JavaScript開発日記「週報メーカー」と「プログラミングスクールブロッカー」1日目
JavaScriptを使う現場で働いている実務未経験のNMRです。
少しでも早く開発に携わりたいので、オリジナルWebアプリとChromeの拡張機能を作っています。
[ドロップダウンメニューに値を追加する方法]
HTMLのタグから復習しました。
使うのは<input>と<select>そして「id属性」です。
今回使うメソッドは、
document.getElementById();
document.createElement();
Parent.appendChild();
の3つです。
<input>タグで入力したデータは、document.getElementById();+valueで持ってくることができます。
その内容を<select>タグ内に放り込めば、良いわけです。
「追加」ボタンを押すことで、上記の内容が実行されるようにできています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Test</title>
</head>
<body>
<input type="text" id="nametext">
<input type="button" id = "add" value="追加"><br>
<select id = "addTarget">
</select>
<script>
var num = 1;
function textAdd(event){
//入力数制限カウンター
if(num < 3){
//textボックスのidを取得
let text = document.getElementById("nametext");
//ドロップダウンメニューselectタグのidを取得
let select = document.getElementById("addTarget");
//中身のoptionタグを作成する
let option = document.createElement("option");
//optionの値(valueかtext)を作成する
option.text = text.value;
// selectタグの子要素にoptionタグを追加する
select.appendChild(option);
num++;
} else {
window.alert("3つも書ききれないと思います!");
}
}
let text = document.getElementById("add");
text.addEventListener("click", textAdd);
</script>
</body>
</html>コードにしました。
色々と参考にしながら書いたのでグチャグチャですが、やりたいことはできました!
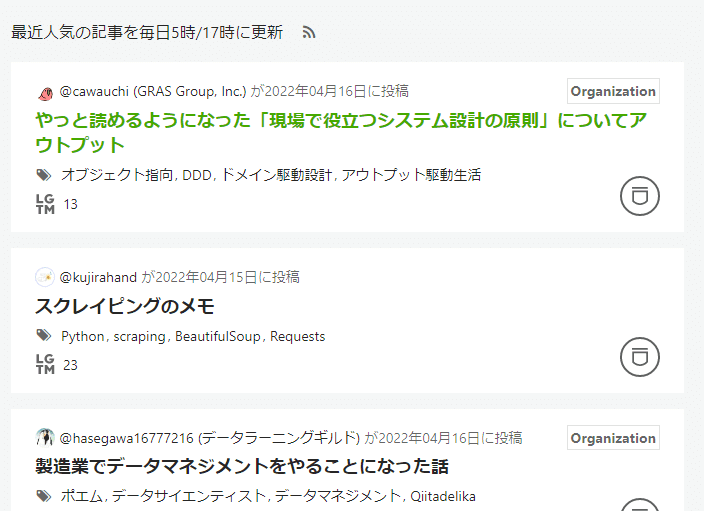
[Qiitaのオススメ記事を全消しする]
こちらは拡張機能、プログラミングスクールブロッカーに盛り込みたい機能です。
グーグル検索に引っかかったプログラミングスクールの記事をその要素ごと削除してくれます。
グーグル検索はDOMの構築のタイミングが通常と違うらしい?のでまずはQiitaの記事でやってみることにしました。
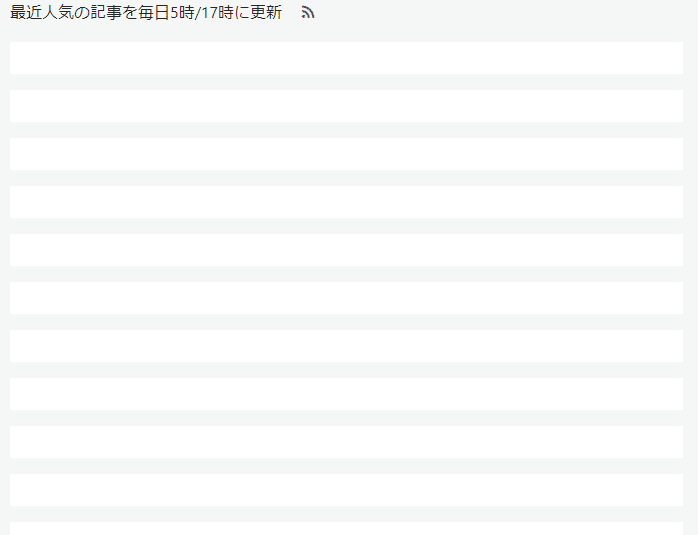
document.querySelecterAll();メソッドで全ての記事の親ノード?を持ってきて、for文で子ノードを全て消しています。


結果はこんな風に全て消えています。
こちらはChromeのデベロッパーツールだけで書いているため、参考コードはありません。
以上、本日の報告でした!
この記事が気に入ったらサポートをしてみませんか?
