
<webデザイン>サイトになじむフッターを作りたい #2
こんにちは,まりです。
webサイトはフッターまでしっかりデザインしよう!ということを聞いてから,「出かけるときは,ちゃんと靴までおしゃれしないとな~」と思い始めています。
ファッションと一緒で,webサイトもトータルコーディネートされていると全体がまとまって見えます。
前回,意識して余白を取るようにしたり,余白を活用して線が引かれているように配置してみたり,試行錯誤しながらデザイン案を作成しました。

しかし,全体を見るとトータルコーディネートできてない感があります。

ブラウスを着ながらサンダルを履いているような。
サンダルよりヒールを履かせた方がいいなーと思い,シンプルでシュッとした印象を与えるデザインを考えてきます。
シンプルでシュッとしているデザインとは?
「シンプルでシュッとしている」っていう表現がすごく抽象的だと思ったので,実際どんなデザインだと「シンプルでシュッとしている」印象になるのか,恒例のpinterestを徘徊してきました。



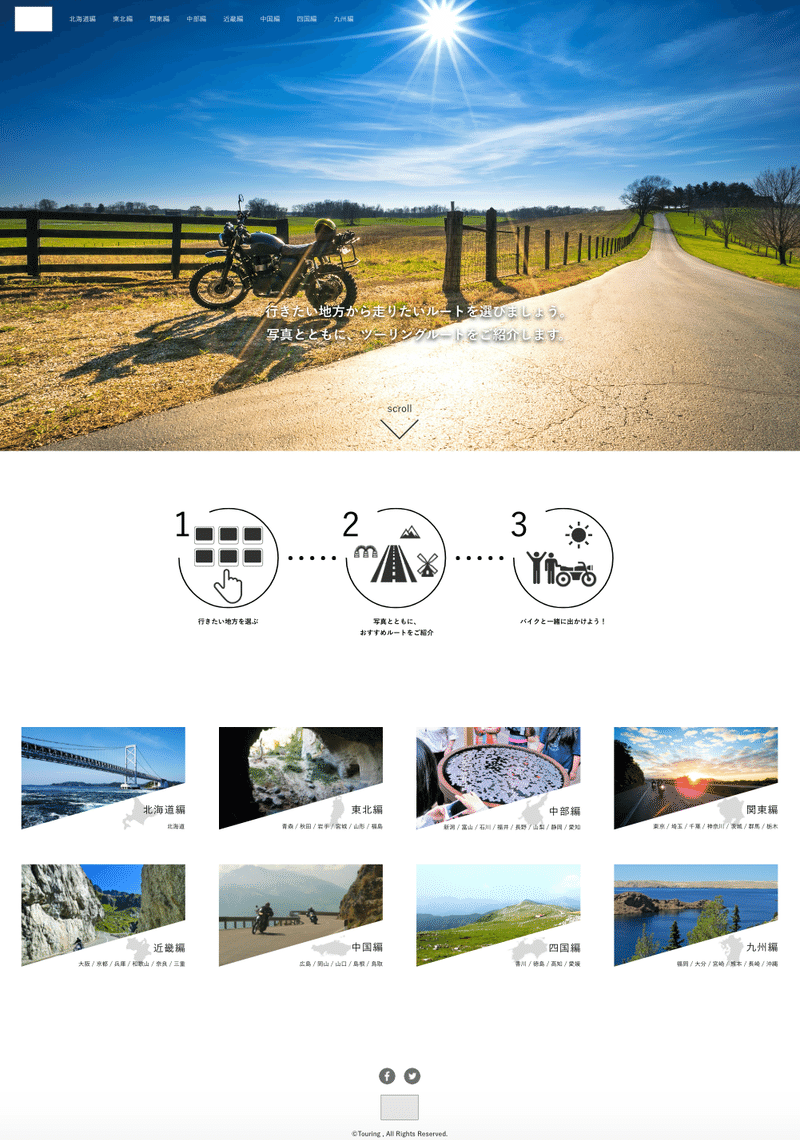
シュッとしているデザインを発見。こちらは宮崎県の観光地を紹介するサイト「宮崎じまん」です。
写真を大きく載せながら,シンプル感を保っています。
写真と写真の間に余白を取っていることが重要なのでしょうか?それだけではないような気がしたり,,,。ぐるぐる考えているだけでは時間だけが過ぎ去ってしまうので,感じていることを言葉にして書きだしてみます。↓
特徴
✔写真を大きく載せながらもすっきり
✔写真は海や空を中心にしており,ブルーが多くを占めている
✔文字色は基本黒。サブでアクセント的にグレーやホワイトを使用している
もう少し見ていきます。

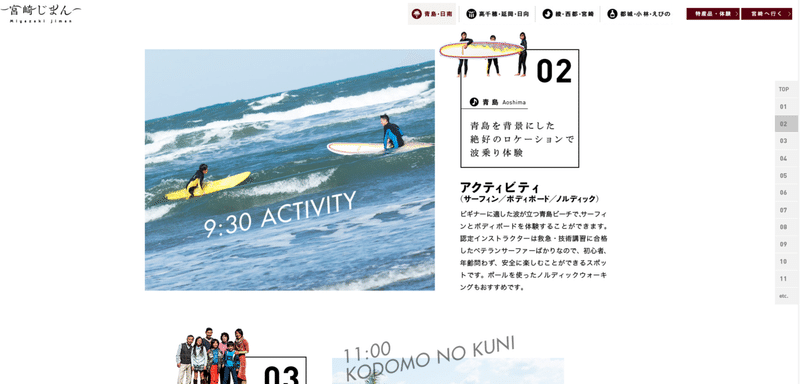
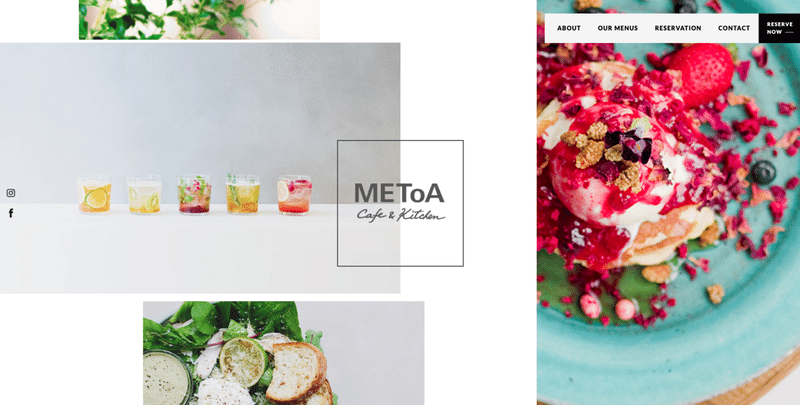
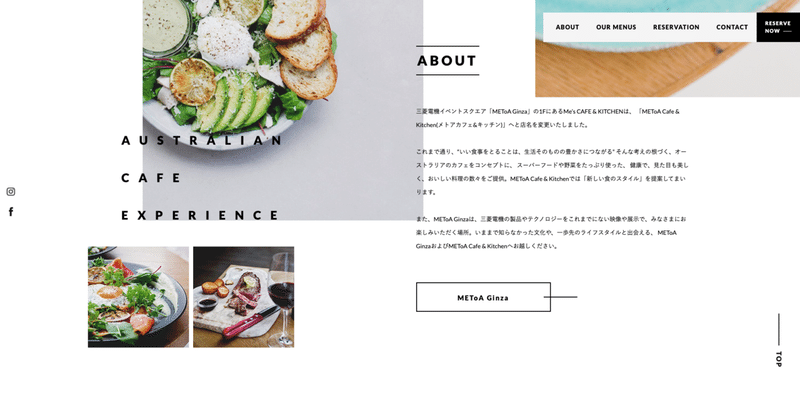
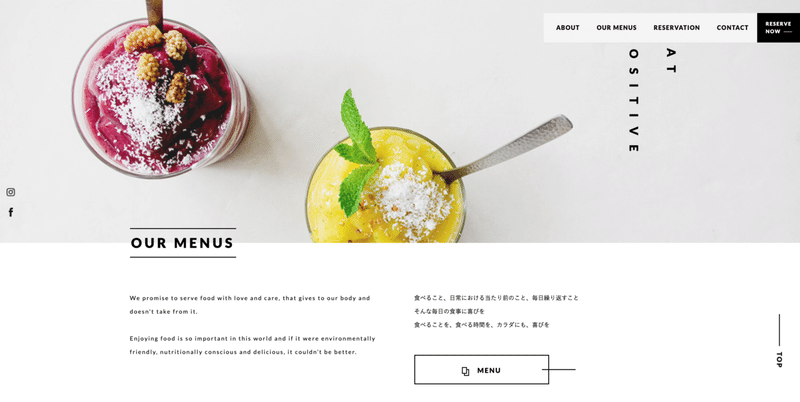
こちらは 東京の銀座にあるカフ「METoA cafe&kitchen」のサイトです。


写真も多く,しかもノングリッドでユニークな配置を取り入れているにも関わらず,すっきりしている,,,。余白を取ってすっきりさせている印象があります。画面をめいいっぱい使っていますね。
あとは,べた塗せずに線だけで囲ったり,上下ボーダーのみで囲ったり,矢印は線1本で表したり。とてもシンプルなデザインになっています。
特徴
✔写真も多く,ノングリッドを取り入れているにも関わらず,すっきり
✔囲いや記号は線のみで表現
✔文字の色はほぼ黒のみ。大きい文字には濃いグレーを使用!
もうちょっと見ていきます。


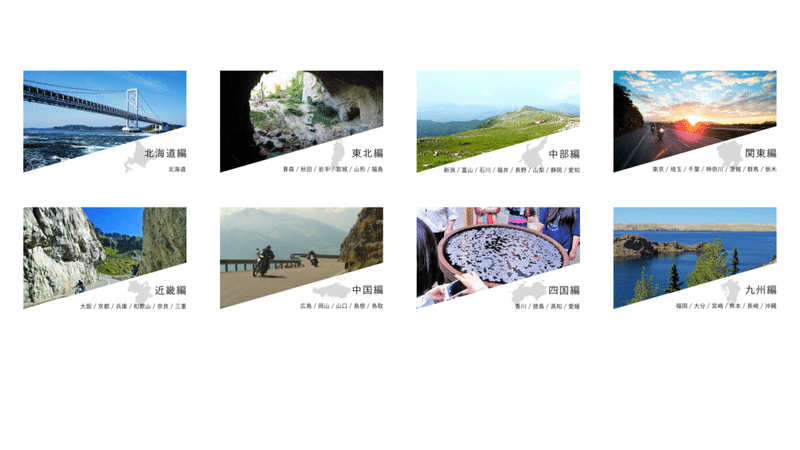
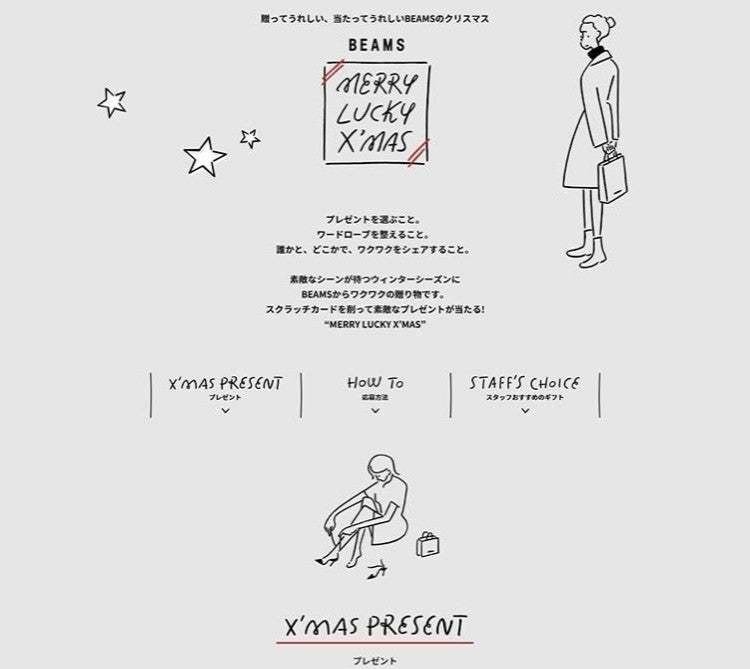
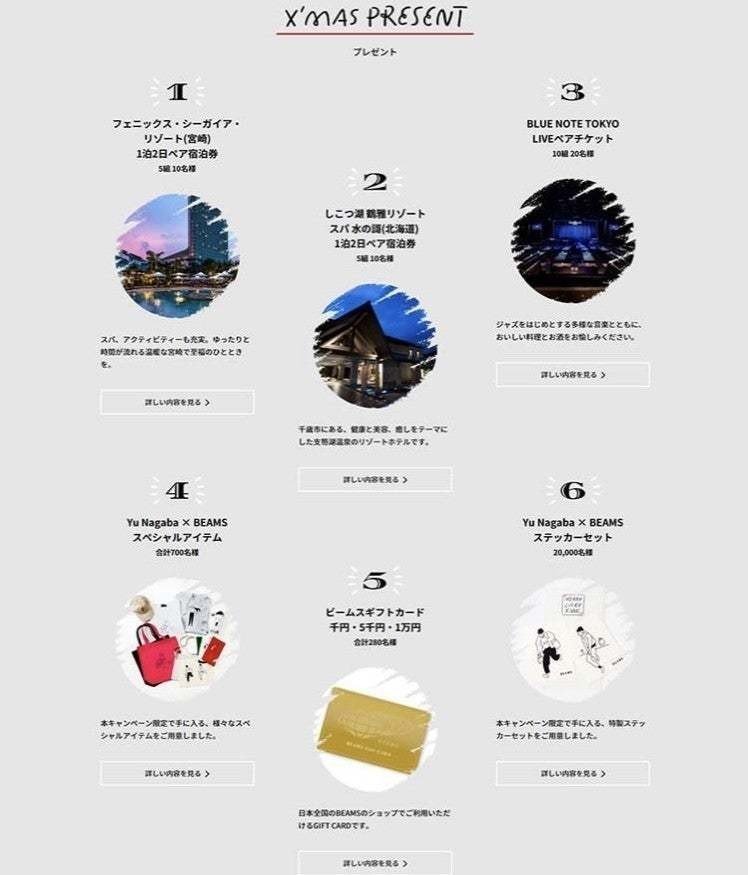
こちらはBEAMSのクリスマスキャンペーンページです。
アイコンやイラストを入れながらも,すごくシンプルでシュッとしている,カラーも絞ってアクセントに少し赤を添える感じ。
やっぽり余白取ってますね。配置をきっちり横に並べずに上下にずらすことで,より余白を多くとり余裕のあるデザインになっています。
特徴
✔アイコンやイラストを入れながらも,シンプル
✔主に2色(背景#e7e7e7 文字#111111あたりの濃いグレー)に絞っている
✔配置をあえてずらし,余白を多くとりゆとりのあるデザイン
なるほぼなるほど,少しずつ特徴が分かってきました!
まとめてみます。↓
「シンプルでシュッとしている」デザインの特徴まとめ
<配置>
○画面をめいいっぱい使って配置。
○余白多めにとり,ゆとりのあるデザインに。
○あえてずらした配置することで,余白を確保。
<色>
○文字の色はシンプルに黒。もしくはグレーかホワイト。
○1割程度アクセントカラーを使用し,メリハリをつける。
<その他>
○囲いはべた塗せずに,線のみで。
○アイコンや記号も塗らず,線で描き,シンプルに表現。
こんなところでしょうか。
今回は「シンプルでシュッとしている」デザインを見ていき,特徴をあげ仮説を立ててみました。
このようなデザインとは対象的な,色を多く使いワクワクを感じるデザインも見ていきます。
いろんなデザインを比較していくと,見えてくるものがありそう。
次回へつづく。
この記事が気に入ったらサポートをしてみませんか?
