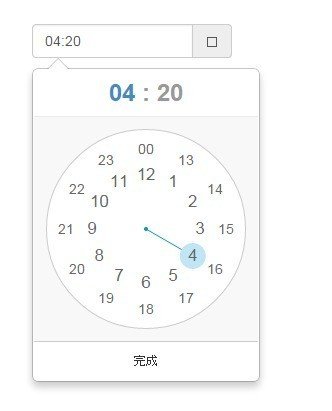
時間を入力できるスタイリッシュなDatepicker「ClockPicker」
かっこよくテキストボックスに時間入力したいな〜って人にオススメです。
残念ながら日付は選択できないですが。
スマホでも問題なく動きました!
かっこよくて気持ちよくて仕事中ぐるぐる回してました(笑)

ショボいデモもありますよー!
見にくくてすみませーん!
Demo
まず、下記からzipをダウンロードします。
ClockPicker
使用するファイルは以下です
・bootstrap.min.css
・bootstrap-clockpicker.min.css
・jquery.min.js
・bootstrap.min.js
・bootstrap-clockpicker.min.js
なお、以下のデータも残しておかないと右側の時計マークが消えます(笑)
(画像にあるように□になります)
assets/fonts/glyphicons-halflings-regular.woff
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="assets/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="dist/bootstrap-clockpicker.min.css">
<script type="text/javascript" src="assets/js/jquery.min.js"></script>
<script type="text/javascript" src="assets/js/bootstrap.min.js"></script>
<script type="text/javascript" src="dist/bootstrap-clockpicker.min.js"></script>
</head>metaタグは文字化け防止です。
今回はそのまま書いてますが、css、jsはお好きなフォルダに置いてください。
<body>
<div class="input-group clockpicker">
<input type="text" class="form-control" value="09:30">
<span class="input-group-addon">
<span class="glyphicon glyphicon-time"></span>
</span>
</div>
<script type="text/javascript">
$('.clockpicker').clockpicker();
</script>
</body>valueは初期値です。
scriputはbody内の下の方に記述してください!
よろしければ、サポートお願いします。 自分のモチベーションアップのためと、今後のためにインプットに使わせて頂き、またアウトプットできればと思っております。
