
【Flutter】flutter_reaction_button の使い方
こんにちは、株式会社Pentagonでアプリ開発をしている山田です。
今日は、パッケージのflutter_reaction_buttonの使い方についてまとめていきます。
1. flutter_reaction_button とは?
こちらは、Flutterのパッケージである、FaceBook や 様々なSNSで用いられている、いいね等のリアクションを実装するためのパッケージになっています。
2. インストール方法
こちらは、パッケージの Installing セクションにも書かれていますが、pubspec.yaml ファイルに以下の文言を記載します。
その後、pub get をしてパッケージを取得します。
dependencies:
flutter_reaction_button: ^1.0.83.実装方法
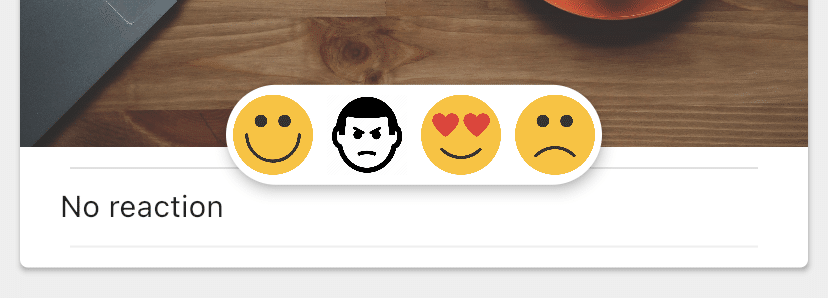
今回実装方法を説明する際に、以下のようなサンプルを作成しました。
この画面を元に解説をしていきます。



3.1 Reaction buttonの作成
下記がリアクションボタンの各種設定となっています。
Reaction(
title: _buildTitle('Happy'),
previewIcon: _buildReactionsPreviewIcon('assets/images/happy.png'),
icon: _buildReactionsIcon(
'assets/images/happy.png',
Text(
'Happy',
style: TextStyle(
color: Color(0XFF3b5998),
),
),
),
),Reaction関数に、title:, icon: を指定すると、各種アイコンが作成できます。
また、previewIcon: に画像 widgetsを指定すると、プレビュー時のアイコンを変更することができます。
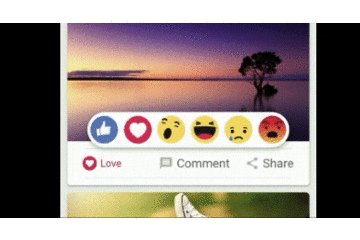
今回は、happy アイコンのみを以下の_buildReactionsPreviewIcon()でサイズ等を指定してあげると、下の画像のようにプレビューを大きくすることができます。
Widget _buildReactionsPreviewIcon(String path) => Padding(
padding: const EdgeInsets.symmetric(horizontal: 3.5, vertical: 5),
child: Image.asset(path, height: 40),
);
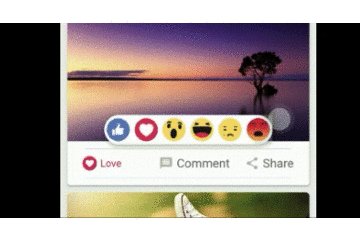
また、画像を変更すことも可能です。Angryアイコンを次のものに変えてみます。

変更の仕方は、assets 内に設置している画像を変更すれば可能です。
(_buildReactionsPreviewIcon()を用いてサイズ変更を他のアイコンにも適用すると、以下の画像の様になります。)


3.2 No reaction から指定したリアクションに変更する
リアクションボタンのセクションは以下のように実装しています。
FlutterReactionButtonCheck(
onReactionChanged: (reaction, index, isChecked) {
print('reaction selected index test: $index');
},
reactions: widget.reactions,
initialReaction: Data.defaultInitialReaction,
selectedReaction: widget.reactions[0],
),onReactionChanged: ここでは、リアクションボタンが押下された際に値の変化のトリガーとなります。
reactions: ここでは、自分が指定したリアクションのアイコンやtextを指定します。今回はreactions という名前のListで保持しています。
initialReaction: ここでは、リアクションアイコンボタンの初期値を設定します。ここでは、"No reaction"のTextを指定しています。
selectedReaction: ここでは、一度押下した際のリアクションボタンを指定します。ここではreactionsのListで一番前に指定してあるHappy アイコンが対象になっています。
3.3 Previewのアイコンをgifに変更する。
Facebookでも使われている、プレビュー時を見ると、動いているのがわかります。こういったやつですね。

今回は、AngryのアイコンのPreviewを次のgifにしたいと思います。

実装は至ってシンプルで、previewIcon: にgifファイルを指定します。
今回も、_buildReactionsPreviewIcon() 関数に渡して、サイズを統一させています。
Reaction(
title: _buildTitle('Angry'),
previewIcon: _buildReactionsPreviewIcon('assets/images/angry.gif'),
icon: _buildReactionsIcon(
'assets/images/angry.png',
Text(
'Angry',
style: TextStyle(
color: Color(0XFFed5168),
),
),
),
),変更をすると以下のようになります。

もちろん表示アイコンは変更してないので、元のままです。

4. 参考資料
今回用いたソースコードの全容は、下記のリポジトリにありますので、知りたい方はご確認をお願いします。
この記事が気に入ったらサポートをしてみませんか?
