
[GAS]ChatGPTのAPIとLINEでボットを作る #GoogleAppsScriptでデプロイ(共通設定)
こんにちは。まりんです。
ChatGPTのAPIとGoogleAppsScript(GAS)とLINEを使って色々な勉強ボットを作ってみました^^
それぞれ異なるトークンやコードですが設定方法は共通です。本ページでは共通箇所の設置手順をまとめています。
【使うツール】
・ChatGPT API
・GoogleAppsScript(GAS)
・LINEメッセージングAPI
✅設置手順
Step1 ChatGPTのAPIを取得
1)https://openai.com/へアクセスしアカウント作成
2)作成したら右上のプルダウンからManageAccountを選択

3)左メニューの「API keys」を選択

4)create new secret keyボタンをクリック

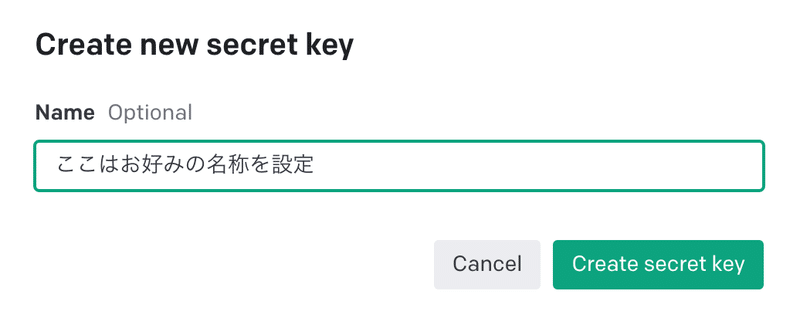
5)お好みの名前を入れてCreate secret keyボタンをクリック

6)API Keyが発行されるのでコピー。
Step2 LINE Developersを開く
1)https://developers.line.biz/ja/にアクセスしコンソール画面を開く。
2)プロバイダーを新規作成

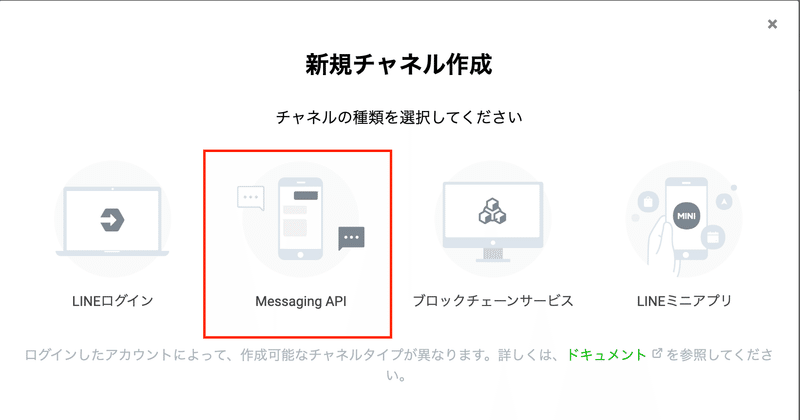
3)新規チャンネル作成でMessaging apiを選択


4)画面に沿って作成
※後で変更できるので内容はダミーでもOK。
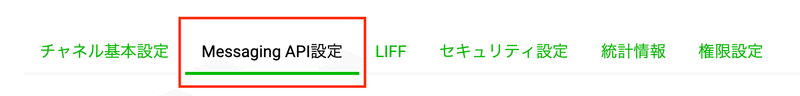
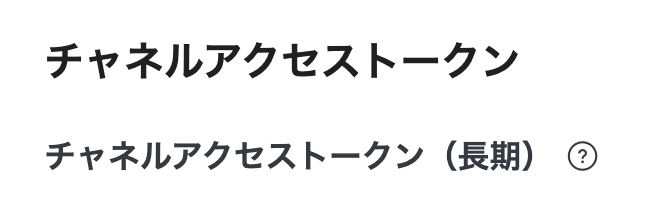
5)設定のタブを開いてチャンネルトークンを発行


※めっちゃ長いトークンが発行されるのでメモ帳とかにコピーしておいてください。
一旦、LINE側の設定はここで終わり。
次のGASのデプロイ後に再度LINEの設定に戻ってきます。
Step3 GoogleAppsScriptを新規作成
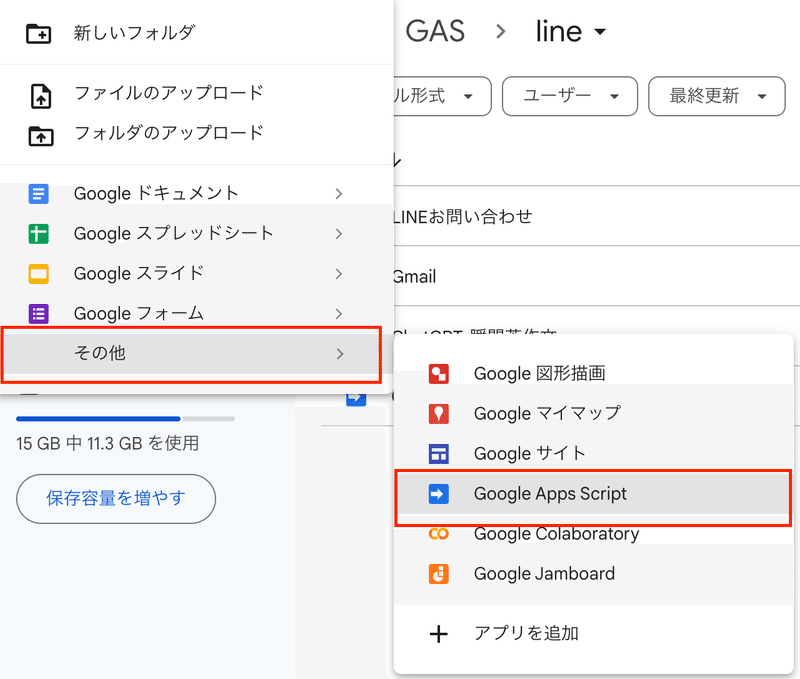
1)GoogleドライブでGoogleAppsScriptを新規作成

ファイル名はなんでもOK
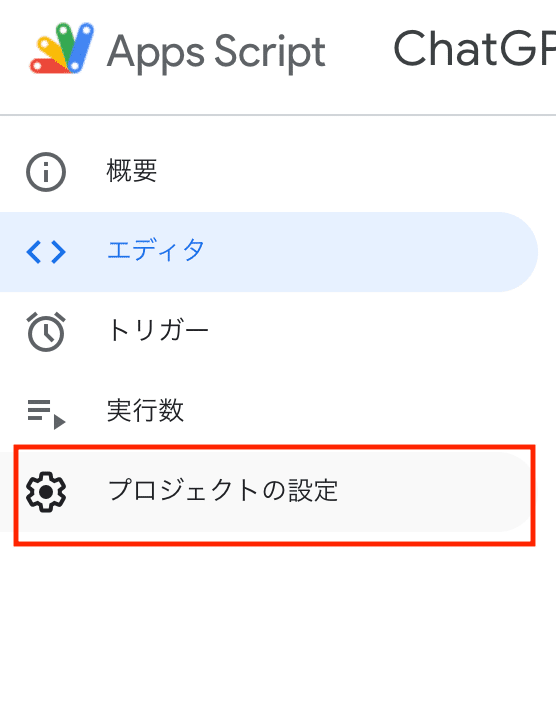
2)左メニューの「プロジェクトの設定」を開く

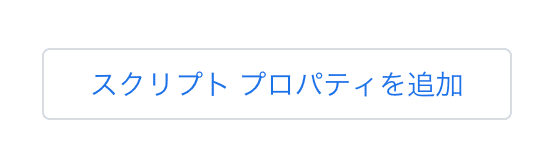
3)スクリプト プロパティ追加ボタンクリック


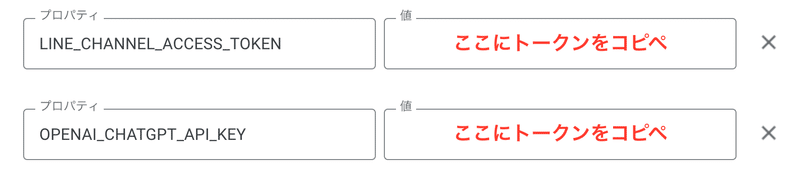
4)LINEとOpenAPIのトークンをそれぞれ設定

【OpenAPI用】
・プロパティに下記を入力
OPENAI_CHATGPT_API_KEY
・値にStep1の(6)で取得したトークンを貼り付け
【LINE用】
・プロパティに下記を入力
LINE_CHANNEL_ACCESS_TOKEN
・値にStep2の(5)で取得したトークンを貼り付け
5)保存ボタンをクリック

これで下準備完了です!
後はエディタでボットの内容に合わせてコードを書くだけ^^
====▼コードを書き終わった後の共通設定はこちら▼====
後編Step1 GASのデプロイボタンクリック
1)新しいデプロイ選択

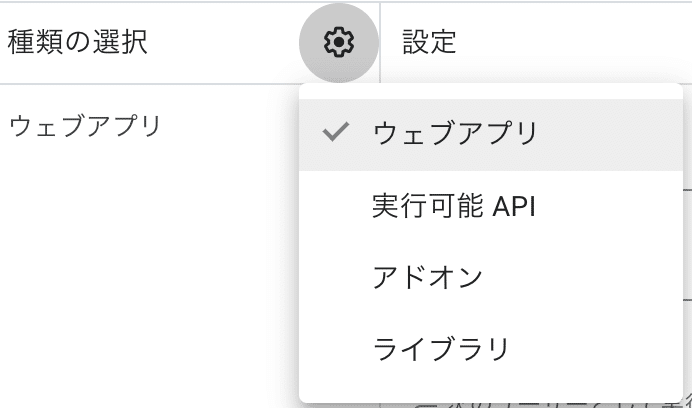
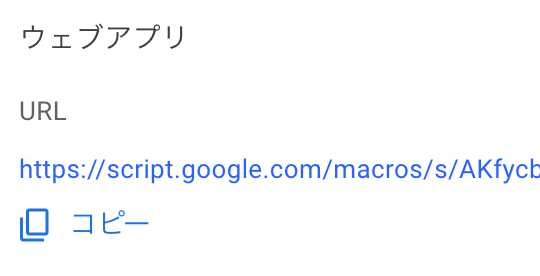
2)ウェブアプリ選択

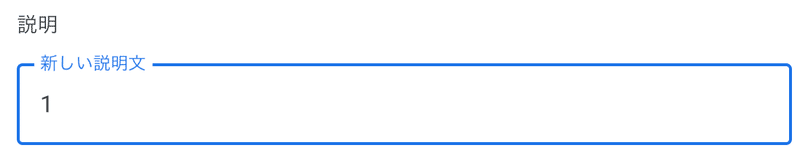
3)説明文なんでもOK

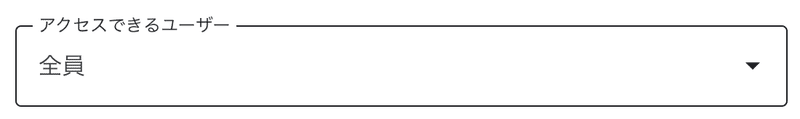
4)ここはお好みで設定

5)デプロイボタンクリック

※承認ボタンが出てきたら承認押してください。
その後も自分のアカウントを選択して許可でOKです。
6)WebアプリURLをコピー

後編Step2 LINE DeveloperでWebhook設定
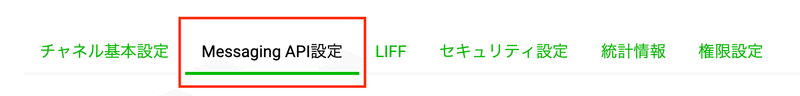
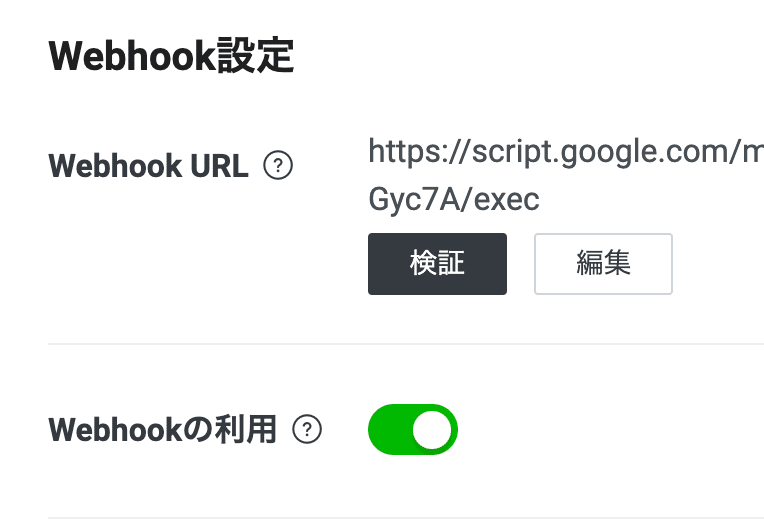
1)対象ボットの設定タブを開く

2)WebhookにGASのコピーしたURLを入れて保存。Webhookの利用をONにして保存。

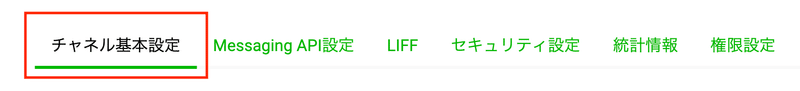
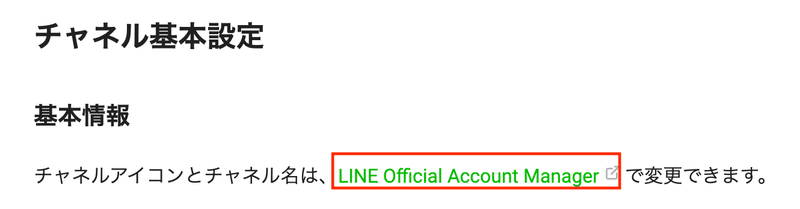
3)チャンネル基本設定>LINE Official Account Managerを開く


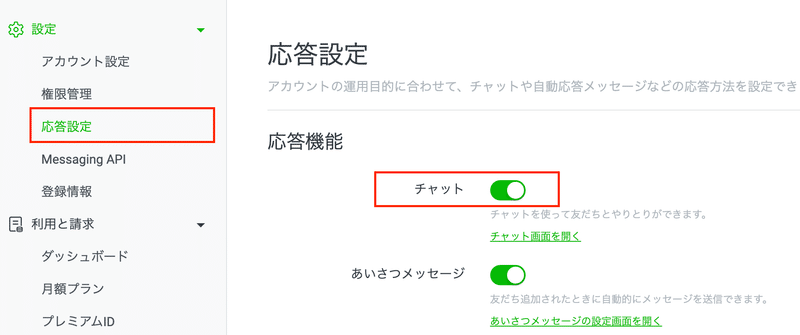
4)応答設定でチャットをONにする。

以上で完了です!
GASのコードを編集したら毎回、
デプロイ>URLコピー>LINE Webhook編集&更新をしてください。
この記事が気に入ったらサポートをしてみませんか?
