
視線誘導とは?~ユーザーの目を無意識に誘導しよう~
視線誘導とは
視線誘導とは、ユーザーの視線の流れを意図的にコントロールするために用いられる方法の一つです。
視線誘導はWEBサイトのデザインはもちろん、漫画、イラスト、アートなど様々な分野で活用されています。
視線誘導を活用する必要性
Webサイトやバナーを作成する際に「最後までコンテンを見てもらいた!」と思いませんか?最後まで見てもらうためは、ユーザーのストレスをいかになくせるかが非常に重要です。
視線誘導を意識することで、ユーザーに正しい順序を無意識に導き出すことができ、ストレスなく情報を伝えられ離脱率低下に繋げることができます。
視線誘導で得られる効果
視線誘導には大きく分けて2つの効果があります。
①ユーザーに情報を認知させる
ユーザーが注目している場所から意図的に注意を逸らし、より注目させたい場所に視線を誘導することができます。
②ユーザーの視線の導きサポートする
ユーザーに対して、次にどこを見ればよいか、どのようなアクションを行えば良いかをサポートし、視線がスムーズに進むように導きます。
代表的な視線誘導の種類
代表的な視線誘導の種類について画像を用いてわかりやすくご紹介します。
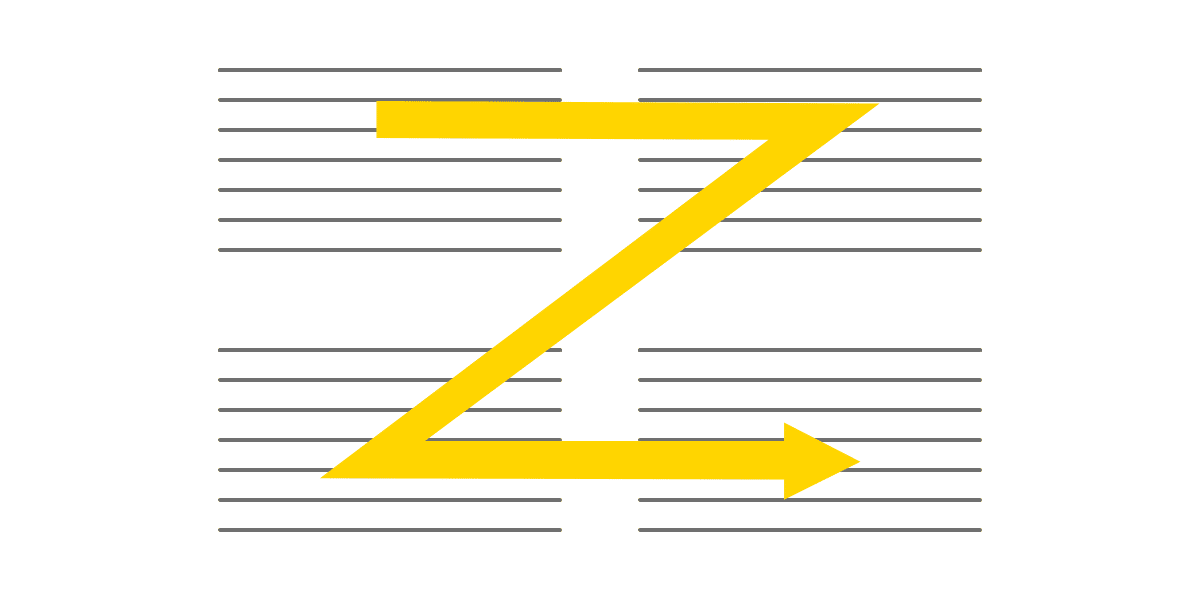
Z型パターン
ユーザーの視線は左上→右上→左下→右下の順番に、アルファベットのZのように移動します。均等に配置された同じ種類の情報を見るときに効果が表れます。

POINT
一番伝えたい情報は、最初に目に入る左上に配置する!
画像や表などの注目させたい情報は、四方の角に配置する!
四方の角で視線が集まるため、中央部分に重要な内容を配置するのはNG
F型パターン
ユーザーの視線は左上から始まる点では他の法則と同じですが、その後は右上→左下→右下の順番に、アルファベットのFのように移動します。
ニュースアプリやTwitterなど、文字が多い情報を読み取る際によく利用されます。ユーザーはまず見出しに視線を走らせ、その後下に降りていくような仕組みです。

POINT
重要な情報は左上から右上の見出し部分に配置する!
右下に進むにつれて読まれなくなるため、重要な情報は右下を避けて配置する!
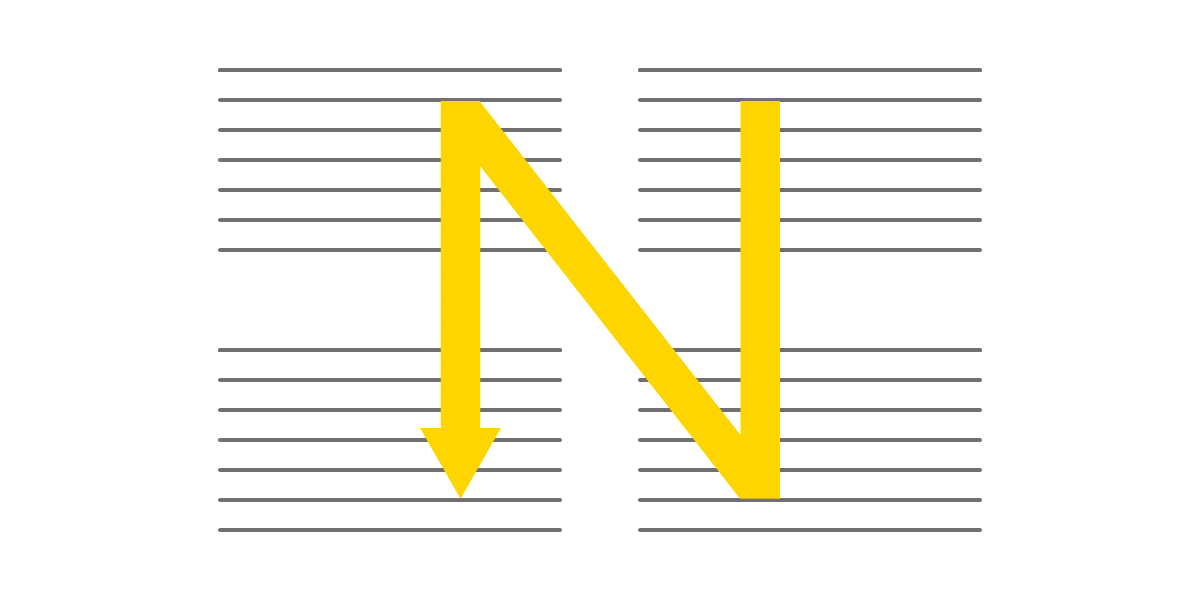
N型パターン
N型とは、ユーザーの視線が右上→右下→左上→左下の順に動くパターンのことです。
主に日本語で書かれた新聞や雑誌など、縦組みの書籍に多く用いられ、アルファベットの「N」のように動くことから『N型』と呼ばれています。

POINT
重要な情報は左上から右上の見出し部分に配置する!
右下に進むにつれて読まれにくくなるため、重要な情報は右下を避けて配置する!
まとめ
今回は視線誘導を活用したデザインの考え方と活用方法についてご紹介しました。
近年では、UIを意識したWebサイトをデザインするのが重要とされており、視線導線の技術を活用することで、UIに優れたサイトを作成する際も非常に役に立ちますので、日頃から視線誘導を意識付けてデザインを作成してみてください。

この記事が気に入ったらサポートをしてみませんか?
