
低品質なページをnoindexする方法!
今回、Twitterでブログコンサルを受ける機会がありました。
あきけん@akitaken0530 さんによるサーチコンソールを使った添削企画、3日に渡って見てもらいました…!
— まい🍀育児ブロガー×医療ライター (@mai_vil_blog) January 24, 2021
サチコの見方、活用の仕方、知らんことばかりでした😱
この添削リプでみなさまにも何か発見があるかな👀✨
追うの大変なくらい長ーいリプになっておりますが、有料級添削を是非ご覧くださいー!! https://t.co/88pNkXHUa6
サーチコンソールを使ったブログ分析をしてもらったのですが、自分のサイトが穴だらけであることが発覚…!
そのうちの1つに、『低品質なページがGoogleに認識されていた』ということがありました。
ワードプレスで記事を作成していると、リンクのみの『タグページ』や『画像ページ』なるものが自動で生成されてしまうことがあるようです。
これ、指摘されるまで全く知りませんでした。
こういったページは、Googleの評価向上を妨げる原因になるんですって!
そのため、低品質なページをGoogleの評価対象から外すため、大急ぎでnoindexの方法について調べたのですが、自分のブログに最適な方法がなかなか見つかりませんでした…
トータル2時間くらいかけてやっと見つけた3つの方法を共有します!
「このツイートを見てnoindexの方法を探してみたけどわからなかった」という方は、参考にしてみてくださいね!
まずは低品質と評価されてしまうページの有無を調べる
①サーチコンソールを見る
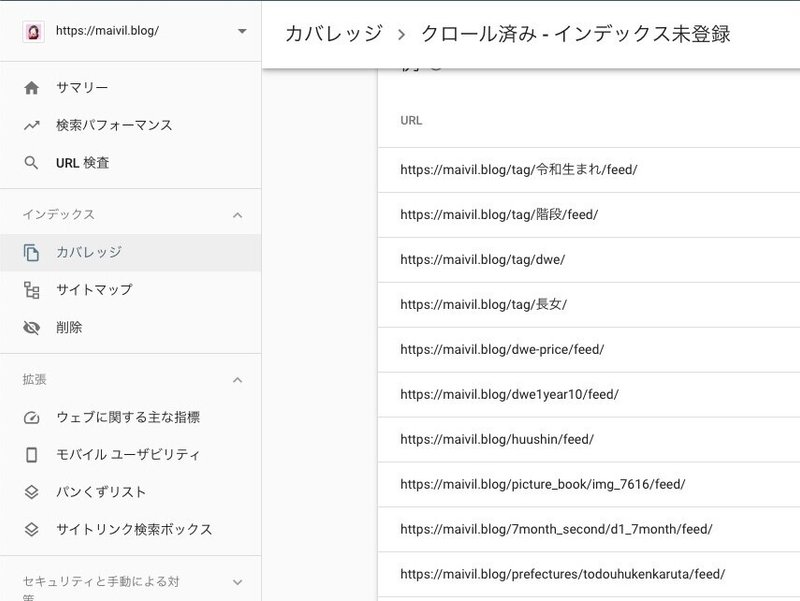
『サーチコンソール』⇒『カバレッジ』⇒『除外』にチェックを入れる⇒『クロール済-インデックス未登録』を見ると、/tagやら/categoryやらついているURLがたくさん出てきました。

こういったページって、リンクが貼ってあるだけで、本文など何もないですよね。なのでGoogleに低品質評価されてしまうんですって!
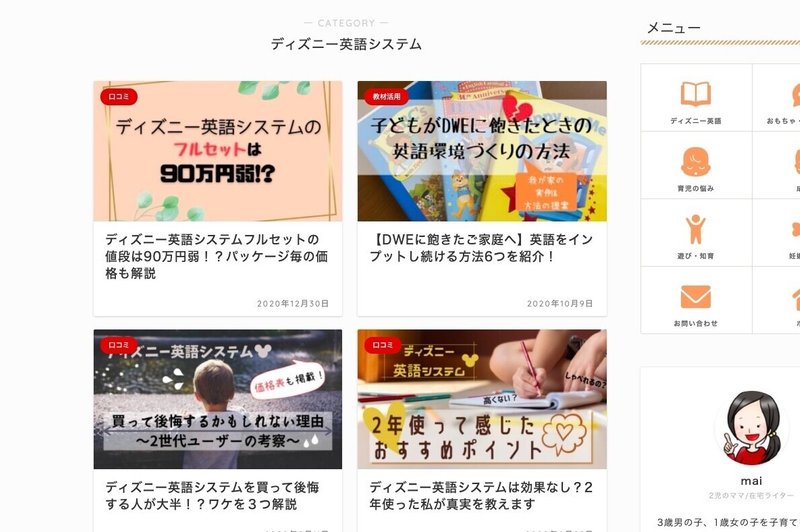
『https://maivil.blog/category/dwe/』といったようなURLで、以下のようなページです。

これがindexされていると、サイト全体の評価を落とすことにもなるんだとか…
②Googleで『site:https://〇〇(自サイトURL)』を検索する
私の場合は『site:https://maivil.blog』とググりました。
見ていくと、画像だけが貼り付けられてるページなんかも大量に出てきました…
例えばコレ↓

⇓の記事で使ってる画像ですね。
サーチコンソールでも、先程紹介したカバレッジにも、『https://maivil.blog/goomies_dvd/goomiesback/』と出ていました。
こんなページが生成されるなんてマジで知らなかったですよ。
この後、こういったページのnoindexの方法について説明しますが、私は
・ドメイン/page/○/
・サイト内検索結果ページ
・画像ページ
・カテゴリーページ
・タグページ
をnoindexしました!参考までに。
noindex方法①『All in one seo pack』を使う
ページ毎のnoindexには、プラグインの『All in one seo pack』を使うのが便利というのは、多数のブログで紹介されていました。
ですが!私のブログテーマ『JIN』は、このプラグインを『非推奨』としているため、そもそも入れていません。
そのため、他の方法を探したので、この後紹介していきますね。
ワードプレスに『All in one seo pack』を導入している方は、
『タグページ noindex』
『画像ページ noindex』
など検索すると記事がバンバン出てくるので、そちらを参考にすると早いかと思います!
noindex方法②functions.phpに記述する
ちょっとむずかしいことはわからないので、サクッと説明しますね。
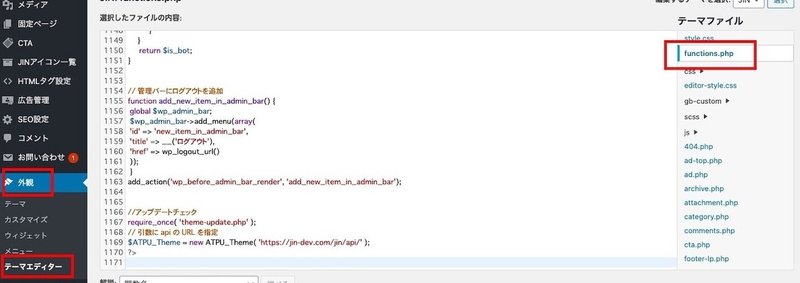
ワードプレスの『外観』⇒『テーマエディター(テーマの編集)』の画面へ。
『テーマエディター』の画面右の方に、functions.phpという項目があります。

ここの一番下に、以下のコードを貼り付けたらいいよ!という記事があったので、貼って『ファイルを更新』!
(ちなみにこれは、『画像だけのページ』をnoindexにするというもの)
/* 画像ページにnoindexを設定 */
function my_add_noindex_to_attachment_page(){
if (is_attachment()) {
echo '<meta name="robots" content="noindex">';
}
}
add_action('wp_head', 'my_add_noindex_to_attachment_page');すると、noindexには成功したんですが、なぜか記述した文字がそのままサイトに出てきてしまったんです…

とにかく大慌てで消しました(泣)
ただ、この方法でいける方もいるかもしれないので、参考までに!
私はここらへんの解決方法は調べ方もよくわからないので、別の方法を探すことにしました。
noindex方法③header.phpに記述する
私の場合、header.php(ブログテーマによってはheader-insert.php)に以下のコードを記述するのがよかったようです。
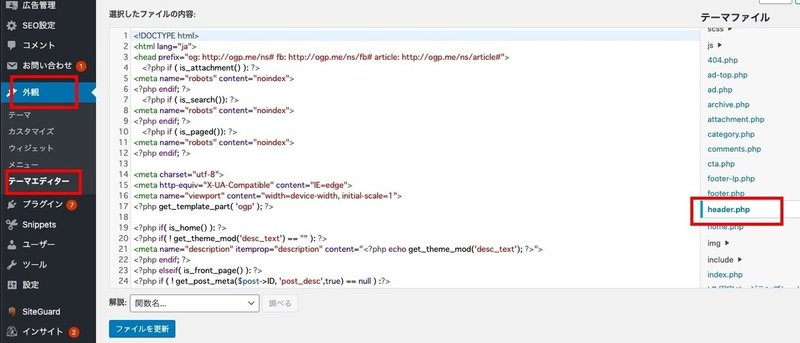
ワードプレスの『外観』⇒『テーマエディター(テーマの編集)』の画面へ。

『テーマエディター』の画面右の方に、header.php(ブログテーマによってはheader-insert.php)という項目があるので、この<head>直下に記述します。
(こちらも『画像ページ』のみをnoindexするための指示)
<?php if ( is_attachment() ): ?>
<meta name="robots" content="noindex">
<?php endif; ?>このコードを、header.phpの<head></head>内に記述したらよかったんですが、最初に記述した時、なぜかサイト全体がnoindexされてしまったんです…
まいちゃん!!!あかん!!
— あきけん@SEOプロ×200万ブログ (@akitaken0530) January 23, 2021
サイト全体がnoindexになっているよ!!!
このツッコミが入らなかったら気づきませんでした(汗)
あやうくサイト全体がGoogleから存在を認識されなくなるところですよ…!
原因は、半角で記述するべきものが一部全角になっていた!
つまり『"』が『”』こうなってた。それだけです…。それだけですよ…。
違う方法を探して奮闘していた私でしたが、何度か見返すと全角なことに気づいたのです。
phpいじるの、やっぱり怖いですね!
ちゃんとすべて半角で記述したら『画像ページ』のみがnoindexされるようになったので、無事解決です。
画像ページ以外にも記述した項目があったので、貼っておきますね。
サイト内検索結果ページをnoindexする

<!--サイト内検索結果ページをnoindexする-->
<?php if ( is_search() ) : ?>
<meta name="robots" content="noindex">
<?php endif; ?>ドメイン名/page/○/のページをnoindex
<!--ドメイン名/page/○/のページをnoindex-->
<?php if ( is_paged()): ?>
<meta name="robots" content="noindex">
<?php endif; ?>あと、タグページというのも大量生成されていました。

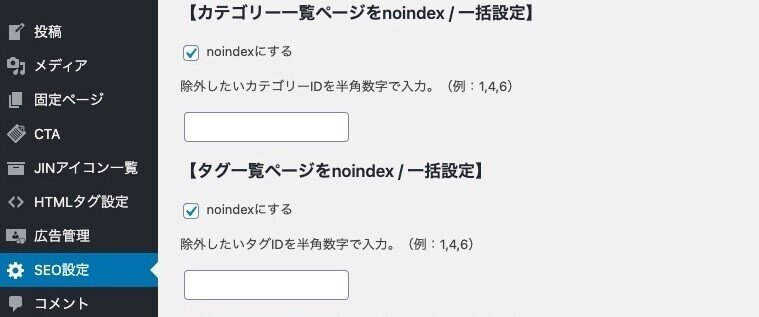
こちらは『JIN』を使っていれば、ダッシュボードの『SEO設定』で『タグ一覧ページをnoindex/一括設定』の『noindexにする』にチェックを入れたらOKです!
こういった設定ができるブログテーマは多いようなので、ご自分のダッシュボードを確認してみてくださいね。

今は『カテゴリー一覧ページ』もリンクが貼ってあるだけのページなのでnoindexにしていますが、今後カテゴリーページも作り込んで行く予定なので、ゆくゆくはnoindexを外す予定ではあります。
noindexされているのかどうやって確認する?
私はGoogle Chromeの拡張機能『NoFollow』で調べる方法を見つけました。
指定したページがnoindexされていれば、画像のように右下に黒ボックスで『META-Robots Noindex:ture』と表示されます。

ひと目でnoindexがわかるスグレモノなので、ぜひ導入してくださいね。
ちなみに、サイト全体がnoindexされてないかどうか、『トップページ』や『記事ページ』も確認してみてください!!!
お疲れさまでした!
この記事が気に入ったらサポートをしてみませんか?
