
デザインカンプ完成 | のりべん島webサイト計画
こんにちはこんにちは。お元気にお過ごしですか?最近大阪はすっかり暑くなってきました。まだ梅雨は迎えていませんが湿度が高い日々です。
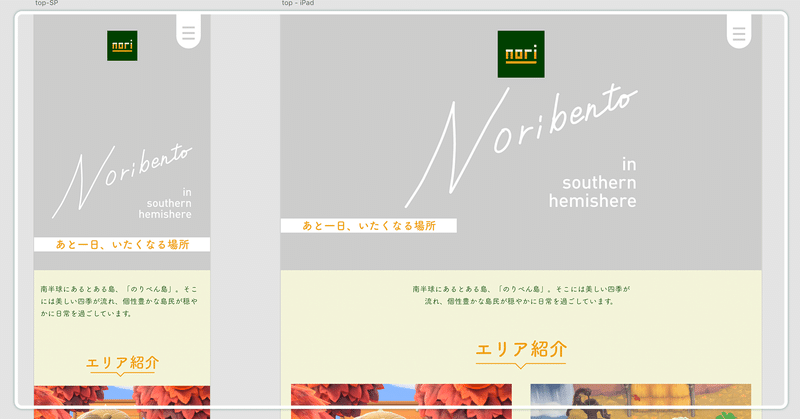
先日UPしたWFにテキストや画像を入れ込んでのデザインが出来上がったので、今日はそれをご紹介です。パーツごとのご紹介をしていきます。

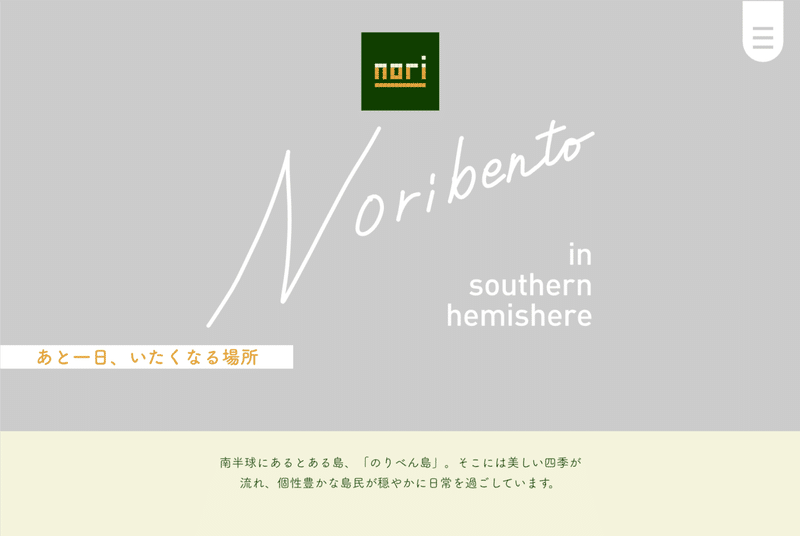
まずはファーストビュー部分。ここはSwitchで撮影した動画を入れることにしました。初めてPremier Proを入れて作業しました。夫に教えてもらってなんとか完成です。webサイトに動画埋め込むのも初めてなので、videoタグ上手にかけるか心配です。笑

下にはコンテンツ部分。のりべん島は大きく4つのエリアに分かれているので、そこを紹介しようと思います。クリックしたらふわって詳細記事がでてくる予定です。詳細記事はまだ書いてません。おん。

つぎはのりべん島の施設紹介。これはどこのしまも似通っている部分なのですが紹介しないわけにはいかないのでコンパクトにスライダー型にしてみました。時間なくて夕方にとったんですが、これはこれでまぁなんかいい雰囲気。

ここは島民みんなでinstaやっている設定で(実際にやってます)その部分を抜粋…と予定していたのですが、API使うのにFBページがいる様なので、「テイで」組むことにしました。リンクつけて。ここはホバーで誰の記事か見れる様にしたいのですが、SPはどうしよう、と悩んでいるところです。

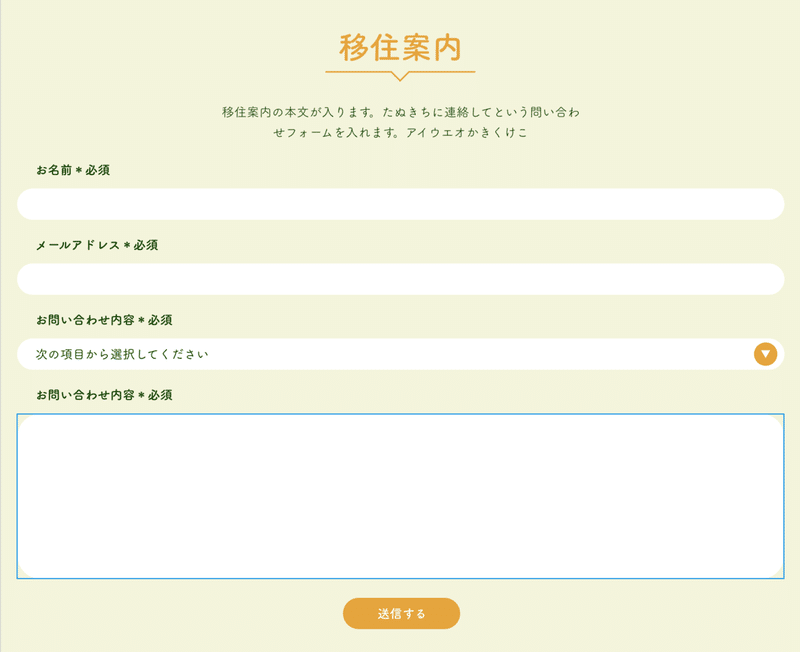
コンタクトっぽい部分も。ポートフォリオに載せる作品なので、技術的にできます!を言いたいがために見た目だけ実装することにしました。

最後にMAPと島内でお商売している人のバナーを載せてみました。つねきち部分はレイジくんにしようかなと思ってき始めました。まんま大阪の某スーパーのデザインなので…。MAPはぼちぼち描きます。

最後にfooter部分です。むやみやたらに気に入っているのですが、なぜかは不明です。
というわけでこんな感じのロングページデザインをこれからコーディングです。あ、でもその前にクリック先のデザインを考えておかないと。
見出しがちょっと弱いなぁと思っているので、途中で変更するかもしれません。昔っからお師匠様に「見出し弱い」と言われているので、いまだに弱点です。いいのかもしれないけど自信が持てないです。自信があるサイトを作りたい。もっと根拠のあるデザインを考えないといけないですね。
ここまで読んでいただきありがとうございました。クリック先デザインができたらまたあげるかもしれませんが(モチベ維持のため)、次のシリーズの投稿は多分完成になると思うので少し間が空きます。が、がんばるぞ。それでは、また。
ポチる前にそのお金であったかい飲み物買いましょう。
