マクリンブログのようなトップページを実現するカスタマイズ方法【SANGO限定】
【2019/8/6追記】
著者自身がまだGutenbergを導入していないので、Gutenbergに関するご質問はご遠慮ください…。
【2019/5/28追記】
自動整形でレイアウトが崩れる現象が起きる対処法を追記
【2018/12/15追記】
目次が表示される場合の解除方法と、最後らへんにはるしかさんのSANGOサポーターとの違いを追記
【2018/12/06追記】
新着記事表示がスマホだと2列になってしまうので1列表示にcssを修正
【2018/12/05追記】
htmlとcssの微調整・STEP4にトップページに目次が入ってしまう場合の対策を追記しました。
==================================================
note初投稿です!みやちまん(@masa381)です。
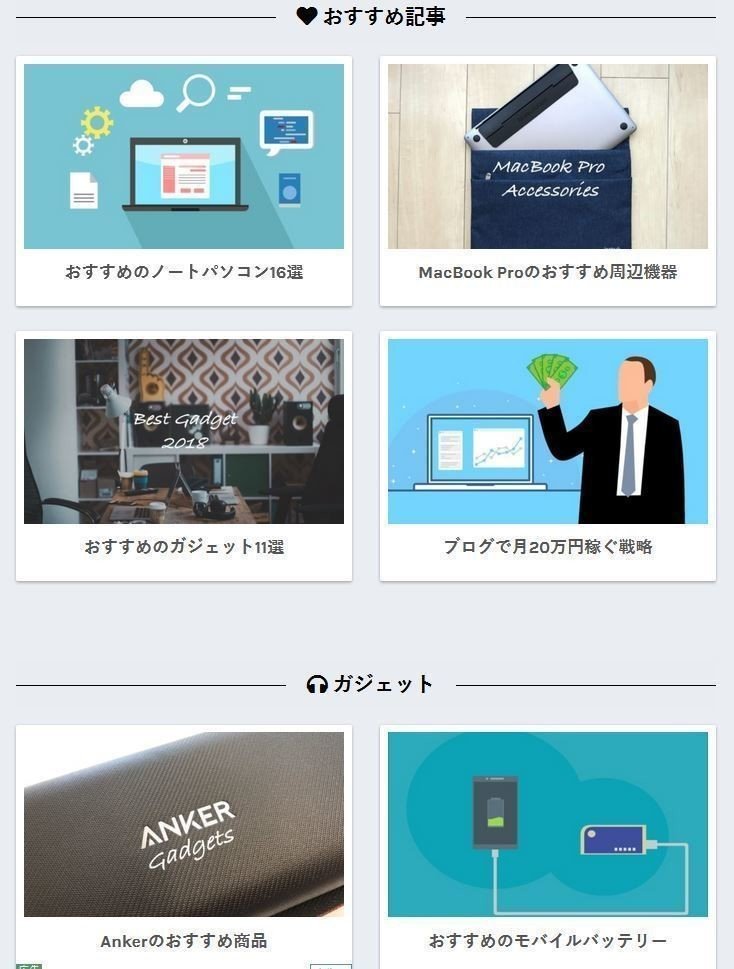
Twitterで仲良くさせてもらってるマクリンさんのブログのトップページが、先日から以下のような形になりました。

いわゆるブログによくある新着記事を流すのではなく、カテゴリごとに記事をピックアップする形ですね。
マクリンさんの場合は
・おすすめ記事
・ガジェット
・家電
・インターネット
・ブルーフィング
・ファッション
・手帳
・転職
・英語
・ブログ運営
のカテゴリごとに2~4つの記事を掲載しています(2018/12/03現在)。
このブログのトップページのレイアウトは、僕の非公開ブログで以前から使っていて、マクリンさんに質問されたのでカスタマイズ方法を教えたんです。
そうすると結構反響がありました。
更に本人からも
というプッシュを受けたので(万作=僕)、noteにまとめることにしました。(さすがに非公開ブログで書くわけにもいかず、noteという手段しかとれないことをご了承ください…!)
==================================================
このカスタマイズは、「SANGOカスタマイズ」サイトにある「【サルワカ風】トップページに人気記事を設置する方法」に記載されているやり方の応用です。
更に、りらさんの「節約リッチ生活」にある「固定トップページでおすすめ記事を表示させるカスタマイズ」記事のカスタマイズも導入しているので、合わせて確認してみてくださいね。
また、WordPressテーマ「SANGO」限定なのでその点もご了承くださいませ。
カスタマイズは自己責任でお願いします。この自己責任という言葉の意味は、SANGOカスタマイズで有名な「for men」運営者のくまさんの記事がわかりやすいです。
==================================================
それでは早速カスタマイズの手順を解説していきます。ざっくり紹介すると以下のステップです。
1.WordPressの固定ページでトップ用のページを作成
2.トップページに載せたいカテゴリや記事を置いていく
3.CSSでデザインをカスタマイズする
4.固定ページをトップページに設定して公開!
STEP1.固定ページでトップ用のページを作成

WordPressの管理画面から、「固定ページ>新規追加」で新しい固定ページを作成しましょう。
固定ページのタイトルは出ないのでなんでも構いません。また、パーマリンクも空白でOKです。

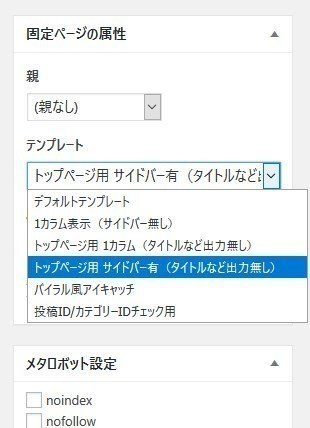
テンプレートは「トップページ用 サイドバー有」を選んでおきましょう。
STEP2.トップページに載せたいカテゴリや記事を置いていく
ここからがちょっとめんどくさいです。

STEP1で作成したトップページを編集していくわけですが、入力はビジュアルモードではなくテキストモードにしておきます。
次に以下のHTMLをコピペしてください。
<h3 class="top-title"><span class="zero"><i class="fa fa-heart"></i> ★カテゴリ名★</span></h3>
<div class="popular-posts cardtype">
<article class="cardtype__article">
<a class="cardtype__link" href="★記事URL★">
<p class="cardtype__img"><img src="★記事アイキャッチURL★" alt="" class="alignnone size-thumb-520 wp-image-3370" width="520" height="300" /></p>
<div class="cardtype__article-info">
<h2>★記事タイトル★</h2>
</div>
</a>
</article>
<article class="cardtype__article">
<a class="cardtype__link" href="★記事URL★">
<p class="cardtype__img"><img src="★記事アイキャッチURL★" alt="" class="alignnone size-thumb-520 wp-image-3370" width="520" height="300" /></p>
<div class="cardtype__article-info">
<h2>★記事タイトル★</h2>
</div>
</a>
</article>
<article class="cardtype__article">
<a class="cardtype__link" href="★記事URL★">
<p class="cardtype__img"><img src="★記事アイキャッチURL★" alt="" class="alignnone size-thumb-520 wp-image-3370" width="520" height="300" /></p>
<div class="cardtype__article-info">
<h2>★記事タイトル★</h2>
</div>
</a>
</article>
<article class="cardtype__article">
<a class="cardtype__link" href="★記事URL★">
<p class="cardtype__img"><img src="★記事アイキャッチURL★" alt="" class="alignnone size-thumb-520 wp-image-3370" width="520" height="300" /></p>
<div class="cardtype__article-info">
<h2>★記事タイトル★</h2>
</div>
</a>
</article>
</div>
<p>[center][btn href="★カテゴリURL★" class="raised accent-bc strong"]★カテゴリ名★の記事はこちら <i class="fa fa-chevron-circle-right"></i>[/btn][/center]</p>
これを作りたいカテゴリ分作成します。
冒頭でも紹介しましたが、このコードはSANGO公式サイトの「【サルワカ風】トップページに人気記事を設置する方法」記事の応用です。
SANGO公式サイトでは人気記事の設置カスタマイズですが、固定ページにカテゴリごとのピックアップ記事を置いていくようにしています。
★記事アイキャッチURL★には記事のアイキャッチで設定している画像URLを書きますが、「520×300px」の画像URLをコピペしましょう。
例えばアイキャッチ画像URLが「https://www.ドメイン.com/eyecatch.jpg」だとしたら「https://www.ドメイン.com/eyecatch-520x300.jpg」とファイル名のお尻に「-520x300」と入れるだけでOKです。
更に最後のカテゴリURLへのボタンはりらさんのブログ「節約リッチ生活」の「固定トップページでおすすめ記事を表示させるカスタマイズ」記事のカスタマイズを使わせていただいています。
アイコンなどもっと突っ込んでカスタマイズしたい方はりらさんの記事を参考にしてみてください。
全部HTMLの手打ちで、画像URLも調べながらやるのでカテゴリ多い方はちょっと時間がかかると思います。がんばりましょう。
なぜカードタイプのショートコードを使わないのか
SANGOには、カードタイプで記事を出力するショートコード「[card id="投稿ID"]」というものがあります。
普段からSANGOを使いこなしている方は、なんでショートコードを使わずHTML手打ちなんて面倒なことするの?て思われたかもしれません。
なぜ手打ちかというと、記事タイトルを編集して出力できるからです。
皆さんなら日頃から記事タイトルは30~40字程度で書かれているかと思います。このショートコードだとその記事タイトルがそのまま出力されちゃうので、見栄えがすごく悪くなるんですよね…。
しかもタイル状に並べたいので、タイトルの長さがバラバラだとアンバランスです。そのため、記事タイトルはある程度簡潔な形で出力したいところ。
例えばマクリンさんなら以下のようにかなりシンプルなタイトルで設置しています。

左の「メッシュWi-Fiとはなに?」の記事だと元のタイトルは「メッシュWi-Fiとは? 中継器との違い・メリットデメリットを丁寧に解説」です。
もしショートコードでこのままタイトルを出力すると見づらいですよね。なのでここは面倒でもHTML手打ちでシンプルなタイトルにまとめる方が良いと判断しました。
記事一覧へのリンク方法
カテゴリは下に「★カテゴリ名★の記事はこちら」という風にリンクを置いていますが、マクリンブログでは1番上に「最新記事はこちら」という新着記事一覧のページにもリンクを貼っています。
こちらの方法は先程紹介したりらさんの「固定トップページでおすすめ記事を表示させるカスタマイズ」の「記事一覧用のページを作成する」の項目に記載があります。
ざっくり説明すると、まず「固定ページ>新規追加」で記事一覧用ページを作成します。
タイトルはわかりやすく「記事一覧」、パーマリンクは「blog」とかで良いでしょう。他の記事URLに「blog」を使っているなら「ichiran」など別のパーマリンクにしてください。
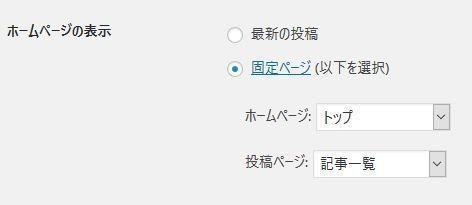
あとは、WordPressの「設定>表示設定>ホームページの表示>固定ページ」で投稿ページを先程作成した「記事一覧」にするだけです。
新着記事も置きたい場合
以上紹介した方法では、ブログのトップページに新着記事が一切載りません。
新着記事も載っていたほうがいい!という方もいると思います。
新着記事ある方が良い派が多いことにびっくりしました。
新着記事を載せるやり方も簡単です。こちらはショートコード組み合わせてできます。
<h3 class="top-title"><span class="zero"><i class="fa fa-bolt"></i> 新着記事</span></h3>
<div class="catpost-cards flex flex-wrap space-between">
<p>[catpost type="card" num="出力する新着記事数"]</p>
</div>
<p>[center][btn href="★記事一覧URL★" class="raised accent-bc strong"]最新記事はこちら <i class="fa fa-chevron-circle-right"></i>[/btn][/center]</p>「出力する新着記事数」の箇所は好きな数字を入力しましょう。偶数の方が見栄えがよいです。
STEP3.CSSで見栄えを整える
一通りできたところでCSSを入力して見栄えを調整しましょう。
WordPressの「外観>テーマの編集」からstyle.cssを選択して下記のCSSを貼り付けてください。
/*--------------------------------------
トップページ用CSS
--------------------------------------*/
/*背景色・上部余白調整*/
.home #entry {
background:none;
}
.home .entry-content {
padding-top: 0;
}
/*新着記事用。トップに新着記事を載せない場合はなくても構いません。*/
@media only screen and (min-width: 481px) {
.catpost-cards .c_linkto {
width: 47%;
margin: 1em 0;
max-width: none;
}
}
.space-between {
justify-content: space-between;
}
.flex-wrap {
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
}
.flex {
display: -webkit-flex;
display: -ms-flexbox;
display: -moz-box;
display: flex;
}
/*カテゴリ見出しカスタマイズ*/
#inner-content .entry-content h3.top-title {
border-left: none;
border-bottom: none;
background: none;
color: #000;
overflow: hidden;
text-align: center;
}
#inner-content .entry-content h3.top-title span {
position: relative;
display: inline-block;
margin: 0 2.5em;
padding: 0 1em;
text-align: left;
}
#inner-content .entry-content h3.top-title span:before,
#inner-content .entry-content h3.top-title span:after {
position: absolute;
top: 50%;
content: '';
width: 400%;
height: 1px;
background-color: #000;
}
#inner-content .entry-content h3.top-title span:before {
right: 100%;
}
#inner-content .entry-content h3.top-title span:after{
left: 100%;
}
/*トップページ記事カード用*/
.popular-posts .cardtype__article-info {
padding-top: 0.5em;
}
.popular-posts .cardtype__link {
padding-bottom: 10px;
}
.popular-posts.cardtype {
display: -webkit-flex;
display: -ms-flexbox;
display: -moz-box;
display: flex;
flex-direction: row;
-webkit-flex-direction: row;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
}
.popular-posts .cardtype__article {
width: 48%;
margin: 0 0 25px;
}
.popular-posts .cardtype__article:nth-child(odd){
margin-right: 4%;
}
.popular-posts .cardtype__article p {
margin: 0;
}
.popular-posts.cardtype h2 {
margin: 0 5px;
font-size: 15px;
color: inherit;
background: none;
}
/*画像のふちに余白*/
.c_linkto img,
.cardtype__img img {
padding: .45em .45em 0 .45em;
}
紹介したCSSも前半の見出し部分はりらさんの「固定トップページでおすすめ記事を表示させるカスタマイズ」、真ん中の記事カードCSSはSANGO公式サイトの「【サルワカ風】トップページに人気記事を設置する方法」、最後の画像の縁に余白をつける方法はくまさんの「記事カードの画像に余白をつけておしゃれ感をだしてみる」に記載されているCSSを使っています。
重ね重ね、御三方には感謝申し上げます。
STEP4.固定ページをトップページに設定
ここまでできればもう完成です。

あとはWordPressの「設定>表示設定>ホームページの表示>固定ページ」で「ホームページ」の項目を固定ページで作成したトップページに設定すればOK。
トップページに目次が表示される場合
以上の設定でトップページが設定されますが、中には記事ページと同じようにトップページにも目次が表示されるケースもあるようです。
目次用のプラグインに「Table of Contents Plus」を使っていると思うので、設定を確認してみましょう。
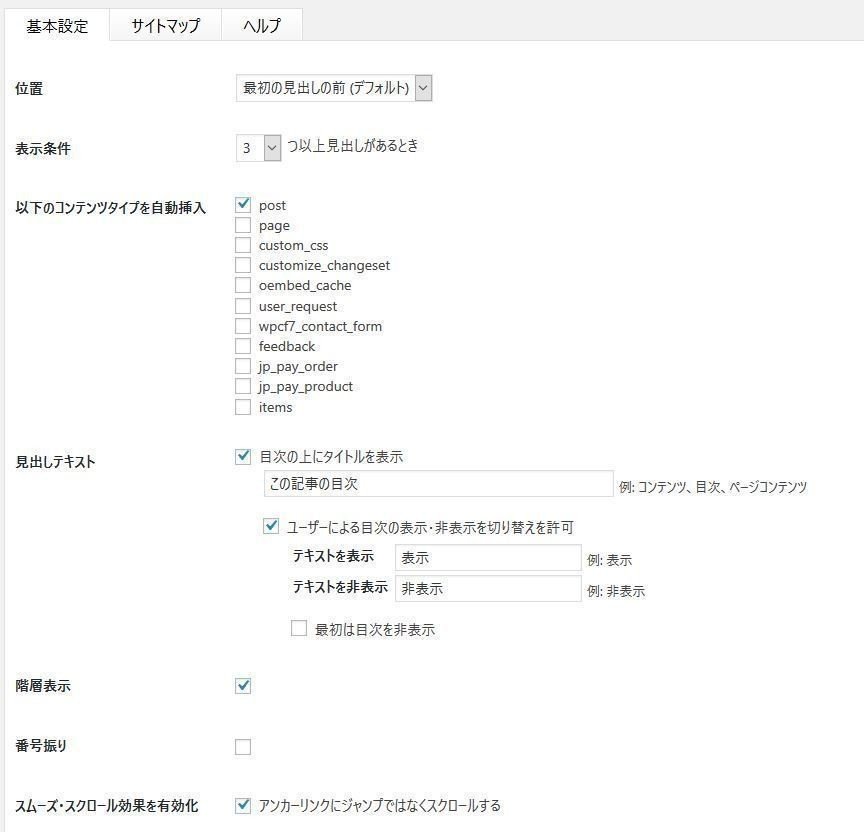
WordPressの「設定>TOC+」を開くと以下のような画面が表示されます。

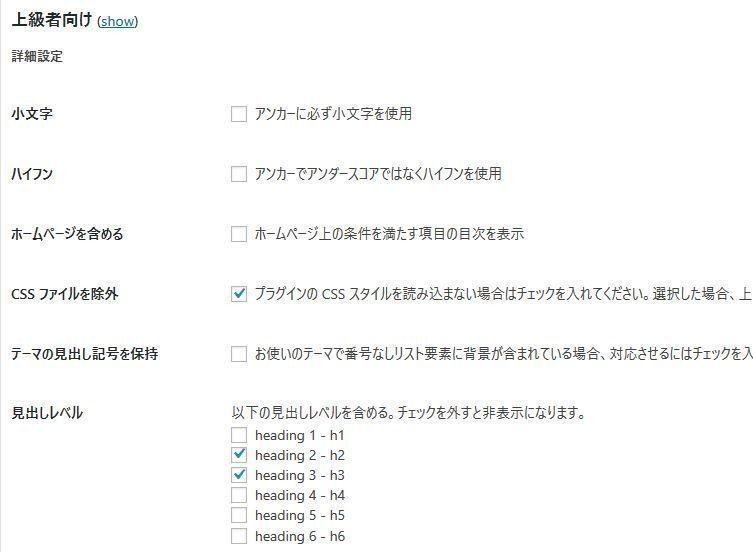
下の方にスクロールしていくと「上級者向け」という項目があるので、隣にある「(表示)」をクリックしましょう(環境次第では英語になっている場合もあります)。

すると上のような上級者向け設定が表示されるので、「ホームページ上の条件を満たす項目の目次を表示」にチェックが入っていないか確認しましょう。
チェックが入っていたらチェックを外して保存してください。これでトップページから目次が消えるはずです!
もしこれでも目次が消えない場合は[no_toc]と書き込めば消えます。場所はページの冒頭でもどこでも構いません。
「この記事には目次を表示させない」というショートコードです。
無駄な余白などレイアウトが崩れる場合
僕のtwitterによくあるお問い合わせに、「いざ見てみるとデザインが崩れる」というのが多いです。
よくある崩れ方が「カードに余計な空白ができてしまう」というもの。
デフォルトの状態のWordPressは、ビジュアルエディタとテキストエディタを切り替えると、勝手にpタグや改行タグが入るようになっているのです。
これを自動整形をいいます。この自動整形で、本来想定していないpタグや改行タグが入ってしまうために、余計な空白ができてしまうんですね。
僕はこの自動整形機能が嫌いなので、「TinyMCE Advanced」というプラグインをいれて自動整形をオフにしています。
このプラグインを入れている方はこういった現象が起きないんですよね。
とはいえ、これからプラグインを入れちゃうと、すでに公開済みの記事に影響が出ないとも限りません。
そこでプラグインを入れない解決法として、トップページのみに有効なコードを「function.php」に差し込みます。
「外観」→「テーマエディター」でfunction.phpの編集画面に進みましょう。
add_action( 'wp_head', function() {
if (is_page( 固定ページID )) {
remove_filter('the_content', 'wpautop');
}
});固定ページのIDは、WordPressで固定ページを編集するとURLに表示されます。
ドメイン/wp-admin/post.php?post=◯◯◯◯&action=edit
といった感じです。このpost=からの数字がページIDになります。
function.phpをいじることになるので、自己責任でお願い致します。
あとは、もう一度固定ページのレイアウトを整えて更新してみると、自動整形が解除されてきちんとされているはずです。
SANGOサポーターとの違い
このnoteで書いているようなことが簡単に実装できるプラグインに「SANGOサポーター」というのがあります。
こちらははるしか(@HAL_Gatherer)さんが出している有料プラグインで、トップページを簡単にカスタマイズすることができます。
このnoteでできることとSANGOサポーターでできることとの違いを、りんごさんにわかりやすく解説してもらいました。
HTMLとかめんどくさいから簡単にやりたい方→SANGOサポーター
出したい記事やタイトルも編集してこだわりたい方→このnote
という感じで選べばよいでしょう。
そもそもSANGOサポーターはトップページだけでなく、SANGOをより使いやすくするためのプラグインです。
トップをカスタマイズしない方も、是非手に入れておくことをおすすめします!
レビューしていただきました
ごま吉さん(@hLv1gomakichi)に、実際にカスタマイズを導入いただきレビューしてもらいました。
トップ上部にスライダーを入れる方法が紹介されていたりします。スクショをみる限りGutenbergで編集しているようで、Gutenberg環境でもきちんとカスタマイズできるようで安心しました。
ごま吉さんありがとうございました!
おわりに
以上、SANGOのトップページカスタマイズについて解説してきました。
僕自身はじめてのカスタマイズ紹介なので、ここがうまくいかないとかあるかもしれません。
僕のTwitterアカウントにDMなりリプなり頂ければ、時間あるときに回答するので質問ください。
マクリンブログだけでなく、もともと自サイト「みやちまん.com」に適用してたカスタマイズなので、よければ参考にしてみてください。
この記事が気に入ったらサポートをしてみませんか?
