
初心者でもわかるswiftUI Vol.5
どうも、土日で甥っ子にたっぷり癒されてきたかわさきです。
今日は、テキストの説明に入っていきたいと思います。少し前説が長かったのはご愛嬌ということで笑
11.Hello Worldのテキストを変更する
早速テキストを変更していきたいと思います。
Welcome Viewをタップして下さい。
前回までのところで、下記のコードになっていると思います。
struct WelcomeView: View {
var body: some View {
Text("Welcome View!")
}
}3行目に注目してください。前回から少しずつ触れてきましたが、Text("ここにテキストを挿入")するとテキストを変更することができます。
では、自分の名前にテキストを変更してみましょう。
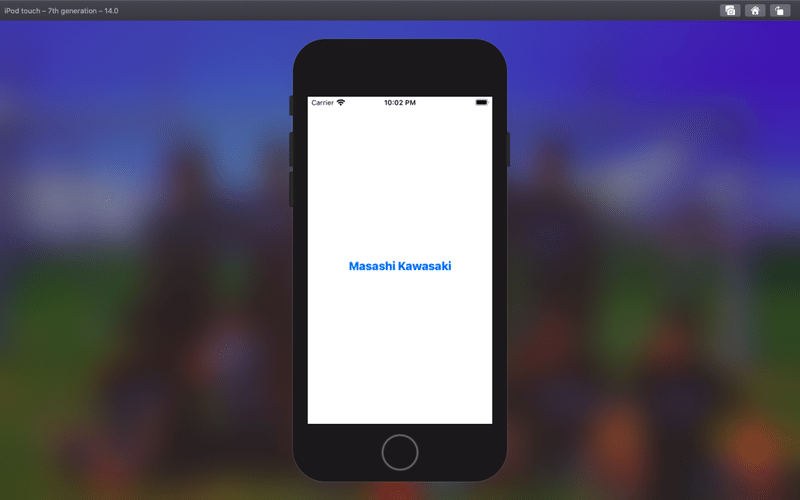
Text("Masashi Kawasaki")自分の名前に変更できたらクリアです!
次にいきましょう。
12.テキストを修飾する
入力できたらテキストを修飾してみましょう。
Text("Masashi Kawasaki")
.font(Font.system(size:20))
.fontWeight(.heavy)
.foregroundColor(.blue)上記のコードを入力してみましょう。
.font(Font.system(size:20)) このコードでfontのサイズ、大きさを指定します。サイズ感はやっていくうちに慣れていきましょう。
.fontWeight(.heavy)このコードでfontの太さを指定します。色んな種類を指定できるので試してみて下さい。
.foregroundColor(.blue)このコードでfontの色指定をします。場面に合った色を使えるようにしていきましょう!

このようになっていたらクリアです。
13.Modifiersの順番に気をつける
上記で行ってきた処理というかコードのことをModifiersといいます。
ここには気をつけることがあって、順番です。
修飾する順番に気をつけないと、自分の思った通りの修飾にすることができません。
Text("Masashi Kawasaki")
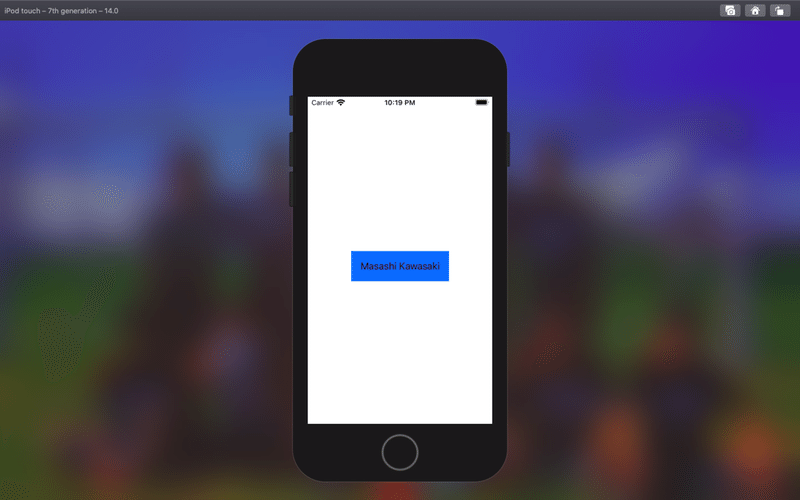
.padding()
.background(Color.blue)paddingは、余白という意味です。このコードにすると次のようになります。

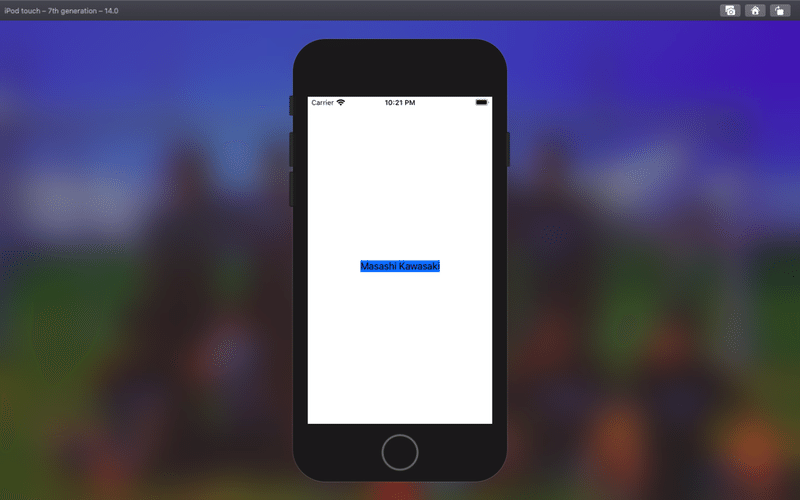
paddingとbackgroundColorを逆に書いた次のコードを入力してみます。
Text("Masashi Kawasaki")
.background(Color.blue)
.padding()
この画像のように修飾され、まるで違うものになってしまいます。
空白に色を入れるか入れないかの違いですがこれは後に理解が必要になってくるので理解しておきましょう。
まとめ
今日はテキストの変更と、修飾について書いてみました。
Modifiersの説明が少し難しかったですが、コードを書いていくうちに理解していくのが一番いいと思います。
次回は、複雑なレイアウトの話について書いていこうと思います。
今までの内容は「プロフィール→マガジン→swiftUI情報発信」というところにまとめているので見返してみて下さい。
読んでいただきありがとうございます😊
読んでくださった方はぜひハートをお願いします✋
この記事が気に入ったらサポートをしてみませんか?
