
<色の設定> Chat-GPT4で作成したデータソースでTableauのドット絵を作ってみました
はじめに
Chat-GPTを利用したTableauのドット絵作成(前投稿)で、カラー表示での色の指定が結構手間になりました。
Tableauについての理解が深まる良い機会になったのですが、GPTから「この操作をしなさい」とこちらが希望しなくても表示が出されたことにびっくり。
やり取り経緯など、GPT結構使える、これ近い内に取説がなくなると感じ、投稿を別にしてみました。
1)色設定の方法概要
GPTにTableauでのドット絵の書き方を聞くことからスタート。その通りの作業で対応出来ます。以下、GPTとのやり取り。
(質問)
ドットを使った絵を描きたいと思っているんだ。Tableauのグラフをドットを使って絵画のように見せたいと思っている。
(回答)
Tableauでドットを使用して絵画のように見せるグラフを作成するには、「カスタム散布図」を活用するのが一つの方法です。以下に、基本的な手順を説明します。
データの準備: まず、使用するデータセットが必要です。ドット絵を作る場合は、各ドットが表現するデータポイント(例えば、位置、色、サイズなど)を含むデータセットが必要になります。
Tableauでのデータの読み込み: Tableauを開き、作成したいドット絵に適したデータセットを読み込みます。
散布図の作成: 「分析」タブに移動し、「散布図」を選択して、X軸とY軸にデータを配置します。これにより、データポイントが平面上に散布されます。
ドットのカスタマイズ: 散布図上のマークを選択し、サイズや色を調整して、望むドット絵のスタイルを作り出します。色は、データに基づいて動的に変化させることもできます。
詳細の調整: 軸のラベルを非表示にする、グリッド線を削除するなど、グラフから余分な詳紀を削除して、よりアートのような見た目にします。
インタラクティブ機能の追加: 必要に応じて、ツールチップ、フィルター、またはハイライトアクションを追加して、ドット絵とのインタラクションを設定します。
この手順は基本的なガイドラインですが、Tableauの多彩な機能を駆使して、より複雑で創造的なドット絵を作成することが可能です。実際のデータと目指す絵画のスタイルに応じて、アプローチを調整してください。
2)Preferences.tpsファイルの準備
Tableauの色設定では、新たな色をPreferences.tpsファイルにカスタム的に記載し、希望する色を使える準備が必要です。
この点もGPTがアドバイスしてくれました。
(質問)
提供してくれたデータでTableauを利用してRGBの部分を設定する方法を教えてください。
(回答) *下記2項 空欄ですが、図で最後に示してあります。
カスタムカラーパレットの作成手順
Preferences.tpsファイルを見つける
Tableau Desktopのカスタムカラーパレットは、My Tableau Repository ディレクトリ内の Preferences.tps ファイルに定義されます。このファイルは通常、ドキュメントフォルダ内の My Tableau Repository にあります。
Preferences.tpsを編集する
Preferences.tps ファイルをテキストエディタ(例:メモ帳、Notepad++、またはVS Code)で開きます。ファイルが存在しない場合は新しく作成することができます。
カラーパレットの定義を追加する
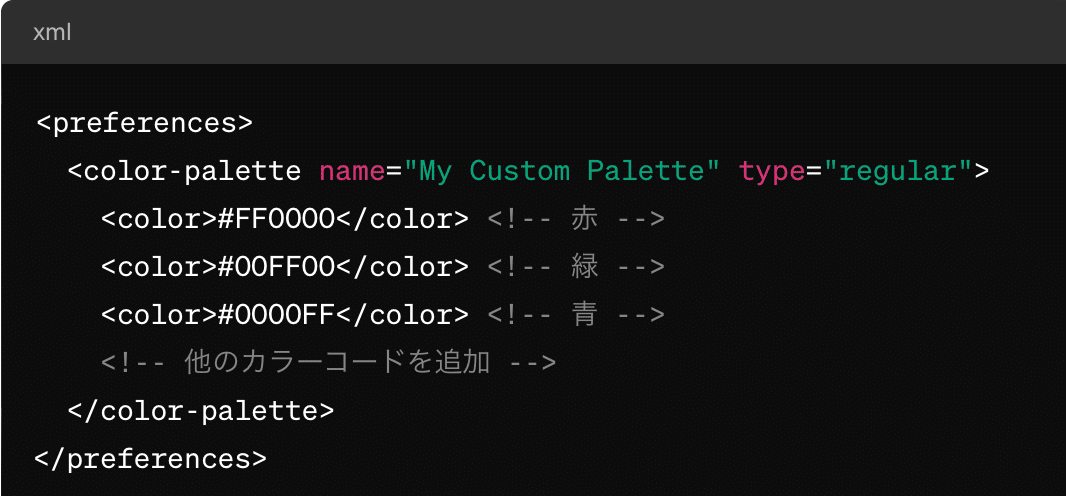
ファイルの中に、新しいカラーパレットの定義をXML形式で追加します。以下に例を示します。
ここで、<color> タグ内には、#RRGGBB 形式のカラーコードを指定します。パレット名(name 属性)は、Tableau内で表示される名前ですので、わかりやすい名前を付けましょう。
ファイルを保存し、Tableauを再起動する
編集が完了したらファイルを保存し、Tableau Desktopを再起動します。これにより、変更が適用されます。
カスタムカラーパレットを使用する
Tableauでビジュアライゼーションを作成する際に、マークの「色」セクションで「その他の色...」を選択し、ドロップダウンメニューから新しく追加したカラーパレットを選択すると、定義したカスタムカラーパレットが使用できます。

ーーー
Preferences.tpsファイルの修正に対し、GPTからデータソースとして提供された色番号を記載する必要があります。
TableauのTipsで紹介されていたクロス集計表から下記のデータ コピーを利用し、全ての色に対する番号をデータとして取り出しました。

抽出したデータを、Preferences.tpsファイルに書き込むために、
<color>#FF0000</color>
として、XML形式の記述を各色で行う必要があります。ここはExcelに力を借りて、文字列の足し算で一気にデータを作りました。
計算式 : =+D2&E2&F2
今考えると、Tableauのワークシート上で計算フィールド作っても良かったですね。

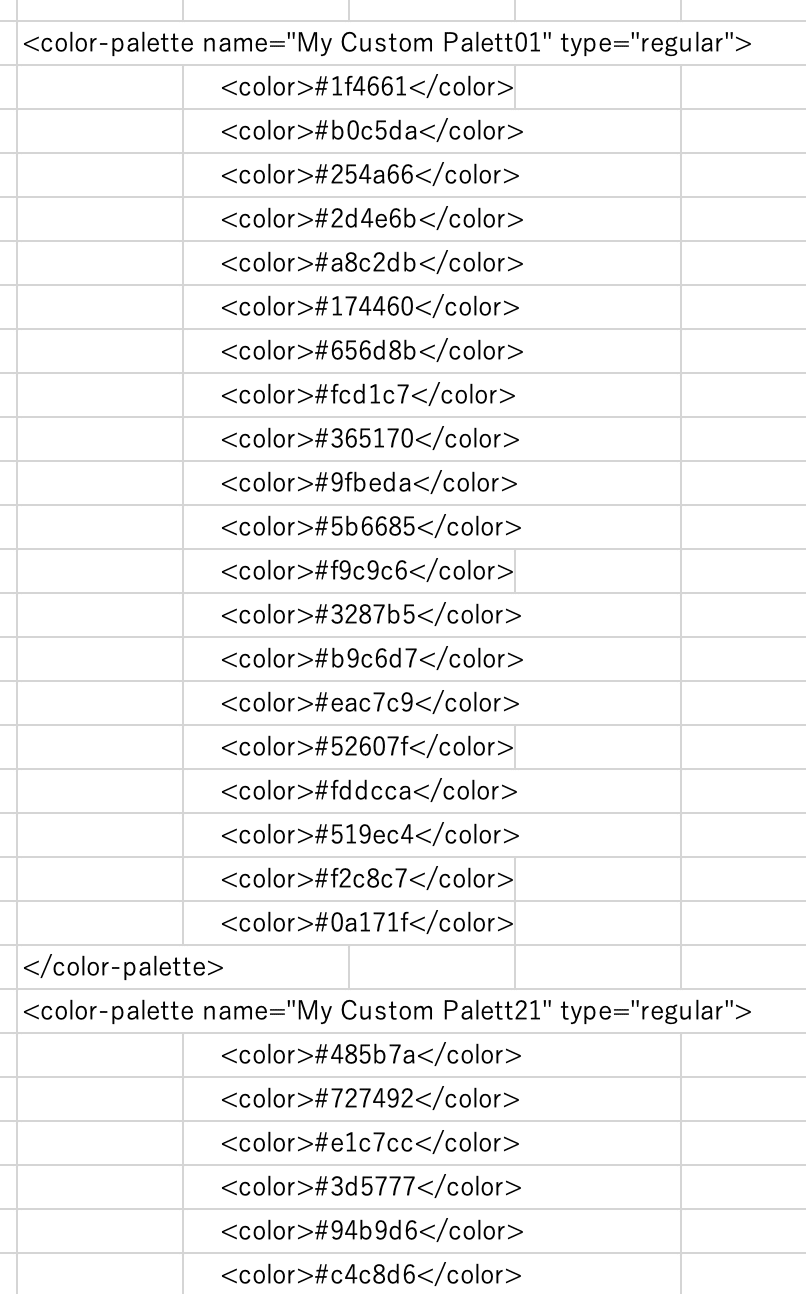
上記のデータ文字列をPreferences.tpsファイルに入れていきます。
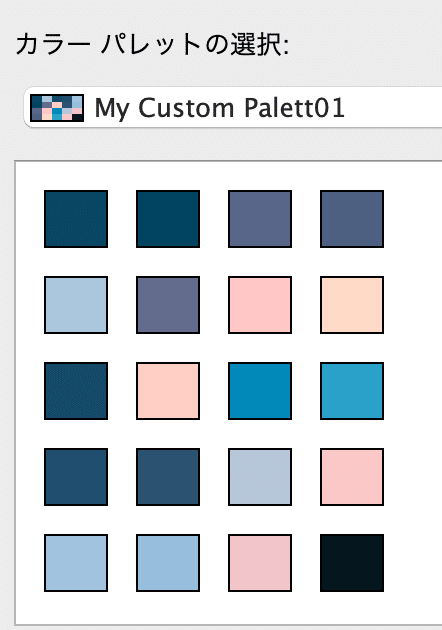
Tableau上で表示できるカラーパレットの色数が20になっている(下図)点を考慮し、全100色に対し5種のカラーパレットを作成しています。

カラーパレット5種に応じた、XML文字列の例です。Excelのセルに横にずらし、横方向にセルを2列コピーしておくとPreferences.tpsファイルでTabの段差を付けておくことが出来ます。
Preferences.tpsファイルをテキストエディターなどで修正し、保存しておきます。

3)Tableau側 色の設定
Preferences.tpsファイルの準備が終了したら、Tableauのワークシート上で各色を設定します。
マークにある色の編集を選び、「データ項目の選択」から各色番号に合った色をカラーパレットから選択していきます。

(左上が1番目、そのまま下に2、3に相当し、右下が20になる)
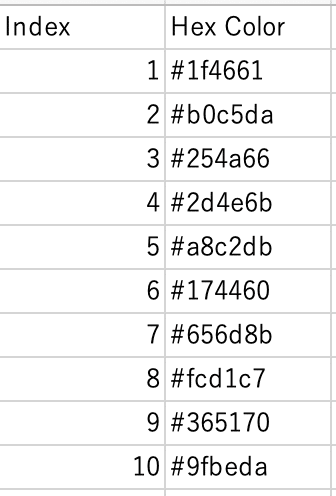
カラーパレットからの色を選択する際、先にワークシート上で作成した色番号リスト(クロス集計表)が役に立ちます。
TableauワークシートでHex Colorをリストした際に、IndexもしくはCount関数からのランク付(簡易表計算など)で連番を付けておくと便利です。

「データ項目の選択」の色番号に対し、カラーパレットに表示される位置(上記 色の編集 参照)に応じて、各色に対応するカラーパレットの色を指定します。
この際、上のINDEXリストをExcelで同時表示しておき、検索しながら指定をすると作業効率が上がります。
「データ項目の選択」の色設定が完了すると、ドット図が絵柄として認識出来る状況になります。
おわりに
本投稿の最初に記載したGPTからの回答は、私の方で作業をした一連のドット絵作成の初期段階で提示されたものでした。
Preferences.tpsファイルのXML形式記載方法に気づかずモノクロの作業を進めていましたが、XML部分の意味が分かれば色付けした図を作成することは比較的容易です。
ただし、今回のように色数が100などとなると、上記2)、3)の作業はかなり手間で、ここはどうしても力技になります。
この点がクリア出来れば、色付けのドット絵は作成できると思います。
私は、今 もう一度 別の色付けグラフを書こうという気持ちは正直持てないな〜 というところです。結構、タフな作業でした。
ただし、AI の凄さは改めて実感。使い方教えてくれるし、作業のポイントに絞っての説明。近い将来、取説はほんと無くなると思います。
これで音声認識の操作性が向上したら、生活や仕事の仕方が本当 大きく変わりますね。
この記事が気に入ったらサポートをしてみませんか?
