
Google OptimizeやAdobe TargetのA/Bテスト結果をGA4やAAで計測する方法
こんにちは。顧客志向アナリストの清水 誠です。A/Bテスト(ターゲティング)ツールの表示内容(AやBなどのパターン)をアナリティクスで計測する方法についてお問合せがあったので、回答をまとめました。
A/Bテスト(ターゲティング)ツールとアナリティクスを連携すべき理由
まず、そもそもの話から。Google OptimizeやAdobe TargetでA/Bテストを実施した場合、そのツールのレポート画面でも表示回数やコンバージョン率(CVR)を確認できますが、標準的なレポートでは足りないことがあります。
例えば、「緑と赤のボタンのどちらがよりクリックされるか?」「AとBのどちらが売り上げにつながるのか?」といった分析はビジネス視点が強く短絡的になりがちで、そういった偏った視点でサイトやキャンペーンの最適化を極端に進めると、「今すぐクリックして買いなさい!」という強引なサイトになってしまうリスクがあります。とにかく目立たせたり、間違ってクリックしてしまう場所に設置すればクリック率やコンバージョン率は上がるかもしれませんが、顧客にとっての体験の質は下がります。短期的な成果のみを追い求めた結果、不要なものを何となく買ってしまい、結局活用できない、リピートもしない、といった顧客が増えることは避けたいですよね。
もっと顧客の視点に立ち、A/BテストツールによるWebコンテンツの一部の出し分けやポップアップよって表示された「メッセージを閲覧することで、その訪問者の気持ちや態度はどう変化し、その結果、情報収集や検討行為はどう変化したのか?」を知ることができれば、顧客にとっての心地よい体験を提供でき、長期的には満足した顧客やロイヤルなファンを獲得できることでしょう。
また、ポップアップのクリックを条件としたセグメントやオーディエンスを作成し、さらに外部サイトでバナー広告を表示する対象者とする(広告のターゲティングやリマーティング)、Webサイトを再訪問した時にさらに別のコンテンツを出し分ける、といった長期的で連続的な顧客体験を実現することも可能です。
そのためには、「A/Bテストツールでどのメッセージをどう表示したのか」というデータをGoogle Analytics(GA4)やAdobe Analyticsで計測する必要があります。
ツール間の自動連携がベスト
実は、こういったニーズは世界で一般的なので、ツールにも連携機能が標準的に搭載されています。
Google Optimizeの場合
Google Optimizeの場合は、コンテナの設定でGA4のプロパティを接続すると、GA4側で「optimize_personalization_impression」「experiment_impression」というイベントが自動で計測されるようになります。
例えばGoogle Optimizeのテストが訪問者に表示されると、「experiment_impression」というイベントがGA4によって計測され、同時にOptimizeテストのテストIDがイベントパラメータ「experiment_id」へ、表示されたテストのパターンIDがイベントパラメータ「variant_id」にセットされます。このデータを使えば、何が誰に表示され、それを閲覧した結果、行動はどう変化したのかをGA4上で分析したり、「ポップアップに反応した人」といったオーディエンスを作成できるようになります。
なお、GA4の画面上でイベントパラメータを使うためには、カスタムディメンションとして登録しておく必要があります。登録するよりも前に記録されたイベントパラメータのデータは失われる(BigQuery連携していれば記録されて残っているがGA4のレポート画面には反映できない)ので、GA4をOptimizeに連携した時点で、この2つのカスタムディメンションを登録しておくと良いでしょう。
Adobe Analyticsの場合
Adobe Analyticsの場合は、A4T(Analytics for Target)と呼ばれる連携機能をAdobe社のサポートに依頼して有効化すると、Adobe Target側で表示したAやBなどのパターンや表示回数が自動で計測されるようになります。
例えば、ディメンション「Target Activities」には表示されたAdobe Targetのアクティビティ名が、「Target Experiences」には表示されたエクスペリエンス(パターン)名がセットされます。それら二つが結合された「Target Activitiy > Experience」というディメンションも使えるようになります。eVarなどの枠は消費されません。
Adobe Targetを手動でAdobe Analyticsに連携する方法
社内の都合などでA4Tを有効にできない場合は、Adobe Targetがどのアクティビティのどのエクスペリエンス(パターン)を表示したのかをeVarで取得するための設定が必要です。
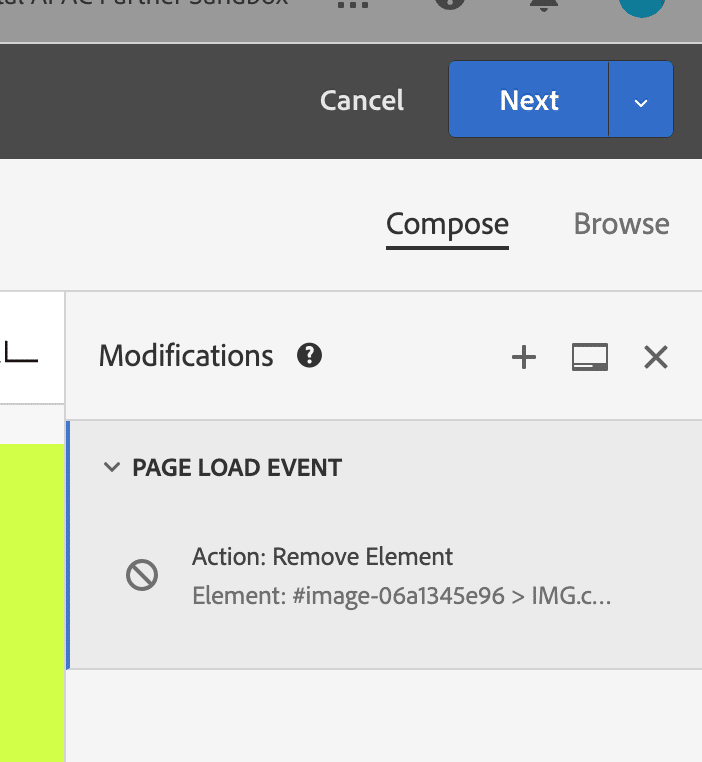
エクスペリエンスが表示された時に計測用のJavaScriptコードを実行するため、ATのExperience編集画面の右側で「+」をクリックして「Modification」を追加します。

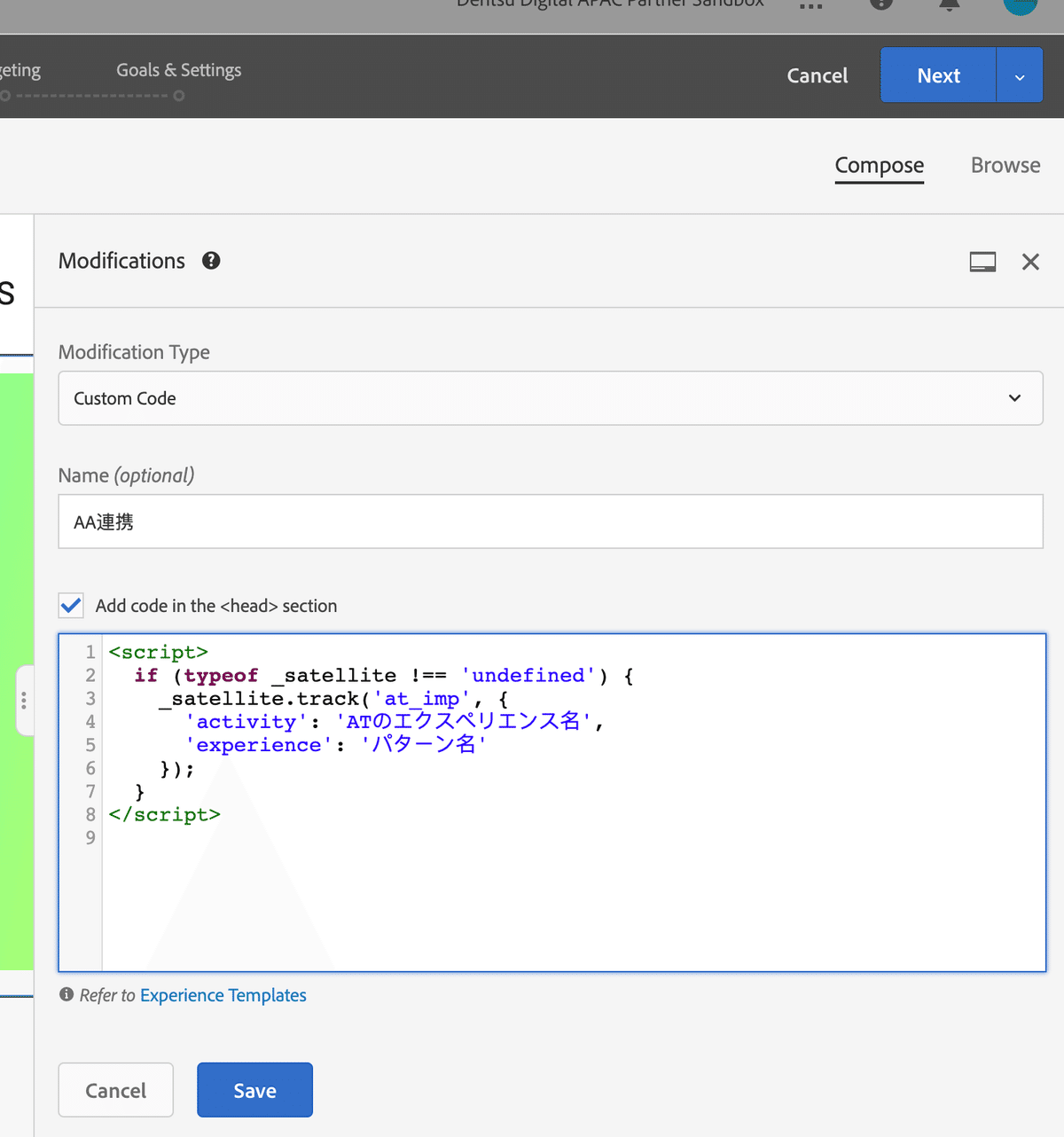
Modification Typeは「Custom Code」を選択し、計測用のscriptタグを記入します。

このコードは、Adobeのタグマネージャー「Adobe Experience Platform Data Collection」(旧Launch)の利用を想定しています。
<script>
if (typeof _satellite !== 'undefined') {
_satellite.track('at_imp', {
'activity': 'ATのアクティビティ名',
'experience': 'パターン名'
});
}
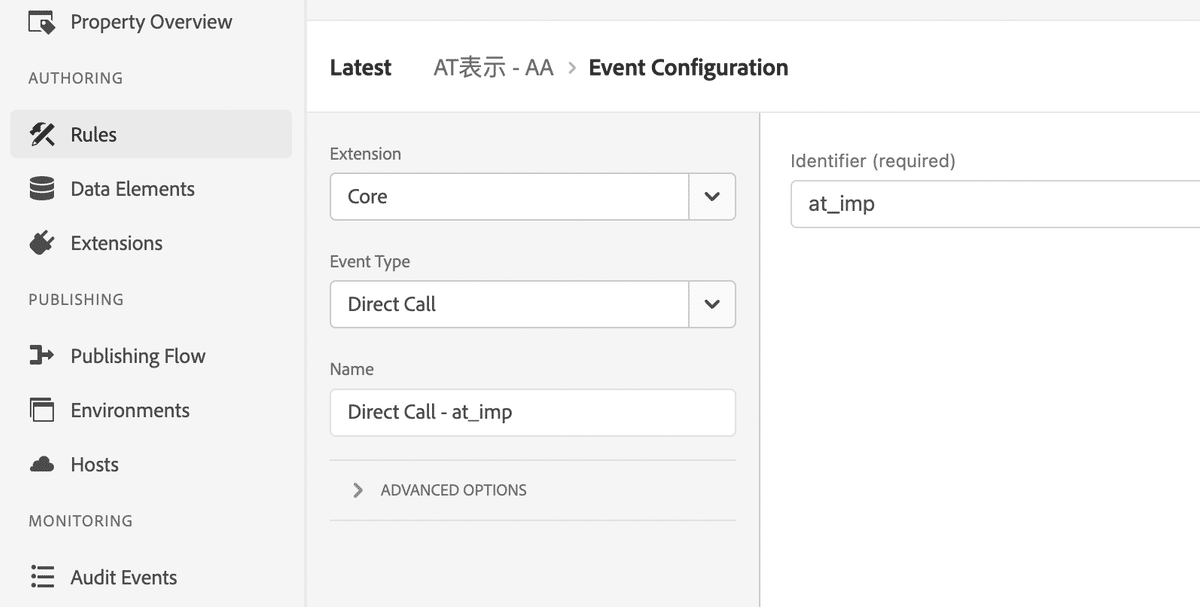
</script>さらにData Collection(タグマネ)で以下のようなDirect Callのルールを作成すると、上記のJavaScriptコードが実行されたタイミングをキャッチできるようになります。

この条件をトリガーとし、さらにAAのeVarに値をセットするアクションを追加します。


「%event.detail.XXX%」という表記を使うと、データ要素を作らずに直接Direct Callの値を取得してセットできます。
「%event.detail.activity% - %event.detail.experience%」などと書いて、アクティビティとエクスペリエンスを結合した形で一つのeVarにセットし、消費するeVar枠を一つ節約するのも良いでしょう。
これで、ATが発動した際のATのアクティビティ名と振り分けられて表示されたエクスペリエンス名がAdobe Analyticsのサーバーへ送信されるようになりました。送信されたビーコンを見てみます。

「v32」のパラメータ、つまりeVar32に「FirstView改善 - MVあり」という値がセットされてデータが送信されたことを検証できました。
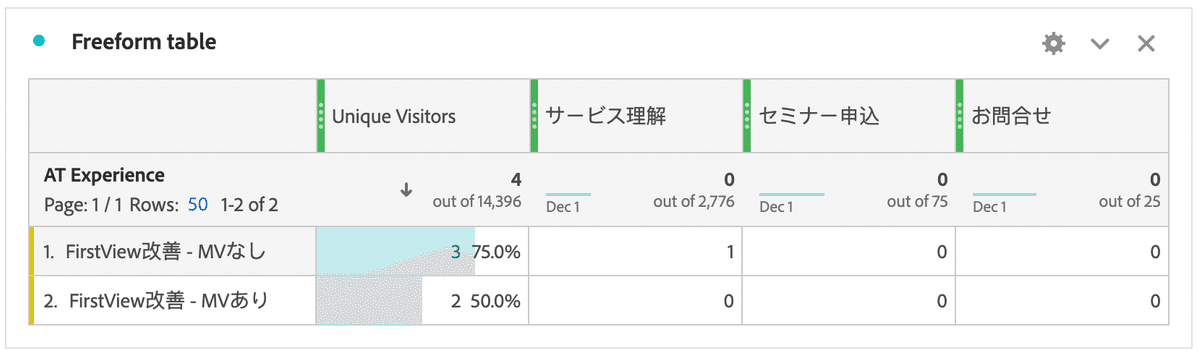
実際のデータをAdobe Analyticsのワークスペースで見てみましょう。

「あり」のAパターンと「なし」のBパターンがディメンションにセットされました。テストデータなので数字がゼロになっていますが、どちらのパターンを閲覧すると、よりサイト内の他のページを回遊して閲覧するようになるのか、その後も再訪問してくれるようになるのか、その結果、サービス案内ページを閲覧して次第に理解度が高まったり、申し込みに至るのか、といった長期的な行動の変化を分析できます。
Adobe TargetをGA4と連携させる方法
Adobe Targetがどのアクティビティのどのエクスペリエンス(パターン)を表示したのかをGA4(Googleアナリティクス)で計測することもできます。AdobeとGoogleは競合なので、自動連携はできませんが、ちょっとした設定を行えば連携可能です。
ATのアクティビティで設定した各エクスペリエンスのVEC編集画面で、以下のような「Custom Code」タイプのModificationを作成します。
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'event': 'at_imp',
'at_activity': 'ATのアクティビティ名',
'at_experience': 'ATのパターン名'
});
</script>このJavaScriptコードでは、ATのエクスペリエンスが表示された、というイベント「at_imp」と、表示されたアクティビティの名前(at_activity)、表示されたエクスペリエンス(at_experience)の名前、をデータレイヤーにセットしています。値は直書きなので、AパターンとBパターンのそれぞれで異なる値を設定する必要があります。
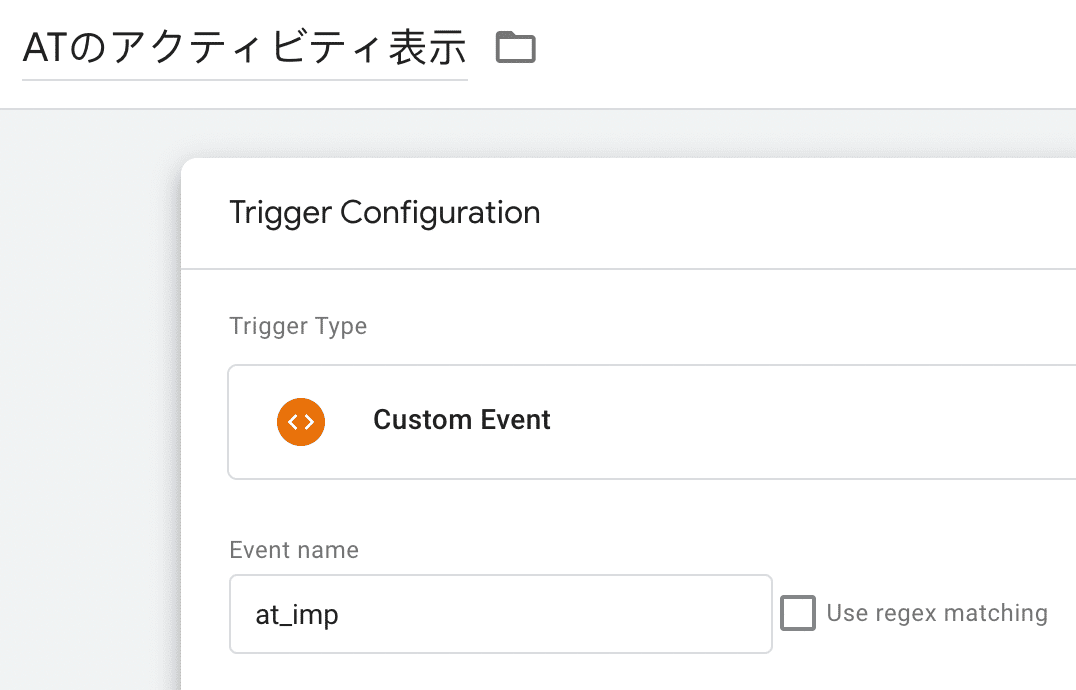
次に、このデータレイヤーのイベントをキャッチするGTM(Google Tag Manager)のトリガーを作成します。

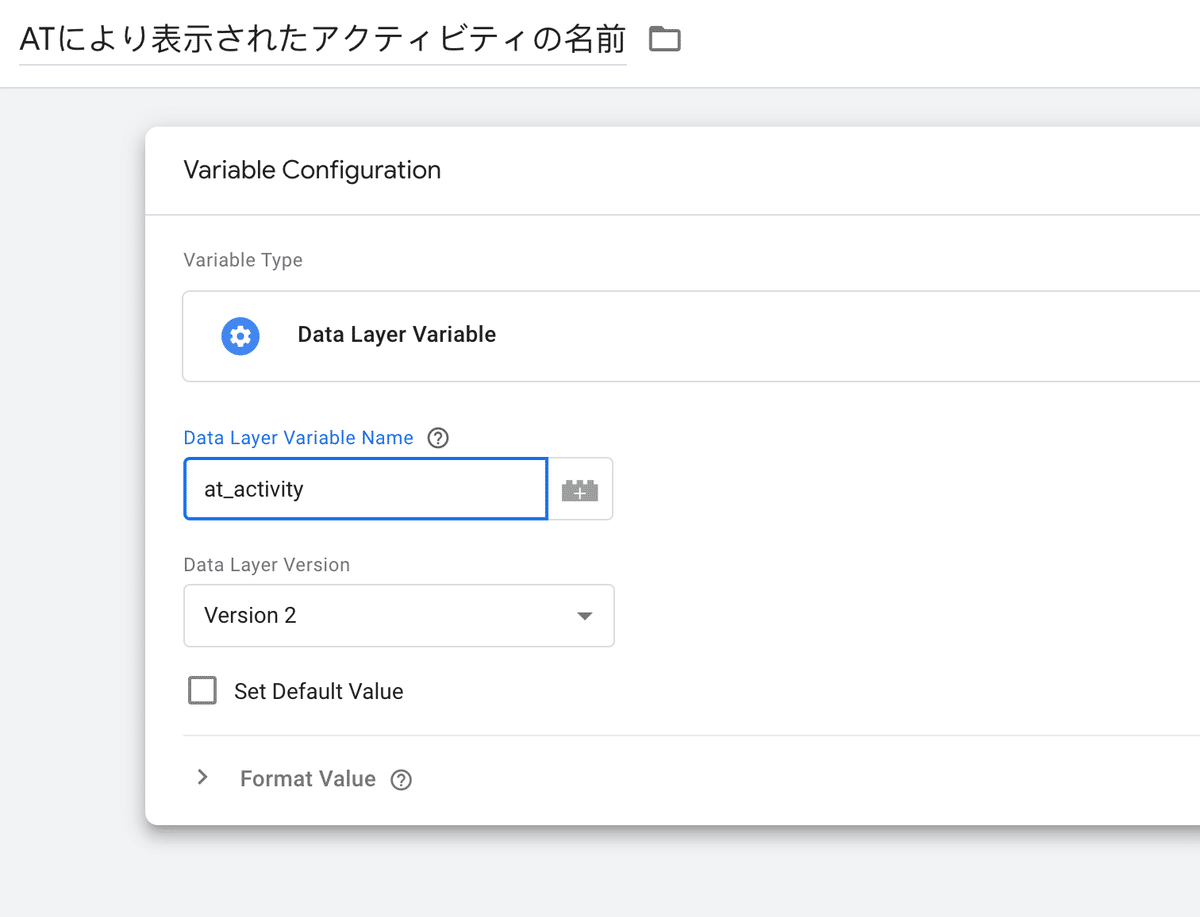
さらに、データレイヤーのデータを拾ってGA4に渡すための変数を2つ作成します。

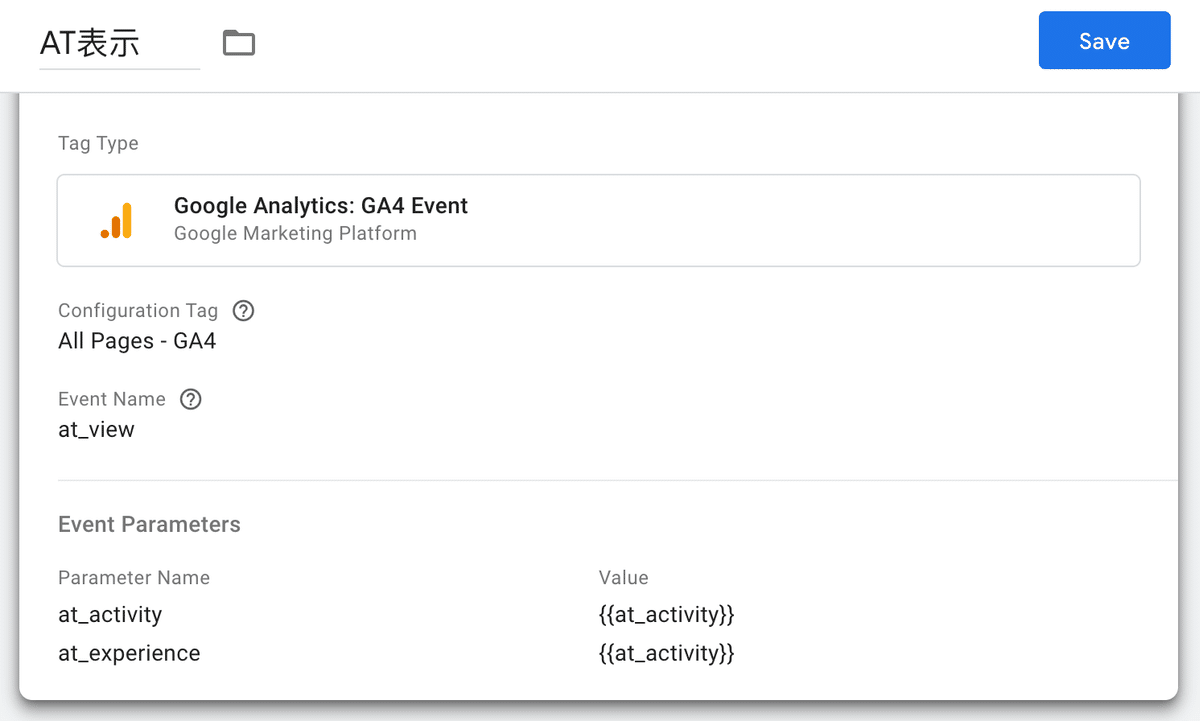
作成したトリガーと変数を使ったGA4タグを作成すれば、Adobe Targetが表示したアクティビティとエクスペリエンスをGA4で計測できるようになります。

最後に
以上、Adobeのターゲティングツール「Adobe Target」のテスト表示状況をアナリティクス(GAとAA)で計測する方法について紹介しました。小ネタでしたが、顧客(ユーザー)視点でのデータ活用推進のお役に立てたら幸いです。
設定ができない、要件がもっと複雑なので相談したい、という方は、個別にご相談ください。AA、AT、GA4の導入・変更・レポート設計・活用アドバイスなど、対応可能です。
この記事が気に入ったらサポートをしてみませんか?
