【誰でも簡単に!】Dify ローカル環境構築(Windows Mac 相対応)
Difyの強みってなんでしたっけ.....?
高いスペック×オープンソース(無料)というところでしたよね?
オープンソースの利点を生かすにはローカル環境の構築が必須!!!
(5000円程でウェブサービス利用が可能になりますが、せっかくのオープンソースが台無し)
ローカル環境の構築によって、開発は基本的に無料となり、費用は電気代のみとなります!!
(APIは別途になりますが、、)
簡単でどなた様も可能な内容となっているのでぜひお試しを!
所要時間目安(20分ほど)
手順1
Docker desktop をインストール、ログイン(所要時間:3分ほど)
以下のURLから入れます↓
https://docs.docker.com/manuals/
このページの「概要」から Windows Mac お使いのものを選びインストールしてください。
その後、デスクトップにあることを確認してください。

手順2
DifyのStarからファイルを一括ダウンロードする(2分ほど)
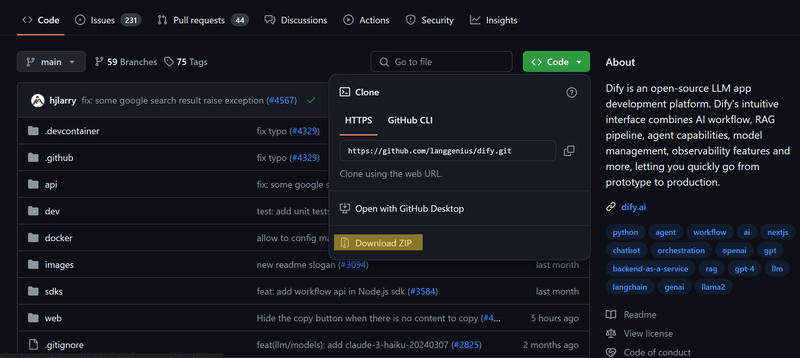
Difyにログインし、画面左上にあるStarをクリック。

そののちにcodeから、Download ZIPからZIPファイルをダウンロードする。
ダウンロードしたファイルは解凍したのちに、デスクトップに表示させましょう。

手順3
visual studio codeをインストール(2分)
https://code.visualstudio.com/
手順4
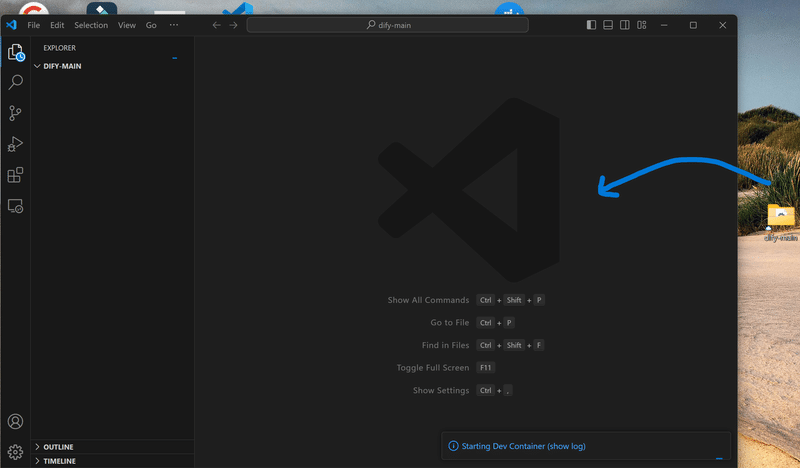
visual studio codeにて、手順2後にファイルを開く(3分)
保存したDify mainのファイルをアップロードする。
画像二枚目のようになっていれば、大丈夫です!

手順5
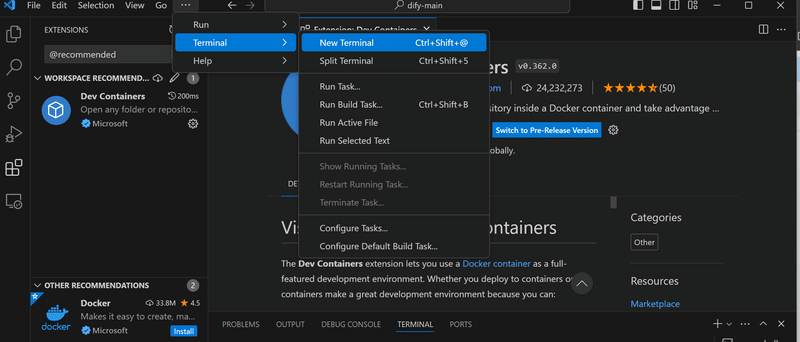
visual studio codeメニューでを「ターミナル」開く(0分)

手順6
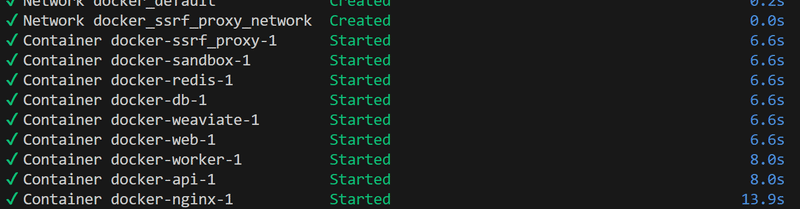
コマンド「cd docker docker compose up -d」を実行する(10分)
入力後、5分~15分ほど必要です。(回線環境が良いところでの作業をお勧めします)
二枚目のようにStartedとなったら成功です!


手順7
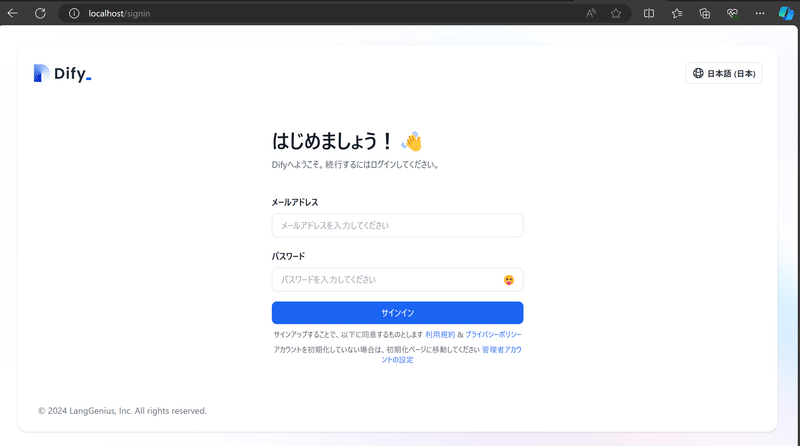
ローカルホストからログインする(0分)
http://localhost/install
このURLからローカル環境でDifyを開くことが可能です。

この記事が気に入ったらサポートをしてみませんか?
