
8月の記録<指定企画>
★8月16日 新しい働き方Lab定例ミーティング
参加できず。秋イベントの募集ポジションの発表あり。
希望ポジションのアンケートあり。
<希望ポジション、下記にて回答>
第一希望:当日運営
第二希望:特設サイトのディレクター
★8月23日 Udemy webデザイン メンター会
前回のメンター会のアーカイブにて整列のお話があり、分からなかったことをメンター会にて確認させて頂いた。過去に学んだ際は、コンピュータの「整列」で整列することしか知らなかったけど、プロは目視で1ピクセル単位で整列するらしい!!すごい!○と△も、端を合わせるのではなく比重などのバランスを見ながら、△をちょっとはみ出させたりして整えたりするらしい!早速真似っこ。
ー ー ー ー ー ー ー ー ー
現場のプロに聞けて嬉しい
ー ー ー ー ー ー ー ー ー
宿題として次回メンター会までに、自分のwebサイトをイメージしてデザインカンプを作ってみようってなった。次回メンター会って来週なのにできるのか?!ってなった。
★8月31日 Udemy webデザイン メンター会
宿題>>自分のwebサイトをイメージしてデザインカンプを作ってみよう
いろんなwebデザイナーやカメラマンのwebサイトやポートフォリオサイトを見てまわって、自分のポートフォリオサイトのデザインカンプを作ってみた。頑張ったら間に合った。
でも、課題提出フォルダにアップする勇気が出なかった。。。
でも、せっかく作ったので見てもらいたいという気持ちも。。。
それにプロからフィードバック頂ける機会なんて特別やしね。
結局、メンター会で見てもらい、フィードバッグを頂きました*
ー*ー*ー*ー*ー*ー*ー*ー*ー*ー*ー*ー*ー*ーー*ー*ー*ー
▲メインビジュアルはデザインに合うフリー素材を使ってみたけど、やっぱチープ感が出るのね。
▲あと、コンテンツとコンテンツの間の幅(?)は、決まりはないけど広めにとったほうが今っぽいみたい!
勉強になります!
ポートフォリオがある程度集まった頃には、実際にドメインを購入して、サーバーもレンタルして、webサイト公開したい!
ー*ー*ー*ー*ー*ー*ー*ー*ー*ー*ー*ー*ー*ーー*ー*ー*ー
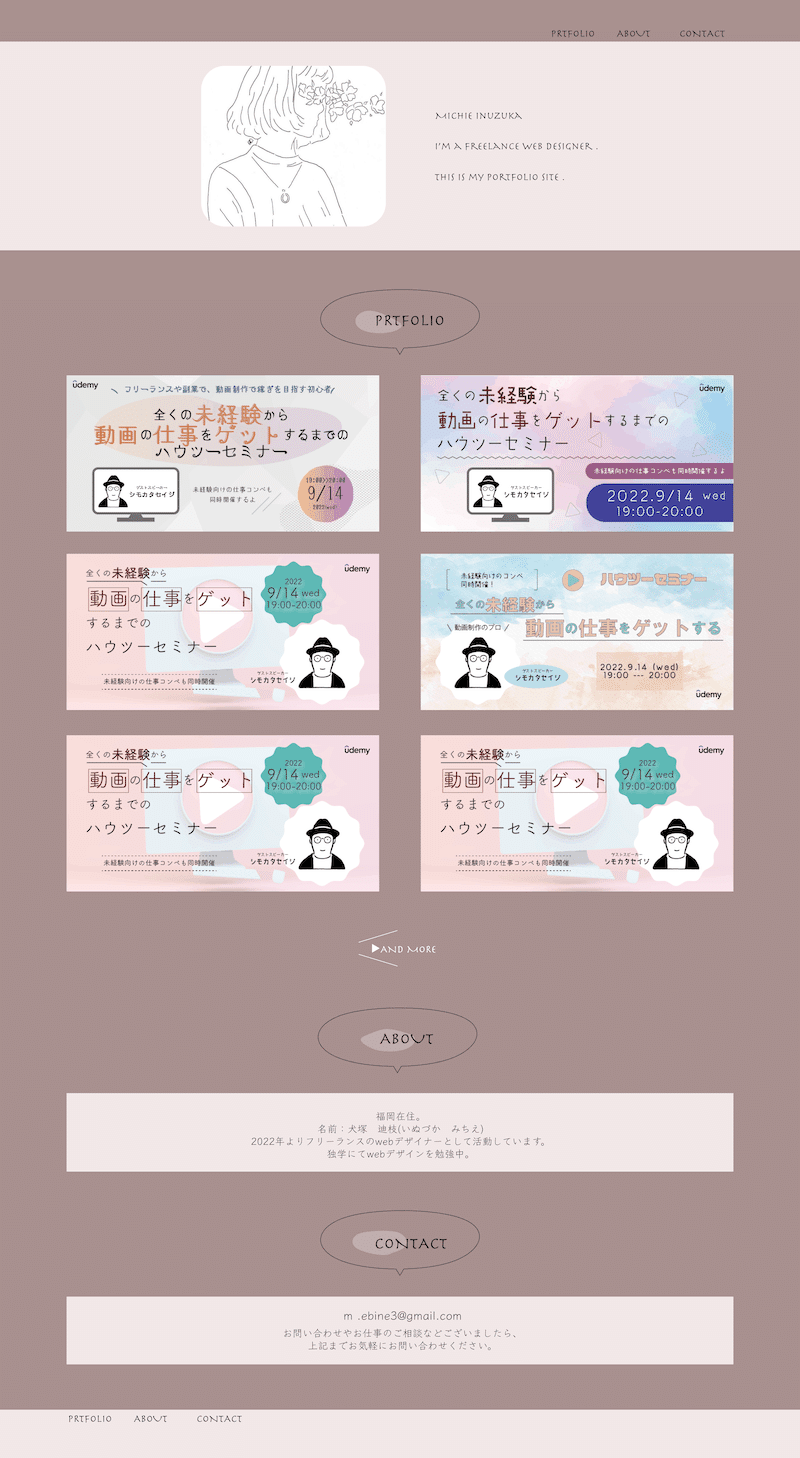
▽ポートフォリオ▽

頂いたフィードバッグを元にスキルを高めていきたい!
▲イベントの対象は男女問わないが、4枚とも女性向けのイメージに仕上がってしまった。
▲ブロックが多いと視線がバラけてしまうので、ブロックを多くしすぎない。
▲「動画」関連のイベントであることから、動画作成を連想させるようなイラストやアイコンがあるといい。
▲クライアントがSNSに投稿してもテンションを合わせることが大事。
▲クライアントのコーポレートカラー/イメージに合わせることが大事。
ー*ー*ー*ー*ー*ー*ー*ー*ー*ー*ー*ー*ー*ー
★研究の進捗
<8月>
★11日 11:30-12:10 15:50-16:20 計:1時間10分
21)WordPress入門【環境構築・設定編】
22)WordPress入門【記事・投稿編】
「Webデザイナーのキャリアを未経験からスタートするためのオールインワン講座」
①はじめに
②ウェブサイトの企画/ヒアリング
★13日 10:50-11:10 計:30分
③ウェブサイトの企画/トンマナ
★14日 11:00-11:05 20:25-20:45 21:10-21:30 計:45分
④ウェブサイトの企画/モバイル対応
⑤ウェブサイトの企画/予算
⑥Sketchの基本
Sketch触ってみたい!
Adobeがそろそろ切れるので、Sketch使ってみようかなあ〜
★15日 20:05-21:20 計:1時間15分
⑥Sketchの基本
★16日 10:40-11:10 14:40-15:30 計:1時間20分
⑦Sketchの応用
★17日 14:40-15:00 計:20分
⑦Sketchの応用
★18日 14:40-15:00 計:20分
⑦Sketchの応用
★19日 10:40-11:20 15:10-16:10 計:1時間40分
⑦Sketchの応用
★20日 12:00-12:10 計:10分
⑦Sketchの応用
⇨通算 7時間30分(450分)
△7月の学習時間より3時間50分(230分)マイナス
<memo>
Sketchの無料お試しで扱ってみたけどFigmaとか他にも色々あるし、実際何が使いやすいんだろう〜。adobeXDも自分的には使いやすかったし。将来いつかwebデザインの仕事を受注できるようになったとして、その時にチームで共有できる物がいいらしい。そう考えると、アプリケーションではなくブラウザで操作ができるものがいいそう。とにかく自分で触ってみるのが一番良さそうなので、figmaの使い方も勉強しなきゃ。
ところで、学習時間が先月に比べて減ってしまった。
これを書いている今(9月13日)の時点でも、9月はもっと学習時間が減りそうな予感。。。
この記事が気に入ったらサポートをしてみませんか?
