HTML/ CSS 〜Progate道場コース中級編(全部通して自力でやってみよー💪headerから、body mainまで)〜
目標は3h20m!
【ボタン、アイコンの挿入】
サルワカさんのを用いて、ようやく、Font Awesomeさんの最新Ver.の方を使うことが出来ました。これまで、何故に出来んかったのだろう…🙄spanとiの違いかなぁ…
🌸サルカワさん紹介(最新)Ver.→<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" > ⚠️<i class="fab fa-facebook-f"></I>
Progateさま紹介(旧)Ver.→ <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css"> ⚠️ <span class="fa fa-facebook">
🍀間違えちゃった😱

CSSで、.btn{
color:white;
opacity:0.8;
padding:20px;
border-radius:10px;
なところを、.main-btn でやってて、なかなか反映されなくて焦りました。
⚠️CSSで反映されない時は、HTMLコードを(早い段階で★←重要)チェック!!
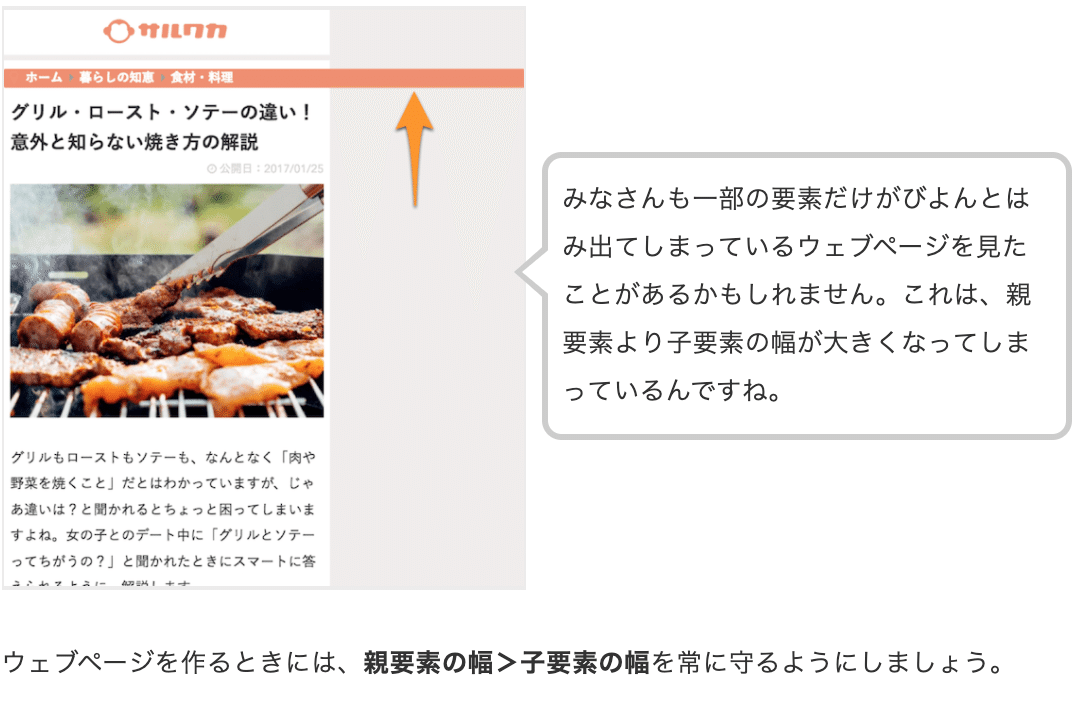
【ウィンドウ幅について】
🍀ずっと疑問だった、幅や高さの指定について、親要素と子要素との関係が図解されていて参考になりました。
特に、こーゆーの。

✨⚠️⚠️⚠️特に、特に、こーゆーの!!⚠️⚠️⚠️✨

だってね〜 画面を縮小拡大する度にレイアウトがズレて大変困っていたもんで😕
body<main>までを作成し、既に1h経過してしまいましたが、<header>の調整からやり直します。
↓↓↓

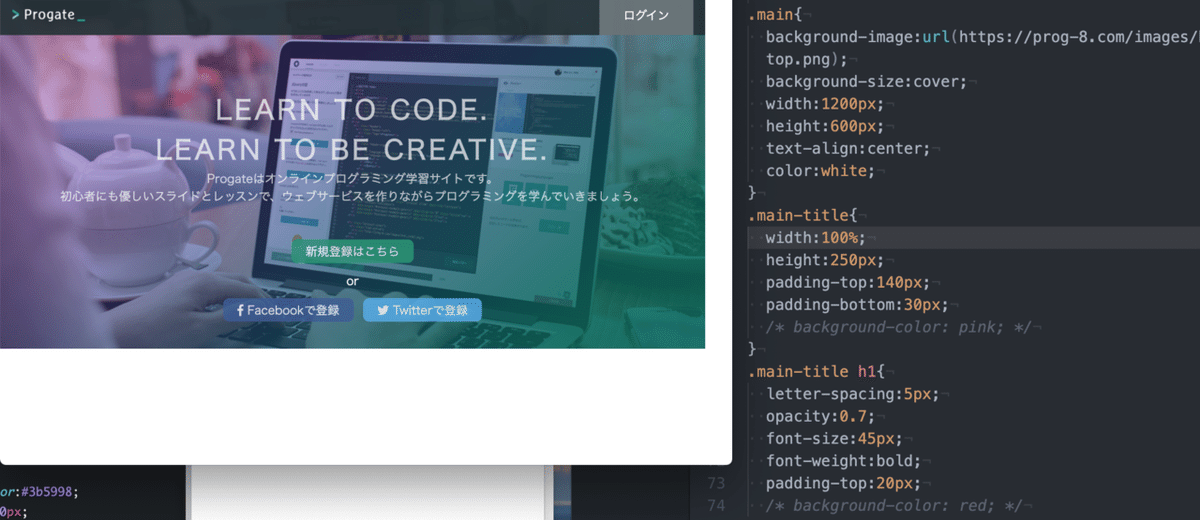
コードの記録↓



画面100%だと合うけど、30%くらいまで縮小するとやはり崩れる…

崩れてるサイトもあるから、まぁ、ある程度はしょうがないのかな🤔と思ったら、神(Progate)はどんな状況でも崩れなかった… さすがGOD…揺るがない…( ̄◇ ̄;)
検証ページで色々みたかったけど、時間がかかりすぎてキリがないので、とりあえず保留。。。
この記事が気に入ったらサポートをしてみませんか?
