
初心者でもわかるswiftUI Vol.12
どうも、もうすぐ雪が降りそうな北海道に住んでいるかわさきです。
前回はテキストフィールドの応用として個数計算をやってみました。
今回はアラートについてまとめていこうと思います。
25.アラート
アラートとは、アプリで入力に誤りがある時に出てくる表示のことです。
プログラミングをやる前は勝手に表示されるものだと思っていましたが、あれもコードを書いているんです。ではやってみましょう。
AlertButtonViewを用意してください。
まず最初にボタンを押すとアラートのボタン一つとメッセージ文がでる処理をしていきます。
@State var isError: Bool = false
var body: some View {
Button(action: {
self.isError = true
})
{
Text("Alertのテストです")
}.alert(isPresented: $isError, content: {
Alert(title: Text("タイトル"), message: Text("メッセージ文"),
dismissButton: .default(Text("OK"), action: {}))
})
}コードの説明をしていきます
self.isError = trueここではエラーがtrueつまり、エラーの時にアラートが表示される処理です。
.alert(isPresented: $isError, content: {
Alert(title: Text("タイトル"), message: Text("メッセージ文"),
dismissButton: .default(Text("OK"), action: {}))
})isErrotがtrueになるとcontentの中の処理が出てくるようにしています。
contenの中がタイトルが("タイトル")でメッセージが(”メッセージ”)なので下のように表示されます。
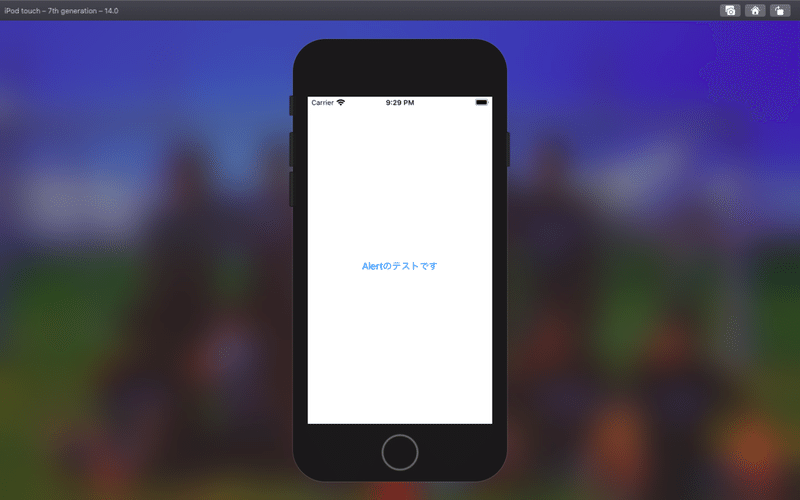
このコードを入力してもらうと、次のようになると思います。

青くボタンが表示されて、これをタップするとアラートが表示されます。

ここまでができたらボタンを増やしていきたいと思います。
@State var isError: Bool = false
var body: some View {
Button(action: {
self.isError = true
})
{
Text("Alertのテストです")
}.alert(isPresented: $isError, content: {
Alert(title: Text("タイトル"), message: Text("メッセージ文"),
primaryButton: .destructive(Text("削除する"), action: {}),
secondaryButton: .cancel(Text("キャンセル"), action: {}))
})
}コードの説明↓
primaryButton: .destructive(Text("削除する"), action: {}),
secondaryButton: .cancel(Text("キャンセル"), action: {}))ここでは表示するアラートを作っています。
上記のコードを入力すると次のように二つ表示されるようになります。

絶対皆さん1回は出たことがあるやつですね笑
まとめ
表示されたことがあるものを作っていくのは本当に楽しいです。
アラートはまだまだ使い方があるので後に詳しくやっていきます。
次回はピッカーやトグルといった実用的なものをやっていきたいと思います。
今までの内容は「プロフィール→マガジン→swiftUI情報発信」というところにまとめているので見返してみて下さい。
読んでいただきありがとうございます😊
読んでくださった方はぜひハートをお願いします✋
この記事が気に入ったらサポートをしてみませんか?
