
簡単5ステップでカスタムマップを作るコツ|マップデザインの基礎

華やか・便利・適切・わかりやすい。これが、目指すべき地図の姿です。Mapbox Studioのスタイルコンポーネントを使用すれば、デザイナーはマップの表示を微調整して、エンドユーザーに合った特徴を強調することができます。
地図は場所を伝えるだけではありません。地図の用途を明確にし、表示されるデータをより分かりやすくする必要があります。特定の用途に合わせて作られたカスタムマップでは、デザイナーは読みやすさを重視し、フィットネスアプリでは地形、ナビゲーションの用途では道路の情報など、ユーザーにとって最も関連性の高い情報に焦点を当て、見た目を調整することが重要です。
本記事では、Mapbox Studioのスタイルコンポーネントを使用してカスタムマップを作成する際に、優れたデザインを実現するための5つのコツを、Mapboxマップデザインチームからご紹介します。
1. ベースマップのスタイルから始める

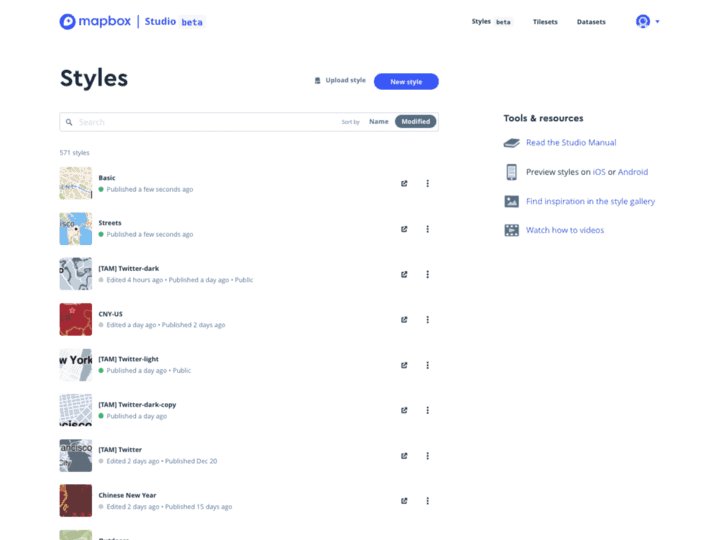
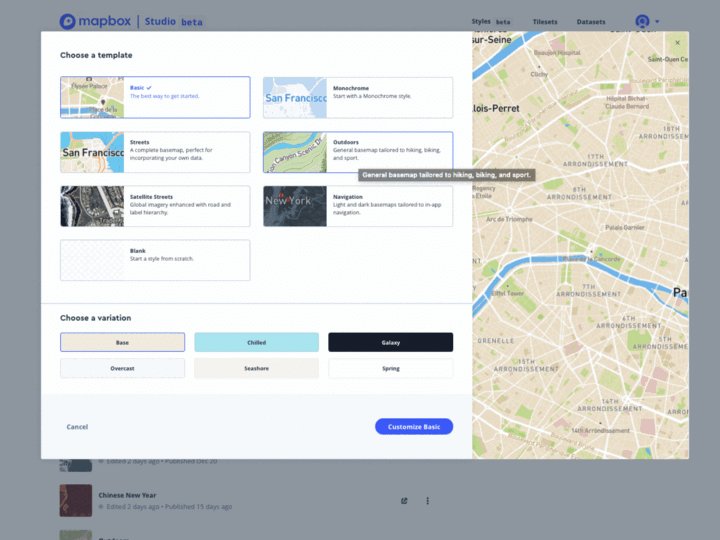
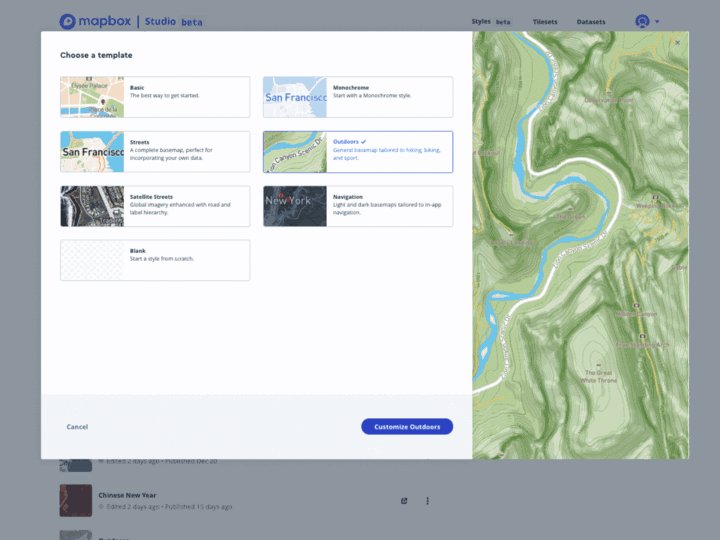
Mapbox Studioでは、ナビゲーション、不動産、フィットネスアプリ、データビジュアライゼーションなど、特定の用途に合わせたデフォルトのスタイルと、カスタマイズを備えた5つの基本マップスタイルが用意されています。ゼロから始めることもできますが、ベースマップとしては、デフォルトのスタイルを利用することによってカスタマイズ作業を迅速に開始できます。
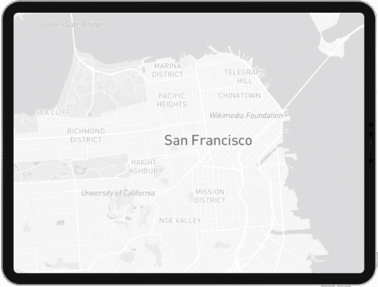
Monochrome - データとビジュアライゼーションを際立たせるのに最適です。

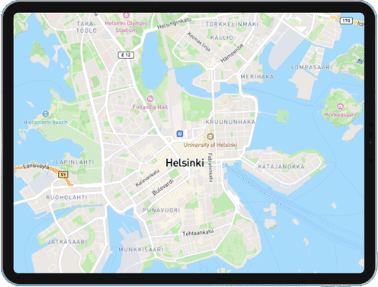
Mapbox Streets - ユーザーの現在地把握に最適な汎用地図です。

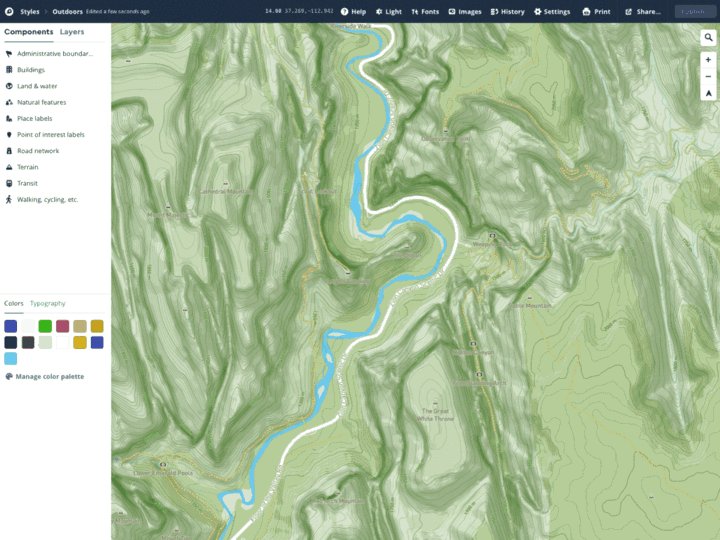
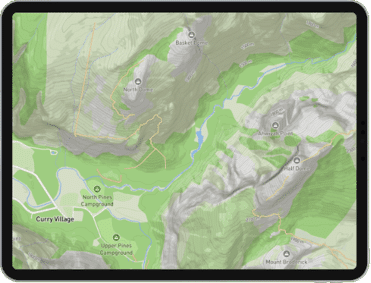
Mapbox Outdoors - フィットネスや自然関連の用途に最適な地形ビジュアルや標高、登山道、山頂など自然に関する情報を提供します。

Mapbox Satellite Streets - 道路の詳細と俯瞰図を組み合わせることで、不動産、住宅購入者、農家が必要な状況を一目で把握することができます。

Navigation - lightスタイルとdarkスタイルの両方で、ナビゲーションアプリや 用途に応じてシームレスに動作する、豊富な道路の詳細を備えています。
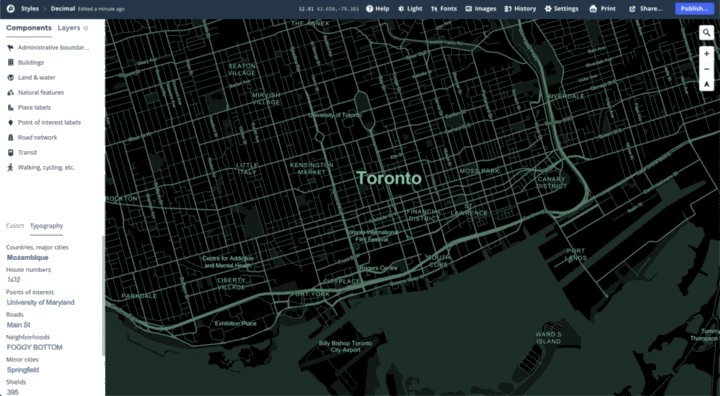
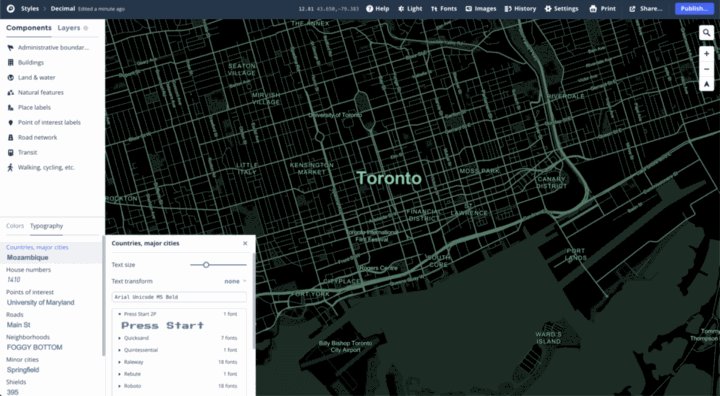
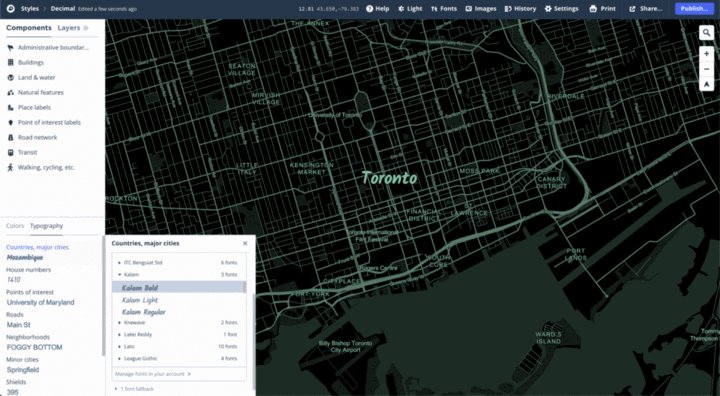
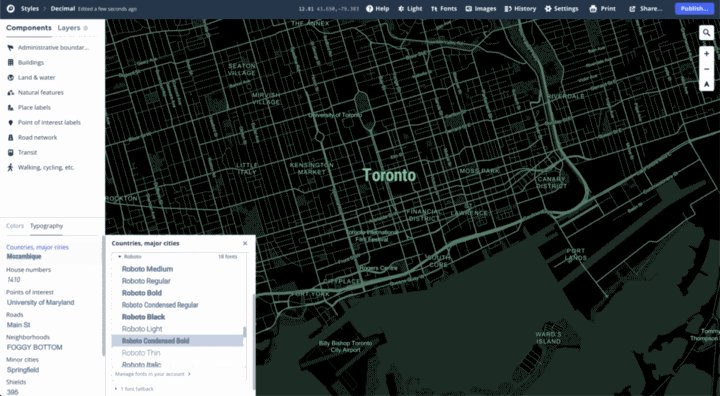
2. 書体を更新する

書体によってマップに個性が生まれ、シンプルな操作でマップを自分だけのオリジナルにすることができます。書体やフォントの書式を調整することで、マップに関連性をもたせることも可能です。 読みやすい書体は、視覚的なレベルも高いものになります。サイズ、大文字、小文字を変更することで、読みやすさを設定できます。
Mapbox Studioには45種類以上の書体が内蔵されていますが、独自のカスタムフォントをお持ちの場合は、アップロードしてマップに使用することができます。良いフォントの選び方についてもっと詳しく知りたい方は、Smashing magazineの記事にあるガイドラインをご覧ください。
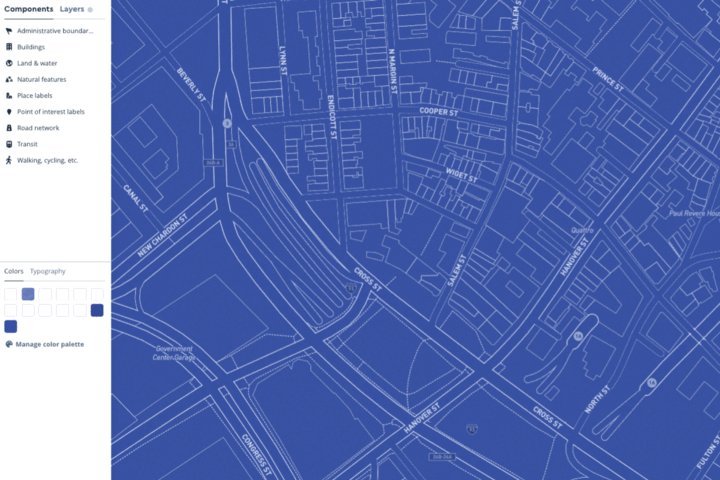
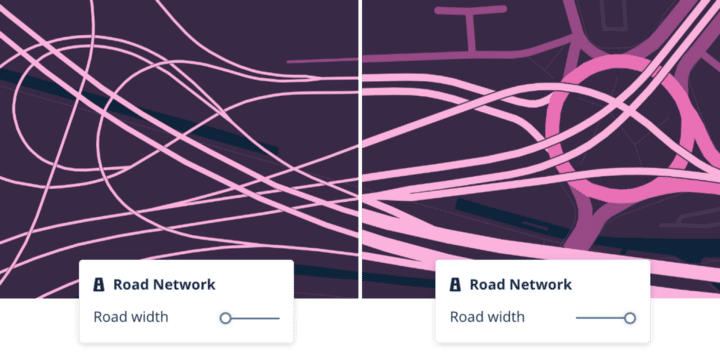
3. 道路ネットワークを調整する

道路のデザインが優れていれば、より素晴らしい地図に変えることができます。多くの人は個人的な経験から都市の様子を理解しているので、その心象にマッチした道路ネットワークを作ることは、デザインを最大限に伝えることにつながります。

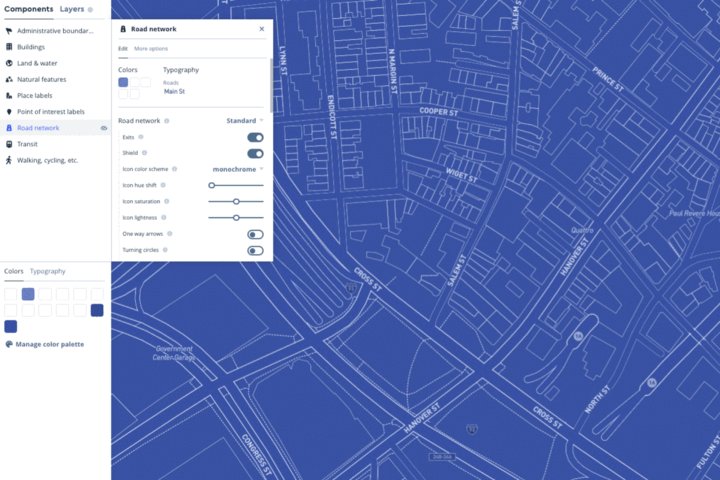
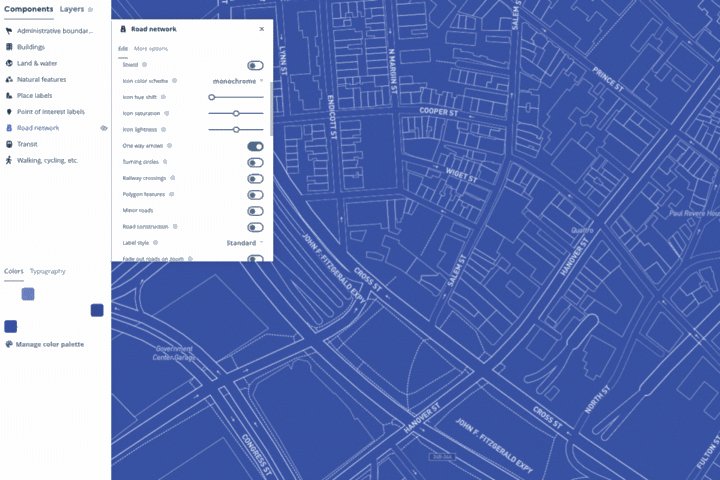
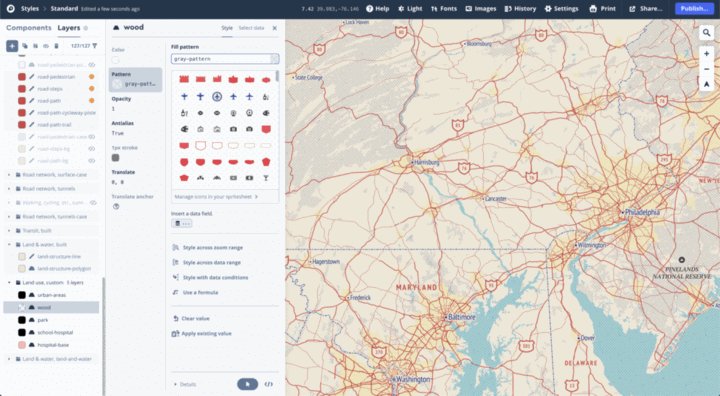
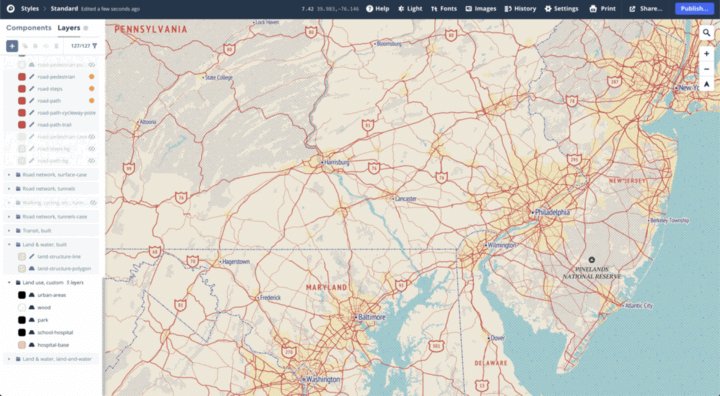
スタイルコンポーネントでは、道路ネットワークに変更を加える際の複雑さをシンプルに表現しています。道路スタイルのトグルを調整することで、ハイレベルなデザインを簡単に決定でき、世界中の道路や道路タイプに変更を反映させることができます。

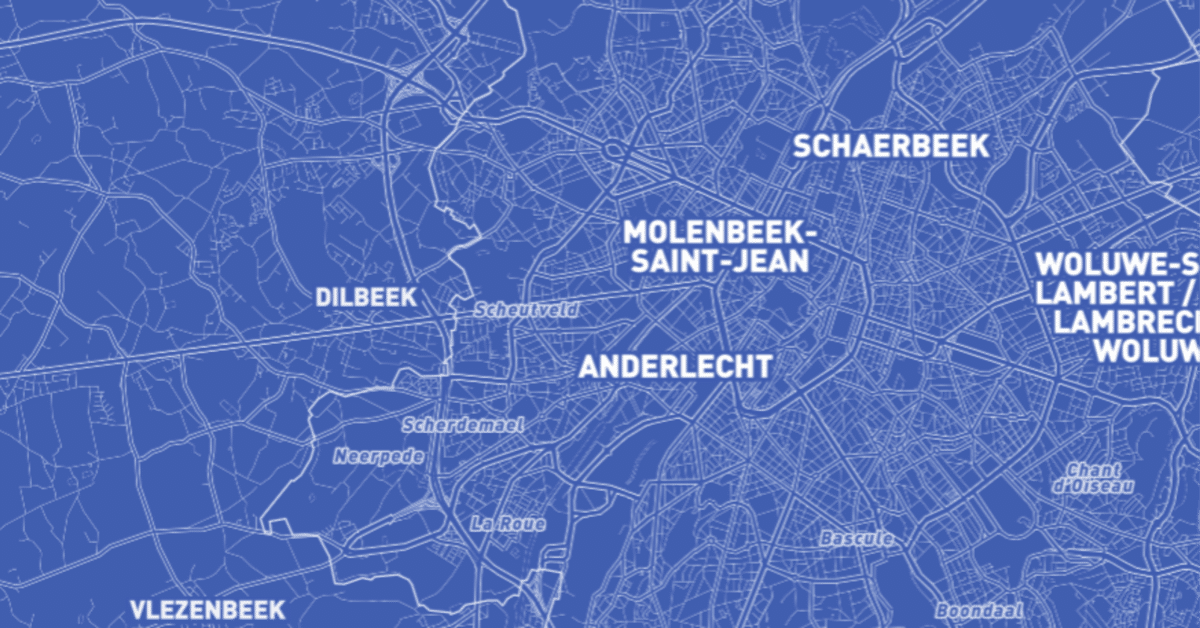
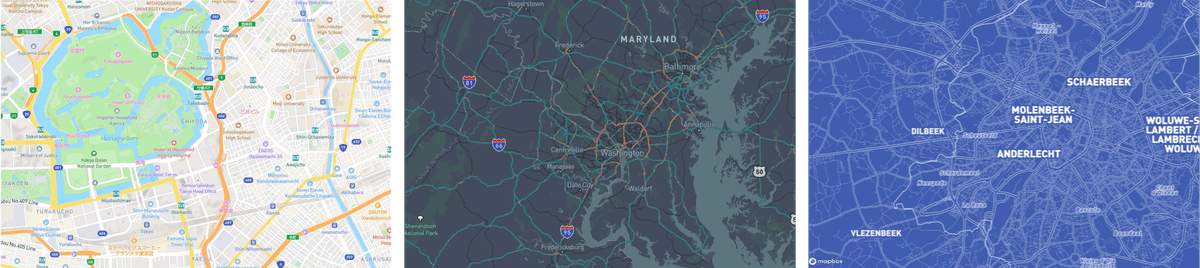
上の画像で、それぞれの最も顕著な違いは、道路ネットワークの表現方法です。
Streetsというマップスタイル(左)では、道路は何層もの道路ネットワークの特徴で構成され、立体感を出し、トンネルや橋の区別をしています。道路の詳細な情報を提供しながらも、他の特徴を際立たせる絶妙な表現です。
Navigationマップスタイル(中央)は、道路に完全にフォーカスしています。目立つ高速道路と大きく読みやすい道路標識、道路と土地のコントラストを明確にした道路ケーシングなど、この地図スタイルでは、道路がユーザーにとって重要な特徴であることを明確にしています。
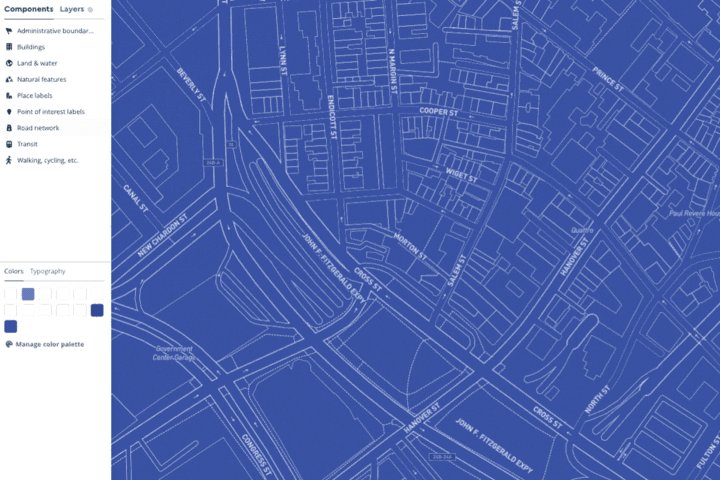
Blueprintの地図スタイル(右)は、道路ネットワークの階層を美的に伝えるために、道路ケーシングの幅のみを使用しています。
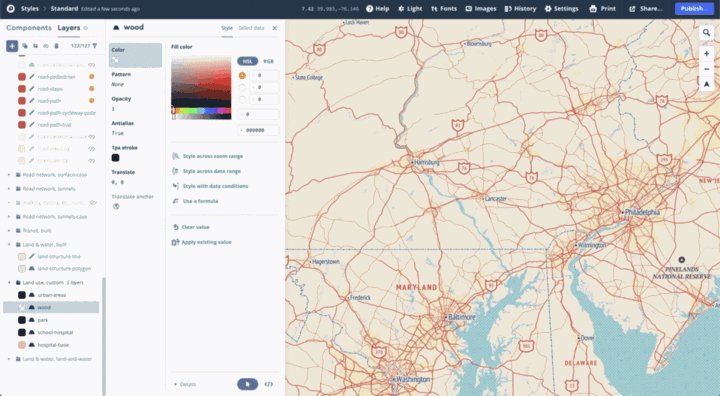
4. テクスチャを追加する

形、背景の土地などの大きなポリゴンに適用すると、より効果的です。
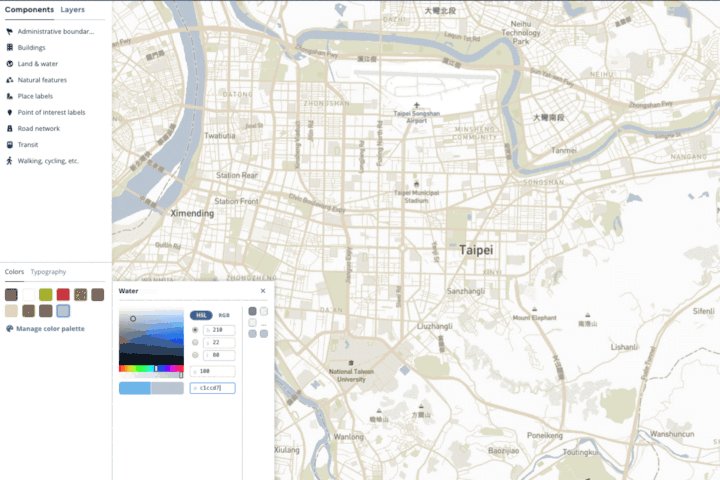
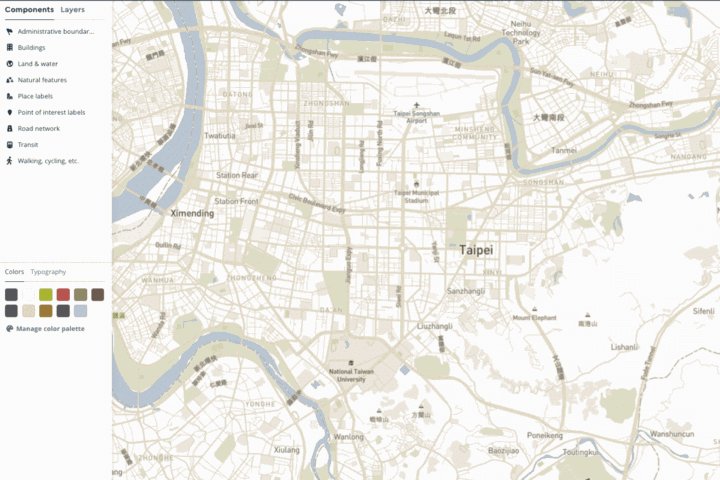
5. 適切な色を選ぶ
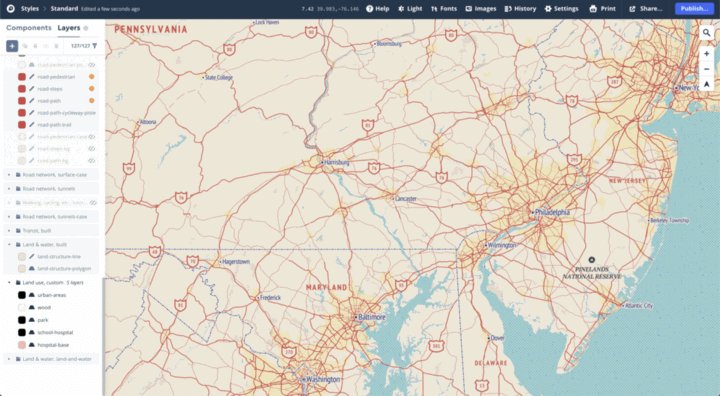
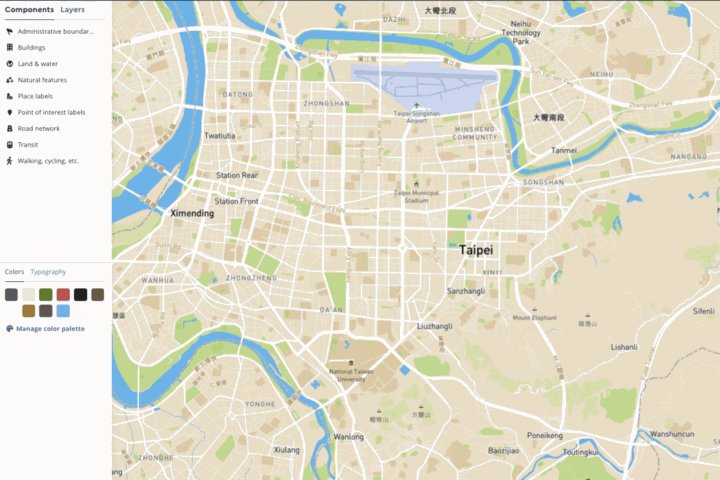
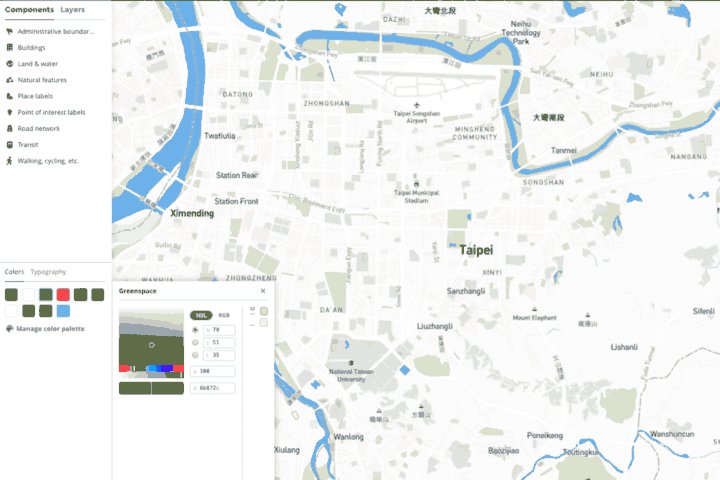
色選びは、地図デザインで最も楽しいことの中の一つであり、デザインプロセスの初期に、ついやってしまいたくなるものです。しかし、早い段階で最終的な色を決める前に、他のすべてが出来上がるまで待つことをお勧めします。そうすることで、線の太さやテクスチャなど、色の選択によって変化する要素を事前に確認し、本当に調和のとれたパレットを選択することができます。色は楽しいものではありますが、うまく使いこなすのは難しいものです。AdobeとLyftは、調和のとれた色を生成するために使いやすいパレットピッカーを作成しました。

上の地図のデザイン「Frank」は、ミニマルなカラーパレットを採用しています。一度にたくさんの色を使うのを避けるために、パレットの総数を減らし、デザインに応じて色を追加していきました。この方法は、デザインにとって何が重要かを追求するもので、単に見た目の美しさだけでなく、地図の読み方をユーザーに伝えるためのビジュアルツールとしての色の使い方について、より真剣に考えることになりました。
自分だけのカスタムマップを作り始めるには、Mapbox Studioで無料で作り始めるか、ギャラリーページでインスピレーションを得ましょう。気に入ったデザインができたら、Twitterで#builtwithmapbox を使ってシェアして、あなたのデザインを自慢しましょう!
*本記事は、Mapbox Inc. Blogの翻訳記事です。

【関連記事】
お問い合わせは下記までご連絡ください
https://www.mapbox.jp/contact
