
【VRchat】マーカーをアバターにつけてみる【VRCSDK2】
どうもTakeです。最近KindleでGoromanさんのミライを作ろうを読んでいます!これからはVRが来るのを熱く語っており、そして過去の話と現状はこんな感じよ!VRの歴史を教えてくれる素晴らしい本でした。私は今年VRユーザーデビューしたひよっこですが、もっと色々学んでこれからもVRを楽しんでいきますぜ!
という事で今日のVRアバターモデリングは"マーカー作成"
ワールドにたまにある、マーカー!!これが常時あったら便利ですよね。
それをアバターに取り付けようというお話しです。
※今回はVRCSDK2を使用して作成します。VRCSDK3でも作りたいんですけど
なぜか反映されない....現在試行錯誤中ですので出来るようになったらお伝えしたいと思います。
今回使用するUnityと拡張パッケージ諸々とアバター!!
・Unity 2018.4.20f1 (64-bit)
・VRCSDK2-2020.05.12.10.37_Public
・VRM Converter for VRChat-22.2.0 + UniVRM-0.57.1
・marker2.0
・5000porynecomaid(アバター)
★マーカーの拡張パッケージはこちらのサイトでダウンロードしといてください
https://github.com/theepicsnail/Marker/releases/tag/3.0.1

Unityを開いてAssets→Import Package→Custom Packageでインポートする
★各種インポートするパッケージ
・VRCSDK2-2020.05.12.10.37_Public
・VRM Converter for VRChat-22.2.0 + UniVRM-0.57.1
・marker2.0

次にアバターファイルをAssetsの場所にドラッグさせ,アバターをHierarchyの中に入れる。


Snailのフォルダを選択してMarker2.0→Prefab→Makarを選択する
Markarを選択したらHierarchyにドラッグする



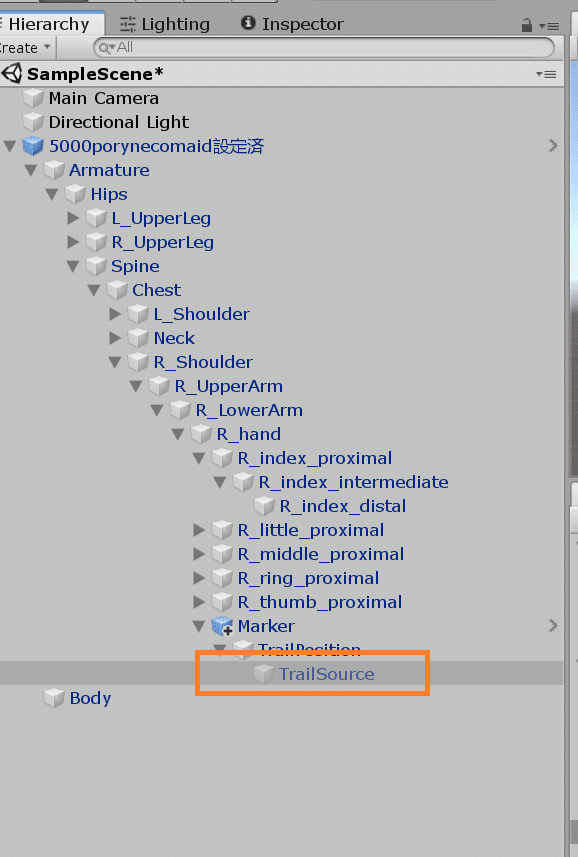
次にHierarchyに入ってるアバター本体を開いていきArmature→Spine→Chest→R_Shoulder→R_UpperArm→R_LowerArm→R_handまで開く、R_handまで開いたら先ほどHierarchyにいれたMarkerをR_handにドラッグする

次にSCENE画面に表示されるMarkerを右手に持って行く。手のひらの少し下の方に持って行き、ペン先が指先より少し出るくらいの所に持っていくとよいでしょう。

次にHierarchyからMarkarの欄を開いていき"Trail Source"が表示されますので選択します。


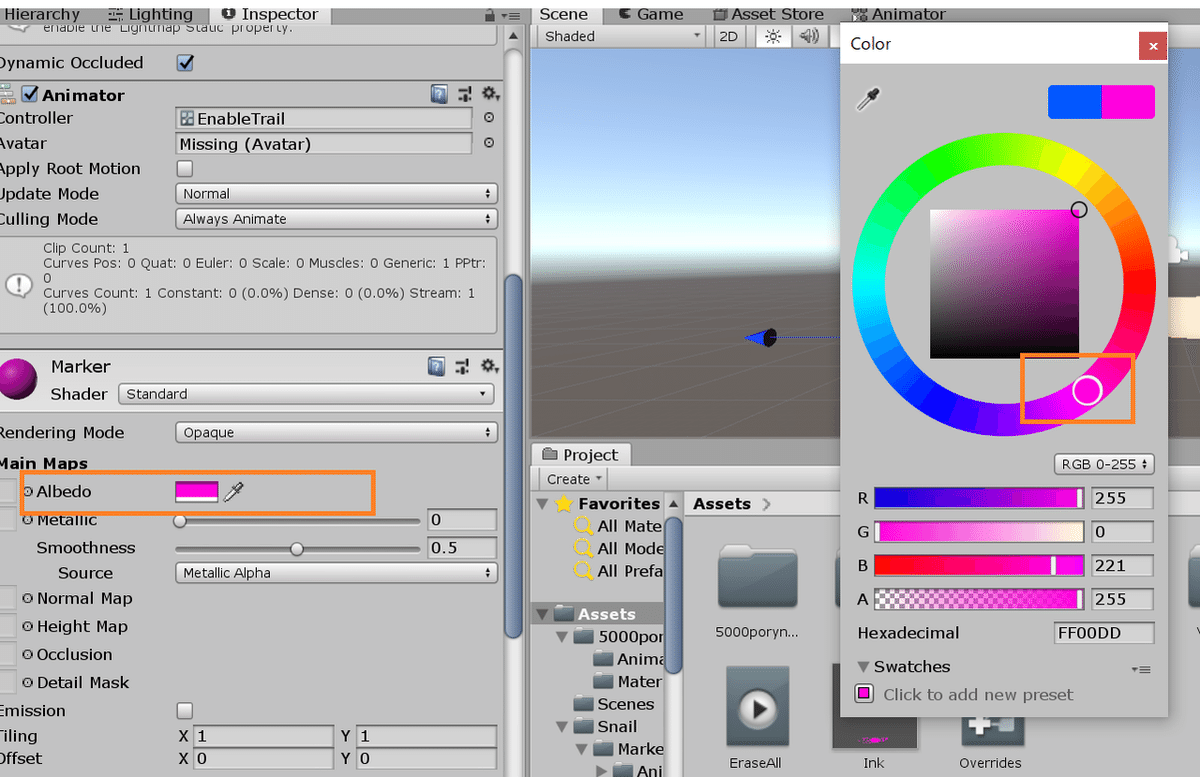
マテリアル(まるいアイコン)をクリックすると下に新しく表示が出て来るので、Albedoを選択して色の設定をします。ここで設定した色がマーカーの色になります。


色が決まったらSnail Marker Animation Creator にある"Do everything"をクリックする

※Shaderの部分は"Snail/Marker"にしておきましょう!

フォルダ選択画面が表示されるので"Assets"に入れます

Assetsに追加されます!

次にHierarchyからアバター本体を選択してInspectarを開き、VRC_Avatar DescriptorにあるCustomstanding Anims ,Custom sitting Animes
が"Custom Override Empty"になってるかを確認する

※表示が違っている場合は右端にあるマルのアイコンをクリックすると選択項目が表示されるので、Custom Override Emptyを選択する


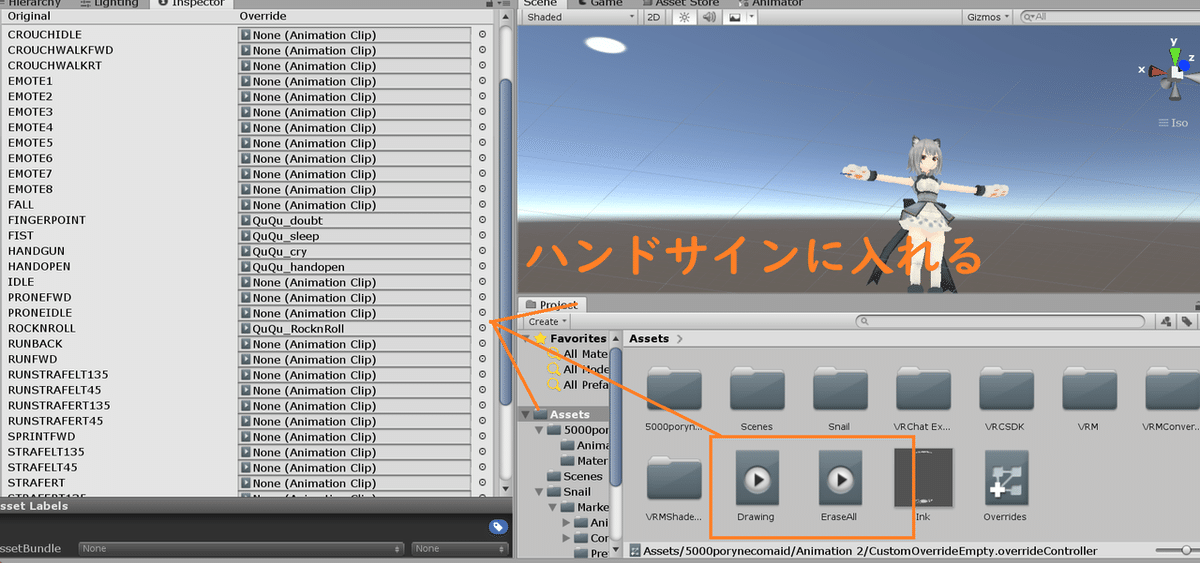
次にCustomOverrideをダブルクリックするとハンドサインの設定画面が表示されます。


ハンドサインの一覧にAssets内にあるDrawing,EraseAllを選択して入れる。
ハンドサインの詳細はこちらの記事にのっています

・Drawingは書く時の操作
・EraseAllは消すときの操作
今回はDrawingは"Fist"でEraseAll は"Hand open"で設定します

以上で設定は完了です。ハンドサインの部分を使用してしまうため、顔の表情を入れてる箇所を削らなきゃいけないのでそこら辺を考え入れましょう。


アッ字が逆になっている!カメラで撮るときは反転するんでご注意を!
今回はVRCSDK2での仕様になりますのでお間違いないようご注意を!
この記事が気に入ったらサポートをしてみませんか?
