
【019】L-CASTのイベント作成の流れを画像付きで解説
Lステップの新機能である「L-CAST」を先行して使用できることになりました。
※もちろん月額費用は支払っております
2024年11月1日説明を受けて、2024年11月2日時点でのイベント作成なので、今後変わる可能性がありますが、現時点での共有をしておきます。
これからL-CASTのイベント作成を行っていく方は、ぜひ最後までご覧ください。
L-CASTイベント作成の全体の流れ
まずはじめに、L-CASTのイベント作成における全体の流れをお伝えします。
全部で6つの設定をおこなうことで完了します。

①基本設定
1つ目は基本設定です。
基本設定では「タイトル」と「動画URL」の設定を行います。

動画URLの注意点
現時点で動画URLとして有効なのは「YouTubeとvimeo」です。
YouTube→限定公開リンク
vimeo→Starterプラン以上の契約が必要
お金をかけずに開催したい場合はYouTubeの限定公開で進めていきましょう。
ただし、YouTubeの場合は途中で広告が入るリスクがあるため、オススメはvimeoとなります。
※vimeoには1名のユーザーあたり10名限定で25%割引で契約できる紹介コードを発行出来るみたいです
先着10名限定でご紹介しますので、お気軽にお問い合わせください
なお、vimeoの「リンクの共有設定は一般公開」にしてください。限定公開など一般公開以外だとエラーが発生します。
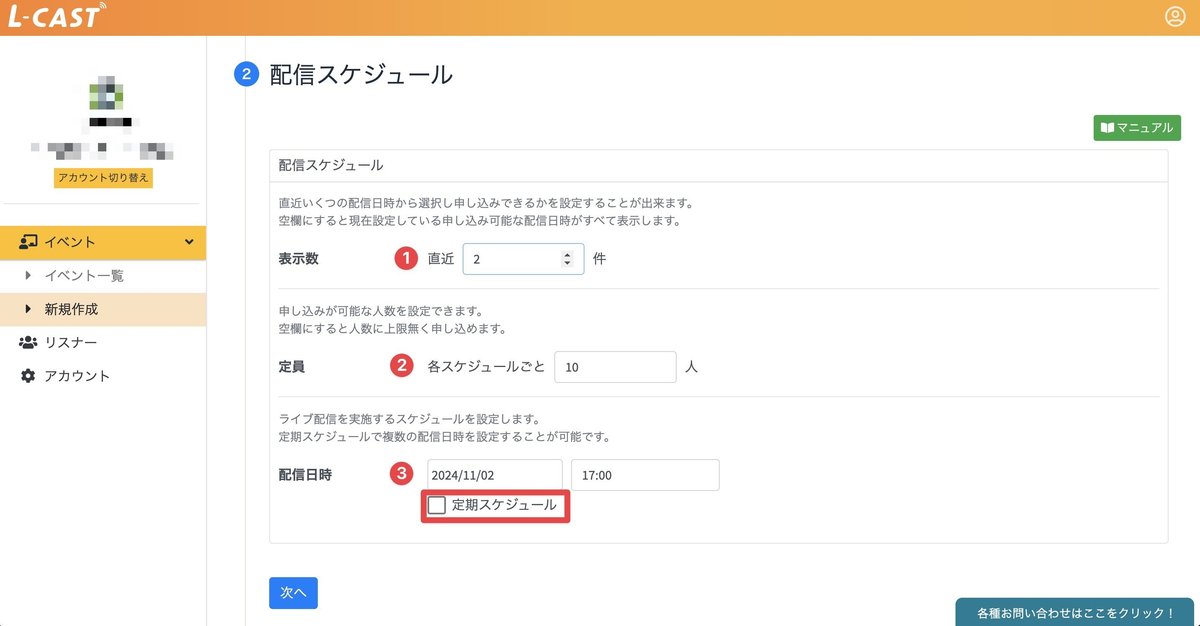
②配信スケジュール
2つ目は配信スケジュール設定です。
ここでは3つの設定を行います。
表示数
定員数
配信日時

1.表示数
設定画面の説明
直近いくつの配信日時から選択し申し込みできるかを設定することが出来ます。
空欄にすると現在設定している申し込み可能な配信日時がすべて表示します。
簡単に説明すると「お友だちが、直近開催予定のイベントのうち何件まで申し込みできるか」という設定です。
1→お友だちは直近「1つ」のイベントしか表示+参加申込が出来ない
5→お友だちは直近「5つ」のイベントが表示+参加申込が出来る
空欄→設定しているすべてのイベントが表示+参加申込が出来る
ご自身が開催するイベントによって決めていきましょう。
2.定員数
設定画面の説明
申し込みが可能な人数を設定できます。
空欄にすると人数に上限無く申し込めます。
これはその名の通り、1つのイベントの定員数を決めます。
空欄の場合は、人数制限無しで申込できるので、イベントの目的によって決めていきましょう。
3.配信日時
設定画面の説明
ライブ配信を実施するスケジュールを設定します。
定期スケジュールで複数の配信日時を設定することが可能です。
こちらもその名の通り、イベントのスケジュール日時を入力します。
なお、定期的なスケジュールでイベントを行う場合は「定期スケジュールを設定」すれば可能になります。
ご自身のイベントに応じて3種類をカスタマイズしてください。
リピート→毎日・毎週・毎月
間隔→毎日(1−7日)・毎週(1−12週)・毎月(1−12ヶ月)
終了→回数(最大20回)・期限(11ヶ月後)

③申し込みページ
3つ目は申し込みページの設定です。
こちらでは3つの設定「ページ設定」「申し込みボタン」「サンクスページ」を行います。
1.ページ設定
1つ目はページ設定です。こちらではサムネイルと概要を設定します。
L-CASTのサムネイルサイズは「1280×720px」で行えばOKです。
概要はイベントに関するものを入力しましょう。

2.申し込みボタン
2つ目は申込みボタンの設定です。
ボタンテキストに最適な文言を入れていきましょう。
空欄の場合は「申し込み」と表示されるようになってます。
注意事項については申し込みボタンの下に記載されるので、最適な文言を入れましょう。

その他についても簡単に説明しておきます。
ボタンテキスト色→ボタンの文字の色
ボタン色→ボタンの色
背景色※→ボタン周りの色
背景色※
スマホで表示する際、ボタンは「ページをスクロールしても常に画面表示される」バナーになります。
その時のボタン周りの色となります。なお、パソコンで表示する際は背景色は適用されません。
※ページをスクロールしても常に画面に表示されているバナーのこと
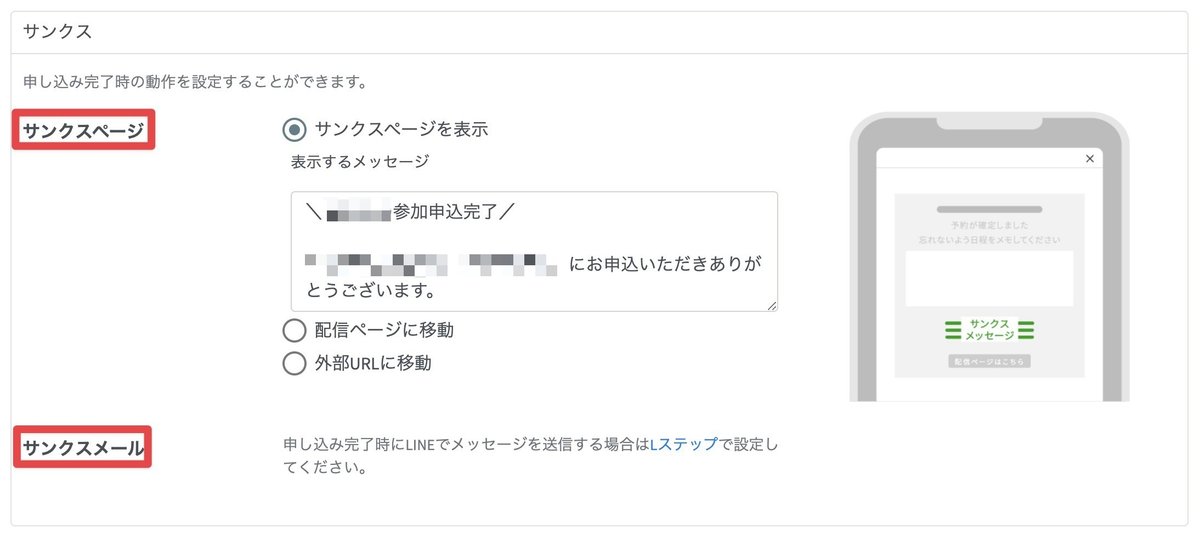
3.サンクスページ
3つ目はサンクスページの設定です。
イベントの申込み完了後に表示されるページで、ここでは3つの選択肢が可能です。
「サンクスページを表示」「配信ページに移動」「外部URLに移動」
それぞれの目的に応じて決めていきましょう。

Lステップで申込み完了後にメッセージを送りたい場合は、別途Lステップ側で設定が必要になります。
④配信前ページ
4つ目は配信前ページの設定です。
これはイベント開始前に配信ページに来た際に表示されるページ設定です。
サムネイル
先ほどと同様「1280×760px」が推奨されています。
ただし、サムネイル設定しなくても「準備中・日時」などを含めてすべて表示されます。
背景を変えたい場合のみ追加で問題ありません。
カウントダウンテキスト
最適なものを記載しましょう。
空欄の場合は「配信開始まであと」が表示されます。
概要については配信前ページなので「開始まで楽しみにお待ちください」といったニュアンスの文言をいれておくのが良さそうです。

⑤配信ページ
5つ目は配信ページ設定です。
こちらでは5種類の設定を行う必要があります。
ページ設定
視聴設定
コメント設定
オファーボタン設定
カウントダウン設定
それぞれ詳しく解説します。
1.ページ設定
こちらではイベントが配信された際に表示されるページ設定となります。
LIVEアイコン→配信ページの左上に「LIVE」と表示されます
視聴人数→配信ページで視聴人数を表示するか選択できます
概要→動画下に表示されるので、簡潔に内容を書いておきましょう

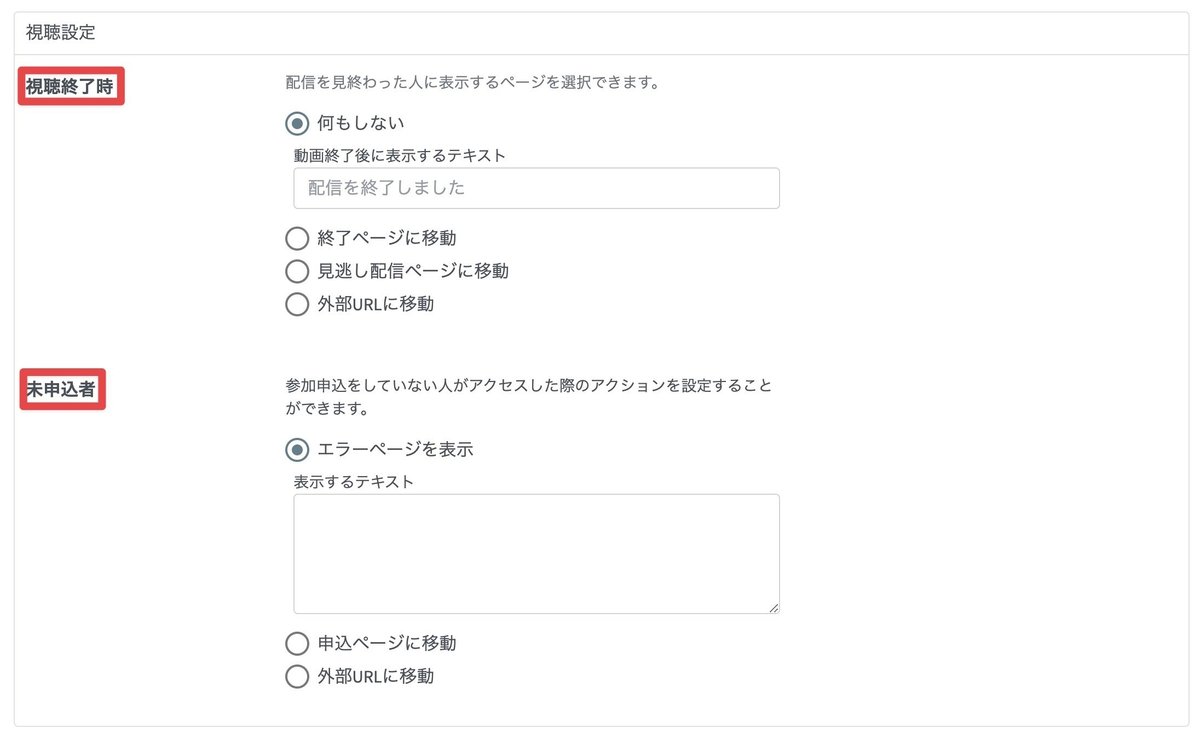
2.視聴設定
ここでは、視聴終了時と未申込者に対しての2つの設定を行います。
視聴終了時のアクションとしては全部で4種類あります。
何もしない→配信終了後に表示させるテキストを入力
終了ページに移動
見逃し配信ページに移動
外部URLに移動

未申込者に対してのアクションは3種類です。
エラーページを表示
申込ページに移動
外部URLに移動
それぞれ最適な導線を設定していきましょう。
3.コメント設定
ここでは配信中に表示されるコメントについての設定です。
状態→配信ページで友だちがコメントできるか選択可能
固定コメント→コメント欄の最上部に設置できるコメント
固定コメントについてはテキストとURLの設定が出来るので、販売商品などがあればかなり有効活用できそうです。

4.オファーボタン設定
ここでは更に限定性を持たせたり、ここぞというタイミングでオファーをかけるときの設定です。
基本的に動画撮影をしているので、クロージングの時間はわかりますので、それに合わせてオファーボタンの表示時間を設定します。
そのオファーボタンのテキストとURLを設定すれば、一番ベストなタイミングでオファーをかけることが可能です。

5.カウントダウン設定
ここではオファーボタンとは別にカウントダウンを表示させるための設定をします。

状態:「カウントダウンを使うか」の選択です。
タイマー:2種類から選択可能です。
1.配信終了時間までのタイマー
2.タイマーの時間を指定する
配信終了時間をゴールとする場合は「1」を選択して、カウントダウンを10分だけなど限定させたい場合は「2」を選択します。
表示時間:配信が始まってから「どのくらい後に表示させたいか」を設定出来ます。
秒単位で調整できるので動画に合わせて表示可能です。
テキスト:カウントダウンのタイトル部分です。最適な文言を入力しましょう。
終了時メッセージ:カウントダウンが終了した後に表示させるメッセージです。
⑥見逃し配信ページ
6つ目は見逃し配信ページの設定です。
ここでは「ページ設定」「視聴設定」の2種類を設定します。
1.ページ設定
まず1つ目は「見逃し配信」のON/OFFです。
見逃し配信を設定しない場合は「OFF」にしてください。
2つ目は「コントロールバー」です。
見逃し配信なので、LIVEではありません。動画の先送りや巻き戻し、画面の最大化ができるかを選択出来ます。
〜注意事項〜
vimeoでは一般公開じゃないと登録出来ないため、コントロールバーをオンにすると「友だち側で動画共有ができる」仕様になります
これだとLIVE配信の魅力が半減してしまうので、個人的には必ずオフにしておくことをオススメします
3つ目は「オファーボタン」です。
配信ページで設定したオファーボタンを最初から表示させるか選択可能です。
4つ目は「概要」です。再配信用のページとして概要を入力しましょう。

2.視聴設定
見逃し配信をどのように配信するのかを設定していきます。
見逃し配信開始:配信終了後から何分後から視聴開始させるのかを「1分単位」で決めます。
1時間後:60分
6時間後:360分
12時間後:720分
24時間後:1,440分
見逃し配信期限:見逃し配信を開始してからの期限を設定出来ます。この設定は「1時間単位」での設定です。
更に配信期限までのカウントダウンを表示させることも出来るので、有効活用しましょう。
視聴終了時:見逃し配信を見終わった方に対して表示させるページです。

⑦内容を保存する
それぞれの設定が完了しました「内容を保存する」ボタンをクリックしましょう。

設定が問題なければ、イベント作成が完了して「申し込みページ」と「配信ページ」のURLが発行されます。

これらをコピペしてLステップで、お知らせしていきましょう。
友だち側の見え方
ここからはL-CASTの設定完了後の友だち側の見え方について説明します。
1.申込みページ
今回、私は不動産売却の勉強会のイベント作成をしたので、そのページで進めていきます。
このように基本設定で行った内容が反映されています。
シンプルですが、非常に見やすい申込みページに仕上がります。

2.日時の選択
申込みボタンをクリックした後は、日時選択になります。
スポットのイベントであれば一つしかありませんが、定期スケジュールに設定している場合は、配信スケジュールの内容で表示件数や定員表示を決めましょう。

3.LINEでログイン
日時選択をしてもらうと、LINEでログインをしてもらいます。
この機能によって、申込みしていない参加者が入るなどのリスクが減るということです。

4.予約確定画面
LINEログインが完了すると予約確定画面になります。
ここですごいのが、ワンクリックでGoogleカレンダーと連携できる点です。
友だち側もスケジュールをすぐに連携できるので、参加率低下にも繋がります。

これで友だち側も配信まで待つだけでOKです。
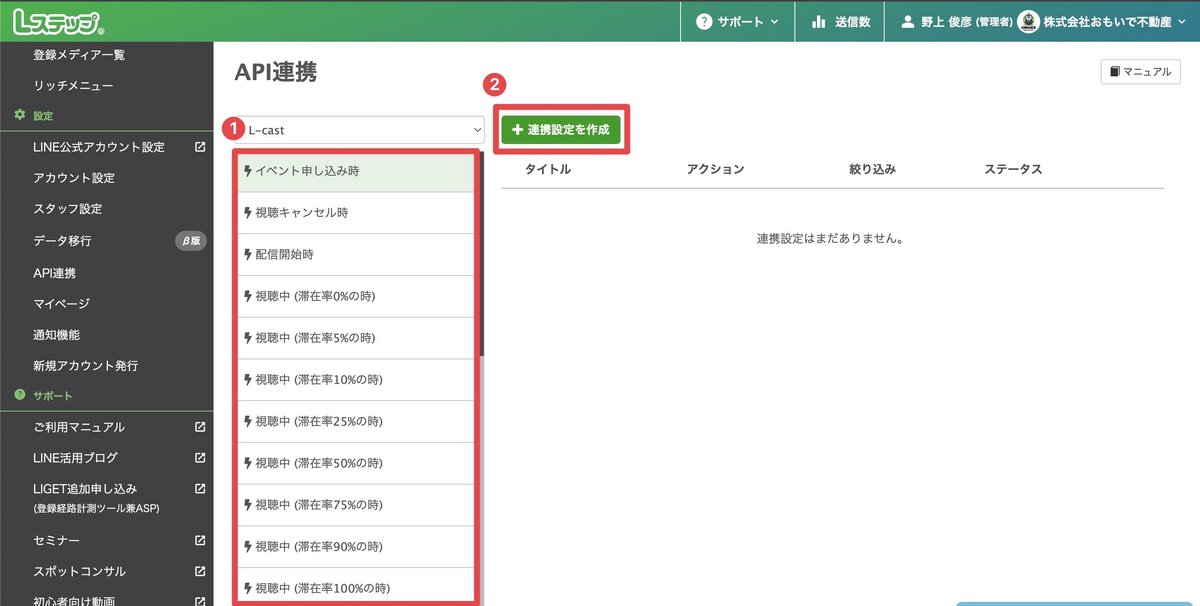
LステップとのAPI連携
これまでの設定でL-CASTの配信は出来るようになりました。
ただ、LステップとL-CASTの連携が終わっていないので、コメントでの自動応答などを行うためにAPI連携を行います。
1.管理画面左側メニュー→API連携をクリック

2.サービスを選択→L-CAST

3.設定したいアクションを選択→+連携設定を作成

4.連携設定名の入力

5.条件設定→API連携

API連携の確認場所
実際にイベントIDなどがどこにあるのかをお伝えします。
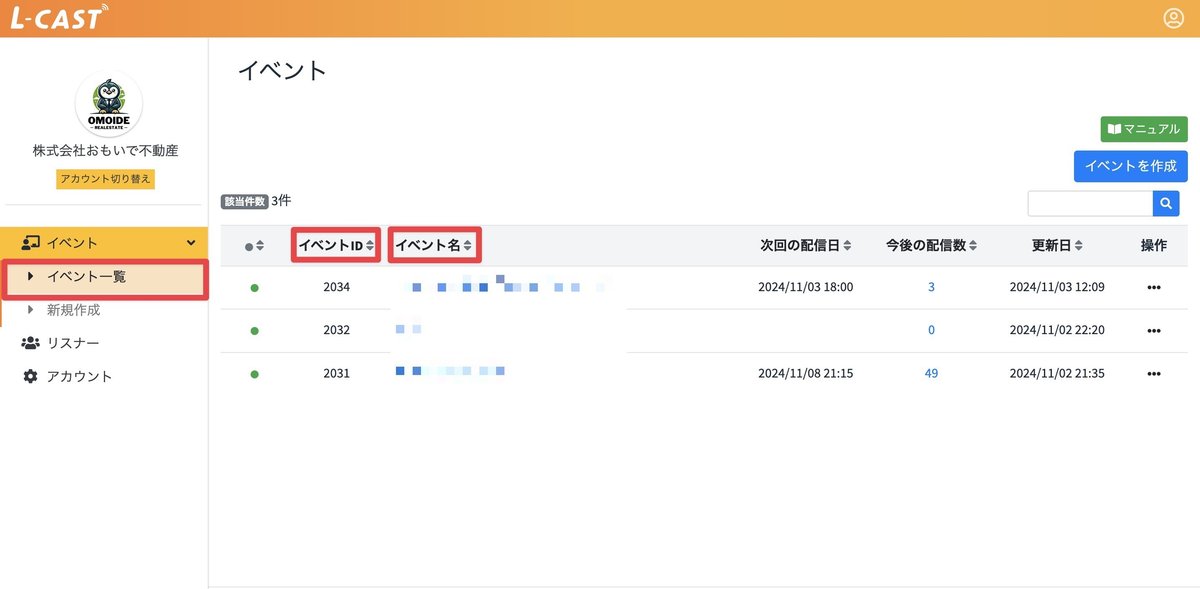
イベントID / イベント名
イベント一覧→イベントID / イベント名

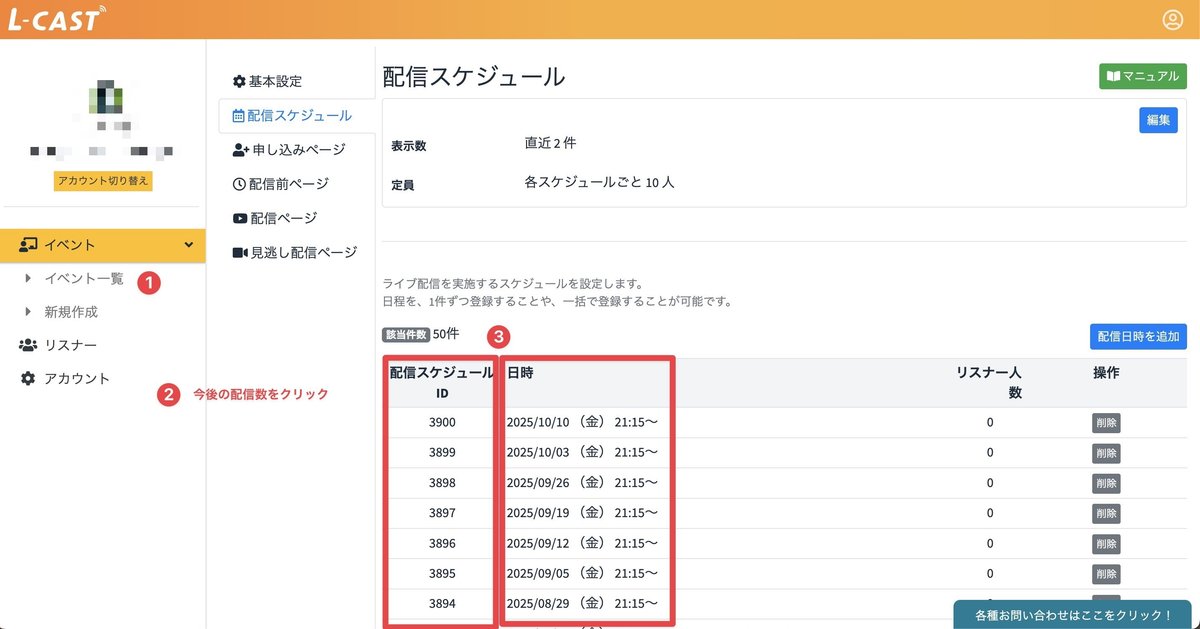
配信スケジュールID / 配信日時
イベント一覧→今後の配信数→配信スケジュールID / 配信日時

配信ページURL
イベント一覧→イベント名→配信ページ→配信ページURL

マイページURL
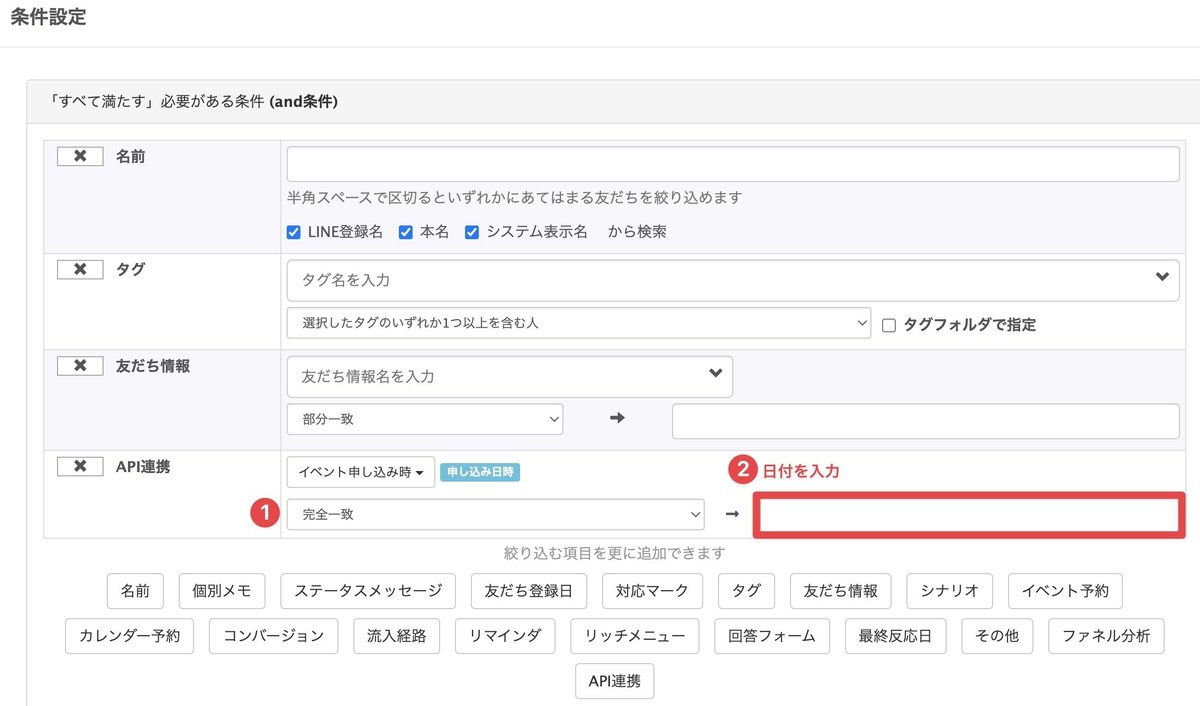
申し込み日時
Lステップの条件設定→申込日時を選択→一致の選択→日付を入力
※他にやり方が見つかればアップデートしていききます

まとめ
この記事ではL-CASTのイベント作成の手順について解説しました。
L-CASTをフル活用できたら、かなり工数が減りますし、成約率も上がります。
不動産会社においては私が活用してるような勉強会の開催やルームツアーなどにも使えそうです。
これからどんどん事例を作っていきますので、楽しみにしていてください。
L-CASTを使うにはLステップ契約が必須です。
一緒に構築していけますので、お気軽にご相談ください。
サポートしたいなと思ったときに、ぜひ。 すごく喜びます。
