
LINE公式アカウントの”顔”。今更ながら、まだまだ使いきれていない?!活用必須の「リッチメニュー」を改めて深堀りしてみます!
みなさん、こんにちは!LINE Frontlinerの亀井昭宏です。
スタディプラスという会社で、大学向けにデジタルマーケティングサービスの提案や運用、プロデュースを行っています。
”リッチメニュー”を改めて深ぼってみました。
「リッチメニュー」もはや説明するまでもないかもしれないですが、LINE公式アカウントのメイン機能です。
この記事では基本的な説明はせず、実際の活用した数値や活用時の注意点など具体的なお話ができればと思いますので、基本説明が必要な方は以下の公式記事を御覧ください。
その1:どうメニュー分割するか?1階建てか2階建てか?
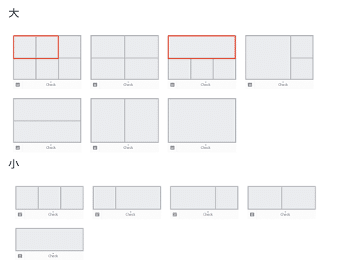
通常リッチメニューは以下のような12個の分割パターンが用意されています。業種や扱われているサービスによって見せ方は変わってくるので、これが勝ちパターンですというものは存在しませんが、より良い見せ方というものはありますのでそれを紹介したいと思います。

・リッチメニューの1マスは意外と小さい
最大で6分割ですが、1つ1つは思っているよりも小さく、さらにスマホ画面の中で見ると文字が見えるのはある程度の大きさまでです。
まず、当たり前ですが触れてほしい情報はできるだけ掲載内容を大きくしましょう!ただ、掲載内容を1つに絞ることも難しいと思いますし、複数情報を掲載できるのもリッチメニューの利点になりますのでうまく活用したいですよね?その場合は、「2階建て、上段分割なし、下段3分割」、もしくは「2階建て・上段2分割(2マス+1マス)、下段3分割」が良いかと思います。
私達が収集したデータ※によると、閲覧者の約25%〜30%が上段真ん中もしくは左上をタップする傾向にありますので上段は重要度の高い情報を掲載するようにしましょう。
※2021年度にスタディプラスで収集したLINE公式アカウント、15案件の数値

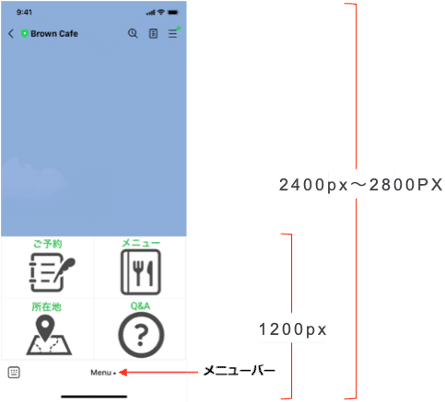
・2階建てリッチメニュー高さはスマホの約40%を占める
リッチメニューの高さは1,200px(もしくは2,500px、800px)、スマホ画面の高さは機種によって異なりますが、おおよそ2,400px〜2,800px程度で半分弱を占めています。ということは残りの部分でトーク画面でのメッセージが表示されるということになります。ちなみに、正方形のリッチメッセージ画像のサイズは、1,040px✕1,040pxなので、2階建てリッチメニューと合わせるとスマホ画面の約80%は埋まってしまいます。
1階建てと2階建ての使い分けは、リッチメニューに何を掲載するかとトーク画面でのメッセージをどの形式でいくつの吹き出しまで見せるかを考えて設定しましょう。

その2:LINEで少しのタメをつくって小さな満足を提供する
利用者がLINE公式アカウントに訪れているということは、少なくても何かしらの情報を得たいと考えているはずです。
よくあるのは、リッチメニューからすぐにウェブサイトに遷移させてしまっていますが、私はそれを少し乱暴ではないかと考えています。それは、サイトに誘導しても提供する情報量が一気に多くなり、適切にほしい情報を得られていないケースも多いと感じているからです。
もう少し公式アカウントに滞在していただいて、まずは、小さな情報を提供し小さな満足を得てもらったあとウェブサイトに遷移させるべきです。
そのためには、以下を行い、リッチメニューに何を掲載するかをよく検討する必要があります。

その3:リッチメッセージ配信で行うタップ促進あわせ技
リッチメニューは受動型の機能、つまり公式アカウントに訪れていただいた方向けの操作メニューです。このLINE公式アカウントの特徴的な表示機能をどうすればたくさんの方に触れていただけるでしょうか?
魅力的な見た目にする、わかりやすいメニューにするなどあると思いますが、あまり知られていないデータがあります。メッセージ配信時、特にリッチメッセージ配信した際にメニューがタップされウェブサイトなどの誘導促進につながっています。

逆にこれを利用し、以下のような表現でメッセージ配信の際にリッチメニューの関連情報のタップも促進させるとより情報にふれてもらえる可能性が高くなります。

その4:分析からわかる求められている情報とメッセージ配信との相関
今年度から新しくリッチメニューの分析機能が提供されています。これはほんとにありがたい機能です。リッチメニューのどの部分がどれくらい閲覧・クリックされているかが一目瞭然でメニュー分割、情報掲載位置などの改善、前述したメッセージ配信とリッチメニュークリックの相関もわかりやすくなっています。数値データをよく確認し以下の4点の改善に役立てましょう。
1.デフォルト表示するかしないか
2.2階建てか1階建てか
3.メニュー分割の仕方
4.メニュー内の情報掲載位置

さらに、おすすめとしてはウェブサイトへの誘導のリンクURLにはGoogle Analyticsなどサイト解析ツールの計測も可能にする設定をし、LINE公式アカウントからどれくらい誘導につながり、その閲覧者の直帰率や滞在時間など行動の質まで把握することをおすすめします。能動的に公式アカウントに訪れ、そして自ら情報取得したユーザーですので、皆さんの期待する優良なターゲットが多く含まれているかもしません。
リッチメニューは基本機能でありながら、活用次第でまだまだ奥深い部分もあります。まだ十分に活用されていない方は、改めて基本設定を、すでに活用されている方も改めてリッチメニューの内容を見直し情報提供や販売促進に役立ててみてはいかがでしょうか?
最後まで読んでいただきありがとうございました。
