
Apple Vision Proの体験をデザインする(実践編)
Takramの野見山です。デザインエンジニアとしてテクノロジーと人を繋ぐ仕事をしています。
Apple Vision Pro(AVP)は従来のVRと異なり、空間コンピューティングを提唱したデバイスで、今までにない新しい体験を切り拓くことが期待されています。米国で発売されてから2ヶ月が経ち、日本での発売も間近だと噂されています。
本記事では、AVPアプリの企画と開発の経験から得た実践的なデザインの知見を共有しようと思います。少しでも皆さんの空間コンピューティングに対する理解が深まったら嬉しいです。
デザインの基本
AVPならではの体験をデザインするには、ポイントがいくつかあります。各ポイントについて順に説明していきます。
【基本1】 実在感をコンテンツにする
目の前にバーチャルなオブジェクトが実在感を持って現れる体験は、ユーザーを強く引き込む力があります。 ユーザーは、ただデジタルコンテンツを「見る」のではなく、「肌で感じる」ことができます。AVPにはこの実在感を引き立てる技術がたくさん詰まっています。
IBL (Image-based Lighting):
実空間のライティング情報を画像に記録して、光源として利用する技術です。部屋の照明や窓からの光に照らされたオブジェクトは、実空間に存在するかのように見えます。
ライティング情報はほぼリアルタイムで更新されます。例えば、部屋の明かりが消えると約3秒後にはオブジェクトも暗くなります。
Grounding Shadow:
オブジェクトの影を床や机の上に落とす技術です。複合現実では、バーチャルなオブジェクトの位置や大きさがよくわからなくなります。しかしAVPではバーチャルなオブジェクトに影を付けることで、実空間との位置関係を明らかにできます。影は平面から離れるほど薄く柔らかくなり、平面の端に近づくとクリッピングされます。
Static foveated rendering:
中心視野の解像度を高め、周辺視野の解像度を節約する技術です。周辺視野の計算コストを中心視野に回すことで、オブジェクトをより高精細にリアルタイムで描画できます。

アプリをデザインするとき、まずどんなオブジェクトを目の前の空間に出すと面白いか考えてみましょう。質感のあるオブジェクトやスケールの大きなオブジェクトは、アプリの体験に驚きをもたらしてくれます。
【基本2】 没入体験以外も考える
AVPでは実空間の認識やハンドトラッキングなど、没入体験のための高度な機能が多く備わっています。アプリの体験を考える時、ついついこうした高度な機能を前提にあれこれ企画したくなるものです。
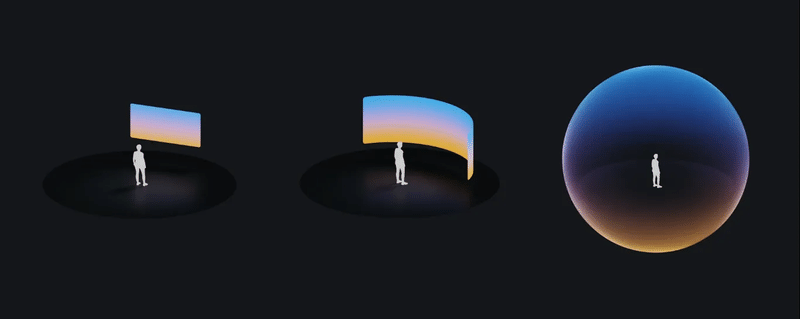
しかし、実際にこれらの高度な機能を利用できる空間は限られています。AVPの定義する「Shared Space」と「Full Space」の2種類の空間のうち、高度な機能の多くはFull Spaceでしか利用できません。

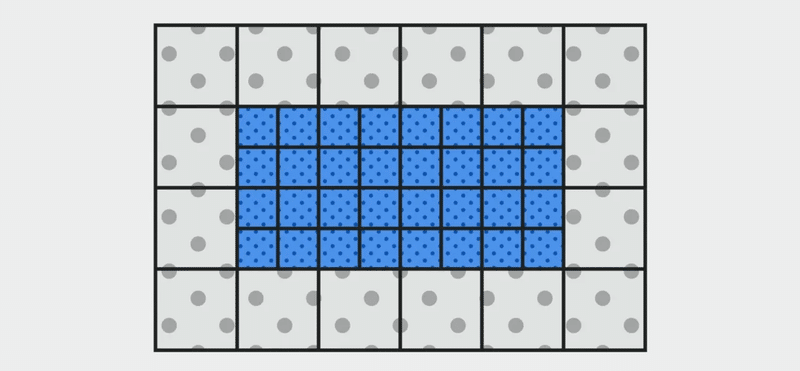
Shared Space:
複数のアプリを同時に利用できます。デフォルトの空間はこちらです。アプリのコンテンツは、ウィンドウ(2Dの画面)またはボリューム(3Dの箱)の中に制限されます。
Full Space:
1つのアプリが空間全体を専有します。アプリのコンテンツを様々な場所に自由に展開できます。他にも実空間のメッシュデータや手の関節データなど、AVPのセンサーが認識したデータにも自由にアクセスできます。
機能をフル活用できるFull Spaceのみ使うという選択ももちろんありますが、1つのアプリで空間全体を専有するということは、他のアプリの利用を禁止することと同じであることを念頭に置きましょう。

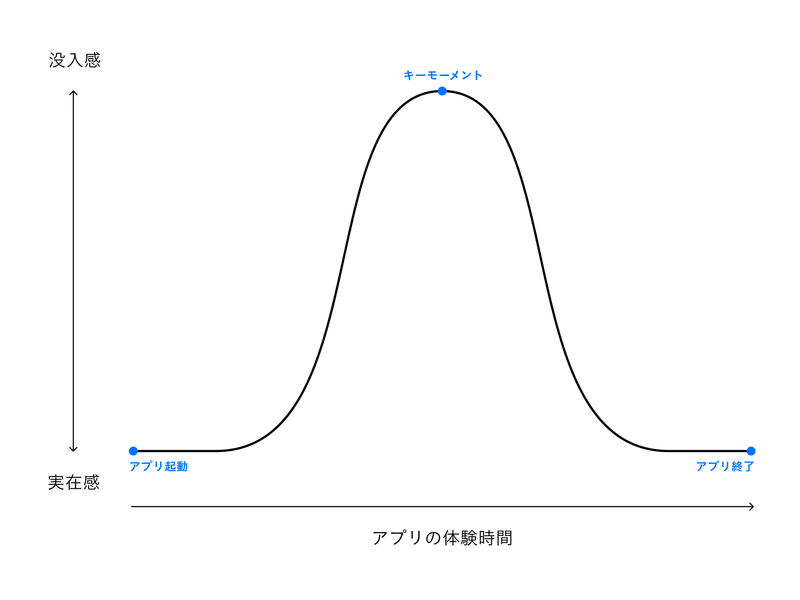
AVPでは全ての体験が実空間から始まります。没入感の高いFull Spaceでの体験はキーモーメントに位置づけ、そこまでの体験をどのように導くか考えてみてください。1つのアプリで体験を完結させず、複数のアプリに体験を開く方法がきっと見つかるはずです。
【基本3】 サウンドと組み合わせる
フォーリーサウンドやBGMが映画の臨場感を生み出すように、豊かなサウンド体験は映像の価値を何倍にも高めてくれます。高精細なディスプレイと空間オーディオを搭載したAVPでは、視覚と聴覚を組み合わせることにとても価値があります。

自分の携わったアプリでも、サウンド体験をデザインした後は体験の質が大幅に向上しました。空間オーディオを活用することにより、環境音やオブジェクトからの音をリアルに伝えられます。
例えば、川のせせらぎの音で環境を満たせば、その場にいるような没入感をユーザーに提供できます。また、自動販売機の動作音をオブジェクトから流せば、購入した実感と自動販売機の実在感をリアルに伝えられます。
また、リアルな音以外にも、心地よいサウンドエフェクトはインタラクションの楽しさを伝えるのにとても効果的です。例えば、「A Bunch of Things」というアプリでは、配置や回転などの操作に合わせて心地よい音が再生されます。
映像とともに、どのようなサウンドがどの場所からどれくらいの音量で鳴るかを考えて、独自のサウンドスケープを構築してみてください。最初から精緻に作る必要はないので、まずは映像に簡単なサウンドを添えて、体験の可能性を探るとよいです。
【基本4】 インタラクティブな要素で満たす
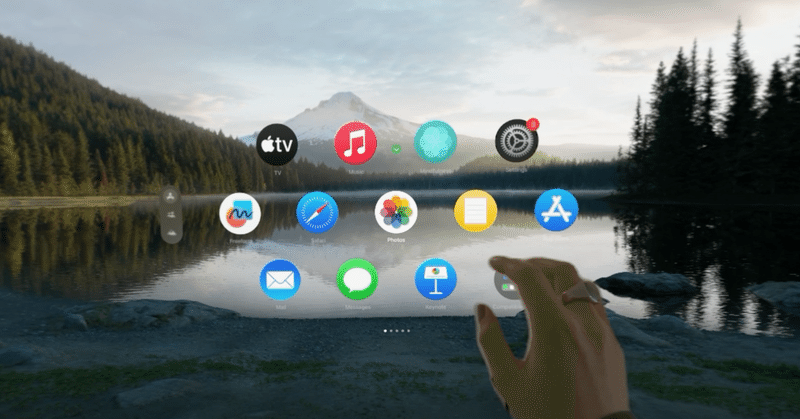
AVPの体験の中でも、特に印象的なのが視線を使ったインタラクションです。ユーザーは視線の先にあるものを対象に、選択や移動などの操作を行うことができます。
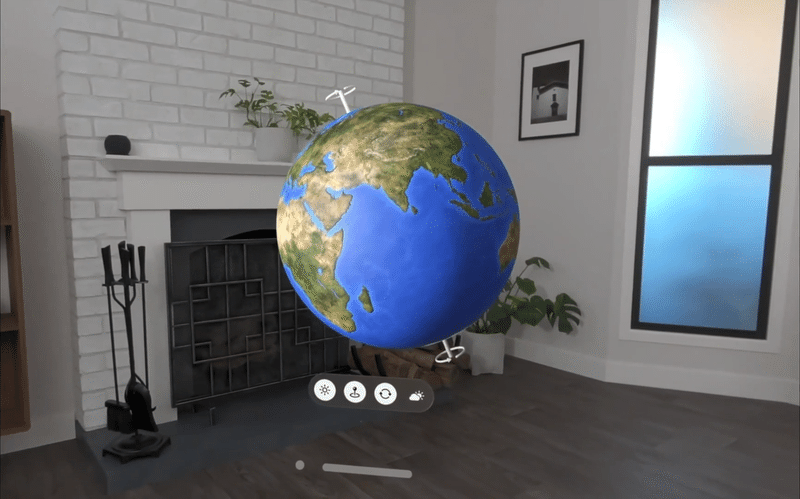
一般的なUIでは、ボタンやプルダウンメニューなど、インタラクションできる要素は一部に限られます。一方、AVPでは視線を使ってインタラクションするため、目に映るものすべてが操作対象になります。地球儀を見たら回したくなりますし、転がっているボールを見たら拾い上げたくなります。

そのため、オブジェクトを配置する時は、それがインタラクティブであるかどうかを最初に考えることが大切です。もしインタラクティブな要素を配置する場合は、視線によるホバーエフェクトを実装して、ユーザーに操作のヒントを提供しましょう。
操作はピンチやタッチのみでとてもシンプルです。そのため学習コストが低く、ユーザーは使い方を予測しながら徐々に慣れていくことができます。このように、操作方法はシンプルに保ちつつ、操作対象やその挙動はクリエイティブな発想を取り入れて、AVPの体験をより豊かにしましょう。
アイデアを広げる
空間コンピューティングを提唱するAVPで、新しい体験を発想するにはどうしたらよいでしょうか。ここでは自分が有効だと考える発想法を2つ紹介します。

【方法1】 「ながら」体験を発想する
単一のアプリに体験を限定せず、「ながら」で楽しめる体験を発想しましょう。
AVPは従来のVRデバイスと異なり、実空間を起点として、複数のアプリを同時に体験できることが魅力です。ユーザーは特定のアプリを体験しながら、いつでも実空間や他のアプリにアクセスできます。この特性は、「ながら」体験をユーザーに提供する絶好の機会になります。
例えば、「Odio」というアプリは、仕事をしながら環境音やアンビエントミュージックを楽しむという「ながら」でのサウンド体験を提供します。バーチャルデスクトップを開いて作業する傍ら、背景でアプリのサウンドを流して集中力を高めることができます。
「ながら」体験のアイデアが浮かんだら、まずはプロトタイプを制作して、そのアイデアを実際に試してみましょう。重要なのは、ユーザーがアプリを積極的に操作しなくても楽しめるか/機能するかを検証することです。思い描いた「ながら」体験が、実際には能動的なアクションを必要とする場合や、全くもって退屈な体験になる場合があります。実際に作って確認してみるとよいです。
【方法2】 時間の動かし方を発想する
アプリ内の時間を動かす方法を発想しましょう。
バーチャル体験では、空間だけでなく時間の流れをデザインすることが大切です。空間をただ配置しただけのバーチャル体験は、まるで時間が止まったような印象を与えます。現実世界をよく観察してみてください。一見静かな部屋も、窓から差す木漏れ日は風に揺れ、空調の動く音は絶えず部屋を満たしています。
"Make things feel alive"
これはWWDC23のセッションで出てきた言葉です。静的なシーンでも小さなアニメーションを付けて生き生きとさせようということが話されていました。AVPのバーチャル環境も、雲が流れ、水面はゆらぎ、雨音が空間を満たしています。生き生きとした環境は、そこにいるだけで心地よいものです。
3Dのライブコンテンツも、アプリ内の時間を動かす有効な方法です。例えばF-1アプリのコンセプト動画では、ライブ映像とともに現地の様子がミニチュアで再現されています。立体物を立体のまま好きな角度で見られるAVPは、多視点映像技術に代わるライブコンテンツのプラットフォームになると感じました。
Apple Vision Pro
— John LePore (@JohnnyMotion) January 22, 2024
+ Formula 1
= Killer App (?)
a story about:
-design & innovation
-racing royalty
-property theft
and more! pic.twitter.com/6MbLKEDqOB
アプリ内の体感時間が止まることはネガティブな要素ですが、時間をいかに動かすか考えることは、新しい体験を見つける糸口になります。アニメーションやライブコンテンツに限らず、自由な発想でアプリの体験に動きを付けてみてください。
Don'ts
Apple Vision Proで体験をデザインする時に、避けた方がよさそうなことを紹介します。
部屋を勝手に散らかさない
バーチャルオブジェクトを無秩序に配置すると、雑然とした印象の空間になります。実際に、実空間を認識して自動で床や壁にオブジェクトを配置してみましたが、実在するオブジェクトと干渉したり、見た目が乱雑になったりすることがしばしばありました。

ただし、ユーザーが自分でオブジェクトをあちこちに配置するのは例外です。自分で散らかす分には、自己帰属感のおかげか、乱雑さも許容される感覚がありました。むしろいつでも消して片付けられるという意味では、自由に散らかす楽しさを提供できます。
実空間のデータに依存しない
空間コンピューティングでは、床や壁などの実空間の要素を活用できることが大きな魅力ですが、実空間の要素がなくても体験が成立するようにしましょう。特にAVPを起動した直後は、実空間のデータが完全ではない場合があります。以下の動画のように、実空間の平面やメッシュが徐々に生成されるプロセスを理解して体験をデザインしましょう。
アプリを回す裏側で部屋を常にスキャンしてメッシュや平面を作成してますね。
— 野見山真人 Takram (@masatonomiyama) February 20, 2024
部屋をスキャンする手間が省けるので、面倒になってアプリを離脱するユーザーは減らせそう。
メッシュや平面はアプリ間で共有されるので、同じ空間でしばらく使っていればすぐ利用できるっぽいです!#AppleVisionPro pic.twitter.com/vXJnJiWuUV
おわりに
Apple Vision Proの体験をデザインするための考え方と、クリエイティブな発想法について深掘りました。この記事が、空間コンピューティングの世界に足を踏み入れる際の助けになれば嬉しいです。
何より重要なのは、とにかくテクノロジーに触って慣れること、そして思いついたアイデアを実際に形にして試すことです。日本でのApple Vision Proの発売が待ち遠しいですね!
テクノロジーとデザインに関する情報を定期的に発信しています。もし興味のある方はnoteやXでのフォローをお願いします。
この記事が気に入ったらサポートをしてみませんか?
