
<webデザイン>サイトになじむフッターを作りたい #3
こんにちは,まりです。
先日執筆した「ヒール編」に引き続き,今回は「サンダル編」を書いていきます。
Webサイトを人に例えると,サイトのイメージが明確になってくるな~と感じています。前回見ていったサイトは,ブラウスなどのさらっとした服に身をまといながら靴はヒールやパンプスを履いているwebデザインを見ていき,その共通点や特徴を分析してみました。
この時点でサイト制作に取り掛かかろうか迷ったのですが,対照的なデザインもしっかり見て特徴を洗い出し分析していった方が理解が深まるなと思いました。
デザインに限らず,対照的なものを比較すると特徴がよりよく見えてくることってありますよね。
例えば,辛みそラーメンを食べて口の中が火を噴いているときに,ハーゲンダッツのバニラアイスを食べたらバニラの味がより濃く感じられるような。
前回はオフィスで働くOLファッションのサイトを見ていったので,今回は休日に好きな服着てサンダルでおでかけファッションのサイトを見ていきたいと思います!
目次
1 泣ける!広島県
2 FUKUOKA facts
3 株式会社シークエンジン株式会社シークエンジン
1 泣ける!広島県


広島県の感動のいろいろを紹介するサイト「泣ける!広島県」。
写真を全画面配置し,数枚の写真を立に並べ背景として用いています。写真は背景だけでなく丸くトリミングした形でカテゴリーごとにも配置。また,「泣ける=涙=しずく」の連想から,しずく型の図形をまばらに配置し,色は4~5種類で構成されています。
全体を通して白い余白はほとんどなく,「しずくとしずくとの余白」や「写真と写真の余白」といったオブジェクト同士の余白はとりながらも,「敷き詰めて,魅せている」という印象を受けます。
特徴
✔ 背景に写真を使用し,全画面配置
✔ 同じ色相の中で彩度を変え,メリハリをつける
✔ 写真や図形の色など要素が多く,「敷き詰めて,魅せいている」という印象

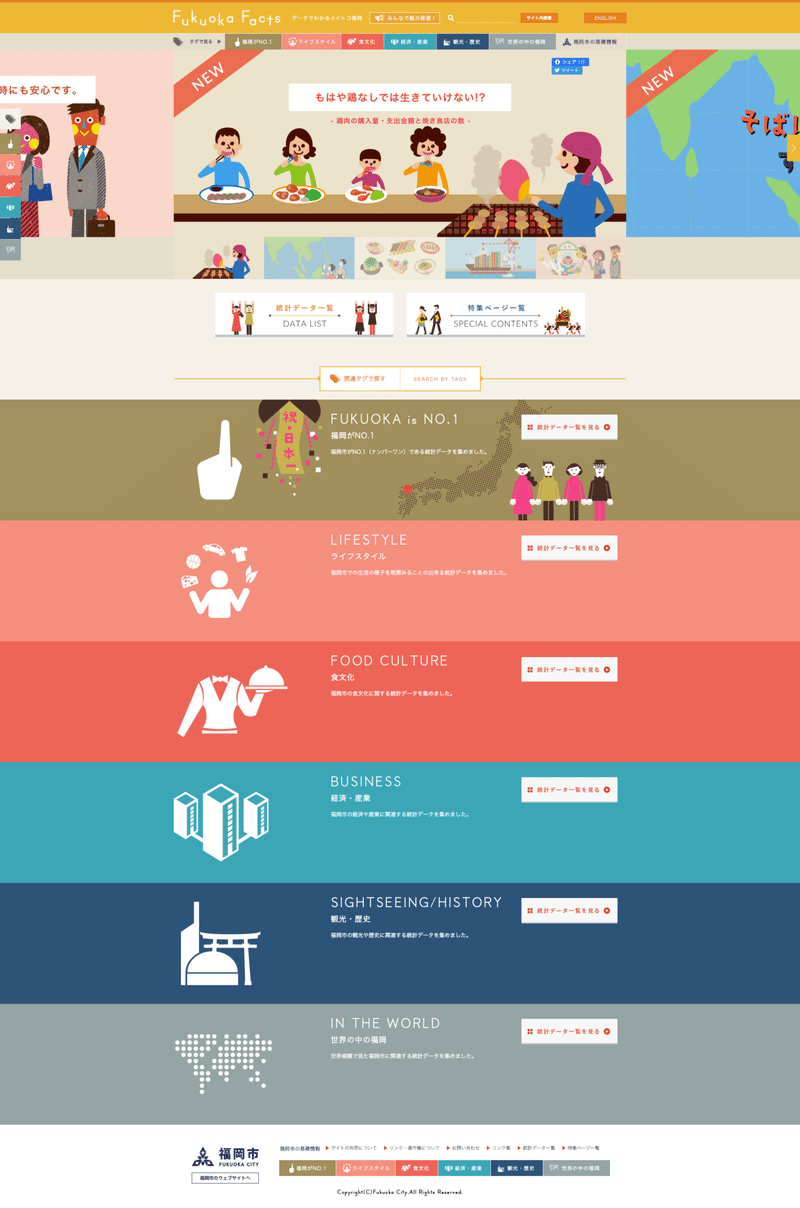
福岡のイイトコをデータで見る観光情報サイト。
サイトを開けた瞬間,「かわいい~!」と言葉をもらしてしまいました。
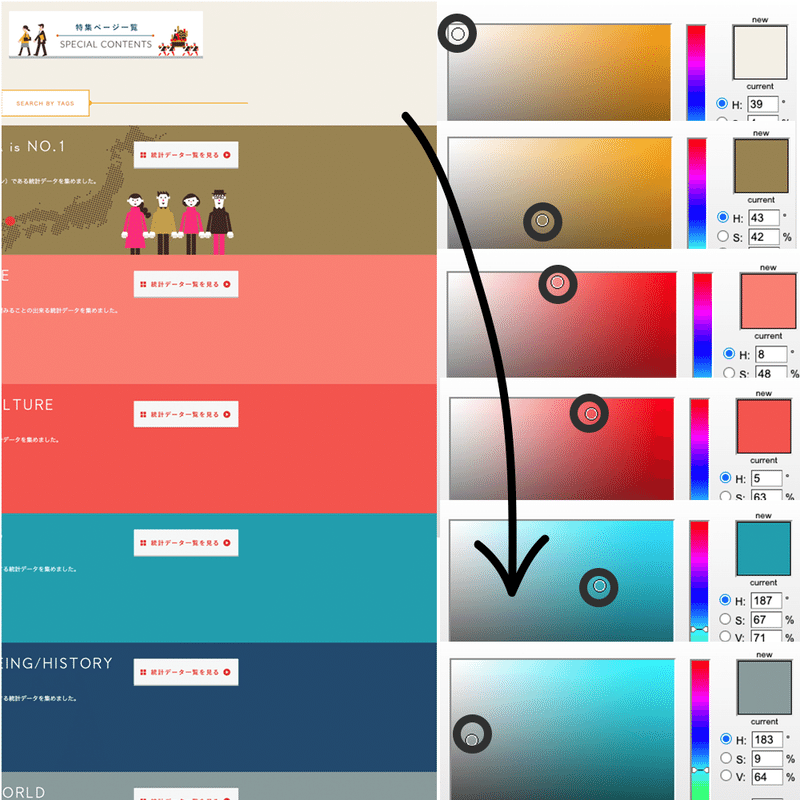
こちらのサイトは暖色から寒色までさまざまな色が使われています。背景は左右の端から端までべた塗で,たくさんの色が使われている。
にも関わらず,全体がまとまっています。「これはもしや,色が違っても彩度をそろえているかたなのでは?」と思い,それぞれ背景の色の三属性をチェックしてみました。
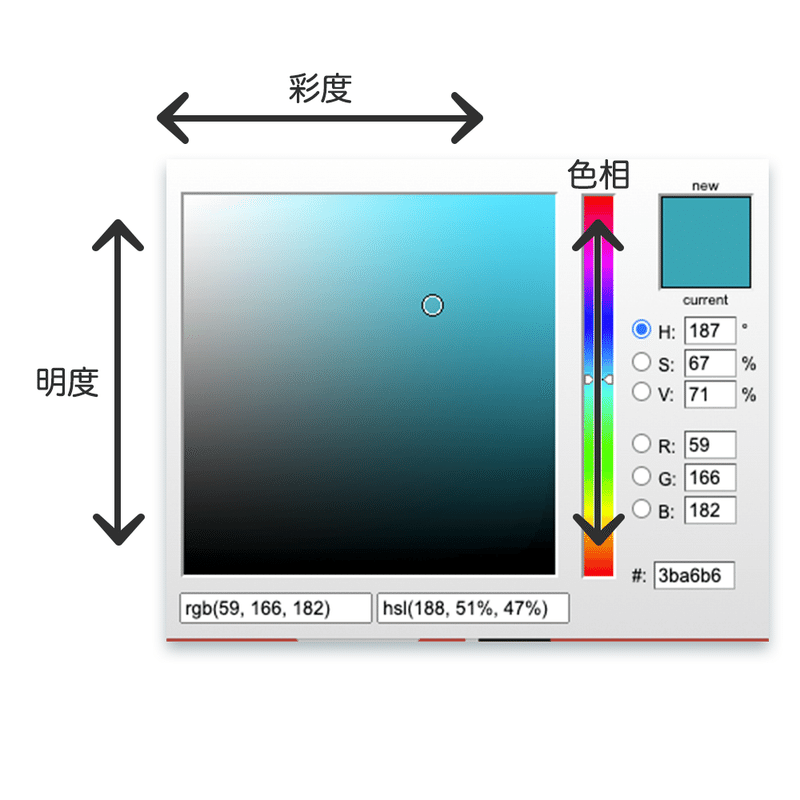
※色の三属性


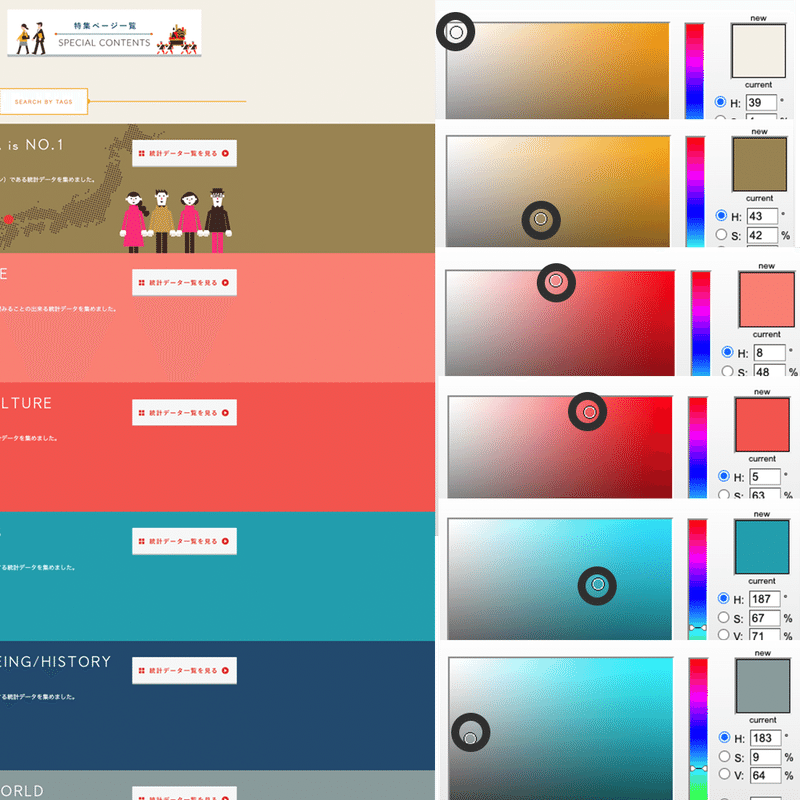
まずは彩度の注目して見ました。

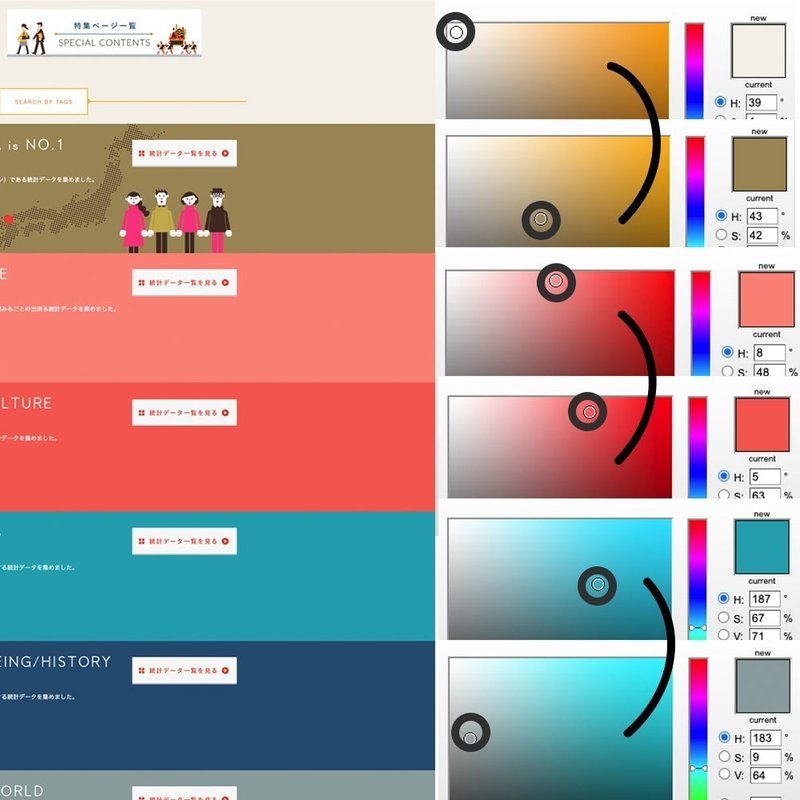
緩やかにずらしています。彩度の変化が急だと、上下の色が馴染まず違和感が出そうです。しかし、緩やかに変化させることによってスクロールしても違和感なく見ることができます。

色相に関しては、2組みずつ、同じ色相のなかで明度や彩度を変えて色の変化をつけていることがわかりました。そして、色相が変わる際、彩度はほぼ同じポジションに設定されています。
カラフルにしながらもまとまっているのは,このような仕掛けがあるからなんですね。しみじみ… 。
特徴
✔ 白の余白はほとんどなく、背景はべた塗り
✔ 背景やイラストに多様な色相が使われていて、カラフル
✔ 色相が違っていても彩度の変化を緩やかにすること、全体をまとめている

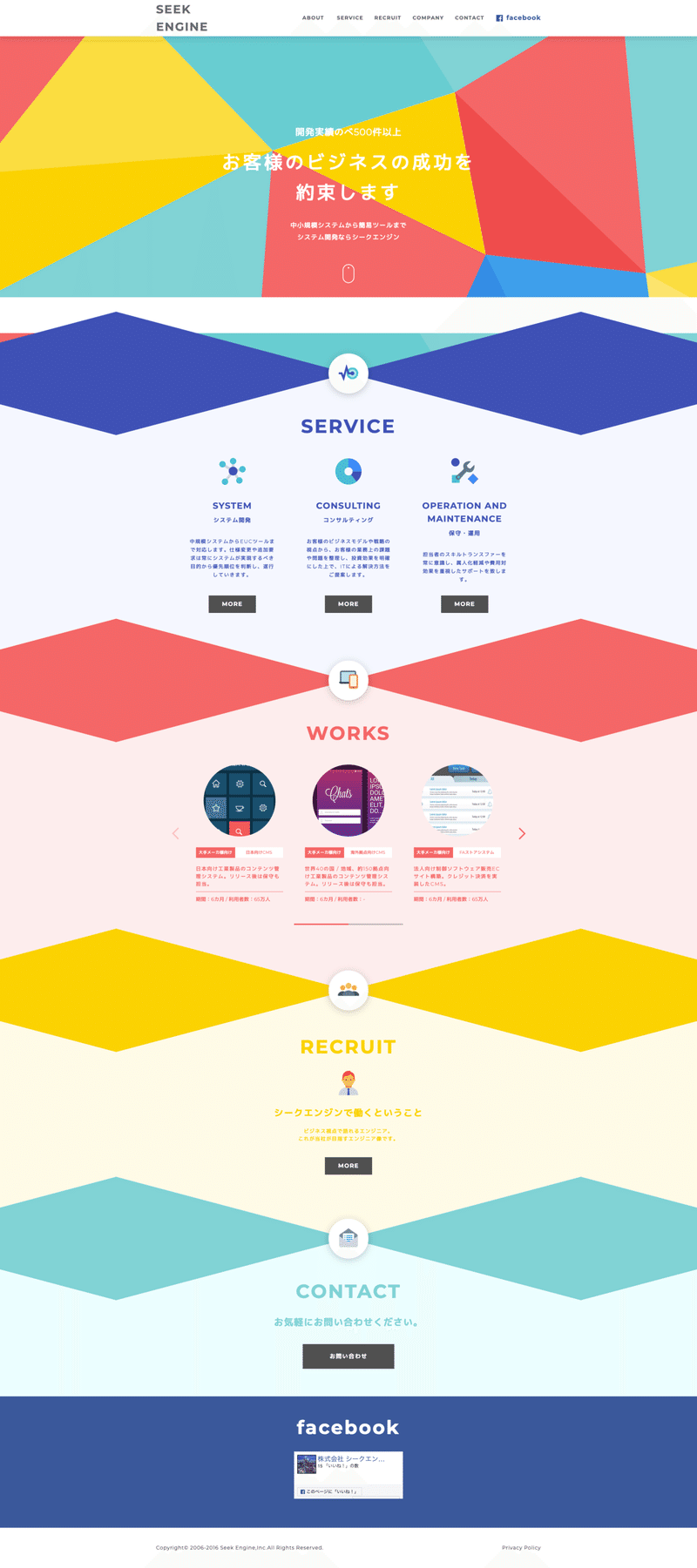
色がたくさん使われているカラフルなサイトを発見!株式会社シークエンジンのコーポレートサイトのトップページです。
このサイトを見て,カテゴリーごとにテーマカラーを設定し色を分けると,パッと見てわかりやすいな~と感じました。
上記の2つのサイトと違うのは,「文字もカラフル」であること。背景や見出しに色はついているものの,本文はシンプルに黒や白を使用しているデザインは多く見ます。
しかし,本文までテーマカラーを使用しているのは珍しい!と感じました。
むしろ,カテゴリーごとに完全にテーマカラーで統一することで,全体としてもまとまりを出しているのかなと思っています。
本文やアイコンにもテーマカラーを使用することで,逆に使用する色を減らし,すっきりしている。新しい発見です!
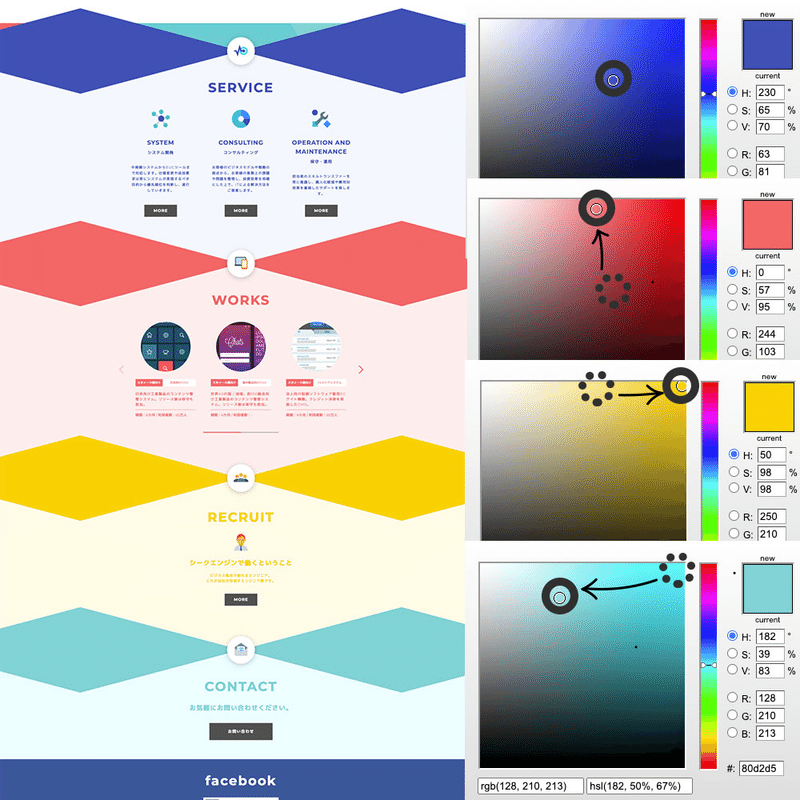
そして,色について。

色相はさまざまでありながら、同じ彩度or同じ明度上で色を変化させていることがわかりました。
色を並べる際は、共通点を含めながら変化させていくと、全体がまとまるのは間違いなさそうです!
特徴
✔ カテゴリーごとにテーマカラーを設定し色分け
✔ カテゴリー内のほとんど(背景,見出し,本文,アイコンなど)をテーマカラーで統一し,まとまりを出す
✔ 同じ彩度or同じ明度上など、共通点を含めながら色を変化させていくと全体にまとまりが出る
まとめ
<配置>
✔ 写真や色付き背景を全画面配置
✔ 同じ種類のオブジェクト同士の余白を取るようにしている
<色>
✔ 背景やイラストに多様な色相が使われていて,カラフル
✔ 白の余白はほとんどなく,背景はべた塗り
✔ 色相が違っていても彩度の変化を緩やかにすること、全体をまとめている
✔ 同じ彩度or同じ明度上など、共通点を含めながら色を変化させていくと全体にまとまりが出る
<その他>
✔ 写真や図形の色など要素が多く,「敷き詰めて,魅せいている」という印象
今回は色についての発見が多くありました。
「多様な色を使いつつ,全体を整える」
「カテゴリーをテーマカラーで分け,わかりやすくする」
など,自分でサイトをデザインする際にも参考になりそうです!
次回から,本格的にフッターをデザインしていきます!
つづく。
この記事が気に入ったらサポートをしてみませんか?
