
【かんたんイラレ塾】クリッピングマスク機能を使って画像を文字の形に切り抜く方法
こんにちはglue desginのibukiです。クリッピングマスク機能を使って画像を文字の形に切り抜く方法を紹介します。
【使用ツール】
・文字ツール
・クリッピングマスク機能

①テキストと画像を用意
今回は「Impact」の書体を使って「「BANANA」と打ちます。
バナナ画像はフリー素材を使用しました。

②切り抜きたい位置にテキストを置く

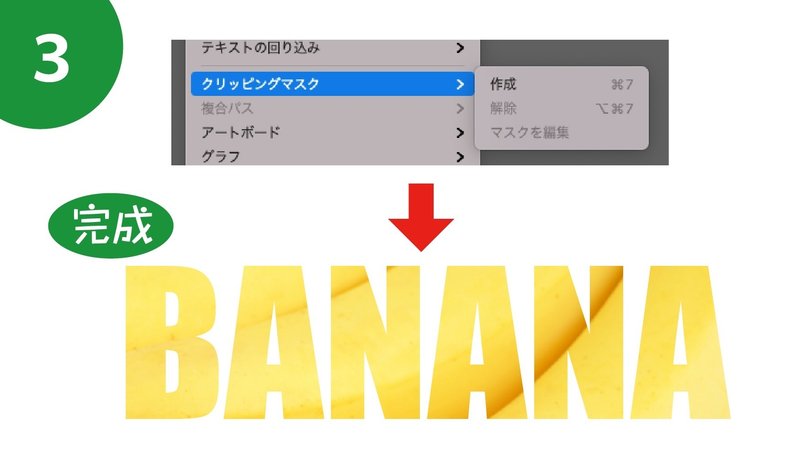
③クリッピングマスク機能を使って切り抜き・完成
手順:オブジェクト→クリッピングマスク→作成

ポスターやバナーの見出しデザインとして使うこともできます。

切り抜き文字を作るとき「太い書体」を選ぶとうまく作ることができます。
切り抜き面積が広いと画像をいかした文字が作ることができるので、色んな画像を使って切り抜き文字を作ってみてください。それではまた!
この記事が気に入ったらサポートをしてみませんか?
