
Unityに自分のZEPETOアバターをいれてみる
ZEPETOを始めてみて、ワールド作成などでUnityも触るしかなくなってしまった人向けに、今回は(私の様な)Unity初心者でも解り易い「Unity導入からアバターを動かす所まで」を解説していく。
※前提としてZEPETOアカウントを持ち、ZEPETO STUDIOに登録した人向け
※MacOSでの作業想定
Unityの準備
Unityとは
ざっくりUnityとは2Dや3Dのグラフィックの作成や、動きやルールなどを設定出来るプラットフォームで、ゲームの開発などに使用される。また、Unity Personalは、年間売り上げが10万を超えるまでは無料で使用する事が出来る。
Unityの導入
利用するには"Unity Hub"という、Unityを管理するアプリを使用し、実際に作品を作成するエディタ"Unity"をインストールしていく。
まずUnityのサイトの"Unity Hubダウンロードページ"に遷移し、ダウンロードボタンを押下。Unity Hubを開き、早速使用するエディタ(Unity)をダウンロードしていく訳だが、2024年7月現在、ZEPETOと互換性のあるUnityのバージョンは「Unity 2020.3.9f1」であるため、これをインストールする。
※コードエディタが無い人はMicrosoft Visual Studioなど用意してください


手順はとしては、まずUnity Hubの右上の「エディターをインストール」を押下し、次の画面で「アーカイブ」を選択し、その下のテキストリンクの「ダウンロードアーカイブ」を選択する。

するとブラウザが開かれ、上図の様な画面になるので”Unity 2020.3.9f1”を見つけて「INSTALL」を押すと、指定したUnityの利用が可能になる。
テンプレートの適用
次はZEPETOのワールドを作成するための、テンプレートを適用させていく。
こちらのサイトの"ZEPETO World Template Installer Download"にあるリンクを押下し、ダウンロード開始。

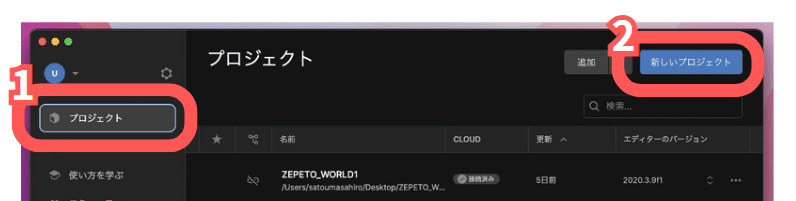
Unity Hubの右上の”新しいプロジェクト”を開き、Unityを起動。

Unityの画面上メニューから「Assets」>「Import Package」>「Custom Package」を選び、先ほどダウンロードした”ZEPETO.World.unitypackage”を選択

今度はUnity Hubを開き、新しいプロジェクトを作成しようとすると、上図の様なZEPETOのテンプレートが、反映されているはずなので。こちらを選択して新しいプロジェクトを作成する

途中で上図のウィンドウが出てきた場合は、図の通り選択して進んだ。

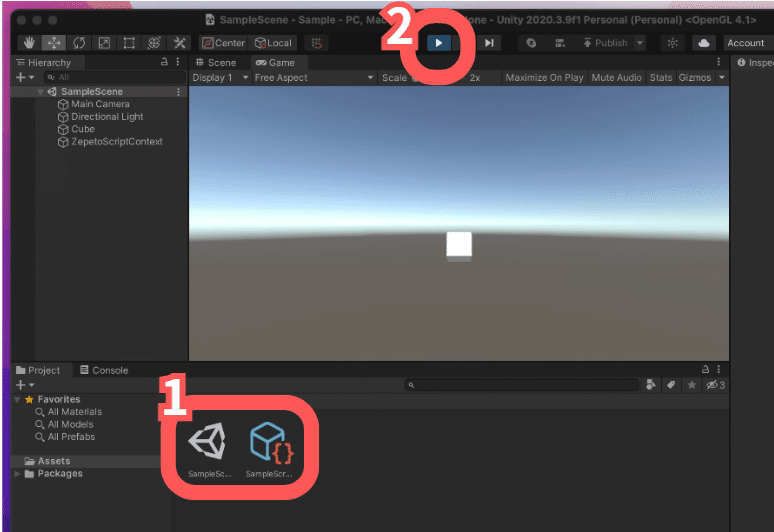
暫くするとUnityが起動するので、上図1を選択し再生ボタンを押下すると、正常であれば、画面に表示されているキューブが回転し始める。
これで第一関門クリアだ。
ZEPETOとの紐づけ


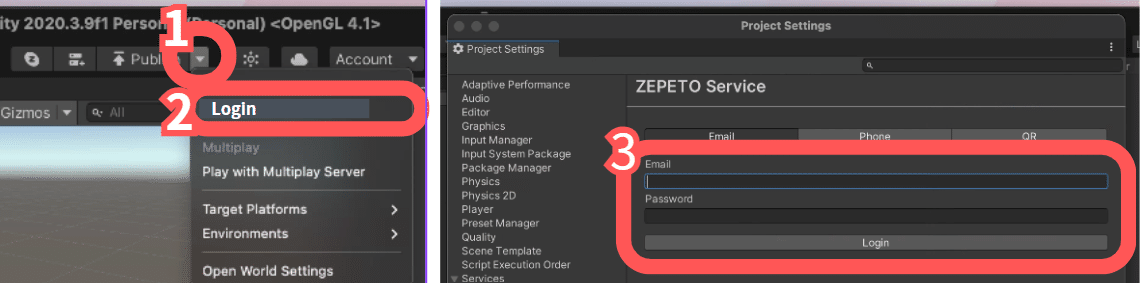
停止ボタンを押した後、画面上部の▼ボタンを押し、Loginを選択するとログインウィンドウが出てくるので、自分の情報を入れてログイン。ZEPETO STUDIOで登録したワールドを選択すると、2の"Login"が自分のユーザー名に変化する。
新しいデータ(Scene)作成

それではサンプルではなく、新しくプロジェクトのデータを作成していく。画面上の「File」>「Save As」を選択し、出てきたウィンドウで任意の名前を付けて、新しいデータ(Scene)を保存する。
床作り

それではアカウントをインポートした時に歩けるように、床だけ作ってく。画面左のHierarchyから
「+」>「3D Object」>「Plane」を選択。

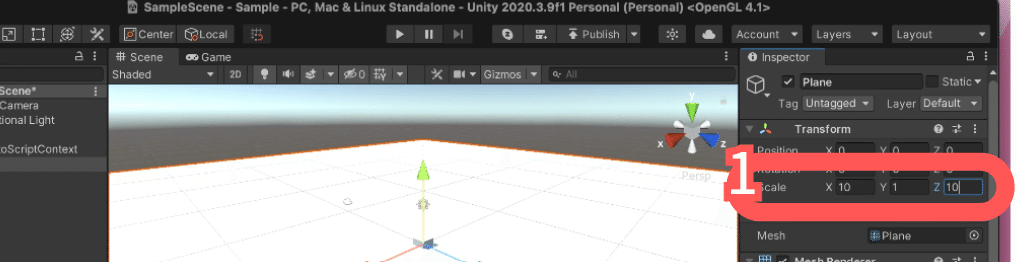
床が出てくるので、InspectorのTransformから"Scale"をX10、Y1、Z10くらいに広くしておく。
アカウントのロード
ここからが最後の大仕事。
素材の準備

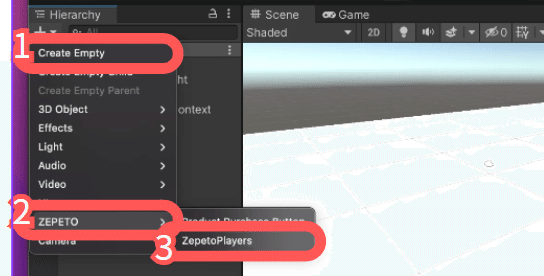
画面左のHierarchyから
「+」>「Create Empty」でGameObjectが出来上がるが”CharacterController”にリネームする。
続いて
「+」>「ZEPETO」>「ZepetPlayers」を選択。
画面左下のProjectから
「+」>「ZEPETO」>「TypeScript」で新しいファイルが出来上がるが”CharacterController”にリネームする。
素材のアタッチ

画面左のHierarchyの”CharacterController”を選択し、スクリプトの”CharacterController”を上図の位置にドラッグで、オブジェクトとスクリプトが連動(アタッチ)する。
CharacterControlleスクリプトをクリックしてコードエディタで開き、下記のコードを入力する。(コードの途中には自分のZEPETOを入力)
// CharacterLoader.ts
import { ZepetoScriptBehaviour } from 'ZEPETO.Script';
import { SpawnInfo, ZepetoPlayers, LocalPlayer } from 'ZEPETO.Character.Controller';
import { Vector3, Debug } from 'UnityEngine';
export default class CharacterLoader extends ZepetoScriptBehaviour {
Start() {
// デバッグログを追加
Debug.Log("Start method called");
// プレイヤーキャラクターを生成
ZepetoPlayers.instance.CreatePlayerWithZepetoId("", "「ZEPETO_ID」", new SpawnInfo(), true);
// ローカルプレイヤーが追加されたときのイベントリスナー
ZepetoPlayers.instance.OnAddedLocalPlayer.AddListener(() => {
const player: LocalPlayer = ZepetoPlayers.instance.LocalPlayer;
// ローカルプレイヤーの情報をデバッグログに出力
Debug.Log("Local player added: ", player);
// 初期位置を設定(必要に応じて変更)
player.transform.position = new Vector3(0, 0, 0);
});
}
}

再生ボタンを押下すると、これで無事自分のアバターをUnityにロードする事が出来、キーボードで動かす事も出来る。
