Photo by
masumi_m
Canvaで写真の枠をぼかす
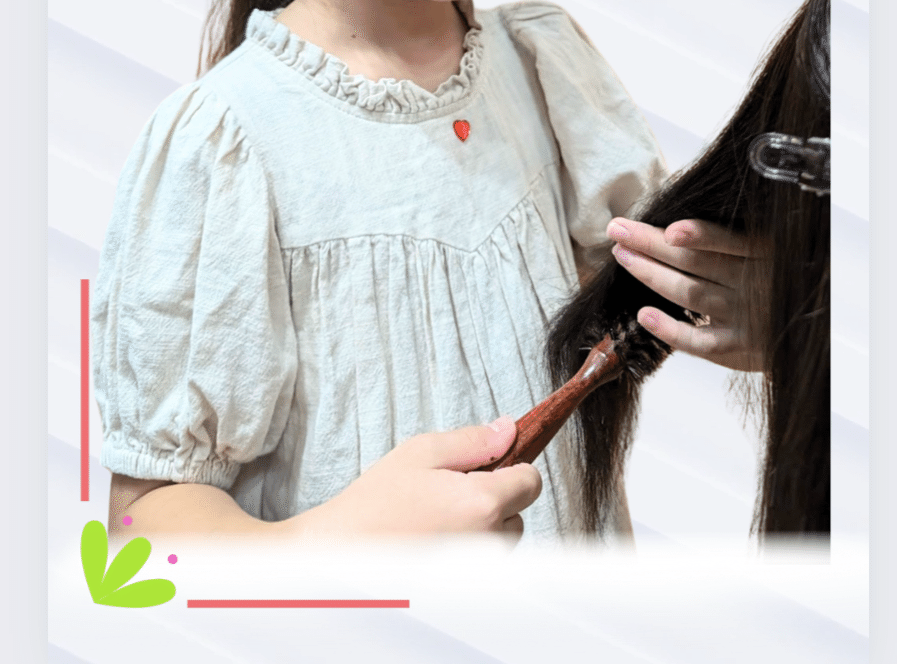
写真を透過して配置しても、写真は枠がきっちりとした線になっててなんとなんとなく張り付けた感がする写真の枠をぼかす方法。
有料会員での使い方
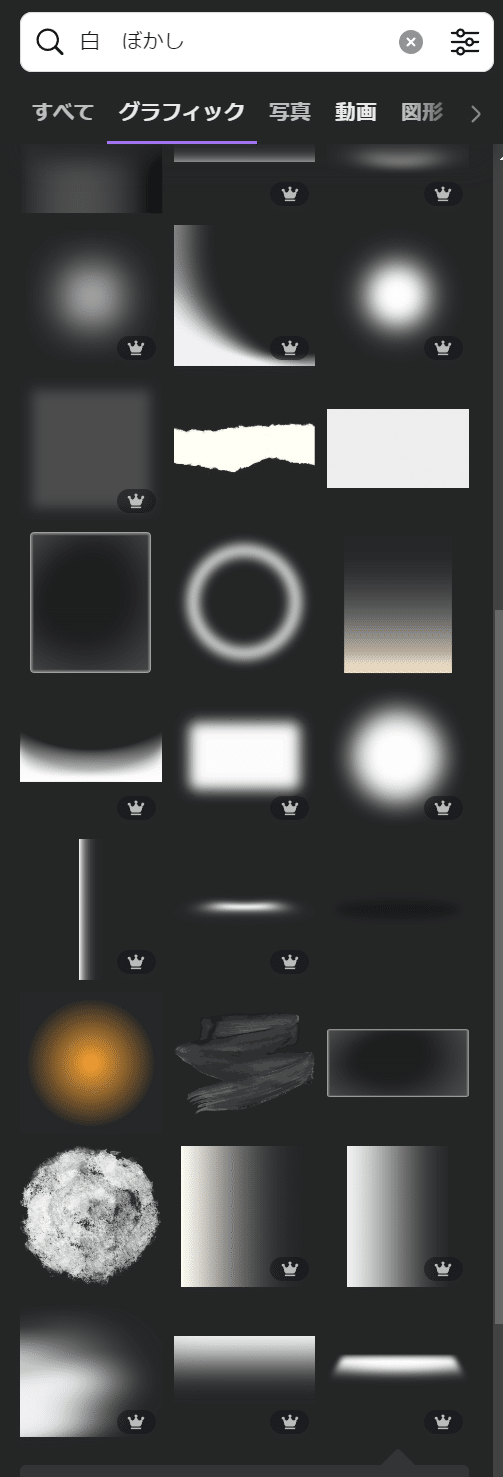
グラフィックで「白 ぼかし」と検索すると色々でてきます
好みの形を選んで貼り付けると簡単!
でも、この「ぼかし」は無料では使えそうなのがあまりないみたいです

グラフィックで選んだ素材を2つ置いたらいい感じの「ボケ感」できあがり。

無料での使用
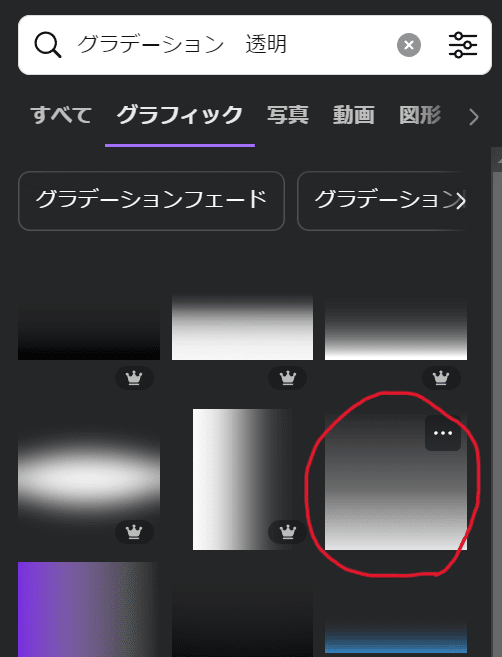
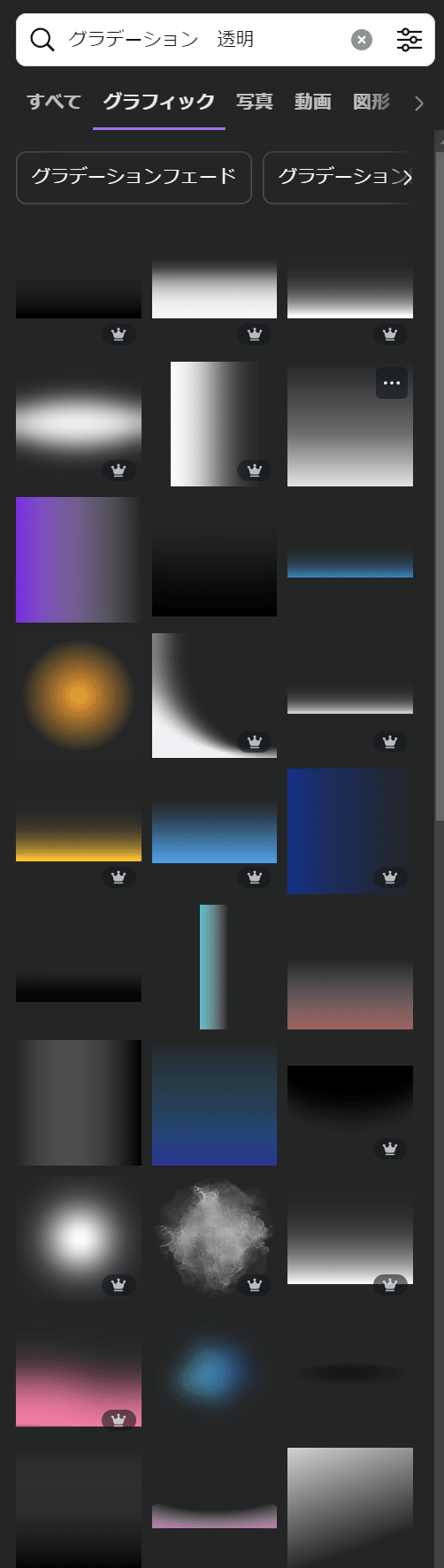
無料では素材の中の「グラデーション 透明」で検索。
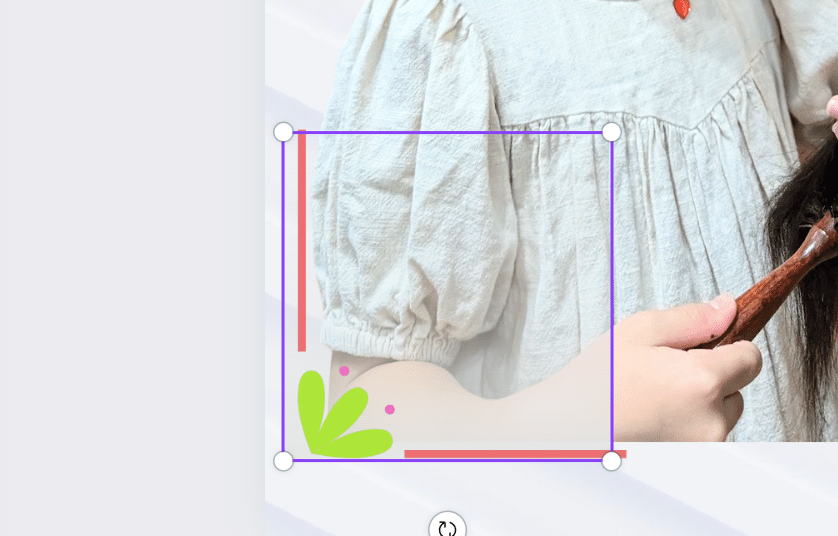
無料のグラデーションを選んでぼかしたい所に配置します。
上の「配置」タブでレイヤーで見える順番を確認しながらするのもわかりやすいです。

無料で使えるグラデーションを選んで配置します。
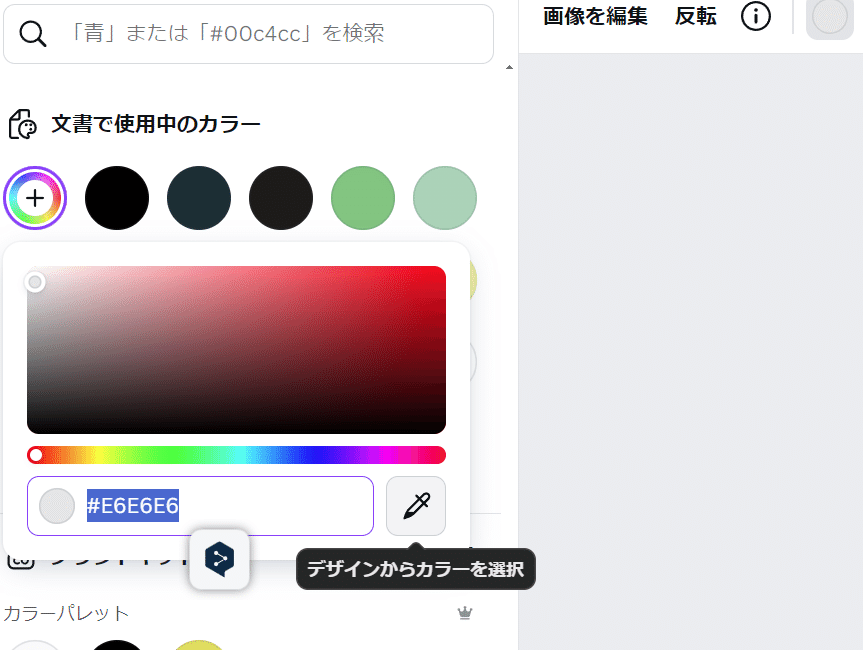
色はカラーで「スポイド」を使って背景の色の一部をとって使うといいです。

四角なので、写真の枠のギリギリだけをぼかしたいときは、四角を小さくして、何個かコピーして並べないといけないかな~~

無料で選べるグラデーションはグラデーションに微妙に枠のような部分があるので、数個つなげるのはちょっとぼかしが重なったりして難しかったです。