
FileMakerで蔵書管理アプリ(その7) 一覧表示を見られるようにする
国会図書館サーチの対応がひと段落ついたので、アプリ制作の続きを進めます。
そもそも作り始めたのは、読書記録をストックするのと、読みたいリストを手元に置いておくことが目的ですから、後から記録を見られなければ意味がありません。
一覧表を作る
詳しい説明は省きますが、FileMakerにはフォーム形式とリスト形式という表示方法があります。(表形式というのもありますがここでは割愛します)フォーム形式は今まで作ってきたような、1件のレコードを1画面に表示する形式、リスト形式は1件のレコードの下に次のレコードが並ぶ形式です。

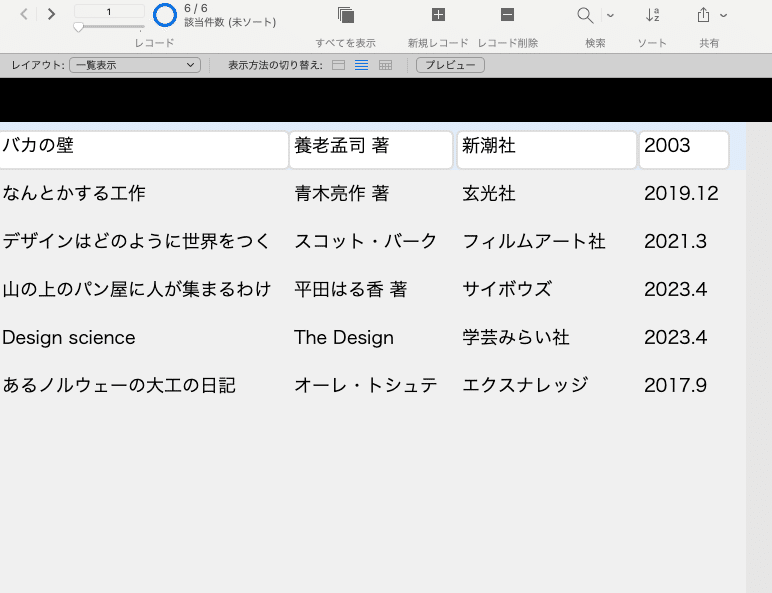
この、リスト形式で項目を横に細長くレイアウトすることで一覧表のように表示することができます。下の例では1タイトルを1行でまとめていますが、複数行にしたり、書影を入れることもできます。iPhone8の場合、一度に表示できるのが15行前後なので、30タイトルを超えるあたりからは複数行で表示させるとスクロール量が増えて扱いづらくなるように思います。


マージフィールドを使う
この状態では直接編集できてしまうので、誤って書き換えたり消したりしてしまう可能性があります。画面の小さいiPhoneで表示することを想定しているので、誤操作の原因になりそうなものは排除しておきます。
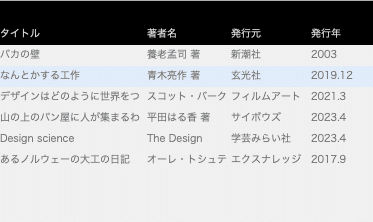
そこで、フィールドの内容がテキストとして表示されるマージフィールドを使用して、編集は別の画面で行うこととします。
マージフィールドは"<<"">>"でフィールド名を囲ったテキストを配置すると、フィールド内容をテキストとして表示されます。


この、一覧表示と各タイトルの詳細表示を行き来するのがアプリの基本的な機能になります。
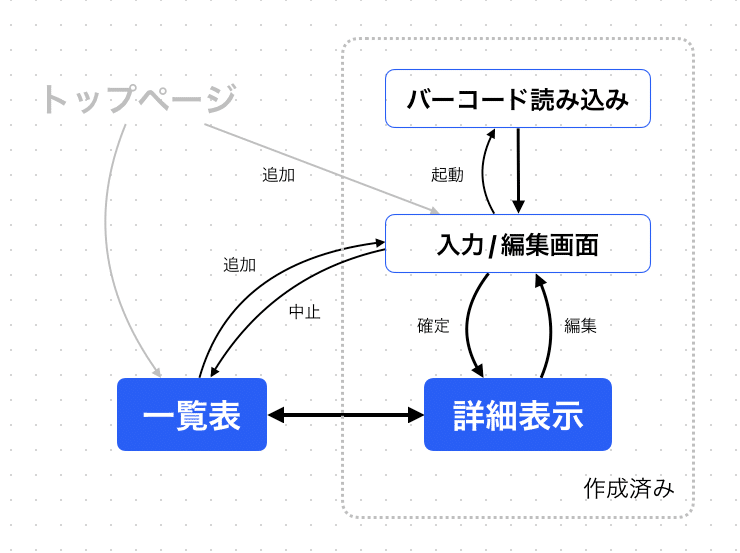
画面遷移を計画する
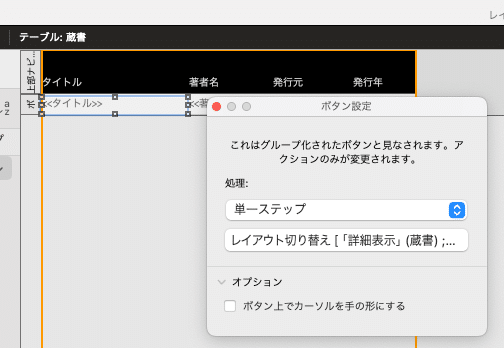
前回までに作成してある一連の読み込み画面に、今回は一覧表示を追加したので、各画面と一覧表示を行き来するボタンを配置していきます。まずは一覧表から詳細表示への移動部分。一覧表示のタイトル部分にボタン設定で「レイアウト切り替え」を割り当て、切り替え先が詳細表示になるように設定します。

これでタイトルが本の情報が見るためのボタンになります。
今度は逆に詳細表示から一覧表に戻るボタンも作ります。これがないと行き詰まってしまいます。ボタンはどこに配置しても良いですが、ここでは画面一番下にある、フッタのセクションに配置します。

既存の画面が多ければ移動のパターンも多くなる
ここまでで、「新たに読み込む」「溜めたものを一覧する」「各タイトルの情報を見る」という最低限の機能はカバーできました。ただ、これでは新たな入力を途中で止めようとした場合、一度確定したものを削除するプロセスを経ないと元に戻れません。なので入力画面に、入力を中止して戻る動作を追加します。
この、一覧表示に戻るボタンを複数のレイアウトに配置する場合、レイアウトによってその意味合いは変わってきますが、極力同じ位置に配置する方が良いでしょう。ここではフッタのサイズを揃え、ボタンをまとめて配置します。

こういった動きを伴うことは、実際に動かしてみながら足りないと感じる部分を実装していくのが、最も良い方法だと思います。
編集画面を別に用意する
一覧表示と同様に、詳細画面も不意に改変しないようにマージフィールドを使用して表示します。編集する必要がある局面も考えられるので、レイアウトをコピーし、各項目を編集できる画面と、表示するだけの画面を用意します。
これまでに作ってきた画面を表示用として、配置されているフィールドをマージフィールドに置き換え、コピーしたレイアウトを編集用としてそれぞれの画面相互のリンクボタンを整えていきます。

編集画面からの遷移は、基本的に詳細表示のみ。
マージフィールドはテキストですので、詳細表示のタイトル欄のように1つのテキストボックスの中で、改行で繋げることができます。このほか、サブタイトル部分だけ文字サイズや色を変えることもできます。
データを絞り込んだり、並べ替える
溜まったタイトルを一覧にすることで、ある程度の傾向を見てたり、統計として扱うことができます。また、特定のタイトルを見つけやすくするために、表示順を並べ替えることもできます。
溜まったデータを並べ替える方法としては、
・読んだ順
・分類順
・五十音順
・発行年順
あたりが考えられます。また、ストックが増えてきたときに、表示を絞り込むことも考えられます。そのときに検索キーとなるのは、
・著者名
・ジャンル
・ステータス(未読か既読か)
・自分で追加したメモ
このあたりのことが想定できます。これらをのことを考えながらレイアウトを組み立てていきます。表示する項目に中にはNDLサーチで取得できるデータと、手入力していくデータがありますが、この、項目の検討については次回以降に記事にまとめようと思います。
今回はここまで。今回も下の有料部分に使用したデータを置いておきます。それではまた。
この記事が気に入ったらサポートをしてみませんか?

