
デザイナーが組織づくりに初挑戦!デザインプロセスを活用して重要なワークショップ設計を成功させた話
こんにちは!クックパッドのデザイナーの後藤(@__chhi)です。突然ですが、みなさんはワークショップの設計をしたことはありますか?
今回実務で初挑戦したのですが、デザイナーでもスキルをフル活用すれば想像よりも難しくないことに気付いたのでnoteにまとめてみました。
私と同じくデザイン組織づくりの一歩目に悩んでいる方の知見になれば幸いです!
難しく考えすぎないのがポイント。日頃のデザインプロセスを活かして本当に求められるものを作る。
私自身、最近デザイン組織づくりにも参加するようになり、昨年は組織全体の将来を担う合宿の設計と当日の運営を担当しました。
ただ、当時実務でのワークショップ設計の経験がほとんど無く「これでいいのかな……?😨 」と手探り状態でスタートすることに……
苦戦しつつも進めながら気付いたのは、難しいことは考えず、日頃行っているデザインプロセスや、デザイナーとしての心構えを活用するとうまくいくということ。
結果、ワークの内容はメンバーにとって必要なものになり、合宿後のアンケートも想像以上に良い反応をもらうことができました……!
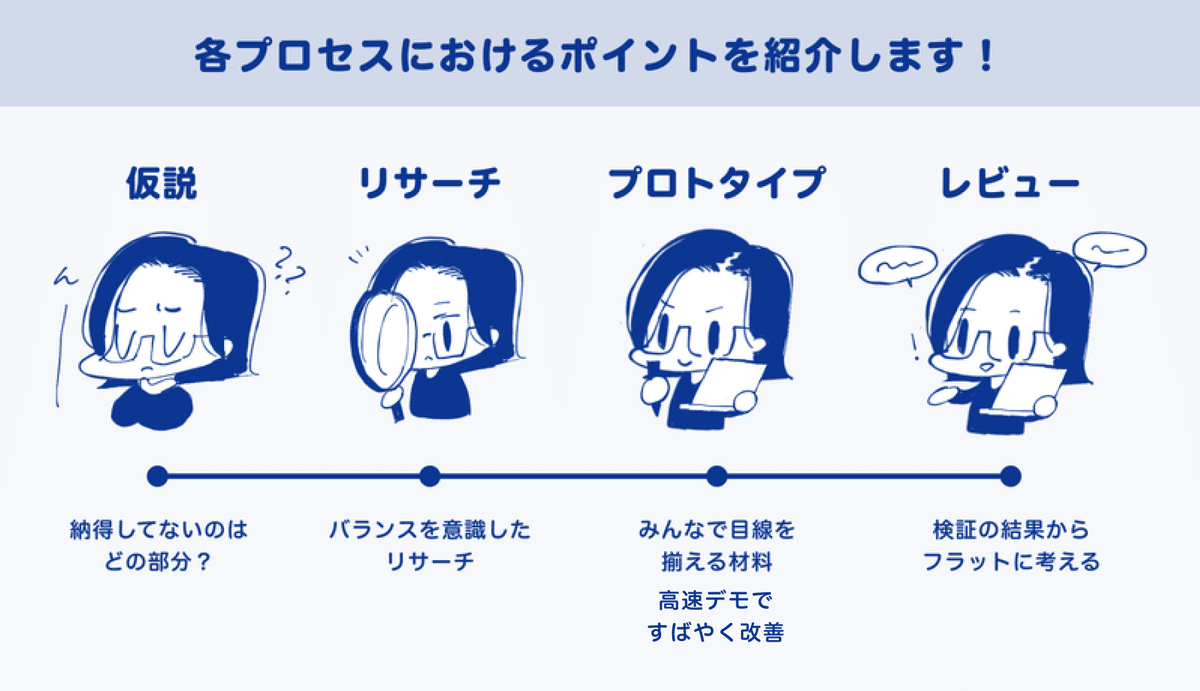
各プロセスのポイントはざっくりこんな感じ👇
各章で詳しく解説していきます!

【1】 課題の解像度が低いときは、ゴールと手段は仮説にする
まず合宿の目的やそのために必要なワークを考えます。普段の私はプロダクト直属のためチーム全体を俯瞰で見る視点が無く、デザイナー統括であり合宿のオーナーでもある米田さんの力を借りました。
キックオフを兼ねてヒアリングを行い、今のデザイン組織の課題や合宿でやりたいことを洗い出しました。そして、合宿のゴールとそのために必要な手段の方向性がざっくり見えたところでキックオフは終了。
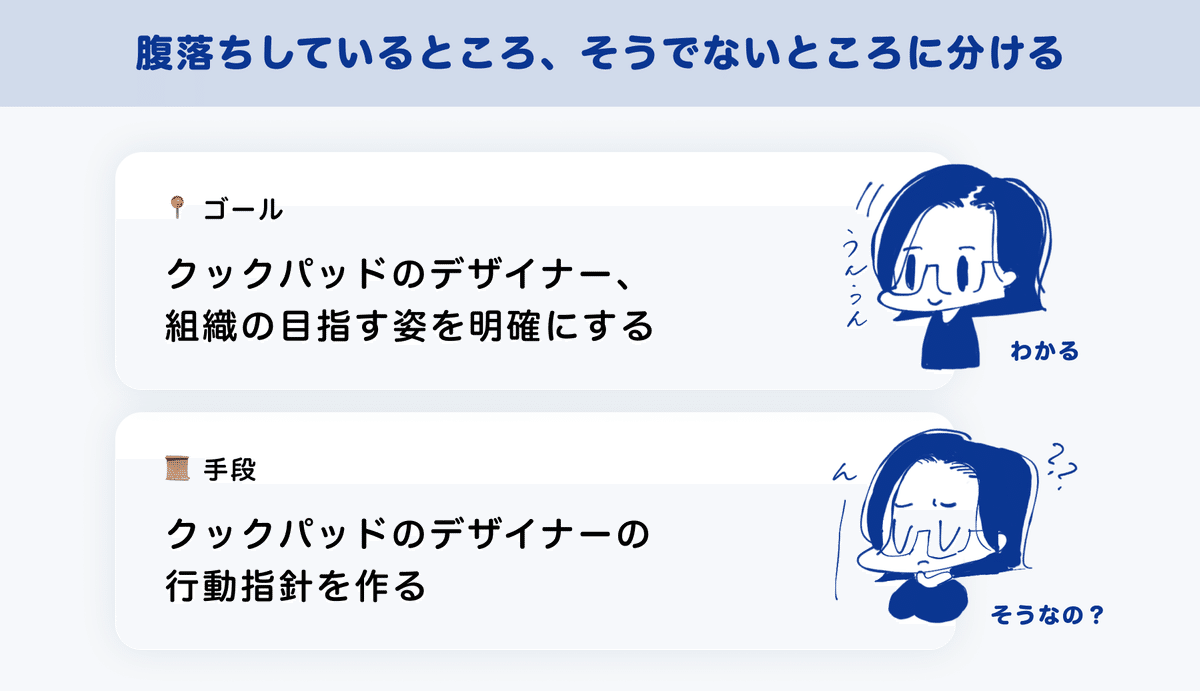
📍 ゴール … クックパッドのデザイナー、組織の目指す姿を明確にする
📜 手段 … クックパッドのデザイナーの行動指針を作る
ただ、この時点で私の中ではゴールに対しての納得感はあるものの、手段である行動指針に対しては疑問が残っていました。
そのため、この時点では行動指針という手段は仮説に留めて、プロトタイプを作りながら本当にこの手段が正しいかどうか判断することに。

普段のプロダクトデザインでも、仮説を立ててプロトタイプ作成、ユーザーさんに協力していただいて検証、確度が高そうなら実装へ進む……といった流れで開発が進みます。
今回のワークショップ設計も普段のデザインプロセスに近い形で出来るかも?とこの時にふと気付いて実践してみることに。
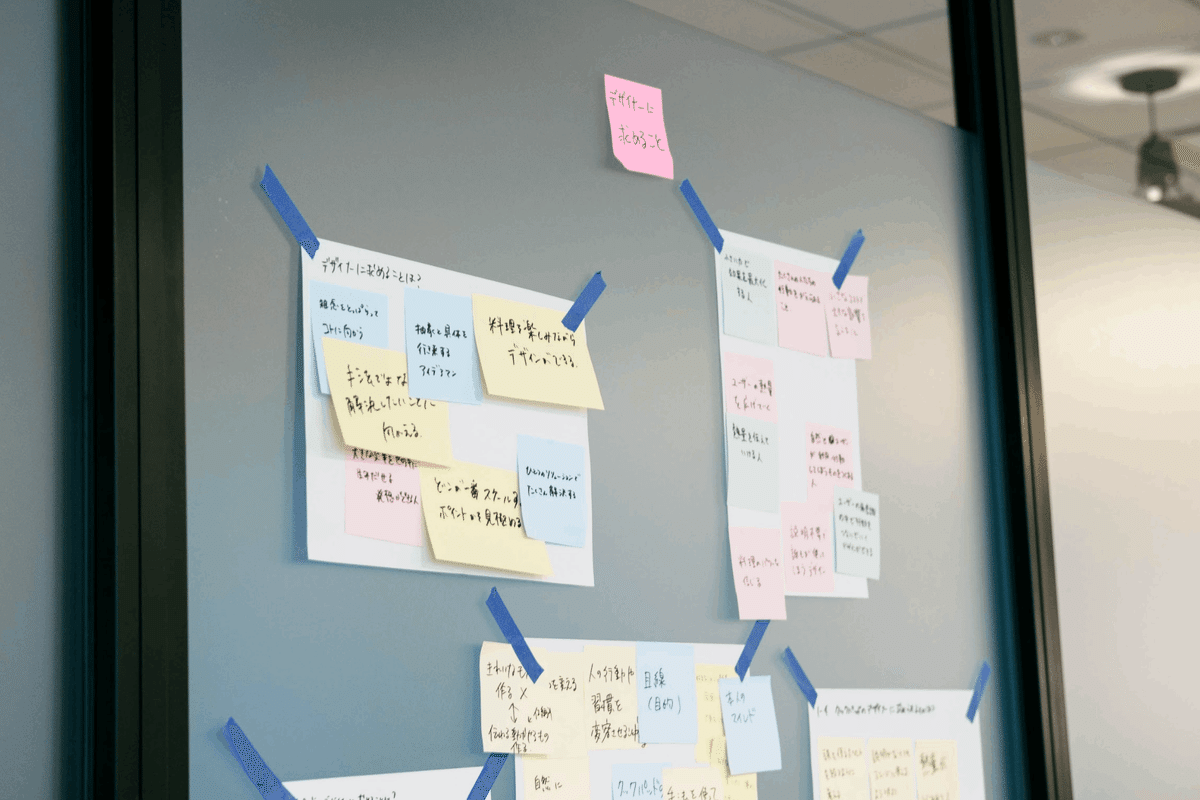
【2】 リサーチを行い、実際にワークに落とし込んだイメージを作っていく
プロトタイプを作る前にチーム内でデザイン組織への解像度を上げるためのリサーチを行います。
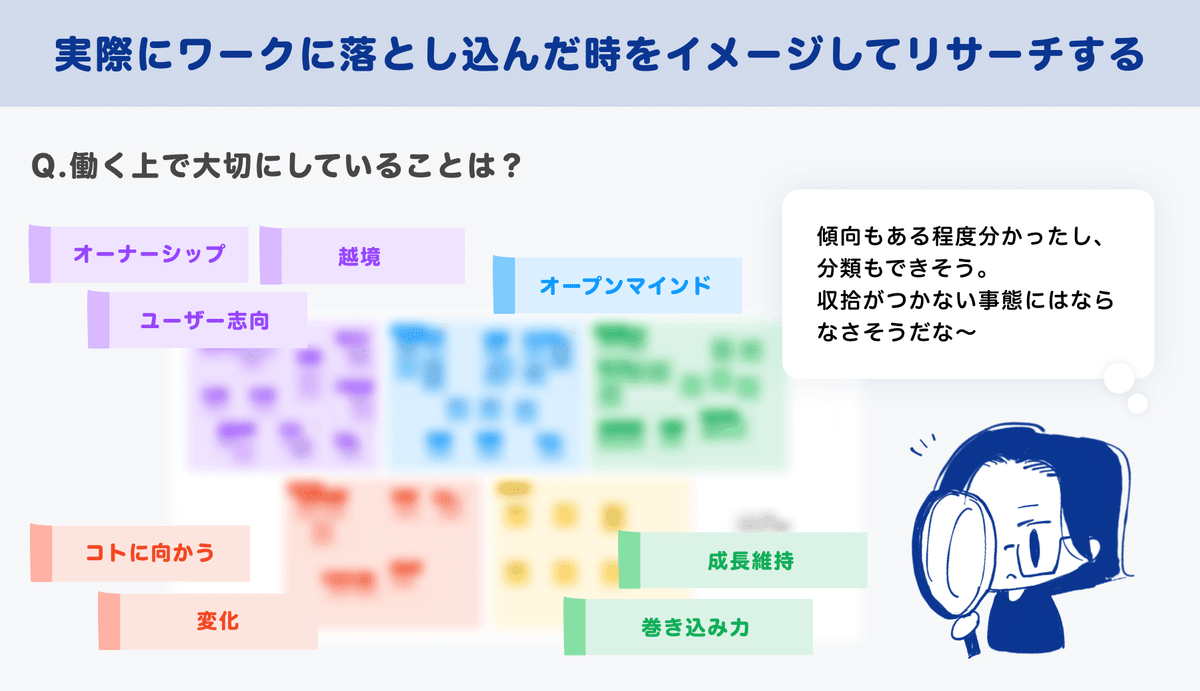
ここ数年のデザイン組織の歴史や文脈をまとめたり、在籍メンバーが働く上で大切にしていることについてアンケートをお願いしたりしました。
アンケートの結果、各メンバーの意見に一定の傾向があったり、分類できそうなことが分かってきました。

この時点で結果があまりにバラバラだったり、傾向を押さえずに当日のファシリテーションに臨もうとするといきなり高難易度になってしまいます。
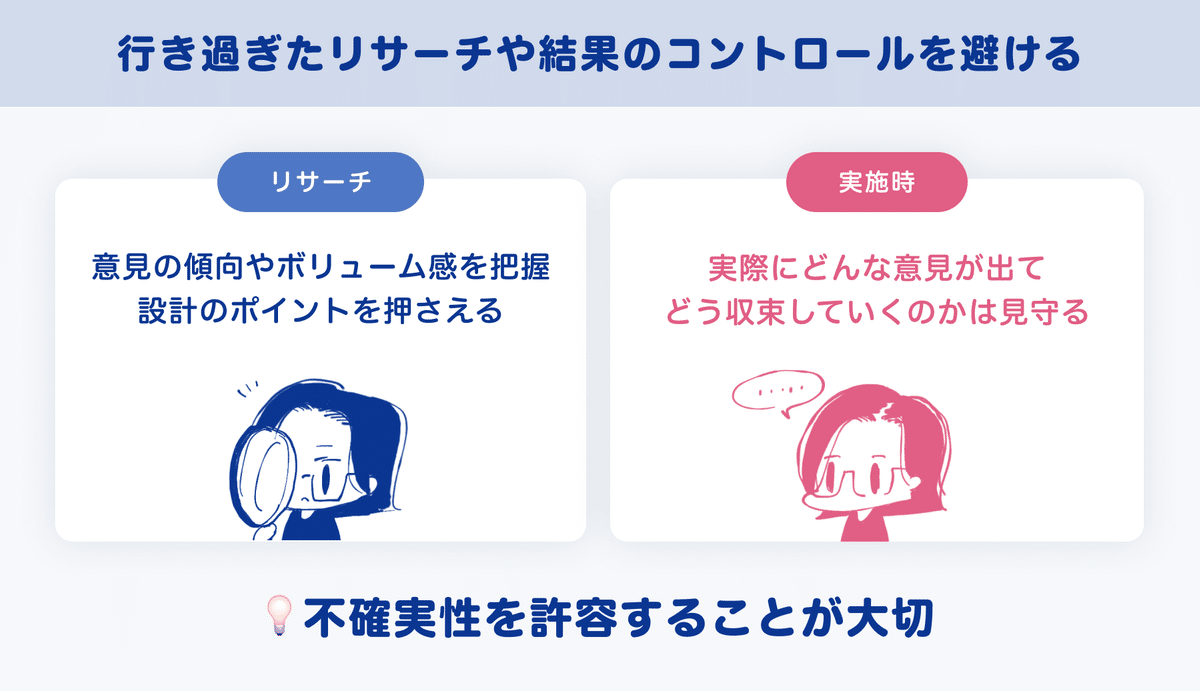
ファシリテーションやワークショップのプロではないからこそ、リサーチを通じて意見の傾向やボリューム感を把握して設計のポイントは押さえる必要があります。
ただ、実際にどんな意見が出てどう収束していくのかはコントロールせずに見守るというバランス感が大切です。

次はここまでで集めた情報を元にワークショップのプロトタイプを作っていきます。
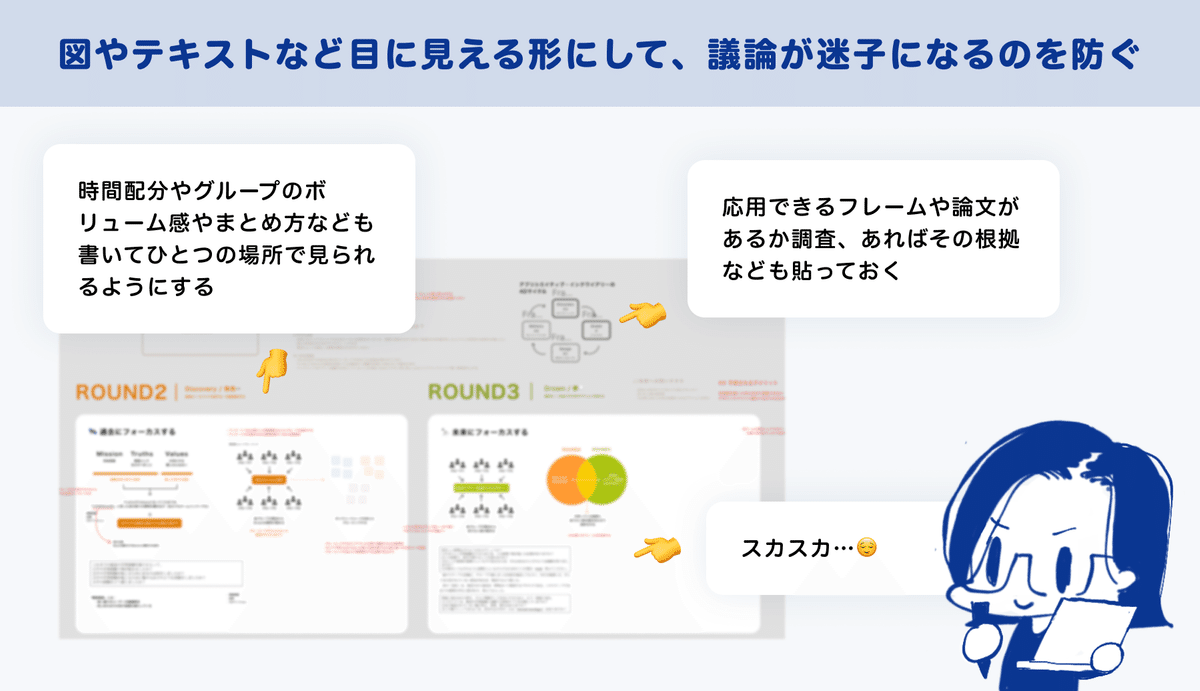
【3】 目に見えるプロトタイプを用意して、議論が迷子にならないようにする
ここまでで集まった情報をもとにワークショップのプロトタイプを作成します。
全体感や詰めの甘い部分を把握できるように、テキストだけで考えずなるべく図やイラストに落とし込みました。
レビューの時に議論を迷子にしないためにも、目に見える形に落とし込んだプロトタイプを持ってミーティングに臨むのがおすすめです。

ここで注意すべきなのは、詰めが甘いからもっと精度を上げなきゃ……!となるのではなく、まずは全体感を把握できるレベルまで素早く持っていき、話せる状態を早く作るのが大事です。
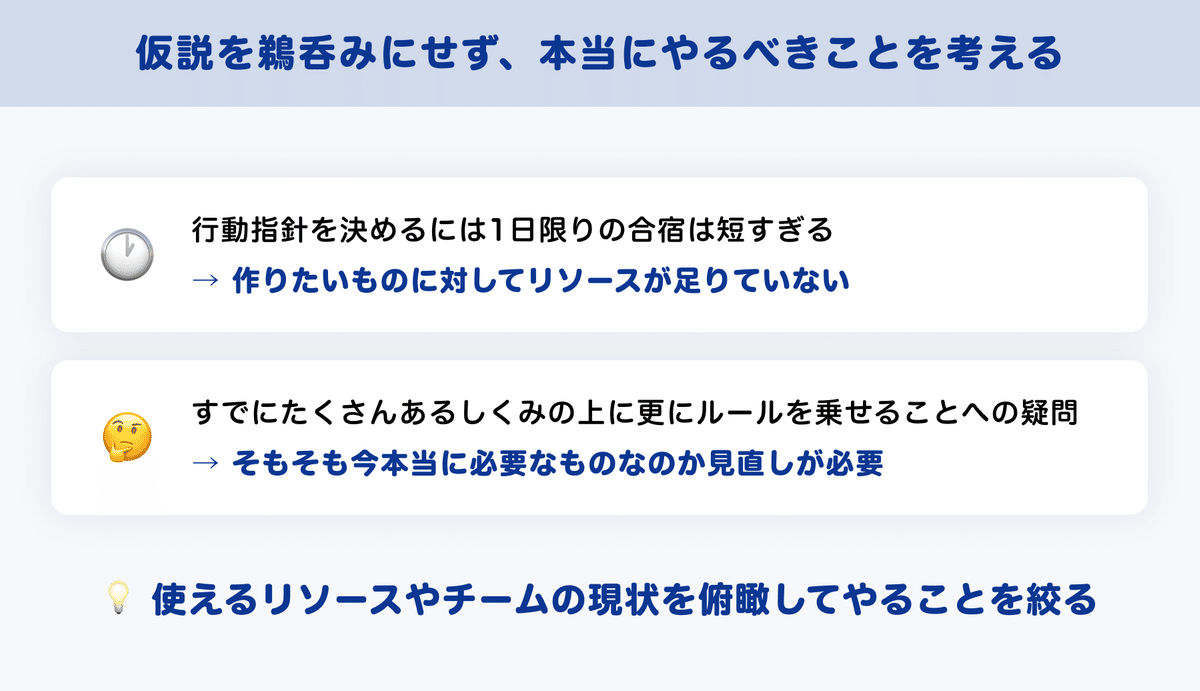
【4】プロトタイプを利用して仮説の確からしさを検証する
運営メンバーで作ったプロトタイプを持ち寄り、リサーチを経て考えたことや、ワークの流れを説明しながら、行動指針を決めるにあたり考えられる懸念点を洗い出しました。
その結果、合宿という時間の短さ、すでにあるしくみの上に新しいルールを乗せることの違和感が浮かび上がってきました。

普段のデザイン業務でもメンバーとの期待値調整や合意形成のコミュニケーションを大事にしているのですが、その感覚が近いかもしれません。
依頼者は本当は何を求めているのか?そのオーダーはそのまま実行すべきなのか?リソースに対して適切か?など、フラットな視点を持てると迷いやすさが減ります。
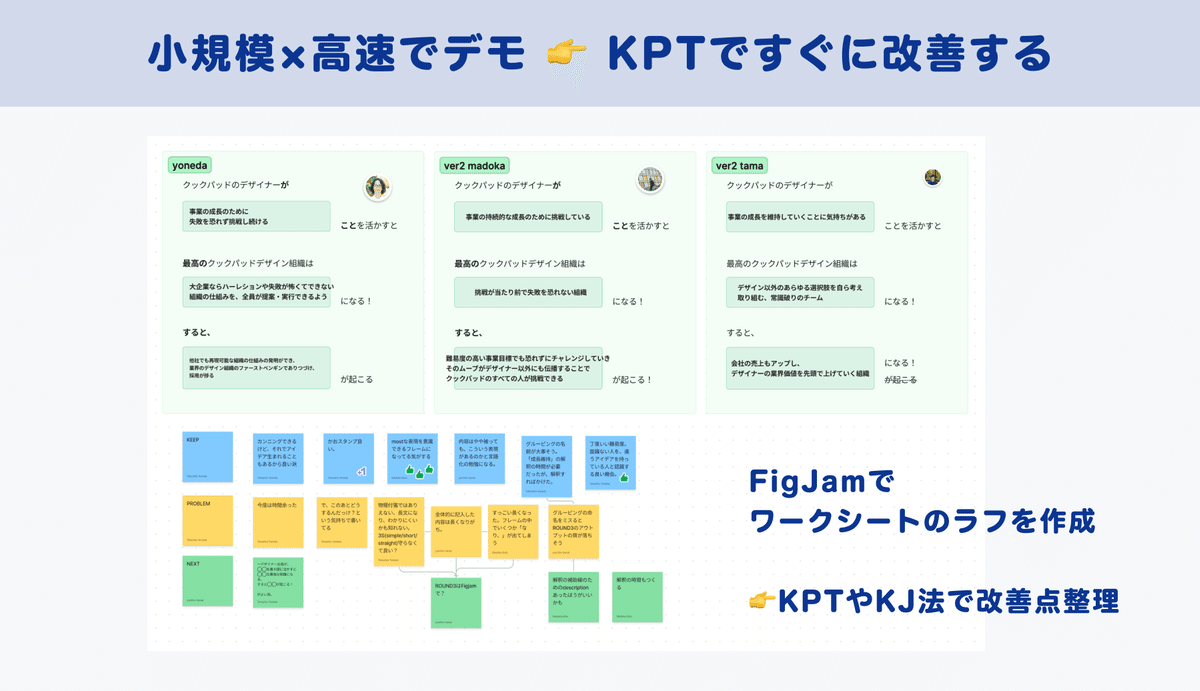
【5】体験を磨き上げる!小規模×高速デモですばやく改善
全体の方向性やワークの内容が固まってきたら最後のブラッシュアップ!FigJamを使って運営チームやメンバーに協力してもらいデモを実施しました。

この時まだワークを物理の紙でやるか、FigJamでやるか決めかねていたのですが、このデモを通じて紙の方がいい!と決まりました。
デモをするとこの時間を通じてどんな体験が得られるかまで意識できるので、ある程度ワークができた段階で一度デモをするのがおすすめです。
デザインプロセスをフル活用して進めたら、チームにとって本当に必要なことに辿り着いた
検討を重ねた結果、今回はこれまでの合宿と違う形に着地することに。それは「行動指針など、新しいルールを作る場にはしない」ということ。
チームに今必要なのは行動指針などの新しいルールではなく「自分たちがこれまで何を大切にしてきて、これからどうしていきたいかを共有する場」なのではないか?という結論になりました。

例年の慣習から離れるのはチームにとっても大きな意思決定でしたが、開催後のアンケートでは想像以上に良い反応をもらうことができました。
まとめ:デザインプロセスを応用すれば、ワークショップの設計はハードルがぐっと下がる
💡ポイント
1. 腹落ちしていない部分は仮説にして確かめよう
2. リサーチは必要、でも行き過ぎた予測や制御はしない
3. 目に見えるプロトタイプがあれば自分も相手も迷子にならない
4. 仮説を鵜呑みにせず、やるべきことをフラットに考える
5. メンバーを巻き込んで高速デモ!ミニマムにすばやく改善
ワークショップの設計というと馴染みがないデザイナーさんも多いかもしれませんが、実は持っているスキルを存分に活かすことでハードルがぐっと下がるんです……!
今回挙げた事例がすべてのデザイン組織に当てはまる、とは言えないかもしれませんがワークショップの設計に悩むデザイナーさんのお役に立てたら嬉しいです!それでは〜👋
🫶 仲間を募集中です
現在、クックパッドではサービスを一緒に作ってくれる仲間を募集中です👇
クックパッドで取り組んでいるデザイン事例はこちらからご覧ください👇
