
世界中で支持される高速な「スタティックマップ」を使う理由とタイミング|Mapbox スタティックマップ
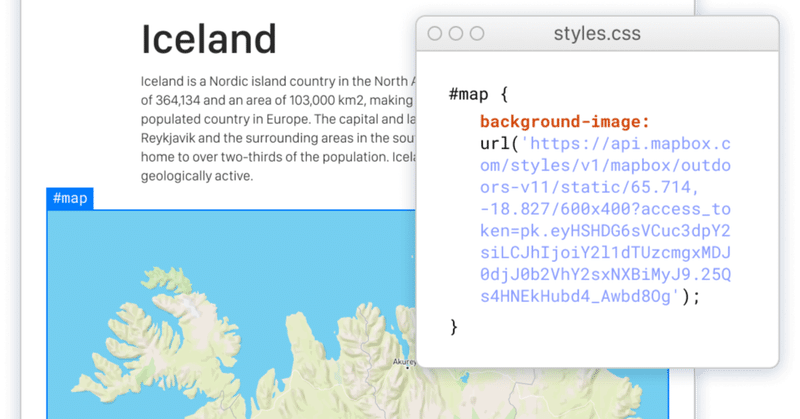
Mapboxスタティック(静的)マップ は、Mapbox Studioスタイルの画像を生成するための REST APIとクライアントライブラリのコレクションです。スタティックマップは、マッピングライブラリやSDKを必要とせず、インタラクティブなマップを表示できないアプリケーションやユーザーインターフェース(UI)などでも、画像さえ表示できる場所があればマップを配置できます。Webサイトやモバイルアプリでマップを表示する最もシンプルな方法です。
開発者はスタティックマップを使って、わずか数行のコードと、1つのHTML画像タグでマップを作成します。また、さまざまなユースケースや地域において、スタティックマップの平均ロード時間は、画像がすでにキャッシュされているかどうかによって、100~425ミリ秒の間となり、高速です。Strava、Snapchat、Lyft、Shopifyなどのお客様は、スタティックマップを使用して、ロード時間を短縮し、ユーザーのエンゲージメントを高めています。
ブラウザ、プラットフォーム、メディアを問わないユニバーサルなサポート
スタティックマップは画像としてレンダリングされるため、クロスブラウザ、クロスプラットフォームでのサポートが可能で、ほとんどWebやモバイルの地図レンダリング技術であるOpenGLをサポートしていないレガシーブラウザや、印刷物などの従来のメディアにも対応しています。
スタティックマップを利用することで、Buzzfeedのようなデータジャーナリストは、Webや印刷物のニュース記事でマップを追加したストーリーを書くことができます。
また、Mapbox Studioで作成した1つのマップスタイルは、ブラウザが対応している場合はGL JSで、対応していない場合はスタティックマップで、Webユーザー全体に提供することができます。GL JSとスタティックマップは同じ地図描画ロジックを使用しているので、ユーザーは一貫したマップエクスペリエンスを得られるというわけです。同じエクスペリエンスを構築する方法については、こちらのガイドをご参照ください。

フィットネスとソーシャルメディアフィード
スタティックマップは高速かつ軽量であるため、パフォーマンスの向上がエンゲージメントに直結するような用途に最適です。
Stravaは、スタティックマップを使用して、ルートマップを含むアクティビティフィードを表示し、ユーザーにランニング、自転車、その他のアクティビティのサマリーを詳細に表示します。これらのマップは、ユーザーにコンテキスト情報を提供し、他のユーザーが自分も参加し、アクティブになることを促します。

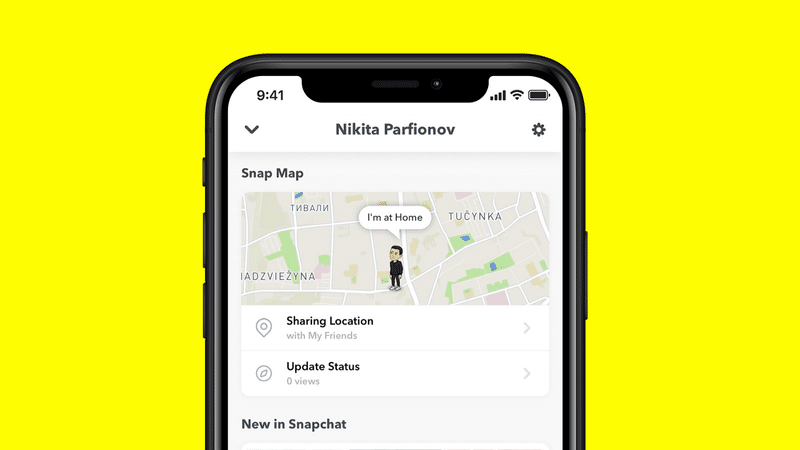
Snapは、ユーザーのプロフィールページにスタティックマップを使用し、友人がどこにいるのかを地図上で簡単に確認できるようになっています。このマップはハイパーリンクされており、ユーザーはマップ画像をタップして直接メッセージを送ったり、友人と交流したりすることができます。

オンラインレシートとロジスティクス
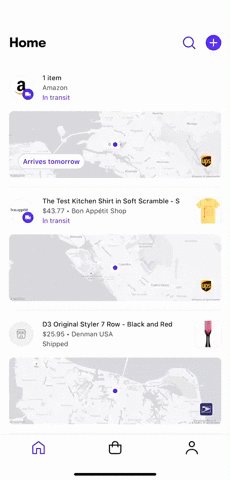
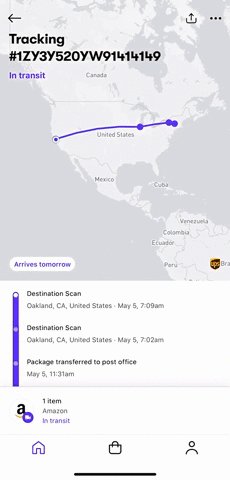
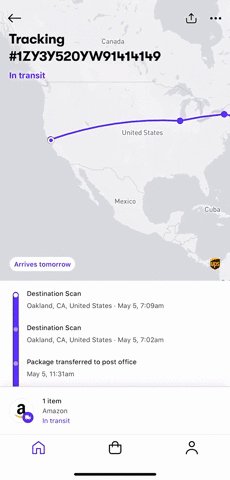
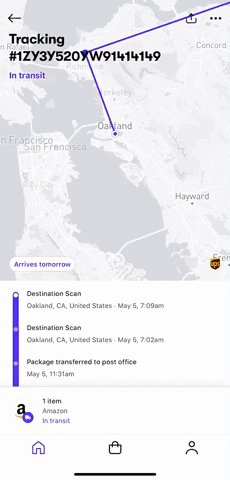
スタティックマップは、機能や柔軟性を犠牲にすることなく、開発者の時間を節約することができます。Shopifyは、荷物追跡アプリ「Shop」でインタラクティブな マップと一緒にスタティックマップを使用し、荷物がどこにあり、どこへ向かっているのかを常に正確にユーザーに伝えることができるようにしています。また、スタティックマップを拡張して、パッケージの全行程を追跡するための大きなインタラクティブマップを作成するオプションも提供しています。

LyftやSquareなどのお客様は、スタティックマップを利用してオンラインレシートを導入し、購入場所の正確な情報を伝えることでユーザーとの信頼関係を構築しています。

Webパフォーマンスの向上
また、開発者はスタティックマップの高速ロード時間を利用して、GL Webマップの知覚パフォーマンスを向上させることができます。
知覚パフォーマンスとは、Webサイトがユーザーにとってどれだけ速く感じられるかを示すものです。知覚パフォーマンスを向上させることにより、開発者はバックグラウンドで完全なWebエクスペリエンスをロードしている間、ユーザーの興味を引き続けることができます。
実際の設定方法については、こちらのチュートリアルをご覧ください。
Static Images APIまたはStatic Tiles APIを使って早速構築を開始しましょう!

*本記事は、Mapbox Inc. Blogの翻訳記事です。
【関連記事】
お問い合わせは下記までご連絡ください
https://www.mapbox.jp/contact
