
<webデザイン> サイトになじむフッターを作りたい #1
こんにちは、まりです。
webサイトのフッターのデザインはとてつもなく大事だということを聞き、デザインは最後までこだわらないといけないな〜としみじみしています。
現在、バイクツーリングのルート紹介サイトを作成中です。いつもどおりpinterestにていろんなサイトのフッターを見ていました。

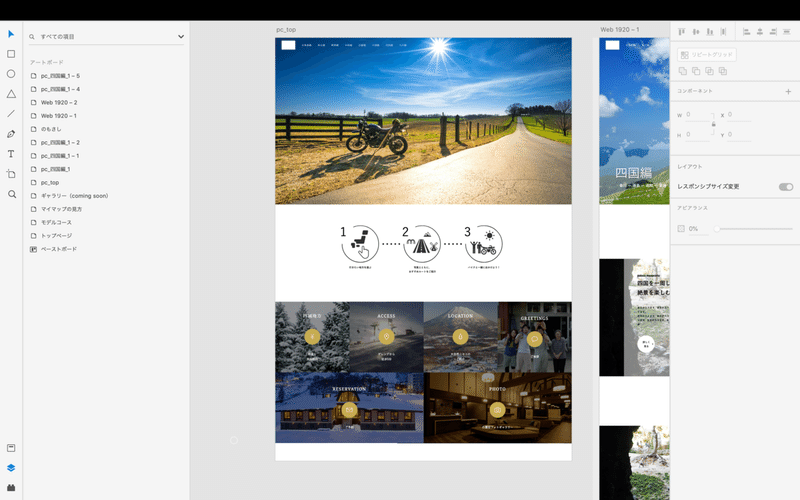
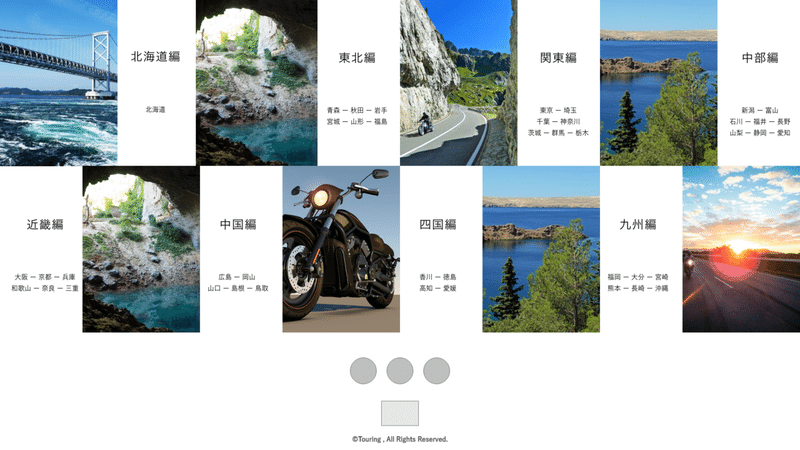
イメージとしては、こんな感じ↑ にして、クリックすると各地方のページに飛ぶようにしたいと考えています。
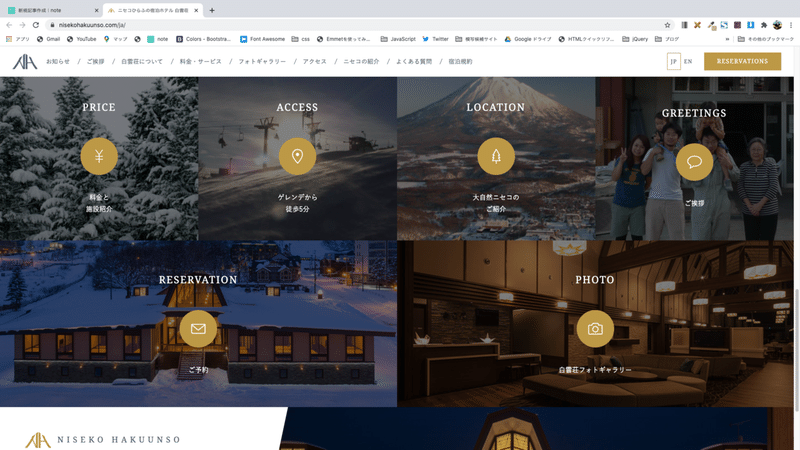
ちなみにこちらは、北海道にある白雲荘という旅館のサイトです。
スクショしてとりあえずはめてみたのですが、

う〜ん。サイトの雰囲気に合わないですね。
ツーリングをしている方へのヒヤリングによると、晴れの日に「走りたーい!」という思いが溢れてくるらしく、天気が重要らしいです。
確かに、バイクに限らず、散歩でもサイクリングでもドライブでも天気って重要で、雨ザーザーで暗いより、晴れていて明るい方がいいですよね。そんな雰囲気が大事なのかなと思いました。
となると、

こちらは重厚感を出すために全体的に暗くしているはずで、作成中のツーリングサイトにはマッチしません。泣
変更点としては、以下の部分が考えられると思います。
✔️ 写真に黒(半透明)を被せない
✔️ 余白をとってすっきりさせる
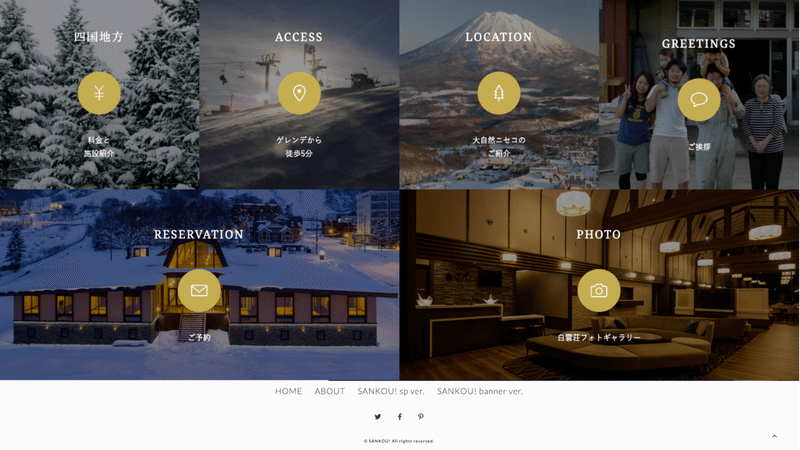
この2点を意識したら、こんな感じになりました。↓

写真を端に寄せて余白を作り、その余白に文字を設置してみました。
すっきりはしたけど、目がチカチカして優しくないですねぇ、、。そして、まだなんとなく圧迫感が残っています。
1つに分解して、レイアウトを考えていきます。
考えていた変更点は、こちらでした。↓
✔️ 写真に黒(半透明)を被せない
✔️ 余白をとってすっきりさせる
この2点を意識して、明るい雰囲気になったのは確かです。問題は圧迫感ですね。余白の取り方が問題なのでしょうか。

名刺みたいな配置にしてみました。わりといいかもしれない。

四国の地図アイコンを入れてみました。これでパッと見てどの地域かわかりやすくなります。

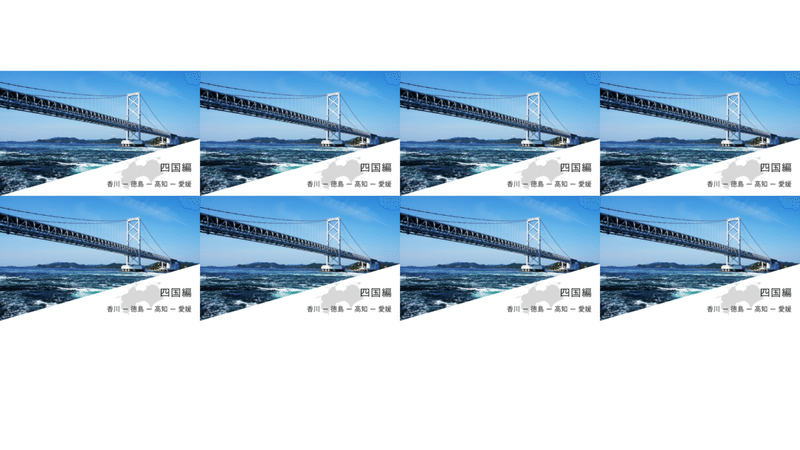
並べてみました。
え、、、まだチカチカする、、、びっしり感が出てますね、、、写真が明るいのでもはや眩しいレベルです。
もうちょいすっきりさせたい!

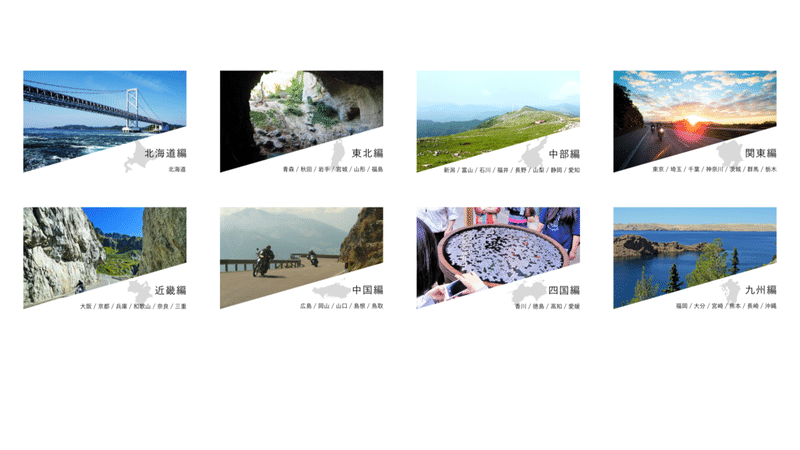
写真を小さくしてそれぞれの周りに余白を取りました。(イメージがしやすくなるようにそれぞれ写真を入れ替えました。)
結構見やすくなった!明るい雰囲気が出せていると思います。
ちなみに、

ズン。
余白部分の文字の配置は、背景の四角の線に添うように配置し、全体を見たときにカード感が出るように工夫しました!
余白で見えない線を描いているような、そんなイメージです!
ひとまずこんなところです。
もうちょっといろいろデザインを見てフッターを考えてきます!
では。
この記事が気に入ったらサポートをしてみませんか?
