、{{}}で囲った中に文字列を記載しておきます。

右のところにEmail作成のテンプレートが出来上がります。

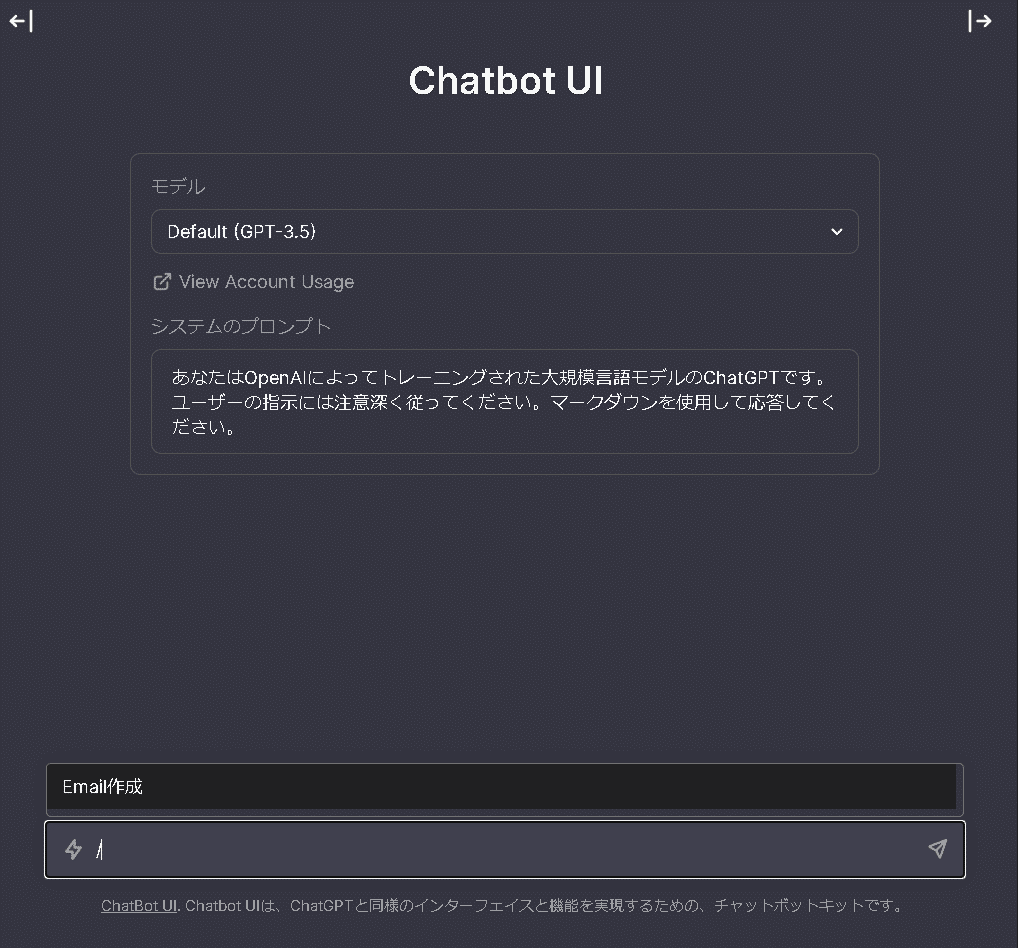
実際に使うには、画面の下のところで、/を打鍵し、/Email作成を選択します。

選択すると、テンプレートが出てきますので、宛名、件名、本文を入力し、Submitを押下します。今回は、下記のように入力して、Submitを押下します。

そして、下の画面の三角形を押下します。


gpt-3.5-turboだから、あるいは、Promptに書く指示がいまいちだったのか、少し変な回答になっています。
私自身は、あまりテンプレートを利用することはないですが、テンプレートを良く利用する人には良いのではないでしょうか。また、OpenAIのAPIキーを利用するので、API利用料金がかかってしまうのは注意しておくべきところかもしれません。
この記事が気に入ったらサポートをしてみませんか?
