JavaScript(ES2015(ES6)) 〜Progate🐓JavaScript Ⅴ(1章 ファイルを分割しよう)〜
同じプロジェクト内にある複数のファイルの扱い方とパッケージの使い方について学習します。目標所要時間は2h。
🐓ファイルの分割(1)
🐓ファイルの分割(2)
🐓値のエクスポート
🐓名前付きエクスポート
🐓相対パス
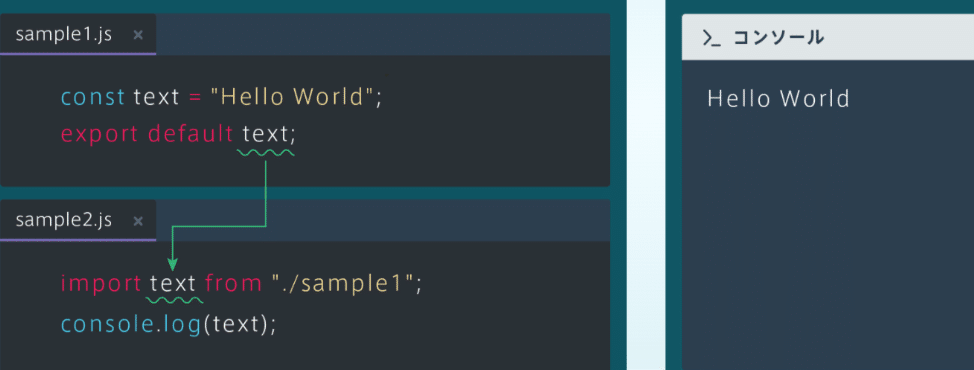
【🐓ファイルの分割】
🌸複数のファイルでコードを管理
→ファイルの分割により、ファイル内に必要な値がなくなり、エラーとなる。
→各ファイルを関連付し、必要な値を渡す!(出力)
export default クラス名 ;

→import クラス名 from " ./ ファイル名" ; (読込)
⚠️ファイル名拡張子の「.js」は省略可

【🐓値のエクスポート】
🌸最強export
→文字列や数値や関数など、どんな値でもエクスポートが可能。スゲー…★

🌸データ定義部分の分割
→やり方は分かりましたが、実用イメージが掴めなかったので、オイオイ、記載…。
【🐓名前付きエクスポート】
🌸デフォルトエクスポート(export default)
→該当するファイルがインポートされると同時に、デフォルトエクスポートの値がインポートされるため、エクスポート時の値の名前と、インポート時の値の名前に違いがあっても問題ない。
⚠️デフォルトエクスポートは1ファイルにつき、1つの値のみ有効。
よって、↓↓↓
⚠️名前付きエクスポート(export {dog1 , dog2} ; )で値を指定。

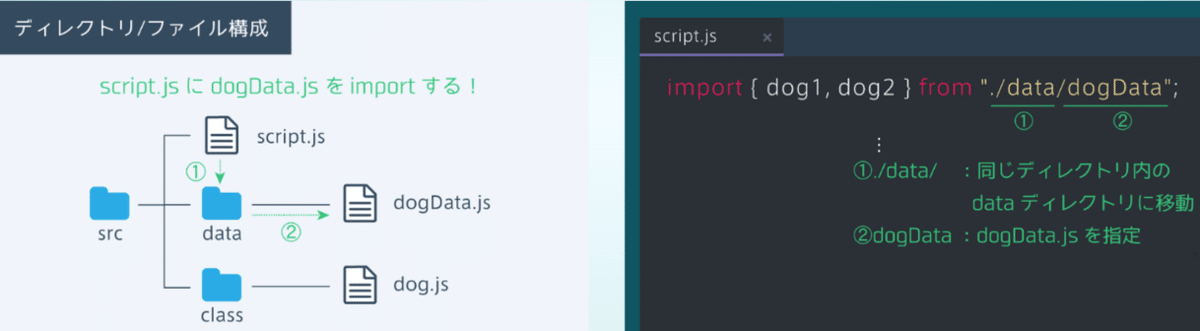
【🐓相対パス】
🌸「./ファイル名」
→記述されているファイルからみた位置関係を示す。
⚠️./ →ファイルと同じディレクトリを示す。

⚠️異なるディレクトリのファイル指定。

⚠️../ →一つ上の階層に戻るって指定。

【まとめ】
html /css学習時に、画像ファイルの挿入で少々かなり苦戦した「相対パス」の学習が出来ました。悩む当時は分かんないし必死だし時間かかるし、だったけど、ここまで来てから見下ろす道程は「ははーん😏」「うんうん、分かるわー★」って感じで気分良かったですね。まだまだ山頂は見えないので、またひたすら、登り続けたいと思いますp(^_^)q!
と見せかけ、
山小屋で一旦休憩とします( ̄▽ ̄;)★
この記事が気に入ったらサポートをしてみませんか?
