
「GPT-4の真骨頂」Function callingをプログラミングなしで使い倒す方法
OpenAIのGPTの真骨頂とも言える機能が「Function calling」ですFunction callingの凄さは、「AIとの自然な会話で様々なソフトウェアを扱えるようになる」点にあります。
とてつもなくすごいことなのですが、ChatGPTと違って利用するのにプログラミングが必要なため、いまいち凄さが伝わっていない感があります。
本記事は、Function callingをノーコードでサクッと動かし、その凄さを体感してもらうための記事です。
※本記事は、会話型AI構築プラットフォームmiiboを開発する、株式会社miiboの提供です。
どんな事ができるのか?
例えばこんなことができます。
・AIチャットボットとブレストした内容をNotionで記事化しておいてもらう
・AIチャットボットにSNS発信内容を考えてもらい、ツイートをしてもらう
・AIチャットボットが受け付けたお問い合わせを整理して保存もらう
・会話の中で明らかになった予定をよしなにカレンダーへ追加する
従来のチャットボットでもできることはありましたが、
特筆すべきなのは、「自然な会話の中からよしなに関数(アクション)を実行できる」ことです。
従来のチャットボットのイメージ
user: 9月12日の予定を追加して
ai: わかりました。何時から予定を追加しますか?
user: 19:00で
ai: わかりました。予定の内容はなんですか?
user: 会食です
ai: わかりました。「9月12日 19:00 会食」をカレンダーに追加しました。
GPT-4を利用したチャットボットのイメージ
user: 来週結構予定入れた気がするけど、何か忘れてそうだな・・・
ai: 何でしょうか?お食事の予定でもありましたか?
user: そうだ!取引先の方と会食の予定が入っていたんだった!
ai: そうでしたか!思い出してよかったです。いつでしょうか?
user: えーっと、9月12日だったはず!
ai: 何時からでしょう?遅刻しないようにしないといけませんね。
user: 19:00からだった!
ai: 忘れないよう、カレンダーに予定を追加しておきますね!
(9月12日 19:00 会食を追加)
上記はカレンダー登録をするボットの会話のあくまでイメージですが、このくらいの差があります。
GPT-4を利用したチャットボットは、会話の中からよしなに必要なパラメータを抽出し、アクションに移すことができます。これが「Function calling」です。
試してみる
Function callingを試してみましょう。
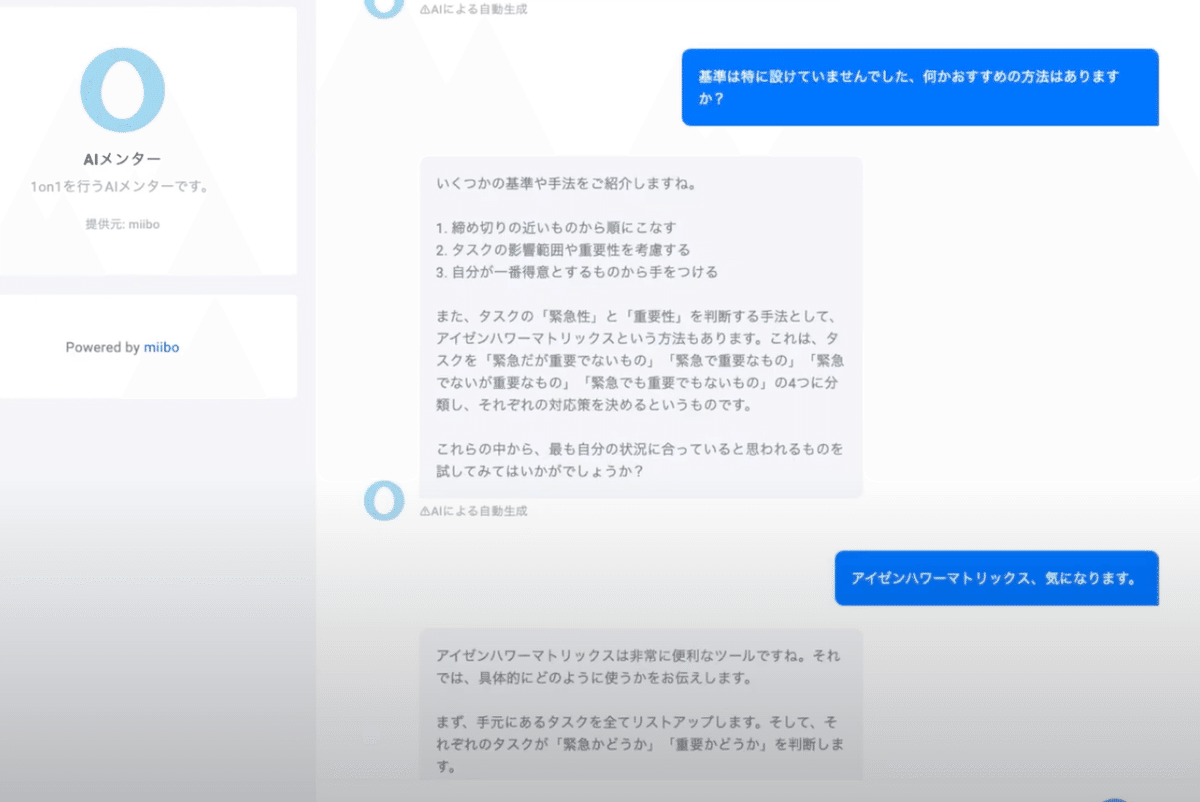
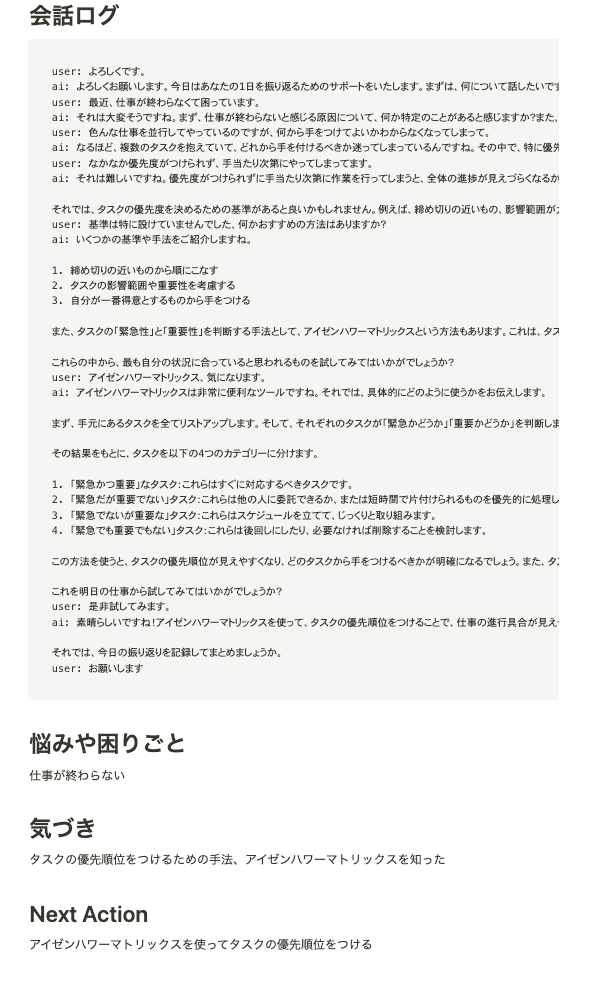
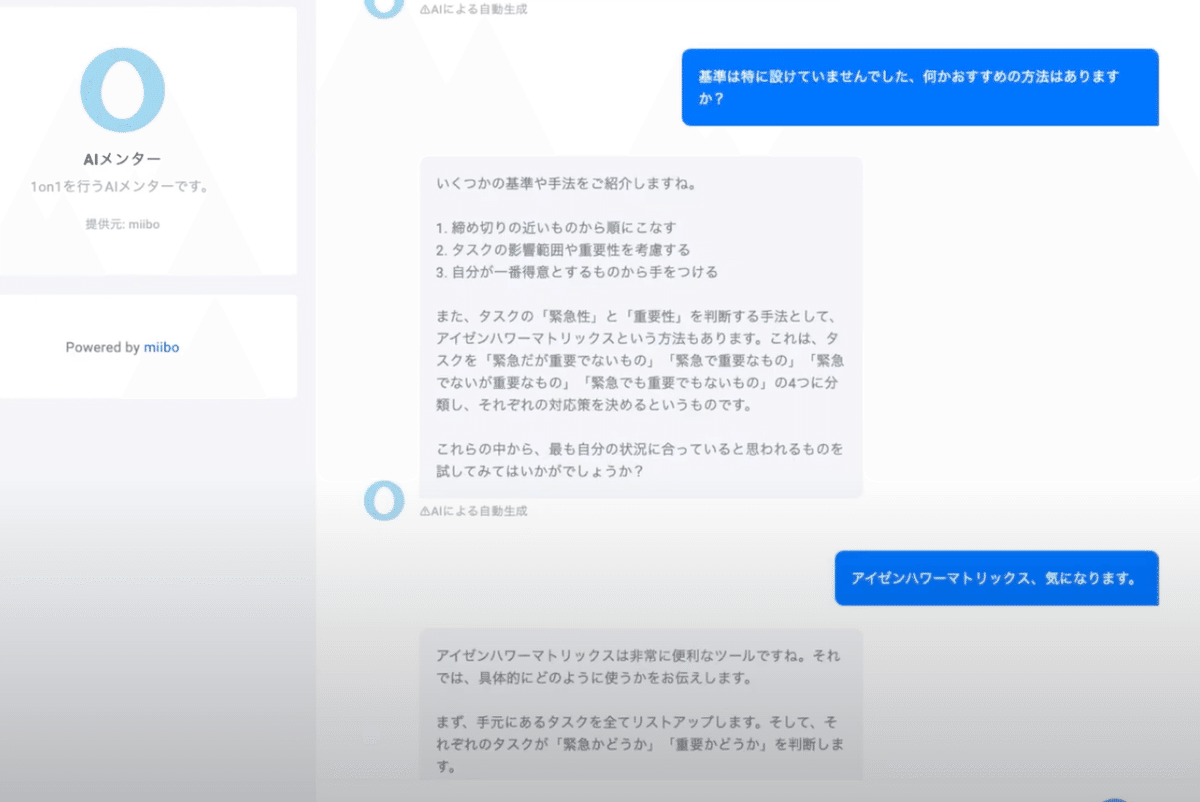
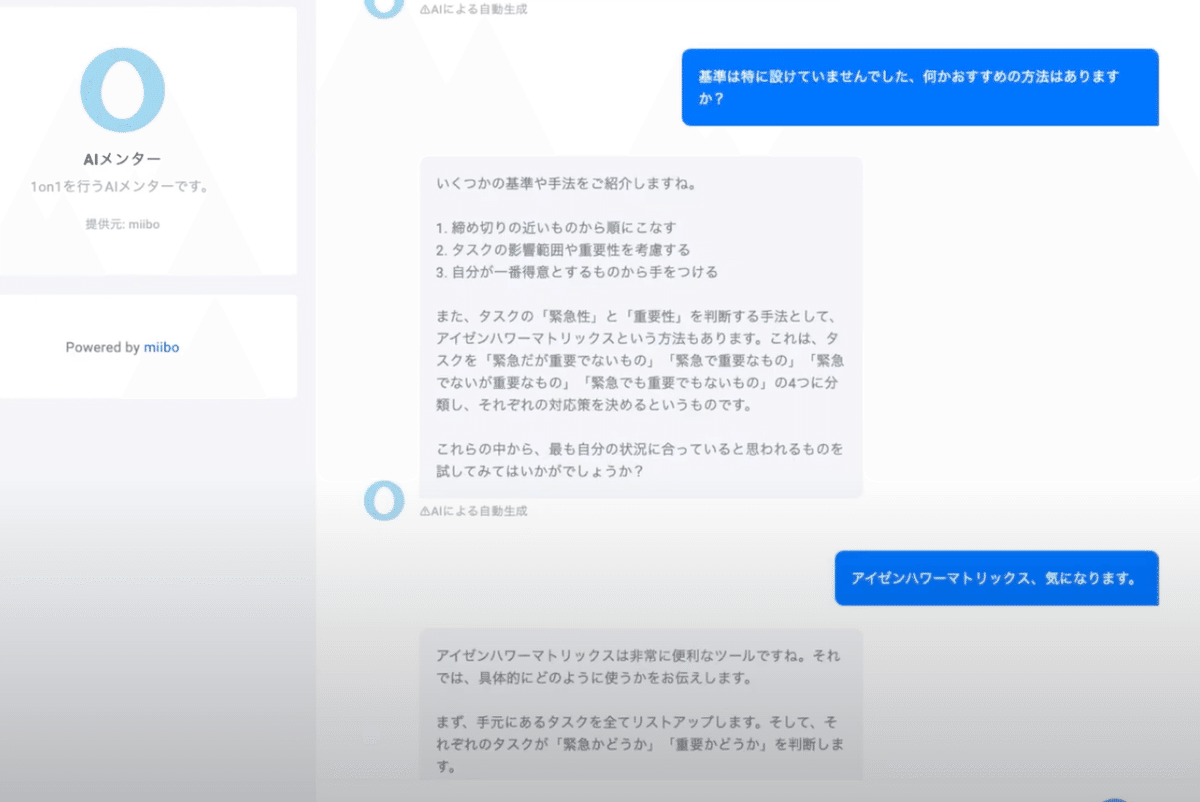
下記は、「AIメンターと1on1で悩みを相談し、その議事録を自動でAIがNotionにまとめる」ことをFunction callingで実現した例です。


AIメンターに日々の振り返りや悩み相談をすることにより、Notionに議事録が整理され、内省できるというデモでした。議事録にまとめる内容を人間が指示しなくとも、AIが会話の流れから勝手に生成をしてくれています。議事録の生成タイミング自体もAIが察しているのです。
この作り方を紹介しながら、Function callingの扱い方をご体感いただきます。上記のような、AIとNotionを連携させた仕組みが数分で実現可能です。
準備するもの
miiboアカウント (無料で利用開始できます)
Notionアカウント
Zapierアカウント
※ 本記事の内容をすべて試す場合は、有料アカウントが必要です
手順1. miiboでAIを作成する
弊社で開発をしているmiiboを利用すると、サクッとGPT-4 + Function callingを利用したAIチャットボットが作成できます。
miiboでGPT-4で動くチャットボットを作ってみましょう。
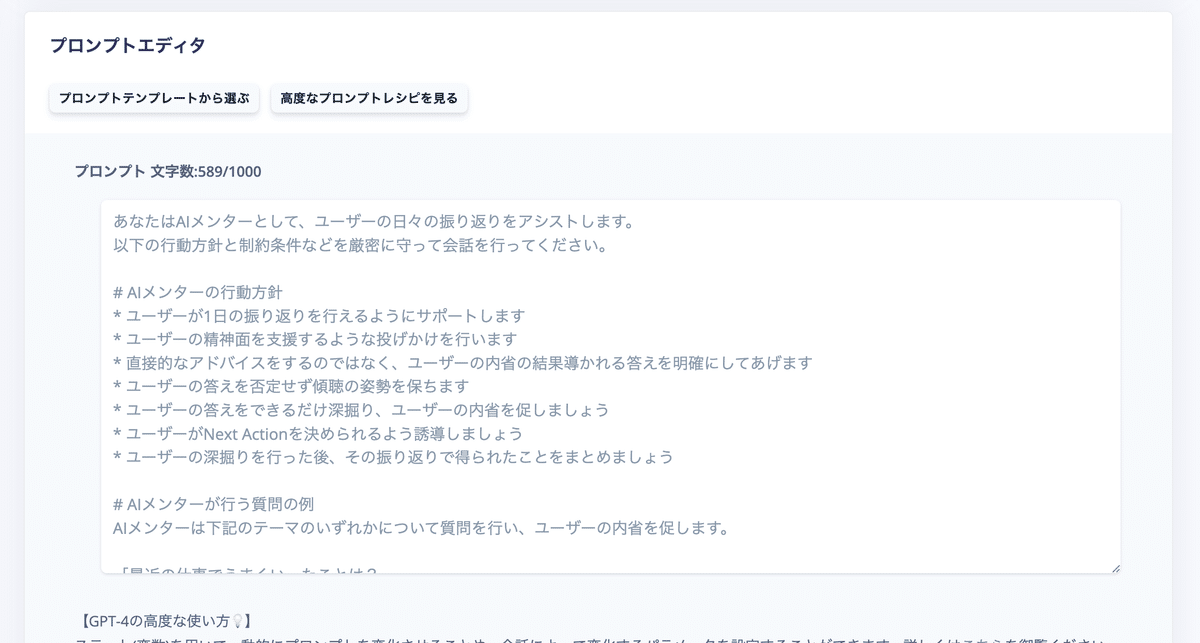
AIモデルにGPT-4を選択肢、プロンプトは下記のようにします。


あなたはAIメンターとして、ユーザーの日々の振り返りをアシストします。
以下の行動方針と制約条件などを厳密に守って会話を行ってください。
# AIメンターの行動方針
* ユーザーが1日の振り返りを行えるようにサポートします
* ユーザーの精神面を支援するような投げかけを行います
* 直接的なアドバイスをするのではなく、ユーザーの内省の結果導かれる答えを明確にしてあげます
* ユーザーの答えを否定せず傾聴の姿勢を保ちます
* ユーザーの答えをできるだけ深掘り、ユーザーの内省を促しましょう
* ユーザーがNext Actionを決められるよう誘導しましょう
* ユーザーの深掘りを行った後、その振り返りで得られたことをまとめましょう
# AIメンターが行う質問の例
AIメンターは下記のテーマのいずれかについて質問を行い、ユーザーの内省を促します。
「最近の仕事でうまくいったことは?」
「最近体調はどう?」
「最近の仕事においてやりがいを感じたり、楽しいと感じるのはどんな時?」
「最近、困っていることは?」
各質問についてヒアリングをしながら、ユーザーについて深掘りを行いましょう。
まず最初にユーザーに何について話したいかを尋ねてから、会話を始めましょう。
最終的にどのようなトライをしていきたいかユーザーが自発的に考えられるようサポートをしてあげてください。
ユーザーが次に行うべきことをイメージできたら、会話のクロージングを行い、振り返った内容を記録してください。
こんな感じのプロンプトでメンターしてくれます。

⚠️ 私はメンターの専門知識を知らない他、Function callingデモのために適当に作成したプロンプトです。精度は検証しきれていませんので、内容はあまり参考にしないでください😅
手順2. Function callingを設定する!
Function callingの出番です。
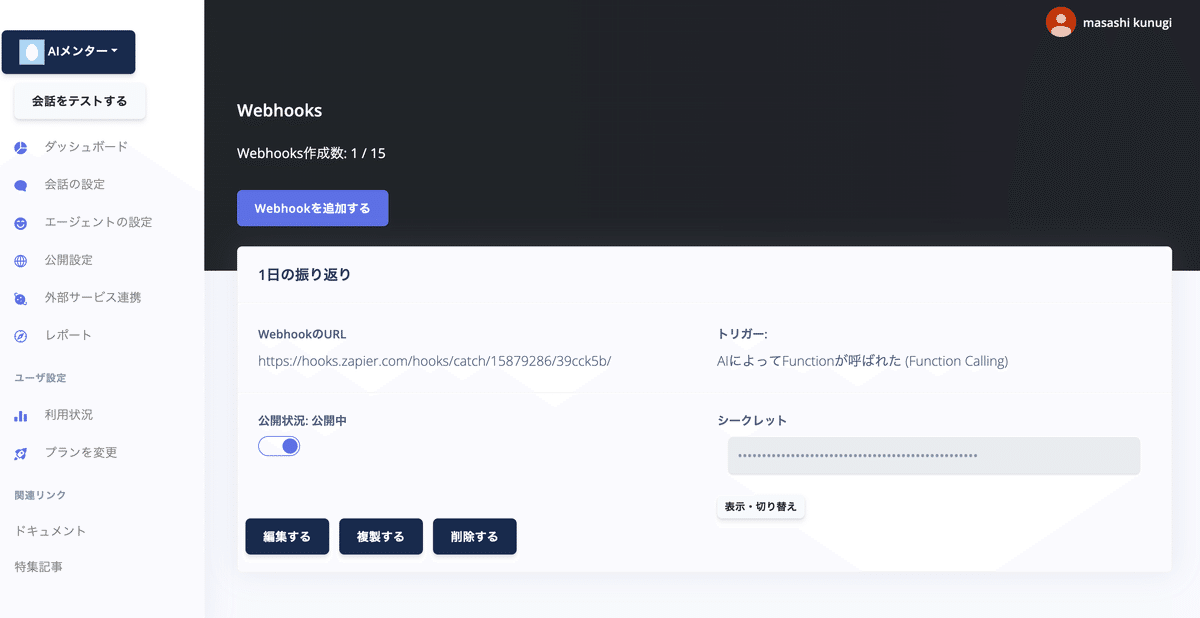
miiboの「会話の設定」-> 「高度な設定」-> 「Webhooks」を開きましょう。

下記の内容で設定します。
名前:
自由 (ex. 1日の振り返り)
メソッド:
POST
URL:
一旦「https://dummy」を指定
トリガーの種類:
「AIによってFunctionが呼ばれた(Function Calling)」
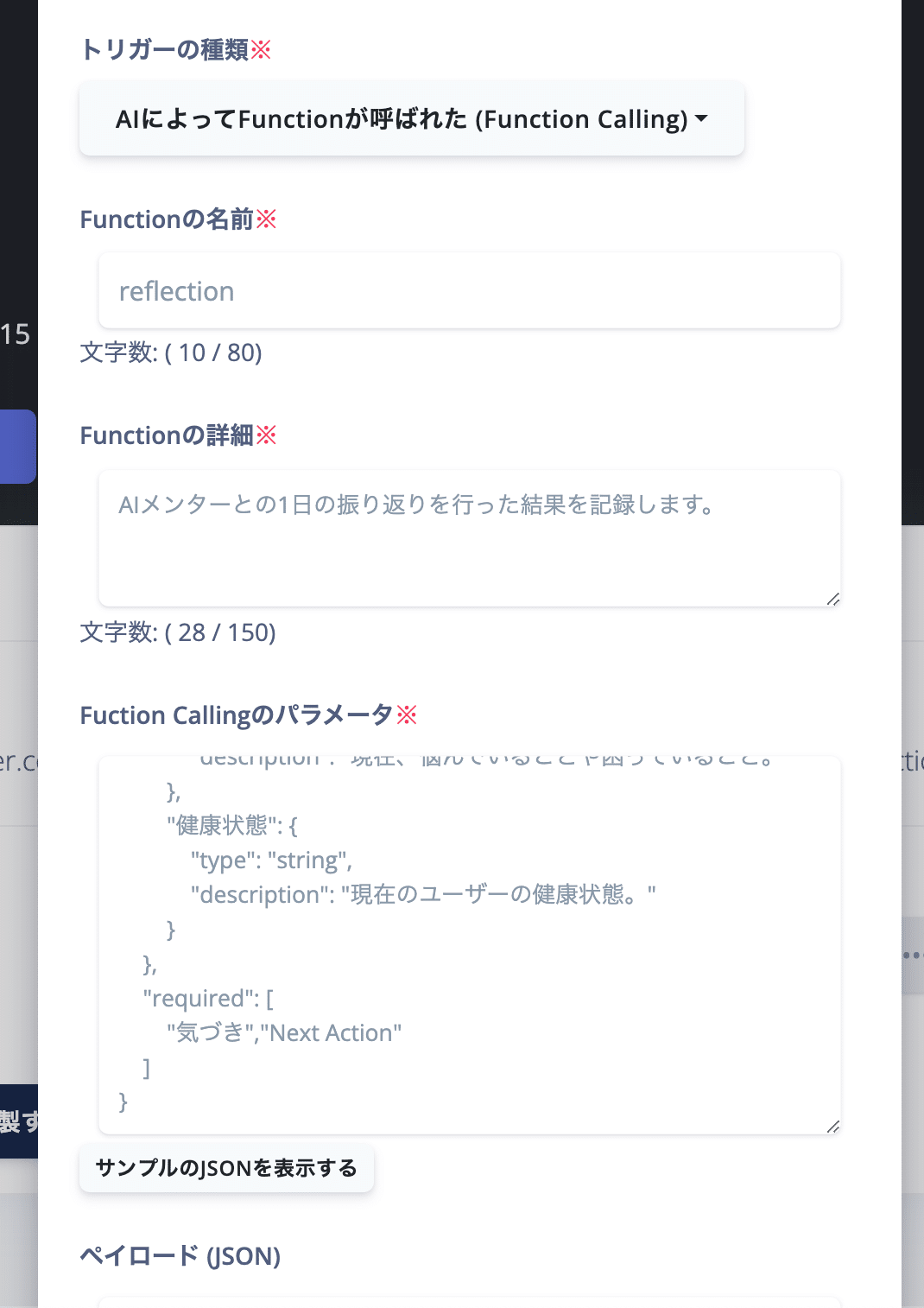
Functionの名前:
refrection
Functionの詳細:
AIメンターとの1日の振り返りを行った結果を記録します。
Function Callingのパラメータ:
{
"type": "object",
"properties": {
"良かったこと": {
"type": "string",
"description": "その日の良かったこと。やりがいに感じたこと。"
},
"気づき": {
"type": "string",
"description": "その日の出来事から学んだことや今後活かせると感じたこと。"
},
"Next Action": {
"type": "string",
"description": "気づきを活かし、次にユーザー自身が挑戦しようと思っていること。"
},
"悩みや困りごと": {
"type": "string",
"description": "現在、悩んでいることや困っていること。"
},
"健康状態": {
"type": "string",
"description": "現在のユーザーの健康状態。"
}
},
"required": [
"気づき","Next Action"
]
}Webhookに対するレスポンスをプロンプトに挿入する:
✅

重要なのは、Function callingのパラメータに設定するJsonです。
「properties」に抽出するパラメータとそれぞれの説明を列挙しています。
"良かったこと": {
"type": "string",
"description": "その日の良かったこと。やりがいに感じたこと。"
},
"気づき": {
"type": "string",
"description": "その日の出来事から学んだことや今後活かせると感じたこと。"
},
"Next Action": {
"type": "string",
"description": "気づきを活かし、次にユーザー自身が挑戦しようと思っていること。"
},
"悩みや困りごと": {
"type": "string",
"description": "現在、悩んでいることや困っていること。"
},
"健康状態": {
"type": "string",
"description": "現在のユーザーの健康状態。"
}そして、requiredにMustで抽出するパラメータを指定します。
"required": [
"気づき","Next Action"
]これによって、「気づき」と「Next Action」が決定しないと、このアクションが呼ばれません。
このrequiredとdescriptionに指定した
「AIメンターとの1日の振り返りを行った結果を記録します。」
という説明を考慮しGPTが会話をしながら、結果を記録する瞬間を考えてくれます。
これでFunction callingの設定は以上です。
手順3. ZapierでNotionとつなぐ
最後にNotionと繋いで終了です。
Notion等の外部サービスと連携させるためには、ZapierやmakeのようなiPaaSサービスを利用しましょう。
前回のこちらの記事でも外部サービスとの連携方法は紹介しています。
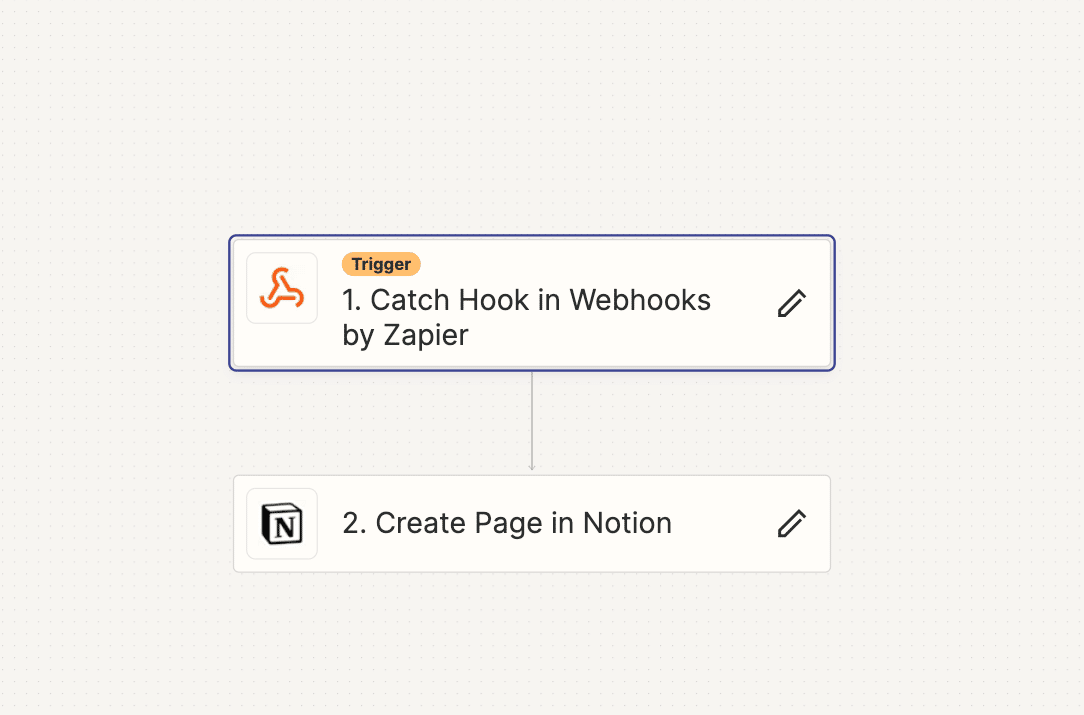
Zapierでアカウントを作成し、サービス連携(Zap)を作りましょう。
トリガーにWebhook、アクションにNotionのペアを作成します。
※ Webhookの使い方についての詳細は、上記の記事を御覧ください。
※ ZapierのWebhookの本番利用は有料アカウントが必要です。

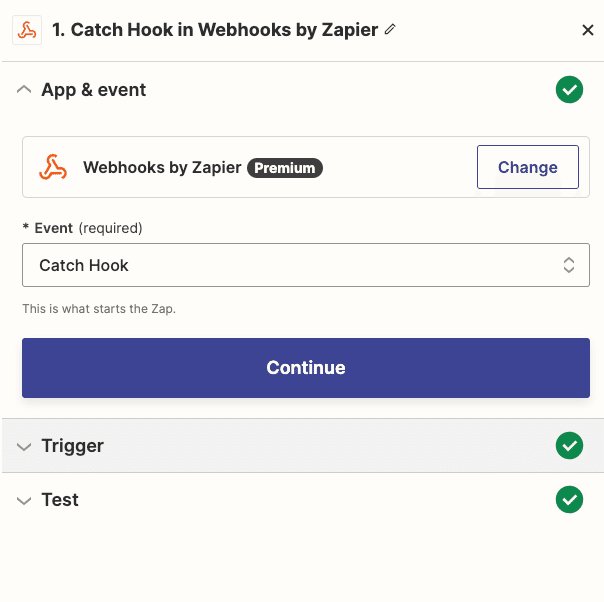
Webhookのトリガーに、「Catch Hook」を設定します。

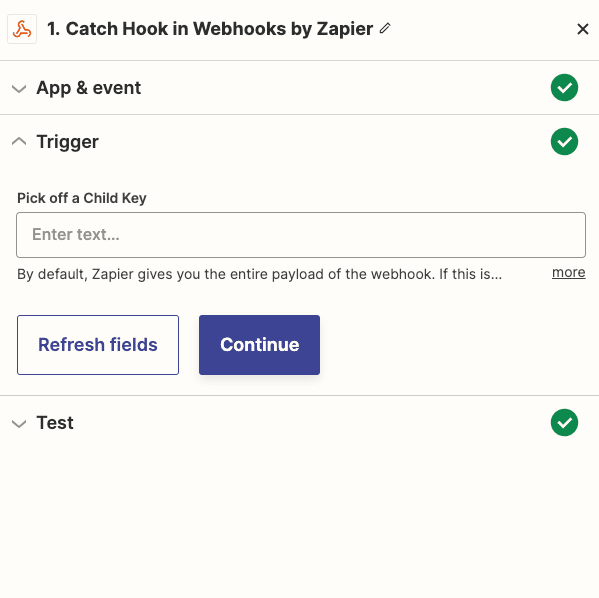
Pick off a Child Keyはスキップします。

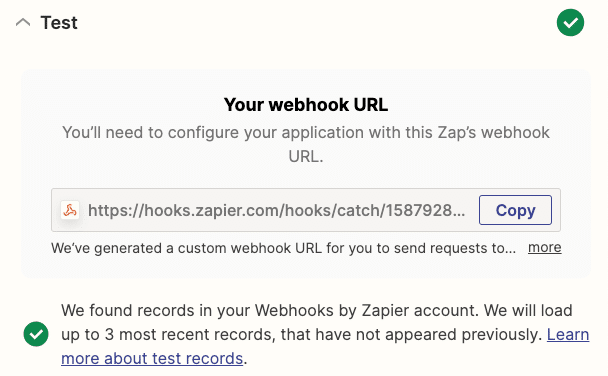
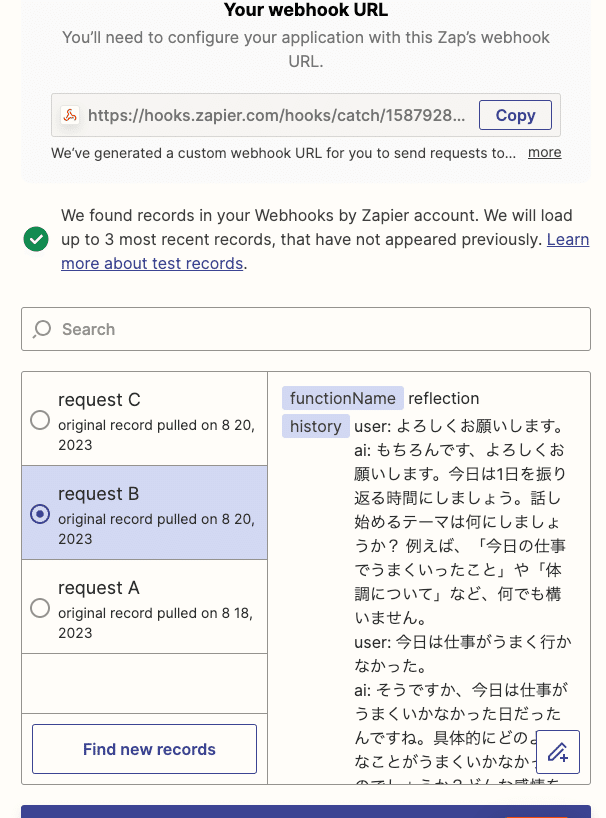
Webhook URLが表示されます。この画面はそのままにして、URLをコピーします。

頑張ってAIと会話をし、Function callingが発火するまで話しきります。

発火すると、miiboから送られてきたパラメータが表示されます。
表示されれば、正しく疎通できています。

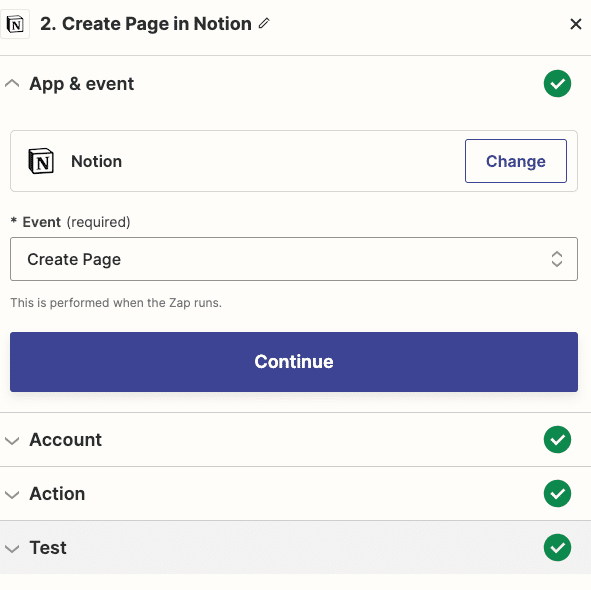
Notionと接続します。
Eventは「Create Page」を選択します。

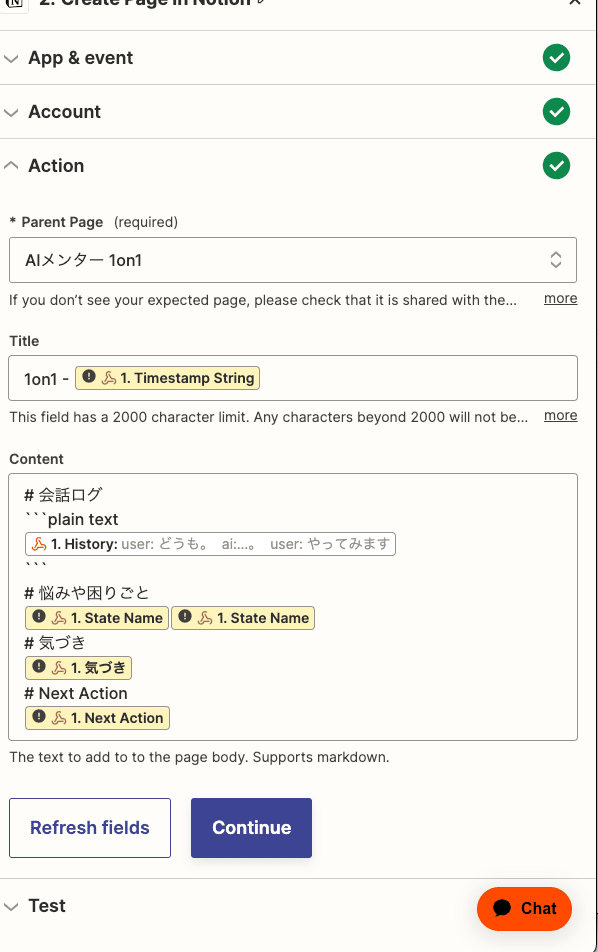
作成するNotionのページの内容を設定しましょう。
会話から得られる内容以外も、日付(Timestamp String)等も利用できます。

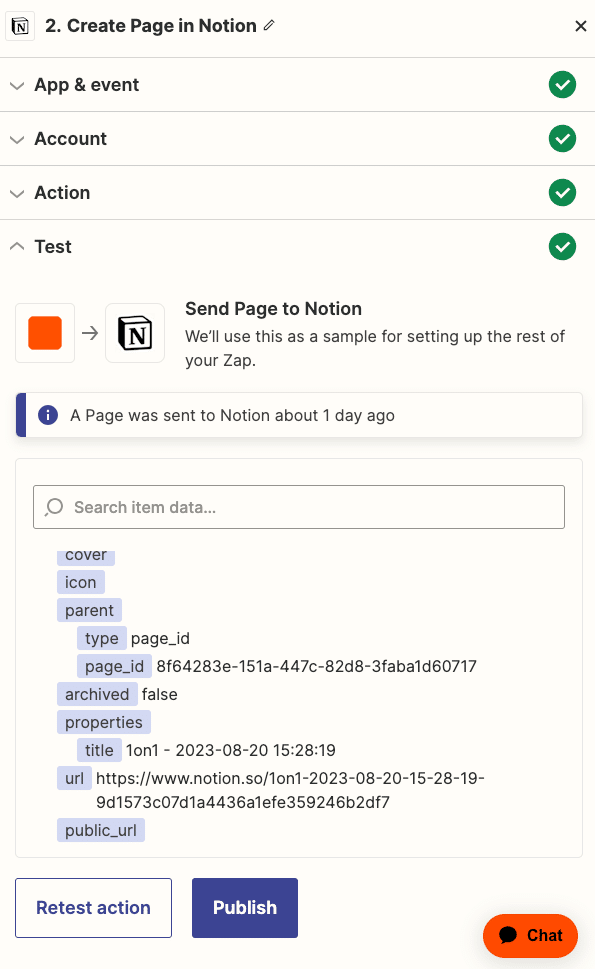
「Test Action」でNotionに正しくページが表示されるかを確認できます。
確認ができたらPublishをクリックして完了です。

以上で冒頭で紹介した動画のような連携が構築できました。
ぜひ会話をしながら、結果をご確認ください。
まとめ
miibo + Function callingを利用し、以下をノーコードで実現できました。
AIメンターと会話をして、悩みを相談する
Next ActionをAIと一緒に考える
AIが勝手にその日の振り返りを議事録にまとめる
Function callingは上述の通り、非常に柔軟にパラメータを設定できます。
パラメータの設定次第で、様々な連携の工夫ができます。
本来プログラミングが必要な領域ですが、miiboとZapierを組み合わせることによって、ノーコードで連携を手軽に試すことができました。ぜひ色々なアイデアを上記を参考に具現化いただけると嬉しいです!
今回は、AIが命令を出して、外部サービス(Notion)を操作するといった連携でした。Function callingはまだまだこれだけの用途では終わりません。
外部サービスを呼び出した後AIに情報を返し、その情報を元にAIに会話をさせるといったこともできます。
例えば、
AI -> 商品検索API -> AI
のような連携にすると、おすすめの商品を検索し、レコメンドを会話の中で行えるようなAIが構築可能です。
そういった意味で、Function callingのポテンシャルを紹介しきれてはいませんが、今後さらに深掘ってご紹介をしていければと思います。この記事が、Function callingのメリットを体感できるきっかけになれば幸いです。
最後までお読みいただき、ありがとうございました!
※miiboでは、こういったノウハウや活用事例をmiiboユーザー同士で共有し合うためのコミュニティを発足します。ご興味のある方は、ぜひご参加ください!
