note用オリジナルアニメーション制作 構想編
・作品のおおまかな流れ
・キャラやシーンの設定決め
・素体ラフ(今回はカット)
・キャララフ
・線画
・着彩、完成
ざっくり分けるとこれぐらいの工程があるので数回に分けて記録していく
今回の記事では動かすことができるまでのシーンづくりまでをまとめる
①作品の大まかな流れ決め
今回のテーマは「noteリアクション」
メッセージがすでに設定されているので
そのメッセージから考えていった
何回もスキを押してくださった経験がある方なら見たことある方もいるかもしれないが一つだけ明らかにテンションが違うメッセージが混ざっている
「ありがとうございまーす₍₍ ◟(♡ˊ꒳ˋ♡)◞ ₎₎」
今回はこれに合うアニメーションをつくることに決定
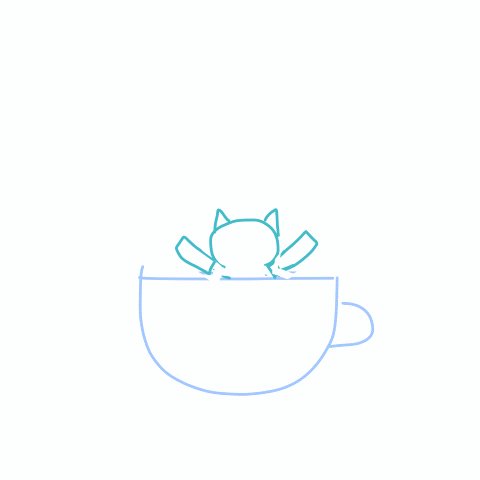
顔文字から手を振っているアニメーションにしようと考えて、そこにどう繋げるかを考える
すでに設定してあるリアクションgifにマグカップが含まれているのでこれと関連付けしたい
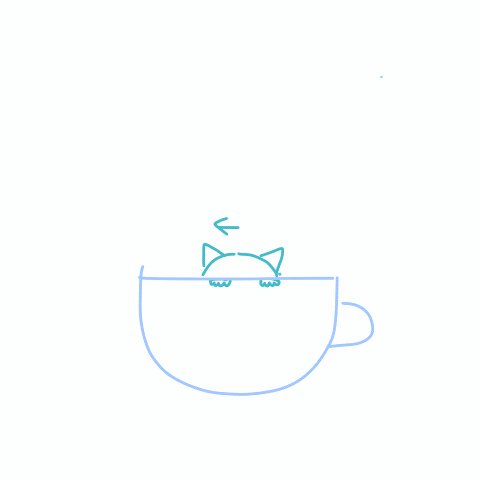
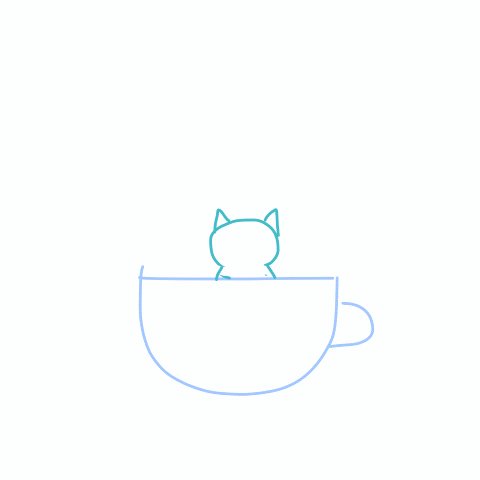
ということで、マグカップからえむを飛び出させて手を振る…といった感じを想定
先に設定しているgifも短めなので尺は3秒以内…パラパラ感をつくるため12フレームでおさめたいな…といった構成をこのときに考えて書き起こしていく

短すぎる一言メッセージに合いそうな作品のヒントを求めてYouTubeを検索…
素材の使い方が似ていて参考になるかなとLINE動くスタンプ制作系の動画で勉強(作る予定はいまのところないです)
前回より内容が簡素でかつ制作時間の早さを確保したい
パーツを分けて組み合わせたり変形したりしてポーズをつくるようにする(前回は全部手描き…)
②登場するキャラや小物の設定を決める
◎えむ
・デフォルメにする
・顔、手×2、胸までの胴体(パーツ分けしてあとで組み合わせる)
・髪どうしよう…
・ヘッドフォンどうしよう…猫耳にあてて出てくる?
…最初の案でしっくりきたのでとりあえずナシの方向で進める
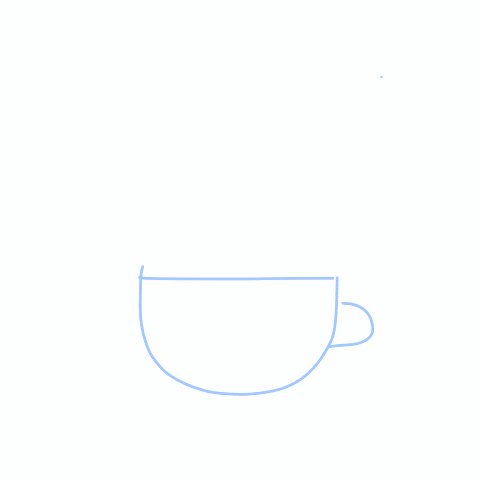
◎カップ
・ロゴのカップに寄せたい
・ロゴはつけない(ロゴの猫が出てきてるのをつくりたい)
AI画像生成(bing)使ってロゴと同じようなスープマグ?の画像を作りしっかり目のラフ線づくり
ほしい動きを全部入れたら16枚になったので秒6フレームにして3秒以内に調整
すでに動いているように見えるので中割りまで終わっている形になる
私が使っているProcreateではフォルダー、もしくはレイヤーが1フレームになるので、別々に作った素材をまとめる必要がある
使えるレイヤーには限りがあるが今回の長さならそれに振り回されることはない可能性が高い
ちなみにスマホ版だとレイヤー28枚までしかアニメーションに出来ない(16枚のフレームだがレイヤー数は28を越えている)
この雑なイメージ図から、少しずつ解像度を上げる作業をしていく…動きを作るのはやや勢いだけで突っ走ることができるが、このあとの作業に私は物凄く時間を要する…今回ははたして…
パーツ制作編に続く
いただいた支援は、描く発信の機材(今使っているペンもサポートや記事購入のお金で購入しました)や他のnoteユーザー様の支援、将来みつけたい目標のために使わせていただきます!
