
【マニュアル】何気に便利な「挿入ツール」のお話
↓一斉配信の時にも少し出てきたのですが、気になる「挿入ツール」について、解説します。
一斉配信について、2回に分けて書きました。ちなみに①は画面説明です。
合わせてお読みくださいね。
では、挿入ツールについての解説です。
「挿入ツール」とは?
「挿入ツール」とは、メッセージ配信や、自動応答を作成する画面で、
テキストボックスをカチッと一度クリックすると、左上の方に「ペン先マーク」が出現します。
このマークをクリックすると、「挿入ツール」が表示されます。
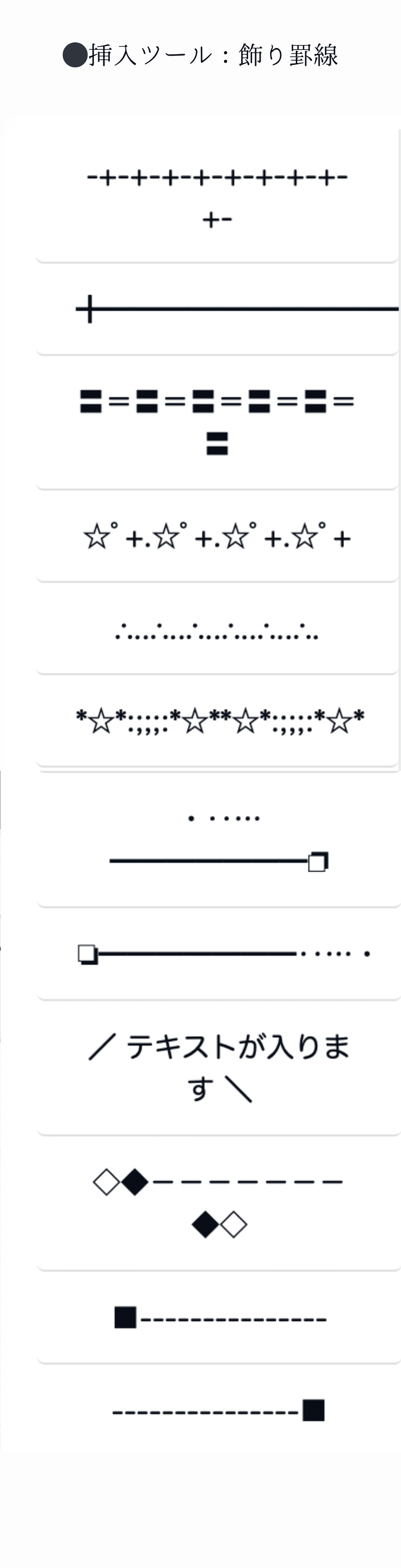
「挿入ツール」には、飾り罫線、絵文字、変数などがあります。
ちなみに、こんな感じです。




飾り罫線や、絵文字は見ての通りで、すぐわかると思うんですが、
「変数って?????」
とお思いになられた方、多いと思います。
私もその一人でした。
私の勉強も兼ねて、変数について調べてみました。
変数とは
変数とは、コンピュータプログラムのソースコードなどで、データを一時的に記憶しておくための領域に固有の名前を付けたもの。
「データを一時的に入れておく箱」のようなもの、とも表現されることが多いですね。
一見難しそうに見えるのですが、LPressだと、こういうのをうまく使うことで、固い表現が、より自然なコミュニケーションに生まれ変わるんですよね。不思議。
「LPress」に実装されている「変数」解説!
「LPress」に実装されている「変数」は、大きく3グループに分けることができます。それぞれを解説していきますね。
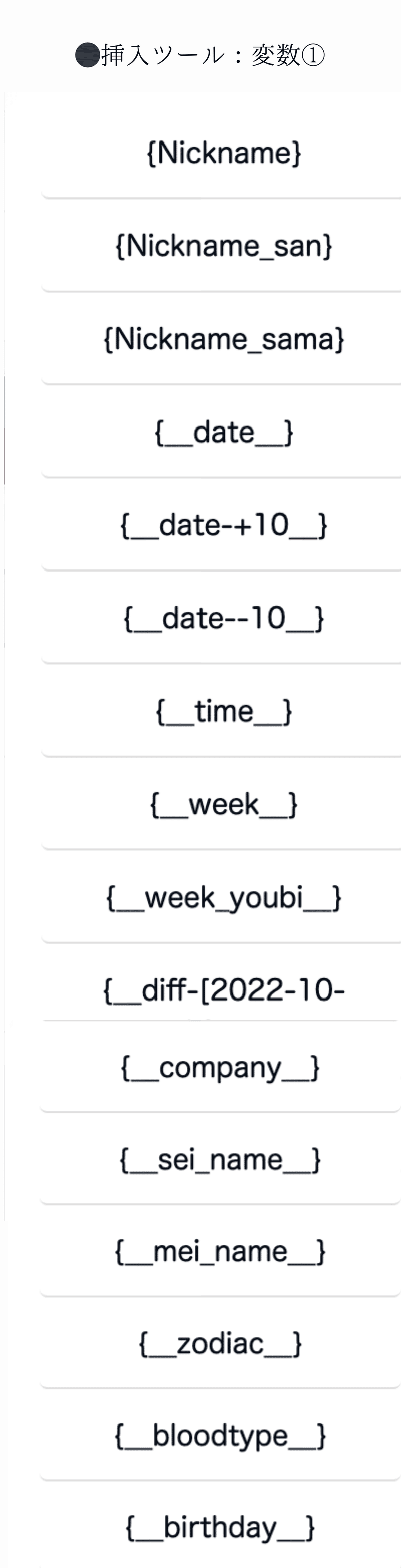
🔴配信や自動応答などで、即座に使えるもの
⚫︎{Nickname}:お友達がLINEで使っているお名前に置き換わります。
ただし、このままだと呼び捨てになってしまうので、ちゃんと後ろに、
「さん」「さま」「ちゃん」などをつけてくださいね。
これを入れると、一斉配信でも個別に送ったような内容になりますね。
⚫︎{Nickname_san}:こちらは、お名前に「さん」がついたもの。
⚫︎{Nickname_sama}:こちらは、お名前に「さま」がついたもの。
以下の変数の場合、データを呼び出された時の時刻や日付、曜日などが表示されます。
プレビューした場合には、プレビューした時のデータ、配信した場合には、配信した時のデータが表示されますので、プレビュー時と配信時には異なるデータが表示されることがあります。
⚫︎{date}:これを入れると、その日の日付が表示されます。
⚫︎{date-+10}:これを入れると、その日から10日後の日付が表示されます。
(数字部分は変更可)
⚫︎{date--10}:これを入れると、その日から10日前の日付が表示されます。
(数字部分は変更可)
※1つの配信内で、{date-+10} 、{date--10}を同時に使うと、正常に表示されませんので、ご注意を。
⚫︎{time}:これを入れると、現在時刻が表示されます。
(21時56分、というように24時間表記です)
データを呼び出された時の時刻なので、プレビューの際は、プレビューした時刻、配信した時には、配信した時刻が表示されます。
⚫︎{week}:これを入れると、その日の曜日が表示されます。
ただし、この後に「曜日」はつきません。
データを呼び出された時の曜日なので、プレビューの際は、プレビューした曜日、配信した時には、配信した曜日が表示されます。
⚫︎{week_youbi}:これを入れると、その日の曜日が表示されますが、こちらには、
「曜日」がつきます。
データを呼び出された時の曜日なので、プレビューの際は、プレビューした曜日、配信した時には、配信した曜日が表示されます。
⚫︎{diff-[2022-10-03]}:これを入れると、2022年10月3日から数えた日数が出ます。
(日付部分は変更可)
使い方としては、「イベント開催まであと●日ですね」などという使い方ができそうですね。
🔴ヒアリングモードなどで、事前にお友達の情報をお伺いして、「LPress」に情報が格納されていれば、使えるもの
⚫︎{company}:お友達の会社名
⚫︎{sei_name}:お友達の姓(苗字)
⚫︎{mei_name}:お友達のお名前
⚫︎{zodiac}:お友達の星座
⚫︎{bloodtype}:お友達の血液型
⚫︎{birthday}:お友達の生年月日
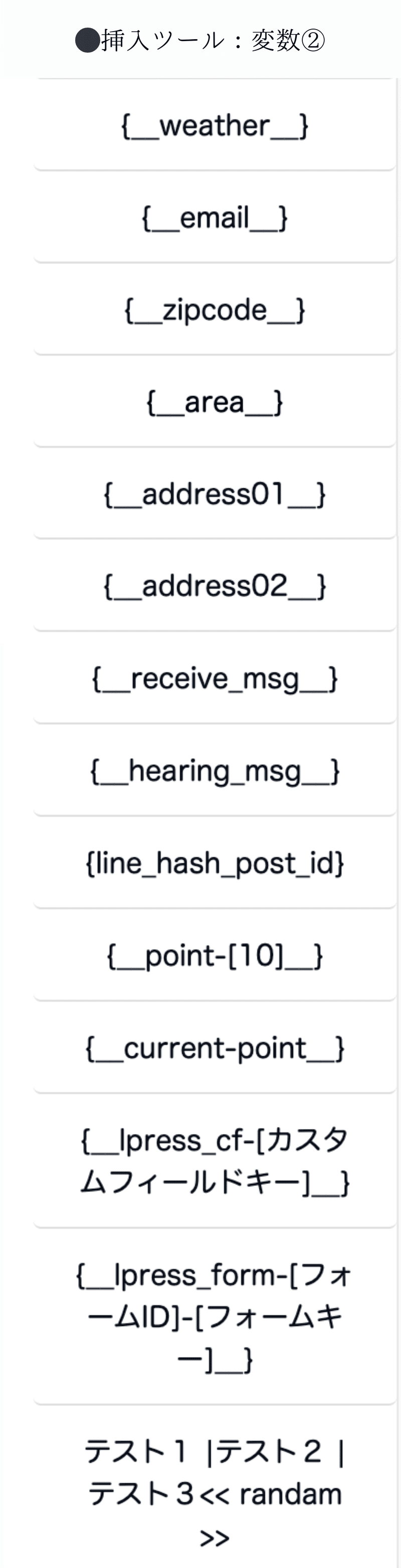
⚫︎{weather}:天気
⚫︎{email}:お友達のメールアドレス
⚫︎{zipcode}:お友達の郵便番号
⚫︎{area}:お友達の住所(都道府県)
⚫︎{address01}:お友達の住所01
⚫︎{address02}:お友達の住所02
⚫︎{receive_msg}:お友達が反応したメッセージ(あいづち)
⚫︎{hearing_msg}:お友達からヒアリングモードで聞いた内容
🔴開発者用に用意されているもの(配信や自動応答では使うことがありませんので、説明を割愛します。)
{line_hash_post_id}
{point-[10]}
{current-point}
{lpress_cf-[カスタムフィールドキー]}
{lpress_form-[フォームID]-[フォームキー]}
テスト1
|テスト2
|テスト3<< randam >>
「変数」の使用例
「変数」を使ったら、どんな風に表示されるのか、実験してみましたよ。


まとめ
面白いですね。
使いこなすと、より気持ちが伝わる配信や自動応答になりますね!
お友達との距離がグッと近づきそうです。
私の投稿を読んで、「LPress」に興味を持った方がいらっしゃいましたら、私のLINE公式アカウントからご連絡ください。
このリンクor二次元コードからご登録いただくと、メッセージ欄に、キーワードが仕込まれています。
そのまま送信してください。
★私のLINE公式アカウントは、こちらから
https://yutte.link/07b77080ed2accfa72a639428dd6d968/

この記事が気に入ったらサポートをしてみませんか?
