
skyboxの描き方・作り方【unity】
前提
ヘッダーのようなskyboxを作ります。
ここで扱うskyboxはjpg1枚からcubemapで作製します。
主にVRChatのワールドに使うことを想定しています。
環境
unity: 2018.4.20f1
クリスタ: CLIP STUDIO PAINT PRO ver1.7.3
使うもの
空の写真
クリスタ
ペンタブレット
クリスタを使う理由は、使っている人が多いためです。解説記事や動画も豊富で、その多くが日本語です。
今回は写真から色をスポイトします。写真は自分で用意したものでもネット上で見つけたものでもよいです。自分で撮影した写真以外でもスポイトは大丈夫ですが、許可のない二次利用はしてはいけません。
https://togetter.com/li/1093560
cubemap?
まずcubemapがどんなものなのか、以下の画像で試してみましょう。横縦2:1で、緯度10度ごと、経度30度ごとにグリッドを入れています。

これをunityで設定するとこのような見え方になります。


画像の中央部が地平線の位置になることがわかります。また、経度にあたる線が天頂と天底でぎゅっと集まっているのがわかります。
これを踏まえたうえでテクスチャを手描きしていきます。比率はなんでもいいですが今回は2:1で作ります。
空の色
実際に描く前に、作るシーンの時間帯、天気等を決めておきましょう。unityでのライトベイクに影響するので、ここを丁寧に作ると雰囲気が出ます。

クリスタに写真を取り込みます。
グラデーションを見つけ、スポイトします。
実際の空を観察すると天頂のほうが色が濃く、地平線に近づくほど色が明るく(V)なっています。また、色相(H)も一定ではなく、けっこう濁った色(S)であることもわかります。カラースライダー(HSV)の数値を見ると顕著です。
※ノイズがある場合は「筆ツール」の[絵の具量][絵の具濃度][色延び]を0にしてぼかしをかけます。
必要に応じて色調補正レイヤーで調整します。

新規で1024*1024のキャンバスを作り、地平線の位置を意識しながらグラデーション状に色を置きます。
上下方向ににじみブラシをかけ、きれいなグラデーションにします。ブラシサイズを大きめにするとよいです。

[レイヤー]→[レイヤーの変換…]より[画像素材レイヤー]に変更します。

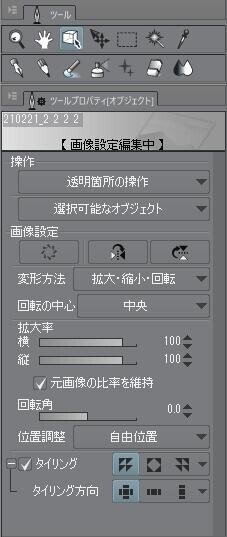
「操作ツール」でタイリング設定をすると端がループ状につながります。
レイヤーをラスタライズし、つなぎ目がわからなくなるまでなじませます。このときキャンバスの端部分を修正するとつなぎ目が目立ってしまうので注意しましょう。
キャンバスサイズを2048*1024に変更しレイヤーを複製、並べます。
雲を描く

冒頭の例のように、位置によっては描いた雲が歪んでしまうので緯度10~45度の範囲内で描いていきます。球体になったときどうなるか、風や光の方向に矛盾が生じないかなどを考慮します。
今回は「巻雲(けんうん)」という雲を描きます。巻雲は高いところに発生する雲で、すじ状の見た目が特徴的です。
ベース

色をスポイトし、写真を観察しながらベースを描きます。
全体のフォルムは長くのびるような形です。細かい部分も線がのびるような形が見られます。雲はけっこうフラクタルな形をしています。
外れ値っぽいものを描くと自然物らしくなります。
明るい部分

太陽の高さに合わせて雲に光をあてていきます。ちなみに水平方向にはunityでRotationさせることができます。
テクスチャができたらjpgで書き出します。
unity

書き出したテクスチャをインポートします。以下のように設定します。
Texture Shape: Cube
Mapping: Latitude-Longitude Layout(Cylindrical)

新しくマテリアルを作り、シェーダーをSkybox/Cubemapにします。
Cubemapにテクスチャを設定します。
シーンにD&Dし確認してください。


色に迷っている場合はこういうものを作ってunity内で実際に見ます。
参考(順不同)
荒木健太郎『世界でいちばん素敵な雲の教室』
https://www.sansaibooks.co.jp/mook/m-ippan/%E4%B8%96%E7%95%8C%E3%81%A7%E3%81%84%E3%81%A1%E3%81%B0%E3%82%93%E7%B4%A0%E6%95%B5%E3%81%AA%E9%9B%B2%E3%81%AE%E6%95%99%E5%AE%A4.html
クリスタで「パターン画像」を作成する方法
https://illust-nav.info/pattern
UnityのSkyboxのテクスチャを自作する
https://bibinbaleo.hatenablog.com/entry/2019/08/12/220032
この記事が気に入ったらサポートをしてみませんか?
