
「MARVEL風マップ」を作成して見えたキャラクター風マップデザインの極意
こんにちは。インターンの菊池です。
今回は、5月に開催した「MARVEL風マップ」企画について紹介させていただきます。当企画は、Mapbox Studioを用いてMARVELのキャラクター達をイメージしたマップをデザインし、新作映画の公開日に合わせてTwitterで毎日投稿するというものでした。キャラクターイメージマップの作成には、青山学院大学 地球社会共生学部 古橋研究室の他の学生も協力してくれました。
Mapbox Studioを活用したキャラクターイメージマップを作成するにあたって「鬼滅の刃風マップ」をデザインしてみました(古橋研究室)という記事を参考にしました。この記事では、鬼滅の刃のキャラクターイメージマップと、そのポイントについて紹介しています。
本記事では、より多くの方にキャラクターイメージマップを楽しんでいただくためにその極意をお伝えしたいと思います。
作品一覧
Day1 「ハルク」イメージデザイン
マップスタイルはこちら

Day2 「ブラック・ウィドウ」イメージデザイン
マップスタイルはこちら

Day3 「ブラックパンサー」イメージデザイン
マップスタイルはこちら

Day4 「サノス」イメージデザイン
マップスタイルはこちら

Day5 「キャプテン・アメリカ」イメージデザイン
マップスタイルはこちら

Day6 「アイアンマン」イメージデザイン
マップスタイルはこちら

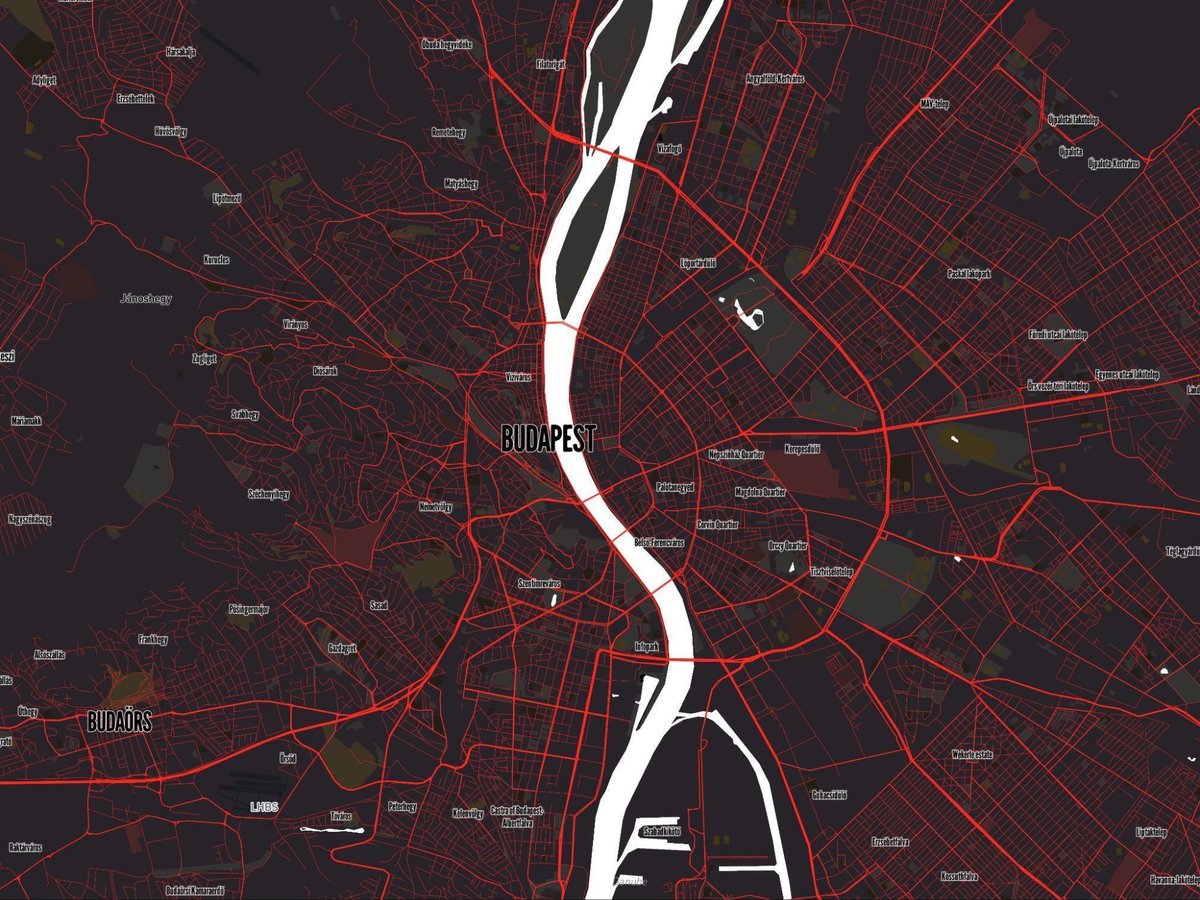
Day7① 「ドクター・ストレンジ」イメージマップ
マップスタイルはこちら

Day7② 「ワンダ」イメージデザイン
マップスタイルはこちら

Day7③ 「アメリカチャベス」イメージデザイン
マップスタイルはこちら

キャラクターイメージマップの極意① 忠実に選択すること
冒頭で紹介した「鬼滅の刃風マップ」をデザインしてみました(古橋研究室)では、制作プロセスで重要な以下の3点を説明しています。
カラー選び
モチーフや特徴的要素の再現
イメージを崩さないフォント選び
3つに共通するのは選択することです。モチーフとなるキャラクターをよく理解した上で、一目で分かる表現を目指して選択します。
「ドクター・ストレンジ」イメージマップを例に解説します。
カラー選び:実際の画像から抽出した色を使っています。原色の赤や青ではないくすんだ色を選択しました。また、道路が光って見えるように白い枠線をつけています。
モチーフや特徴的要素の再現:場所については、青(Water)部分をマントに見立てた広がりのある地形、鞭のような魔法に近い形状の道路・橋、ドクター・ストレンジにゆかりのある場所という3点から香港を選択しました。地形や都市構造で再現できるイメージが厳密なものでない場合はキャラクターの設定から関連する国・地域を選択するという方法もあります。
フォント選び:直感的にフォントを選択した結果、フォントは魔法陣に浮かぶ文字のイメージにぴったりでした。Mapboxが提供するフォントは非常に幅広いので、モチーフにあった選択ができます。ラベルは非表示にすることもできるので、「アメリカチャベス」イメージマップのように消してしまうのも一つの方法だと思います。
キャラクターイメージマップの極意② Mapbox Studioのポイント
ここからはキャラクターイメージマップ制作するためのMapbox Studioの使い方を解説していきます。
まずはMapbox Studioから、New styleを選択します。テンプレートはBasicをお勧めします。様々な要素が初めから入っていて、カスタマイズしやすいからです。
表示された画面の左上にあるLayersをクリックしてみましょう。
基本概念として、Mapboxのマップはレイヤー構造になっています。Landが最下層にあり、そこにWater、Road network、Buildings、Labelsというように属性ごとに積み重なっています。
キャラクターイメージマップはこの構造を理解し、どこの属性を変更するかで表現していきます。そう聞くと難しそうですが、Mapbox Studioの操作はもっと直感的です。
公園の緑の部分をクリックすると以下のように情報が表示されます。クリックしたポイントに積み重なっている属性を見ることができるのです。
landuseというレイヤーでは、いくつかの土地の情報をまとめています。
他にもRoad networkのレイヤーでは、国道、路地などの情報を道としてまとめています。
これら一つ一つの色を変えることで地図にイメージを投影していきます。
注意点として、変更前にメニューの右上のOverrideをクリックして操作可能な状態にする必要があります。道幅の変更などでも同様の操作が必要です。
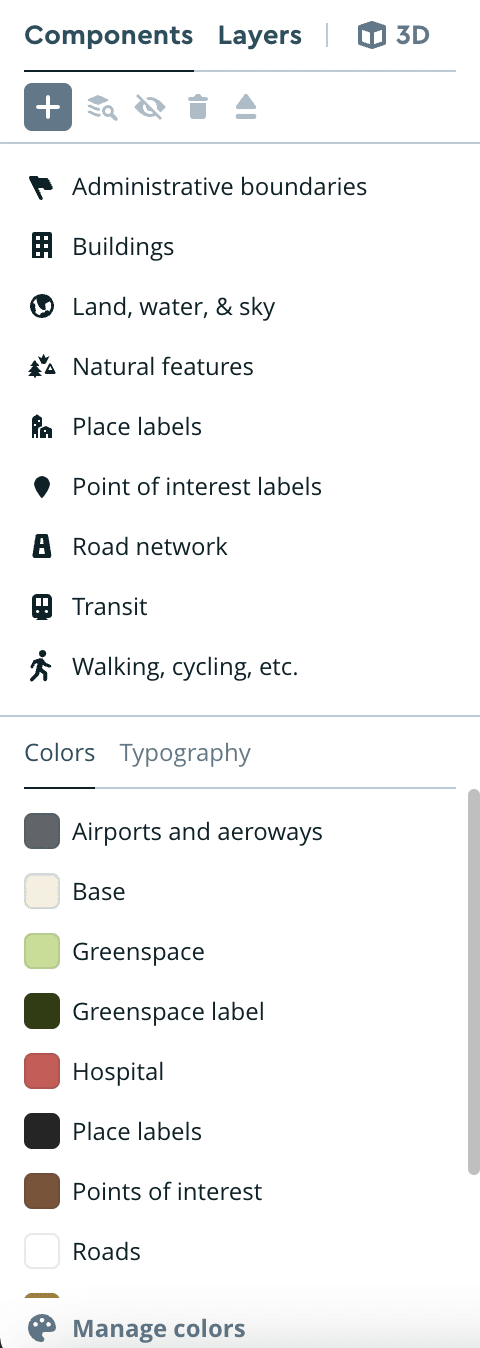
最後に、メニュー上部のComponentsを見てみましょう。
下にColorsとTypographyというメニューが出てきます。ここでは色とフォントを一括操作することができます。非常に便利なのでぜひ活用してみてください。

以上がキャラクターイメージマップの極意です。
実際に操作するとまた多くの機能を発見でき、自分なりの地図デザインをすることができると思います。ぜひキャラクターへの愛を地図に表現してみてください!

【関連記事】
お問い合わせは下記までご連絡ください
https://www.mapbox.jp/contact
