
【かんたんイラレ塾】パスファインダー「合体」を使って吹き出し作り
デザインを見栄えよくしたい時に使う定番素材「雲形吹き出し」
「チラシ作りを任されたのだけど、せっかくだから何か装飾できる素材を使って見栄えのいいチラシを作りたいな」
ネットで無料で使える素材集を探してみてもピンとくる吹き出しってなかなかないですよね。探す手間をかけるなら、いっそのこと自分で作ってみるのもいいかもしれません。
そんなお悩みを解決するために、今回はIllustratorのパスファインダーツールを使って簡単に作れる吹き出しを紹介します。

「雲形吹き出し」の作り方
【使用ツール】
・楕円形ツール
・パスファインダー(合体ツール)
・ペンツール

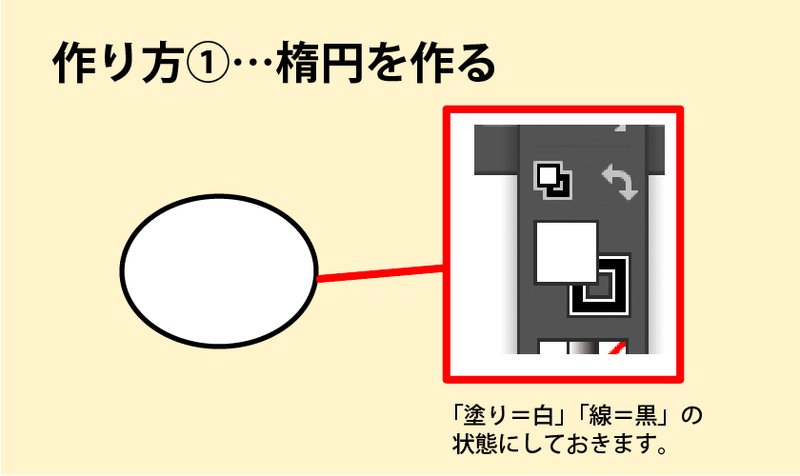
①楕円形ツールで「楕円」を作る
「塗り=白」「線=黒」の状態にします。

②同じ形をコピー(option押しながらコピーできる)して楕円を5個作る

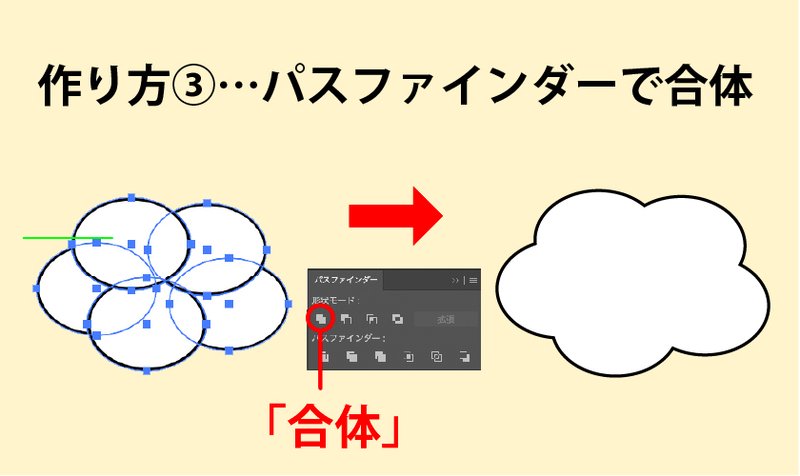
③オブジェクトを選択して「パスファインダー 合体」をクリックする

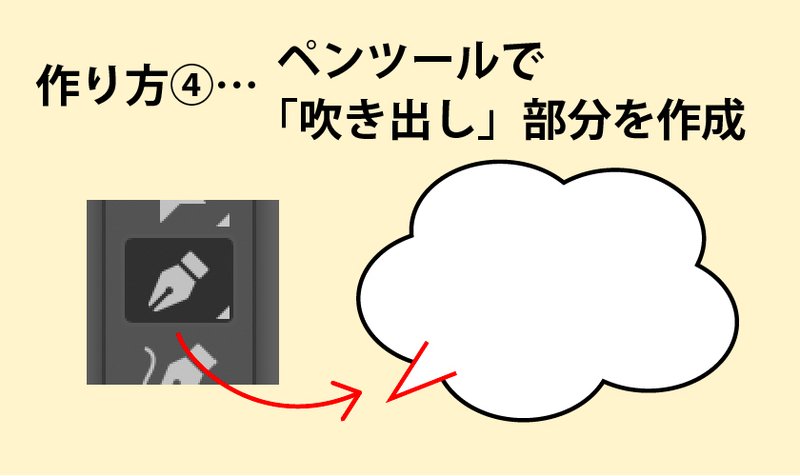
④「吹き出し」を作る
できあがった雲形に、ペンツールを使って直線を引きながら三角形の「吹き出し」を作ります。

⑤雲形吹き出し」の完成
雲形と吹き出しを選択して合体をクリックすると「雲形吹き出し」の完成です。

【ポイント】
一度合体すると元に戻らないので、合体する前のオブジェクトは残しておくと修正したいときに便利です。
アレンジ編
作った吹き出しを、ちょっとアレンジするだけで、雰囲気が違う吹き出しを作ることができます。
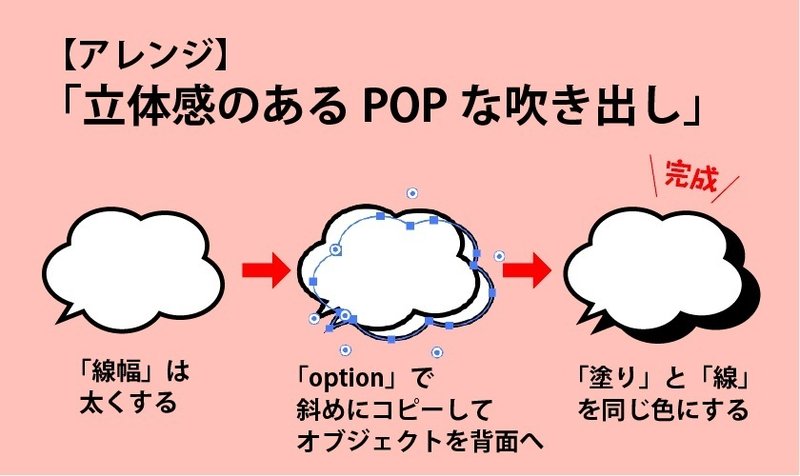
【立体感のあるPOPな吹き出しの作り方】
①線幅を太くして(ポイント数を上げて)クッキリさせる。
②塗り(色)を白にする。
③「option」を押しながら斜めの位置にコピーします。
④コピーしたオブジェクトを背面に置きます(オブジェクト(右クリック)→重ね順→最背面)
⑤塗りと線を同じ色にして完成です。

まとめ
気に入る素材を探すより、作る方が探す手間も省け、納得した素材を使うことができます。また、自作する方が全体のテイストの統一ができ、より見栄えの良いものが作れます。とても簡単なので、お試しください。
この記事が気に入ったらサポートをしてみませんか?
